- Best Mac Apps
- Unknown Caller

How to use Inspect Element on Mac using the Safari browser

If you’re just getting started as a front-end developer or need to debug errors while testing web applications, Safari is likely in your list of browsers to check for compatibility. With this comes the need for a tool called Inspect Element.
Enable Inspect Element for Safari on Mac
Open inspect element in safari, how to use inspect element on mac.
Going beyond just checking the source code of a page, Inspect Element lets you view everything going on behind the scenes of a webpage. You can see the HTML, style sheets, media, and other elements, all in one spot. Here’s how to use Inspect Element on Mac.
What You Need
Mac computer
Safari browser
Before you can use the Inspect Element tool on Mac, you need to enable it in Safari.
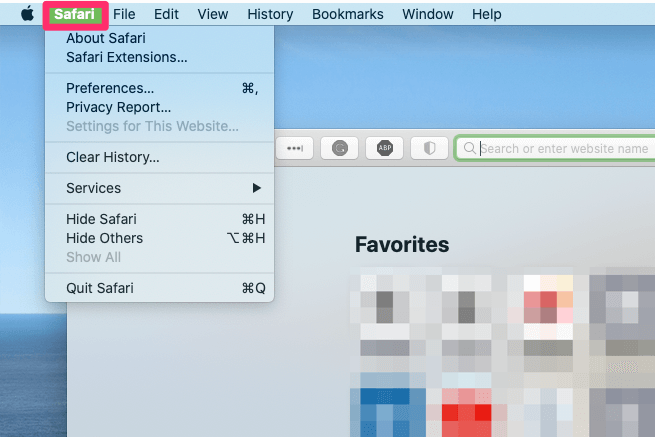
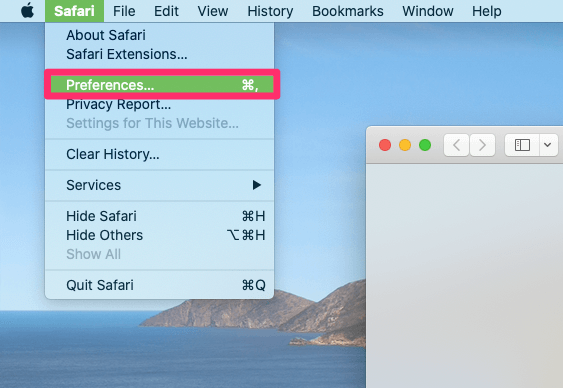
Step 1: Open Safari and click Safari > Preferences from the menu bar.
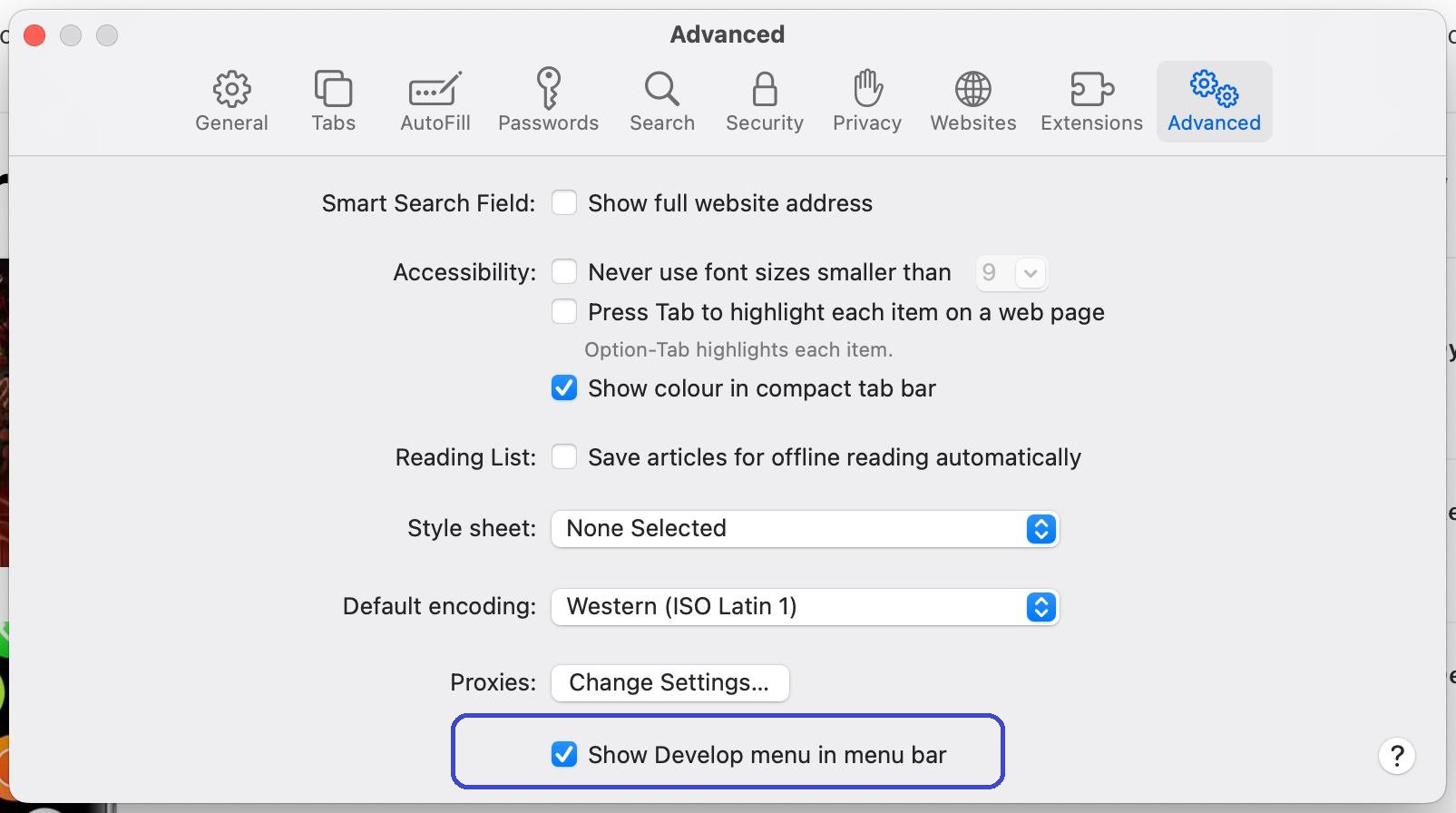
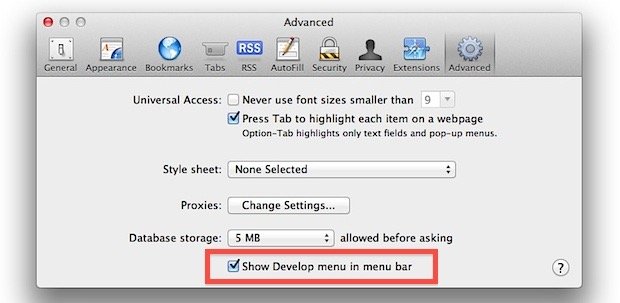
Step 2: Select the Advanced tab.
- 5 web browsers you should use instead of Google Chrome or Edge
- How to find a Wi-Fi password on Mac
- How to take a screenshot on a Mac
Step 3: Check the box for Show Develop menu in menu bar .
Inspect Element is now available and ready for you to use in Safari on Mac .
With the tool enabled. you can access it a couple of different ways. If you want to look at a particular element on the page, you can select it first. Otherwise, you can simply open Inspect Element and select it from there.
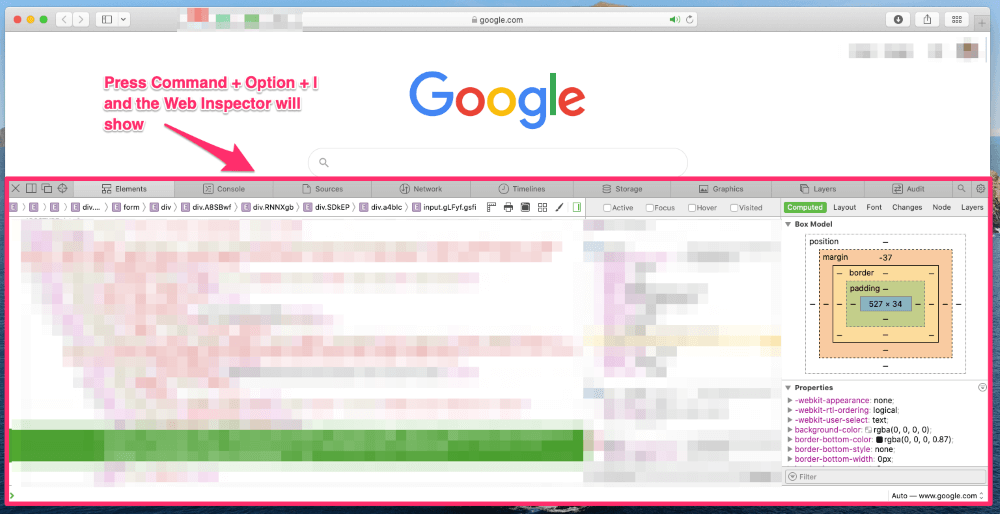
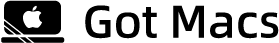
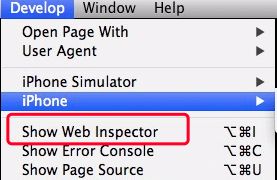
Either click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu.
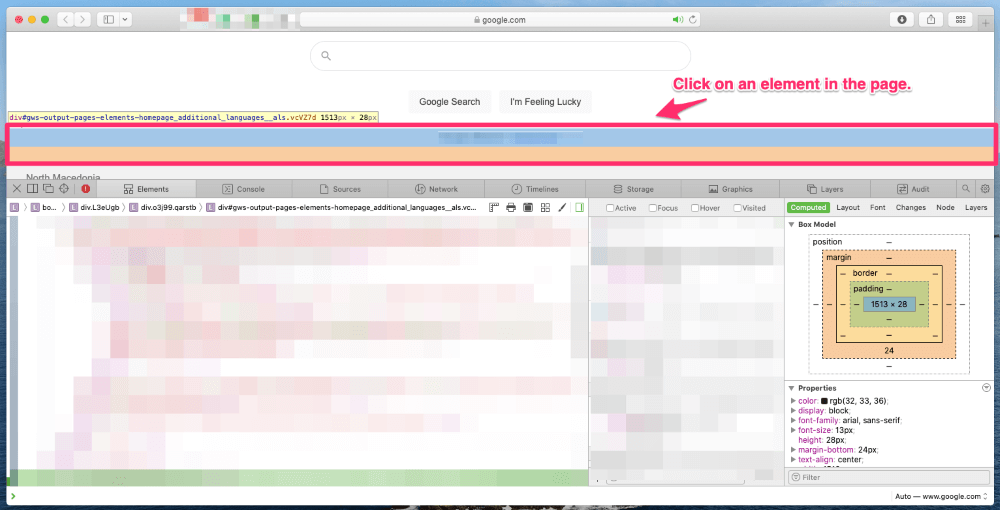
Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. And there are a lot of tools at your fingertips. Let’s take a look at the basics of using Inspect Element.
Step 1: Move and resize Inspect Element.
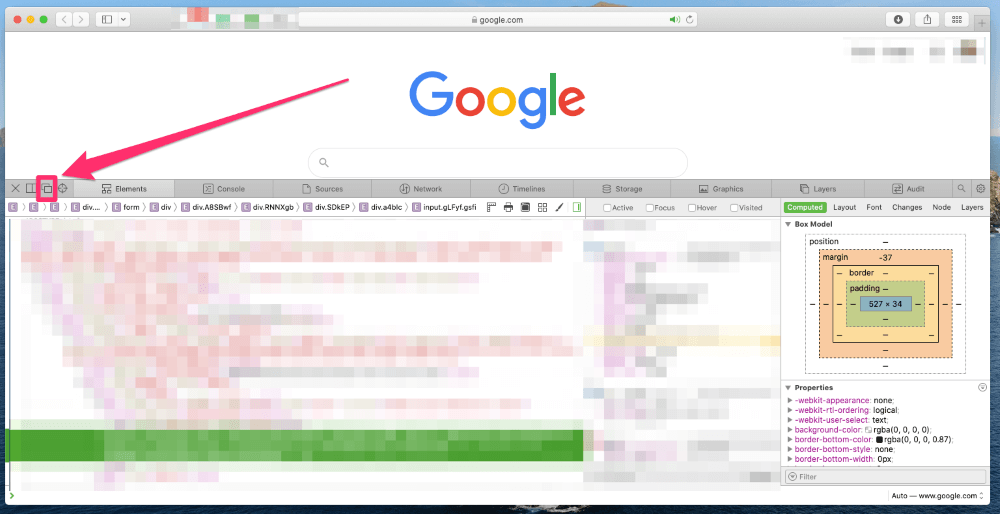
You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Use the icons on the top left of the inspector toolbar to move it where you want. If you dock the tool, you can drag the border to increase or decrease its size.
Step 2: Customize the tabs.
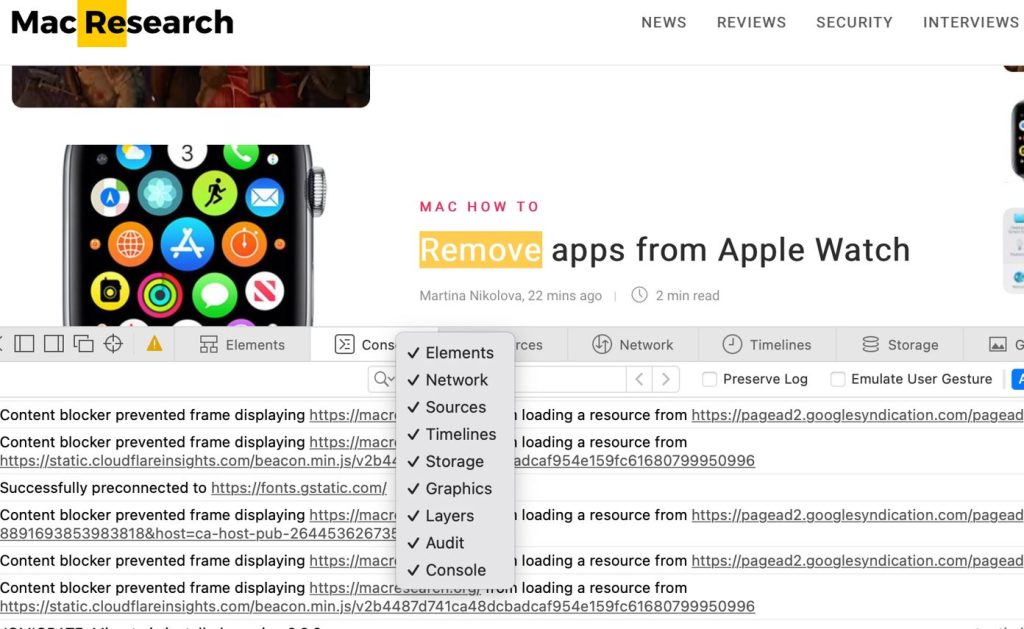
Inspect Element provides nine tabs for you to work with across the top of the toolbar. These include Elements, Storage, Layers, and Timelines. You can hide those you don’t need if you like. Right-click a tab and then select the ones you want to see. This places checkmarks next to them and puts the tabs in the toolbar.
Step 3: Inspect an element.
To select items on the page to display in the tool, click the compass icon in the toolbar. Then, drag through or click the element on the page. You can also select the code or item in the tool for that element to display on the page.
Step 4: Search for an element.
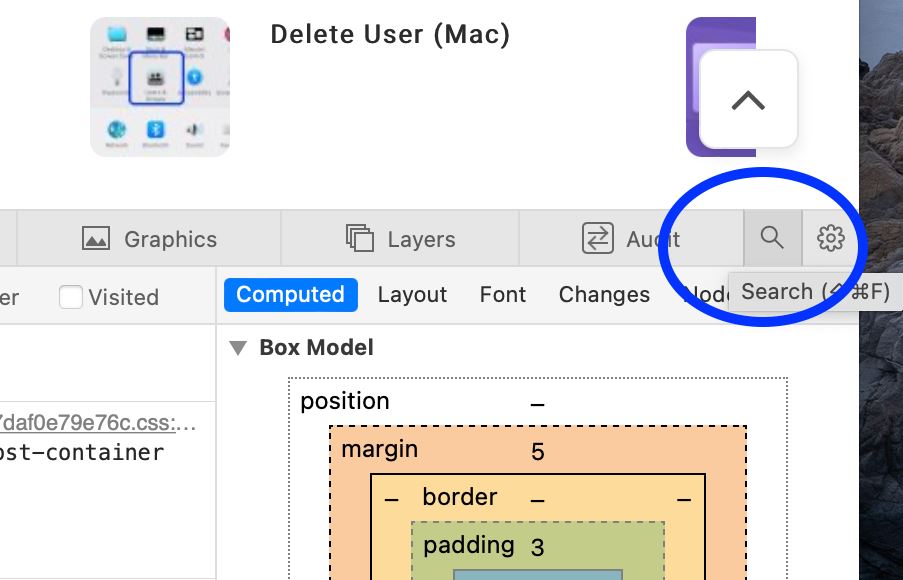
If you want to find a specific item on the page such as a text string, click the search icon on the right of the toolbar. Enter your search term into the box on the left and view your results directly beneath.
Step 5: View warnings or errors.
If the tool detects warnings or errors on the page, you’ll see these icons display in the toolbar as well. Click an icon to view either the warnings or errors.
Step 6: Adjust the settings.
To change the appearance of Inspect Element, show page rulers, enable source maps, zoom, and more, click the gear icon on the far right of the toolbar to open the Inspect Element settings.
When you finish using Inspect Element in Safari, click the X on the top left of the toolbar to close it.
You can take your code inspection, application testing , or debugging to the next level with Inspect Element on Mac for Safari.
Editors' Recommendations
- How to change your MAC address on Windows and Mac
- How to convert FLAC to MP3 on Mac, Windows, and web
- How to forget a network on a Mac
- How to add and use text replacements on Mac
- How to convert HEIC files to JPEG on a Mac
- How-To Guides

If you want to have a bit of music playing in the background or want to have your favorite YouTube video running in the corner of your screen, then the picture-in-picture YouTube feature needs to be on your radar. This allows you to turn your YouTube videos into a tiny pop-up window that can be moved and repositioned around your screen.
Mac users have several ways to activate the feature, including support on both Safari and Google Chrome. There's also a nifty Chrome extension that simplifies the task to a single button press. Here's a look at how to enable picture-in-picture for YouTube on your Mac.
A stocked computer cache may be convenient for logging into and out of go-to sites in seconds flat, but a major buildup of these tracking codes could significantly impact your PC’s performance. If you’ve noticed that your PC has been running rather slow of late, or you’re using a new browser and don’t know how to clear its cache, we’ve got you covered with the following guide.
Not everyone builds their home office around video calls. And if your home office also doubles as your bedroom, kitchen, or is tucked away in a cluttered corner of your basement, you'll be glad to know that Zoom lets you hide your surroundings from your co-workers. One way the software does this is by letting you change your Zoom background, allowing others in the chat to see you while swapping out your environment for something more professional.
Want to make use of the cool feature? In this guide, we'll go over how to change your Zoom background using both built-in images and custom images uploaded by the user. We also cover how to blur your Zoom background, in case you want something a bit more low-key, along with how to add filters for something more fun. Step 1: Access your Zoom settings
How to Use Inspect Element in Chrome, Safari, & Firefox
Published: June 20, 2023
In a way, the job of web developers and designers is to convince users that a website is one singular entity, more than just a series of HTML elements formatted to look nice. With the right tools, however, even non-developers can peel back the curtain on any website to see what’s really happening behind the scenes.

You might be familiar with the classic “view page source” trick, which displays the raw HTML of a page in the browser window. But, there’s a better way to do your detective work: The inspect element feature lets us view and even modify any website’s front-end, which can be quite useful when building a website or learning how websites work .
In this post, we’ll discuss what it means to “inspect” page elements, and how to do so on three common web browsers. If you’re in a pinch, jump ahead to what you’re looking for.
- How to Inspect Elements in Chrome
- How to Inspect Elements in Safari
- How to Inspect Elements in Firefox
What does ‘inspect element’ mean?
Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window.
Inspect is a web professional’s scout team. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up.
You can also think of your browser’s inspect feature as a “sandbox” of sorts: Play around with a web page as much as you want by changing content, colors, fonts, layouts, etc. When finished, just refresh the page to revert everything to normal. Inspect doesn’t change the website itself — only how it appears in your browser — so feel free to experiment!

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You're all set!
Click this link to access this resource at any time.
Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style. By better understanding what constitutes the typical web page, you can communicate effectively with developers in the case of an error, or if you want to make a change.
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. You can do everything I’ve described right inside your browser — let’s learn how.
How to Inspect Elements
To inspect elements you have to right-click any part of a webpage and click Inspect > Inspect Element. Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.
Every modern web browser has a native tool for inspecting elements. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences. Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
How To Inspect Elements in Chrome
Chrome comes with a handy developer tool that allows you to inspect individual elements. This allows you to see the code behind a webpage, and even edit it on your own browser. (Note that the changes are only visible to you, not to anyone else across the web.)
Here's how to get started:
1. Launch Chrome and navigate to the page you want to inspect.
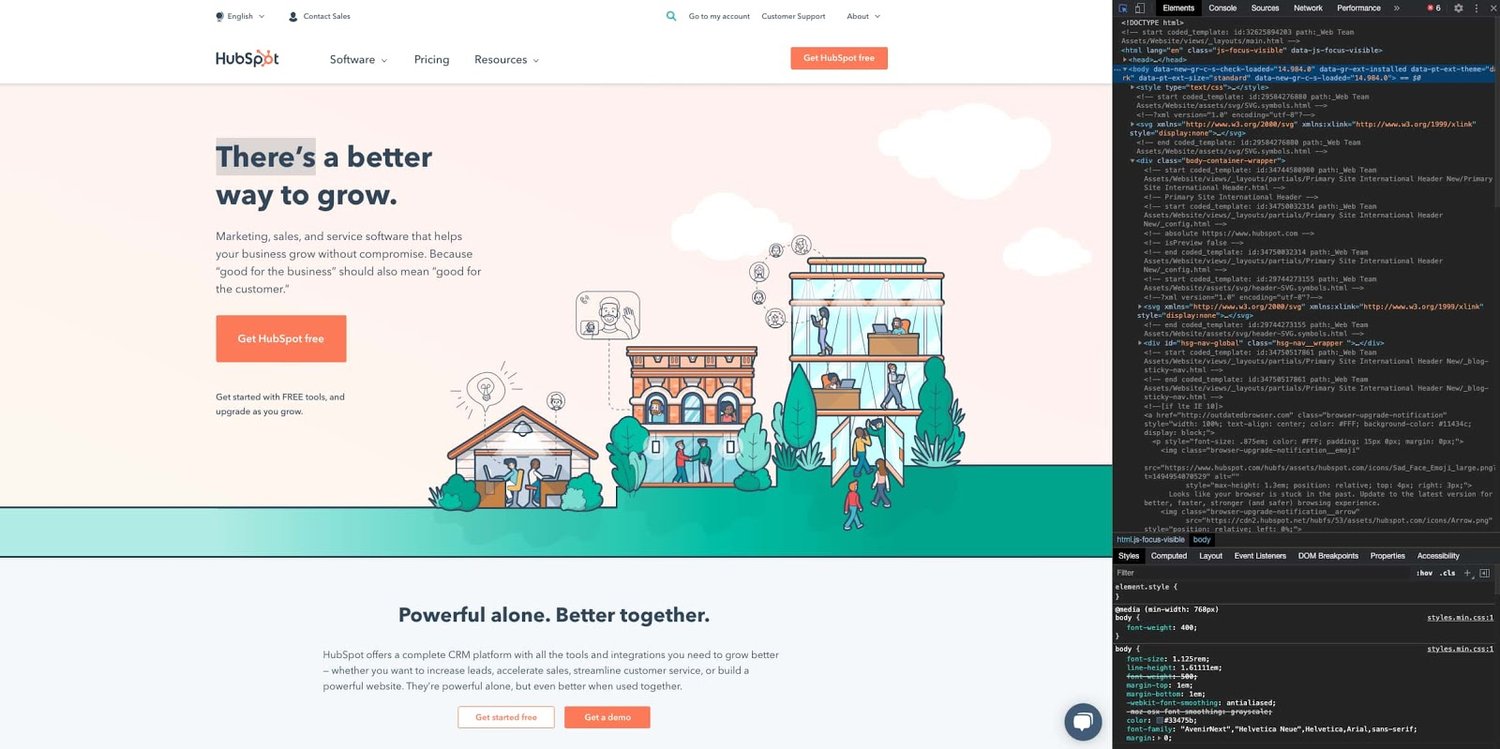
To use the element inspector in Google Chrome, first navigate to any web page. In these examples, I’ll be using HubSpot.com .
2. Open up the Inspect panel.
Once you arrive at your desired page, you have several ways to open Chrome's Inspect tool.
- Option 1 : Right-click any part of the page and choose Inspect . Right-clicking a specific page element will open that element in the inspector view.
- Option 2 : In the top menu bar, select View > Developer > Developer Tools .
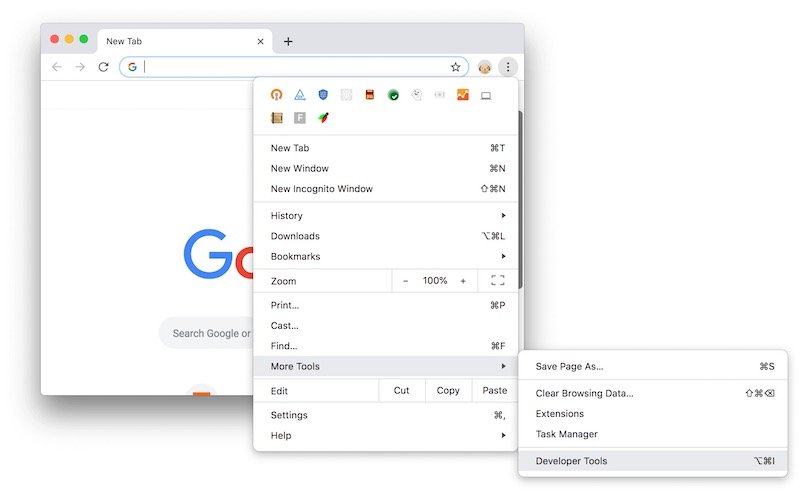
- Option 3: Click the three-dot icon in the top right corner of the browser window. From there, choose More Tools > Developer Tools . Then, click the Inspect tab in the popup.
- Option 4 : Use the shortcut control-shift-C on Windows or command-option-C on macOS.
3. Change the location of the inspect panel.
To better view the code, you can change the position of the inspector window.
The Chrome Developer Tools panel will open at the bottom of the browser window, but sometimes it opens in a separate window altogether.
If you want to change the location of the panel, click the three-dots icon in the top right corner of the panel (next to the X icon), then choose your preferred dock position.
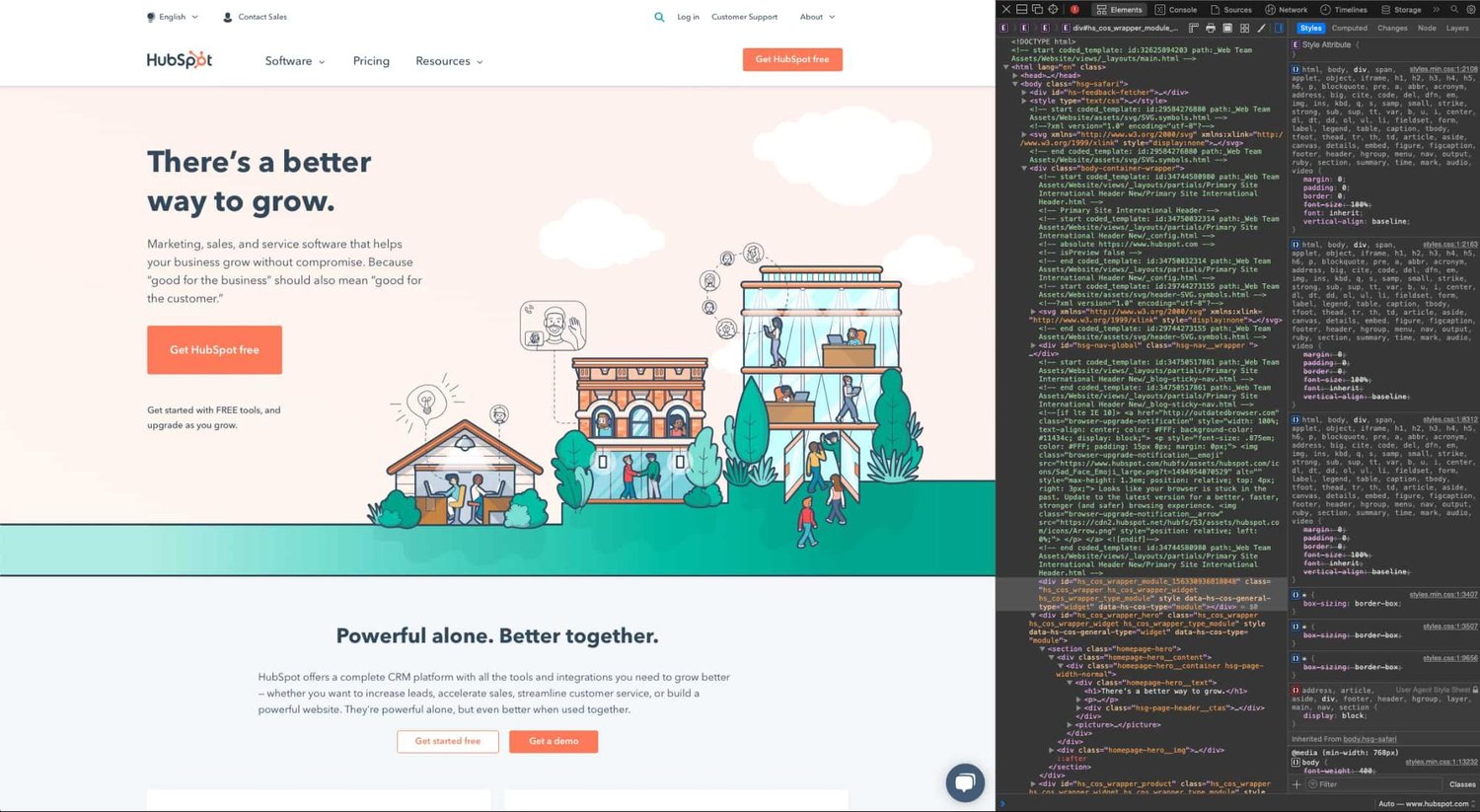
I’ll choose Dock to right — this makes it easier to view the rendered page and its source:

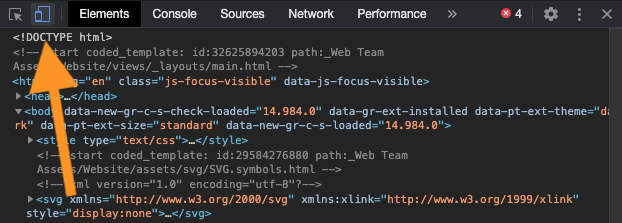
Along the top of the inspect panel, you’ll see tabs for Elements , Console , Sources , etc. These are all tools we can use to assess a page’s contents and performance. However, everything we need for inspecting is under the Elements tab.
4. Look at the source HTML code of the page.
The biggest area of the panel will contain the source HTML of the current page. Take some time to explore this region, and notice how hovering the cursor over the piece of code highlights the corresponding element on the page.
Blue indicates the contents of an element, green corresponds to padding , and areas in orange are margins .
5. Select a specific element to inspect.
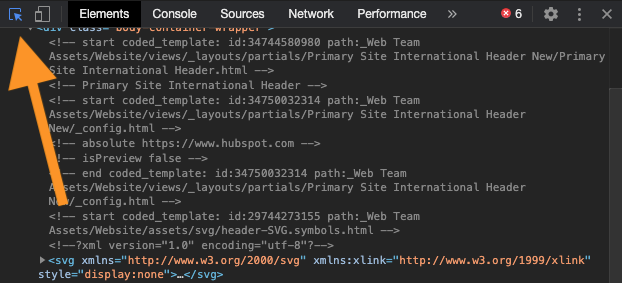
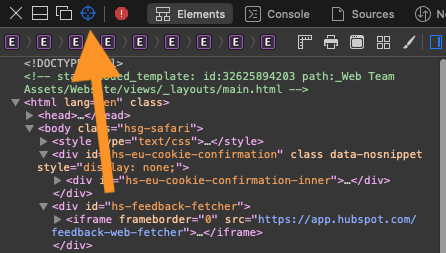
Rather than trying to read through the code to find an element, we can also do the opposite — we can locate a piece of code by hovering over the page element itself. To do this, click the Element select icon in the top left corner of the panel:

Next, click a page element. You’ll see the source code revealed in the inspect panel.
6. Edit the element's text, if desired.
Besides viewing, we can use the inspect tool to alter the page contents. Let’s start by swapping out some text.
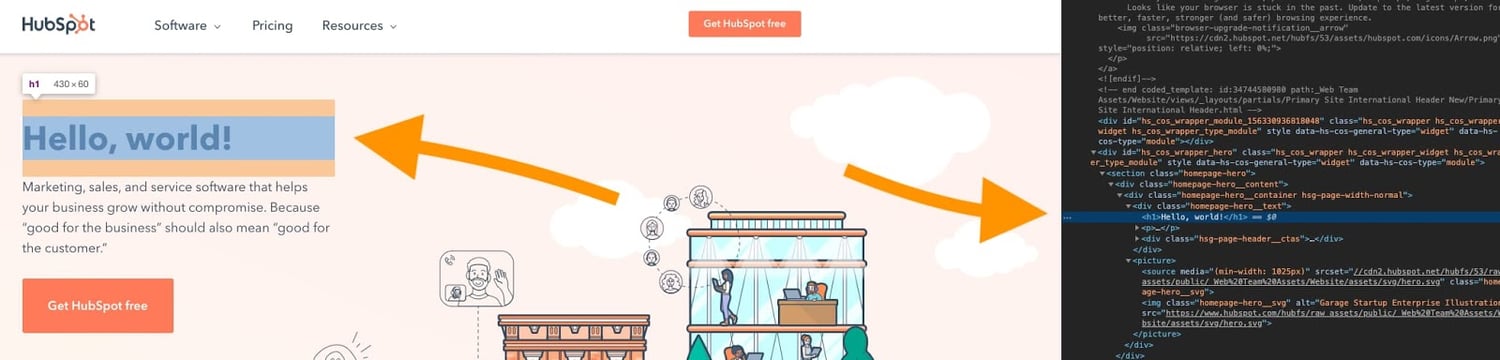
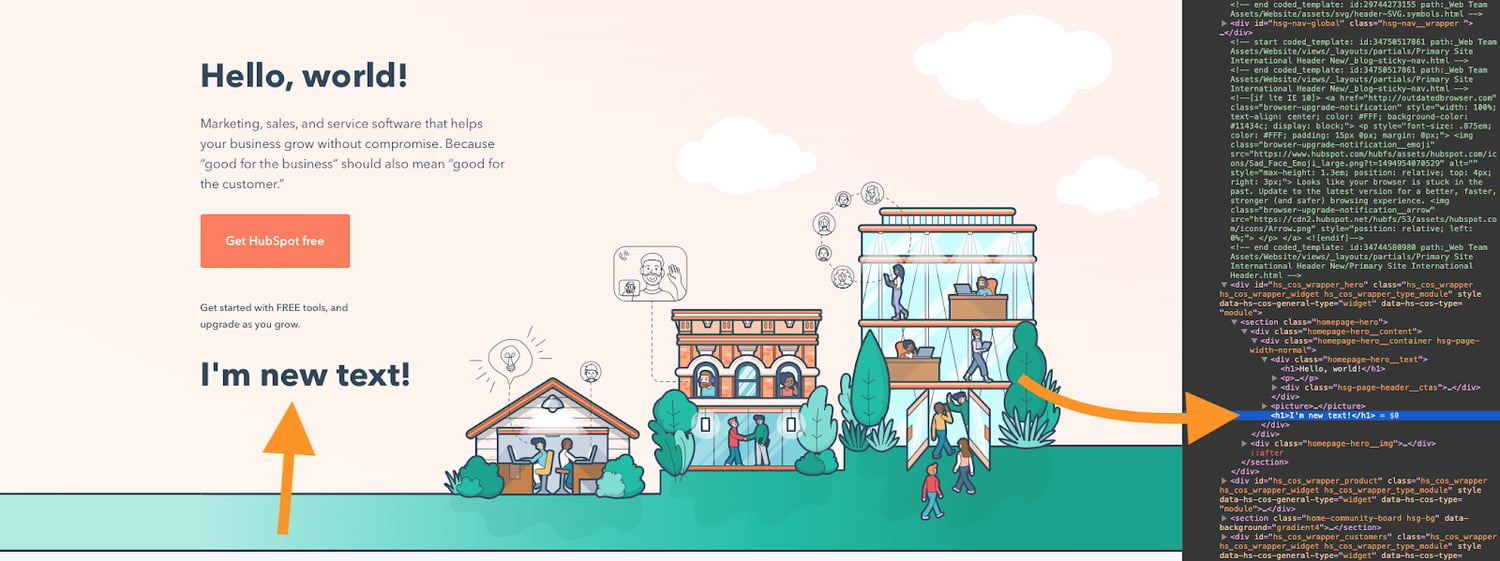
First, find some text content in the source code. Then, right-click the element and choose Edit Text — this opens an inline text input in which you can write whatever you want. When you deselect the text input, you’ll see the changes take effect:

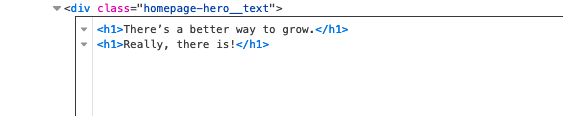
Or, what about no text at all? Just select the element in the source code and delete it. The H1 will be gone from the page.

Don’t worry though — it will reappear when you refresh the page.
7. Hide and edit elements on the page.
You can also hide any element without deleting it by right-clicking the element in the source code and choosing Hide element .
You can even add new page elements — right-click on an element in the source code and choose Edit as HTML . You’ll see a text field where you can paste HTML. For example:

8. Edit the page's CSS code.
Moving down the Chrome inspect panel, we see the Styles tab. This shows us what CSS styling has been applied to the selected element. Click on lines of code to rewrite them, or activate/deactivate certain declarations by checking/unchecking the boxes next to them. Let’s do this for our <h1> element’s font-weight property:
9. View the page's mobile version.
Finally, let’s cover one more feature of Chrome’s inspect feature, mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike.
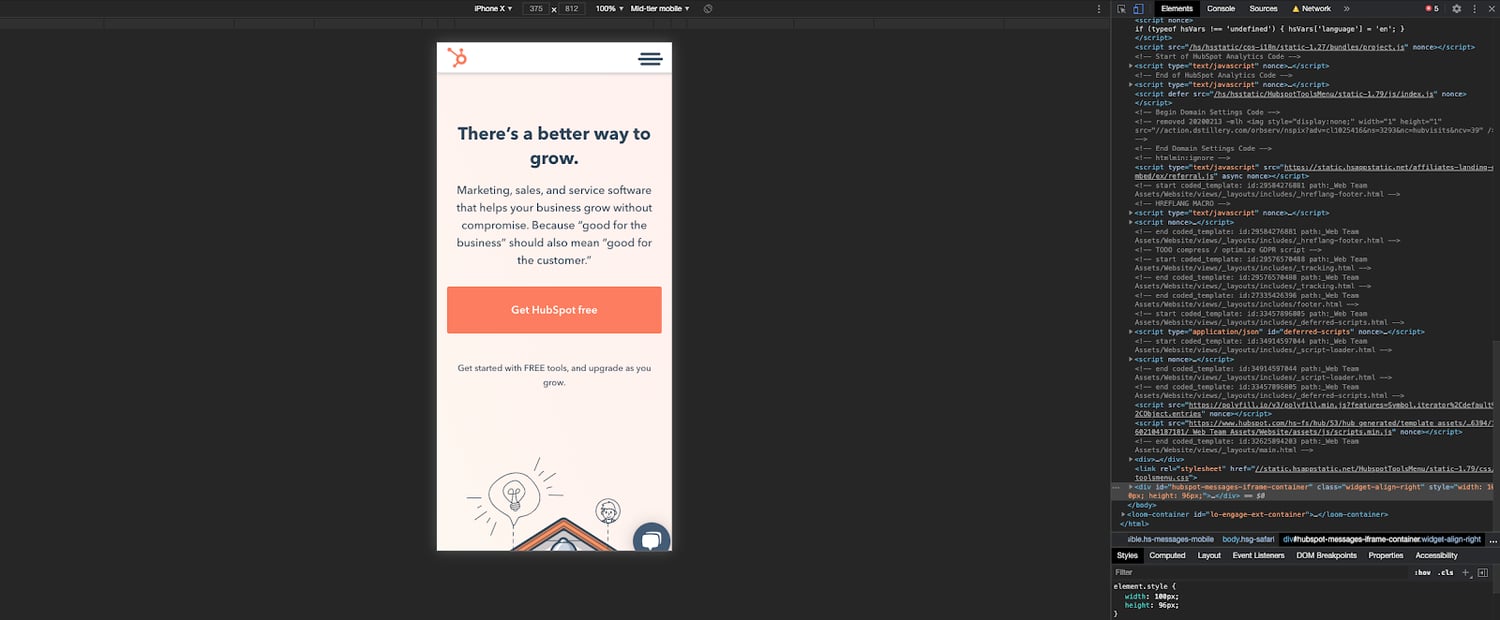
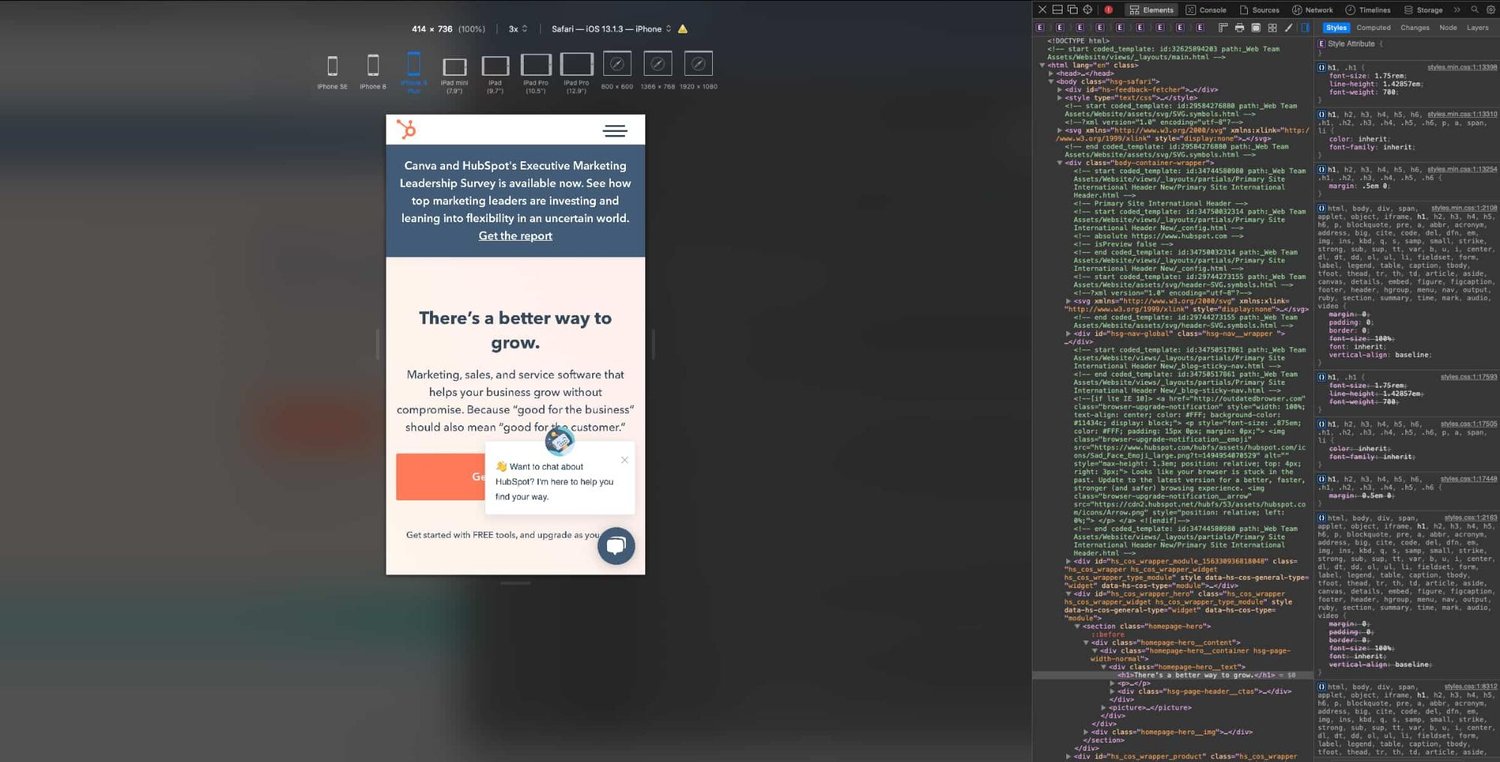
Fortunately, Chrome lets you preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel:

From here, set the screen resolution manually or choose a device preset from the menu, then see how the page layout responds. You can also rotate the screen and even preview performance at “mid-tier mobile” and “low-tier mobile” speeds.

How to Inspect Element on Mac
To inspect an element on Mac, open up Safari. Select Safari > Settings > Advanced, then toggle the option that reads Show Develop menu in menu bar. Then, access your desired webpage, right-click, and tap Inspect Element.
Let's look at how to inspect a page on Mac in more detail below, including tips and tricks. We'll be using Safari, but technically you can also inspect a page on macOS by using Chrome or Firefox.
How To Inspect Elements in Safari
Safari includes a tool, just like Google Chrome, that allows you to inspect a web page. Here's how to use it.
1. Enable Safari's developer tools.
To use Safari’s inspect tool, Web Inspector, we first need to enable Safari's developer tools. Here's how:
- On the top menu, select Safari > Preferences .
- Tap Advanced.
- Check the box next to Show Develop menu in menu bar .
- You’ll see a Develop option added to the menu above.
2. Go to your desired web page.
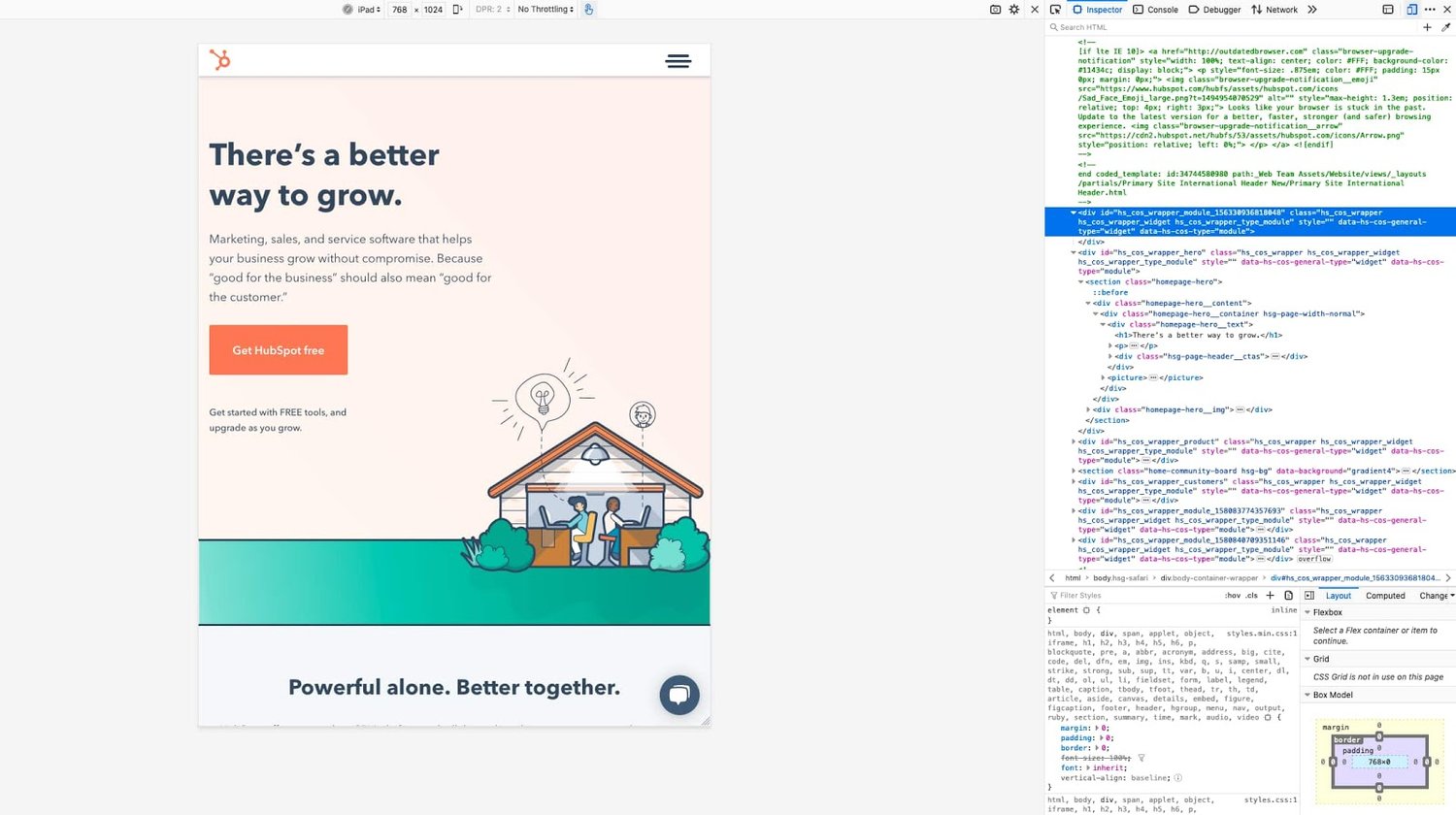
Next, go to the web page you'd like to inspect. For this example, I'll be using HubSpot.com again.
3. Open up Web Inspector.
There are three ways to open Web Inspector in Safari:
- Option 1 : Right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
- Option 2: Choose Develop > Show Web Inspector from the top menu bar.
- Option 3: Use the shortcut command-option-I .
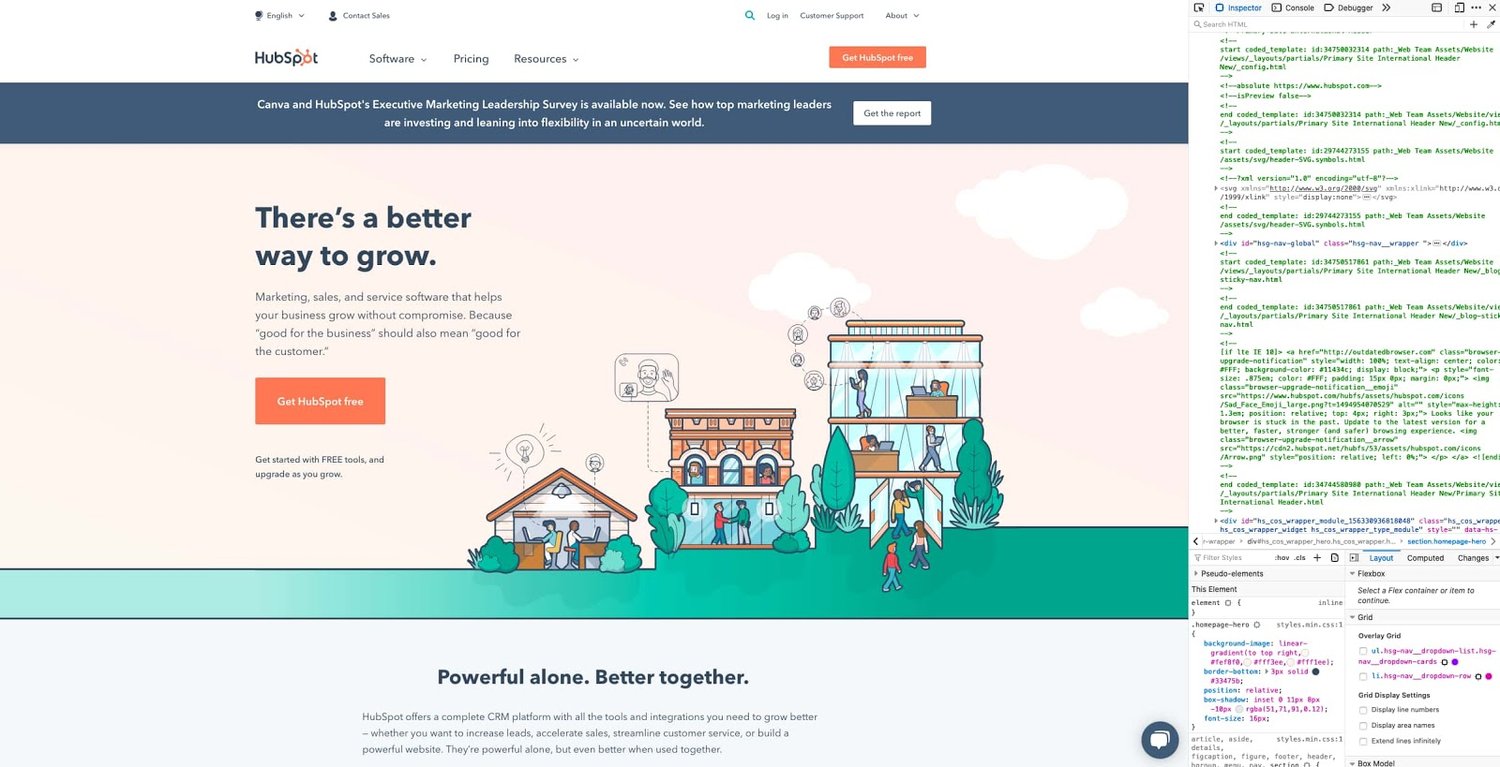
Safari’s inspector opens at the bottom of the window by default.
To change this configuration, click the icon to dock the display on the right side or pop out in a separate window.
Both are located next to the X icon in the top left corner of the display.

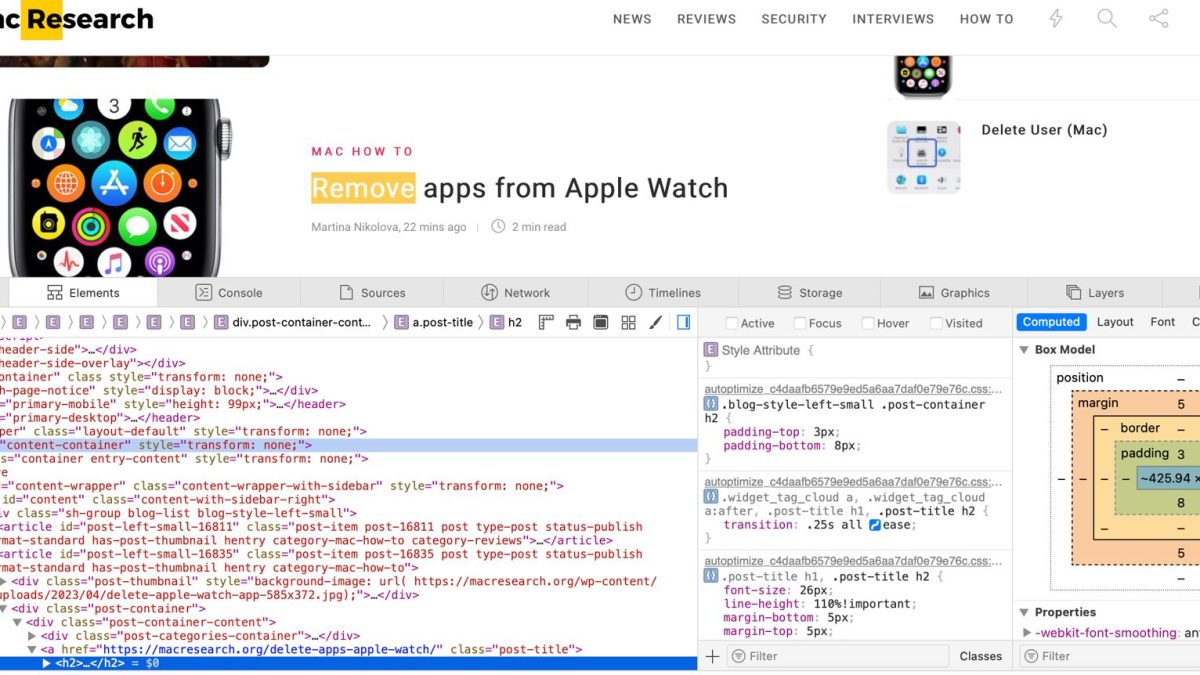
4. Look at the source HTML and CSS code of the page.
Safari’s inspector panel has two columns. The first shows the source HTML, and the second shows the page CSS.
Use your cursor to explore the source HTML and see which lines of code correspond to each page region. Blue highlights the contents, green highlights the padding, and orange highlights the margins.
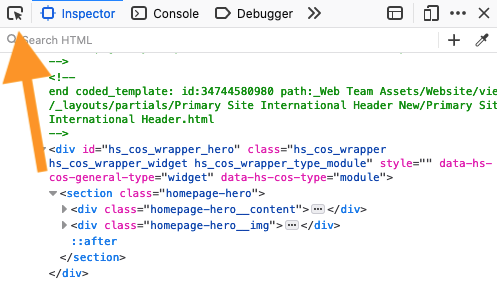
We can also inspect the page directly. Click the element selection icon at the top of the panel:

Now, when you click a page element, Web Inspector reveals the corresponding source code.
6. Edit, add, or delete page elements.
Like Chrome’s inspector, Safari lets us modify, add, and remove page elements. To edit the page, right-click an HTML element in the inspect panel, then choose an option from the Edit menu. Web Inspector will prompt you for new text input, then display your changes in real-time:

Or, add a new element to the page by right-clicking a line of code and choosing an option from the Add menu. In this example, I’ve added a new <h1> child element to an existing <div> :

If you want to delete a page element, simply select some code and delete it. Or, right-click and choose Toggle Visibility to hide an element without deleting it.
7. Activate or deactivate the page's CSS code.
To the right we have the Styles column, where we can change or activate/deactivate CSS declarations for any element, like so:
When testing content and style changes, you’ll want to see the effect on mobile screens as well as desktops. We cover that next.
Safari’s Responsive Design Mode allows you to preview a website across common devices.
To view the page in a mobile viewport, choose Develop > Enter Responsive Design Mode . In this mode, you can use the same inspector tools on pages formatted for Apple devices, or set the dimensions yourself:

How To Inspect Elements in Firefox
Firefox is another great option for inspecting a web page in either macOS, Windows, or Linux. Here's how to get started:
1. Open Firefox's inspect element tool.
To open the Firefox Inspector, you have several options:
- Option 1: Right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
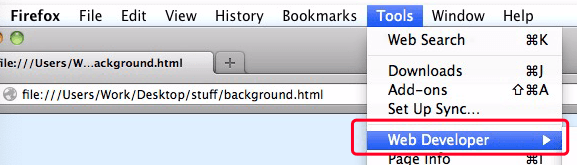
- Option 2: Select Tools > Web Developer > Inspector from the top menu bar.
- Option 3: Use the shortcut control-shift-C in Windows or command-option-C in macOS.
Next, go to the web page you'd like to inspect. I'll be using HubSpot.com again.
3. Change the location of the inspector panel.
The Firefox inspector appears along the bottom of the window by default. To change its position, select the three-dots icon in the top right corner of the inspector, then choose an alternative display option.

4. Look at the HTML code of the page.
Firefox’s inspector panel is comparable in features to Chrome’s and Safari’s. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow:
You can also find code by selecting elements on the page. To enter selection mode, click the cursor icon in the top left corner:

Click any page element to reveal its source code in the inspect panel.
6. Modify or delete page elements.
To modify or delete a page element, select its code in the inspector. Then, either double-click to change the text, or right-click and choose Edit as HTML or Create New Node to add code. Or simply delete the code and see the resulting changes on the page.

7. Toggle the page's CSS styles.
To toggle the CSS styling of an element, use the Filter Styles region at the bottom of the inspect panel. Uncheck the box next to a CSS declaration to deactivate it (or write in new code yourself):
Finally, Firefox’s tools also come with a mobile preview option. To use it, click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets you choose from several preset screen resolutions or set your own, and you can also toggle connection speed and device pixel ratio:

Get a Closer Look With Inspect
Once you learn the basics of your browser’s inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more.
Editor's note: This article was originally published in December 2020 and has been updated for comprehensiveness.
Don't forget to share this post!
Related articles.

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![safari inspect page shortcut How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![safari inspect page shortcut How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work

A Simple Explanation of SSL Certificate Errors & How to Fix Them
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Get One: Tornado Alert Apps
- The Best Tech Gifts Under $100
How to Inspect an Element on a Mac
Learn more about the sites you view
:max_bytes(150000):strip_icc():format(webp)/JenAllen-214879-65542c15d7fa42b6ba2c61cc14c4a8b8.jpg)
- Swansea University, Staffordshire University
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
What to Know
- In Safari: Right-click on a webpage and select Inspect Element .
- In Chrome, you can right-click and click Inspect .
- To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box.
This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
How Do You Use the Inspect Element Feature on a Mac?
Before inspecting elements on Mac when using Safari, you need to enable the developer menu within the browser. Here's a look at how to switch it on and what to do to inspect an element.
If you can see Develop between Bookmarks and Window, the Developer Menu has already been enabled, and you can skip to step 4.
Using the Inspect Element Feature in Safari
Here's how to use Inspect Element in Safari, the default browser on Mac computers.
In Safari, click Safari > Preferences .
Click Advanced .
Click Show Develop menu in menu bar then close the window.
When browsing a website, right click on the item you wish to inspect.
Click Inspect Element .
You can now view the code behind the website you've inspected.
Using the Inspect Element Feature in Chrome on a Mac
If you use Chrome instead of Safari on your Mac, it's even easier to view an element as there's no need to enable the feature. Here's what to do.
In Chrome, browse to a website.
Right click on the element you wish to inspect.
Click Inspect .
You can now view the code in a side window on Chrome.
Why Can’t I Inspect on My Mac?
You might not be able to inspect an element on your Mac if you haven't enabled the Developer menu within Safari. Here's a reminder of how to do it.
How to Make Website Changes by Inspecting the Element
Besides allowing you to view the code on a website, it's also possible to temporarily change any website element through Inspect Element. Here's how to do so via Safari.
The process is very similar on other browsers.
When browsing a website, right click on the item you wish to inspect.
Double click on the text in the code to make it editable.
Delete it or enter a new string of text.
The code has now been temporarily changed just for your benefit.
Why Would You Want to Use the Inspect Element Feature?
Being able to inspect an element is helpful for many reasons.
- To change code on the fly . Website designers can temporarily change things around on a website to see how the changes affect things.
- To check the code . Both designers and marketing people can check the code to confirm that things like Google Analytics details are there.
- To view images separately from a site . If a site doesn't allow you to open an image in a new tab or window, viewing the element makes it possible.
- Tinker . Seeing the code of a web page can help you understand what you see, removing the mystery of what and why of what's up with the site you are on. It's like taking apart an appliance to see how it works, but there are no screws to lose in this case.
Yes. However, if you plan to use any code or assets from a website, be sure to check with the owner and add a copyright note.
In Chrome, right-click the page and select Inspect , then go to the top section and right-click the <html> tag (e.g. <!doctype html>). Select Copy > Copy outerHTML , then paste the code into a text or HTML file.
Yes. Right-click the element you want to copy and choose Inspect . Right-click on highlighted code and select Copy > Copy styles .
To reveal hidden passwords, right-click on the password text box and select Inspect . In the highlighted section, look for type=”password” and replace password with text . There are easier ways to show all your passwords in Chrome .
Get the Latest Tech News Delivered Every Day
- How to Pin Sites in Safari and Mac OS
- What Is a Home Page?
- How to Turn on Location Services on a Mac
- How to Activate the iPhone Debug Console or Web Inspector
- How to Turn Off AdBlock on Mac
- How to Allow Pop-Ups on a Mac
- Add More Features by Turning on Safari's Develop Menu
- What Is Safari?
- How to View HTML Source in Safari
- How to Enable and Allow Cookies on Mac
- How to Turn Off a Pop-Up Blocker on a Mac
- How to View Internet Explorer Sites on a Mac
- How to Use WhatsApp on a Mac
- How to Activate and Use Responsive Design Mode in Safari
- How to View the HTML Source in Google Chrome
- How to Enable Safari Dark Mode
Productivity
How to use Inspect Element in Chrome, Safari, and Firefox

There's a powerful tool hiding in your browser: Inspect Element.
Right-click on any webpage, click Inspect , and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the JavaScript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to change anything you want on the page.
Inspect Element is a perfect way to learn what makes the web tick, figure out what's broken on your sites, mock up what a color and font change would look like, and keep yourself from having to Photoshop out private details in screenshots. Here's how to use Inspect Element—your browser's secret superpower—to do all the above and more.
Table of contents:
Why should I use Inspect Element?
How to inspect elements with google chrome, how to inspect elements with firefox, how to inspect elements with safari, tools you can access through inspect element (+ tutorials), find anything on a site with inspect element search, change anything with elements, test a site on any device with emulation.

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Below are just a few reasons why different roles can benefit from learning this trick of the trade.
Designer: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element.
Marketer: Curious what keywords competitors use in their site headers, or want to see if your site's loading too slow for Google's PageSpeed test? Inspect Element can show both.
Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can change any text on a webpage in a second.
Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about.
Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.
For these and dozens of other use cases, Inspect Element is a handy tool to keep around. For now, let's see how to use the main Elements tab to tweak a webpage on your own.
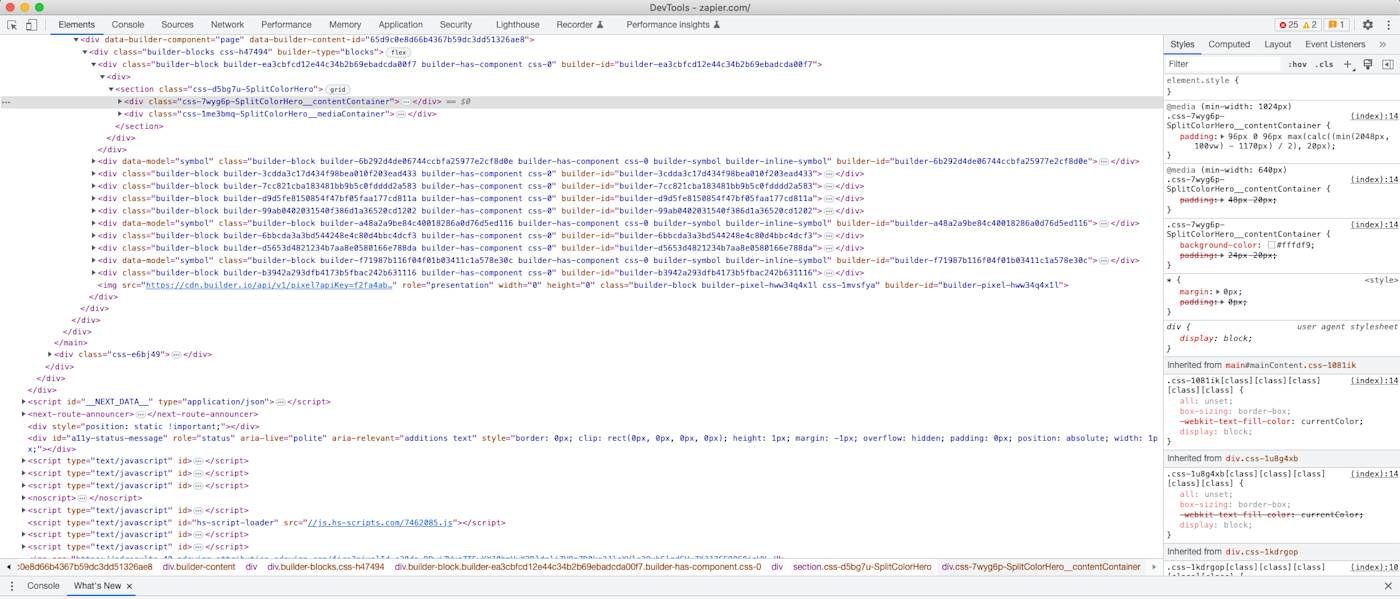
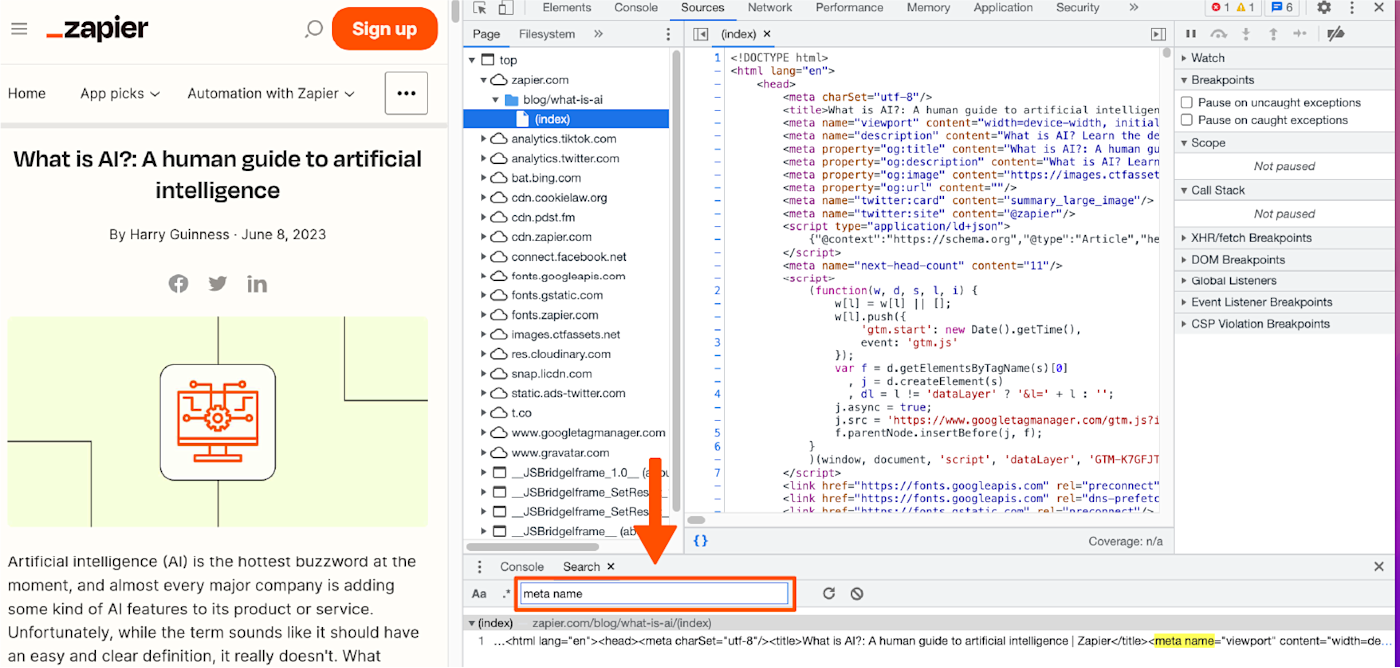
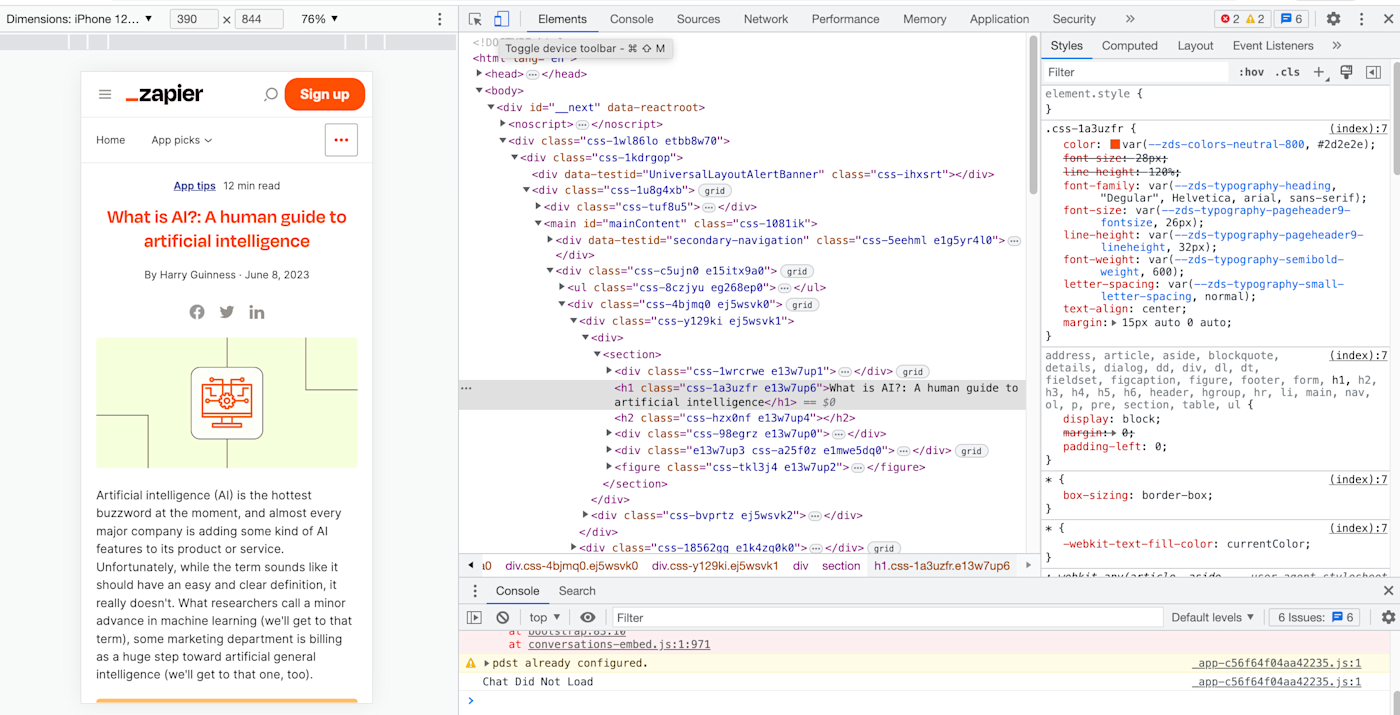
There are a few ways to access Google Chrome Inspect Element. Just open a website you want to try editing (to follow along with this tutorial, open the Zapier blog post What is AI? ), then open the Inspect Element tool in one of these three ways:
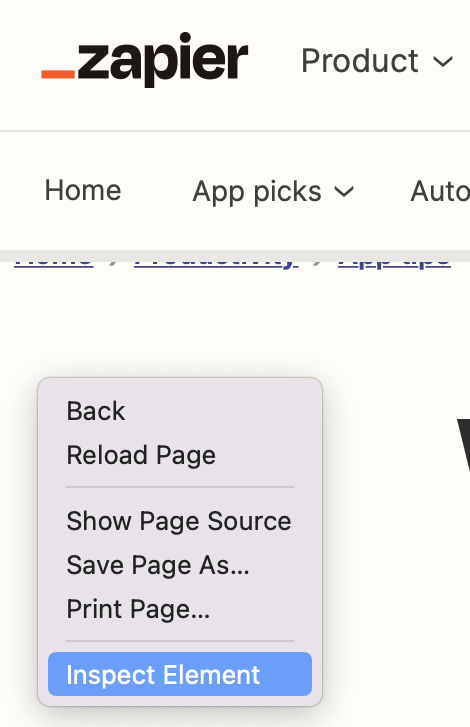
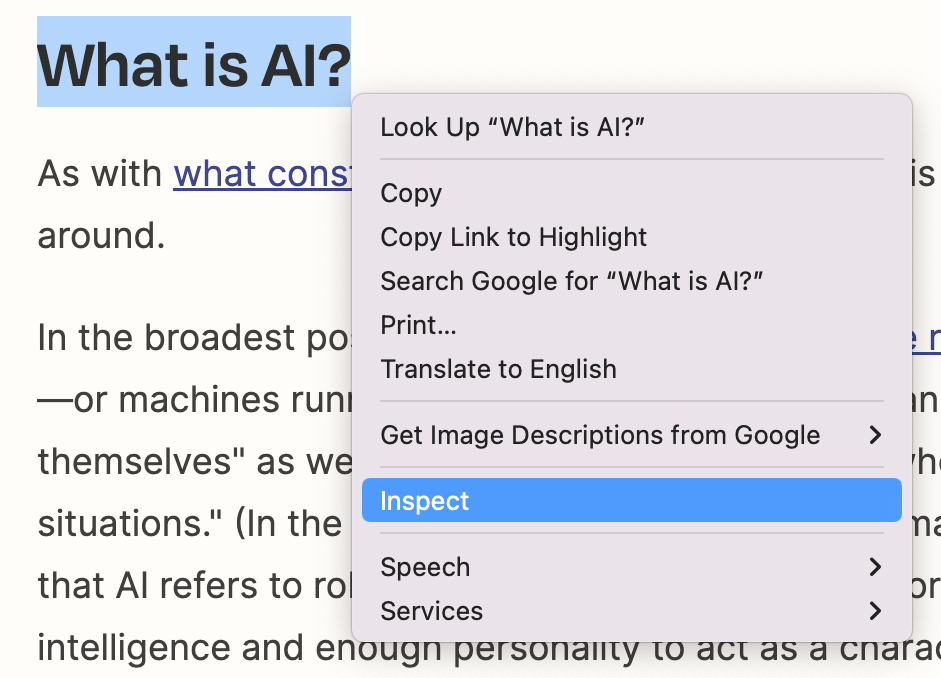
Method 1: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, click Inspect .

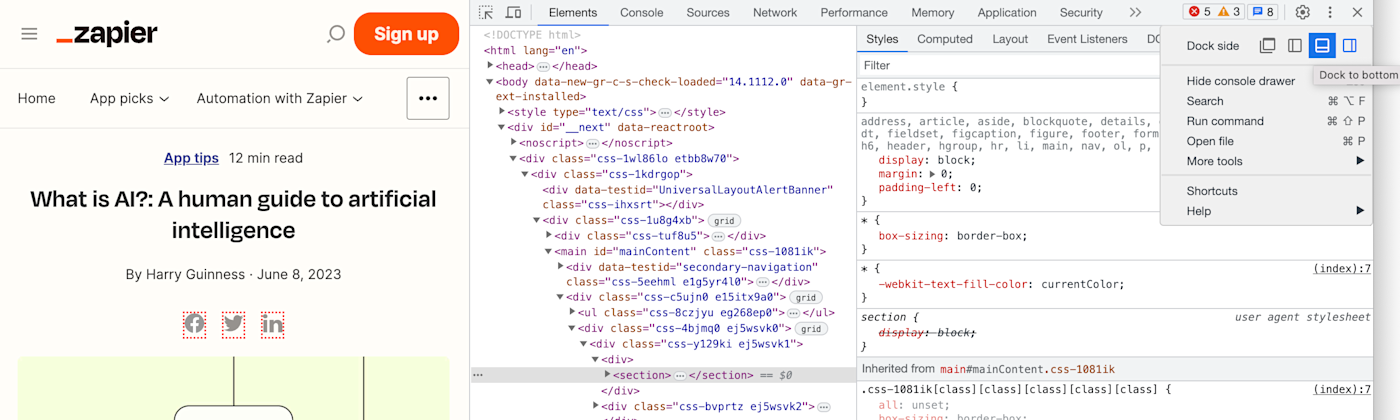
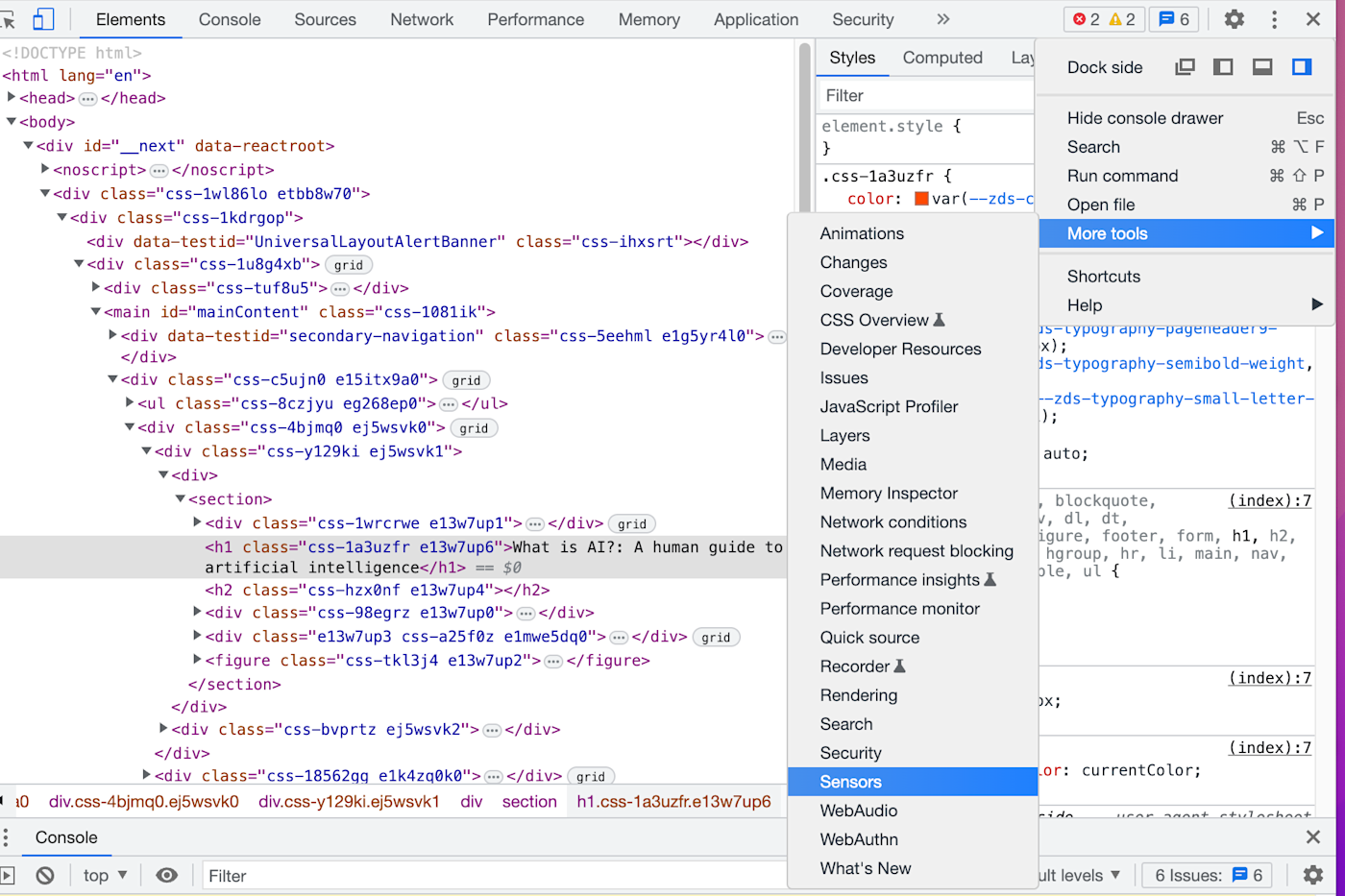
Method 2: Click the hamburger menu (the icon with three stacked dots) on the far-right of your Google Chrome toolbar, click More Tools , then select Developer Tools .

Once you take your preferred route to opening the Developer Tools pane, by default, it will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
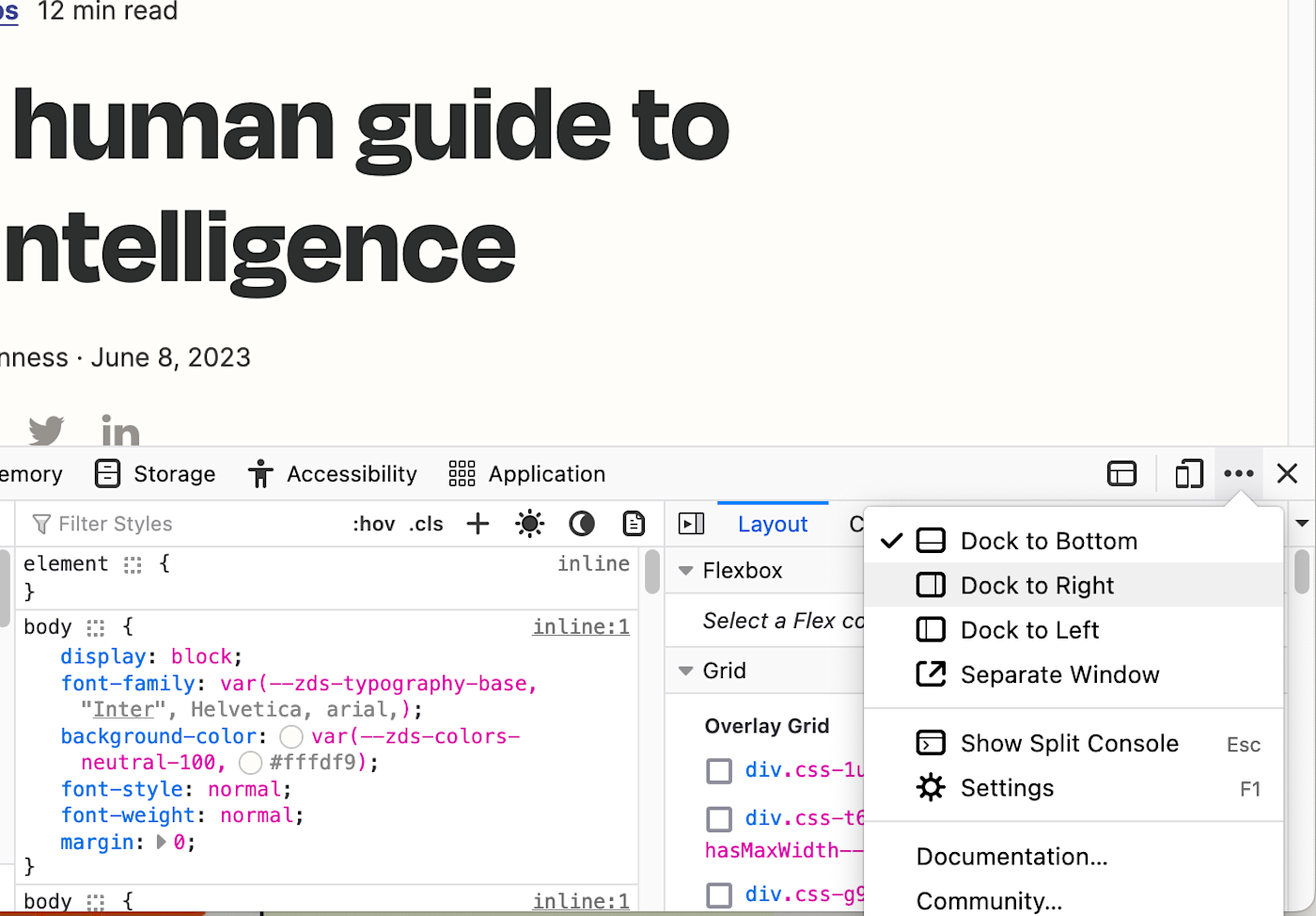
If you want to change the orientation of the Inspect Element pane, click the three vertical dots on the top-right side of the Inspect Element pane near the "X" (which you'd click to close the pane). Now, you'll see options to move the pane to the bottom, left, or right side of your browser or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of our browser window to give us more space to work. You can make the Developer Tools panel wider or narrower by hovering over the left-side border. Once the ↔ cursor appears, drag the pane left to widen it or right to narrow it.
To get to Inspect Element on Firefox, like Chrome, you have three options.
Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu.

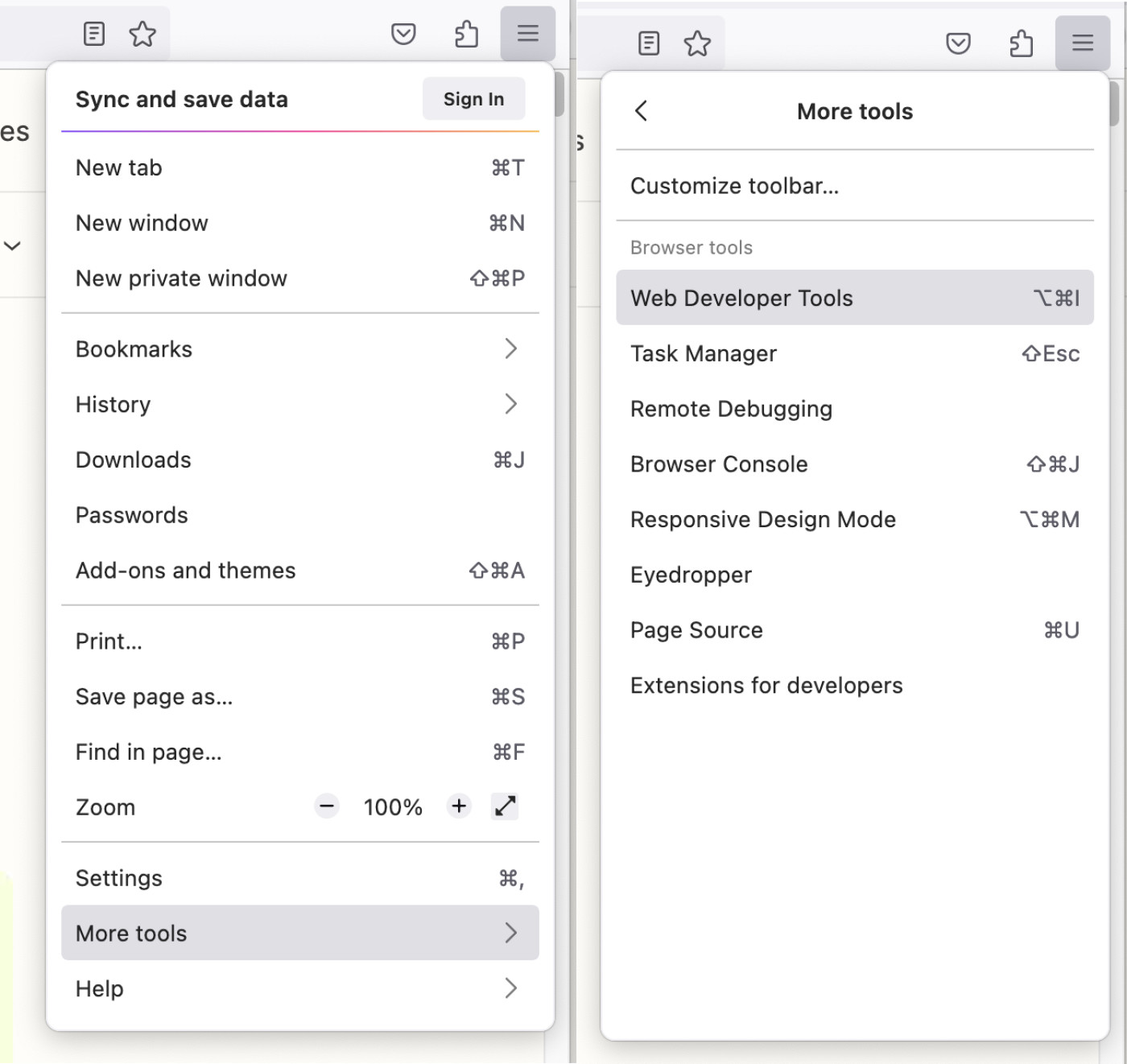
Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools , then click Web Developer Tools .

Method 3: The keyboard shortcut on Firefox is command + option + I for Macs and Control + Shift + C for PCs.
The Element pane in Firefox likes to pop up at the bottom of the window, which doesn't give you much room to work with. To move that pane to the side and free up more room, click the hamburger menu (three horizontal dots, next to the "X" in the top-right corner) and click Dock to Right (or left, if you prefer).

If you like, you can also move the pane into a separate window in this menu. You can also expand the pane further or narrow it by hovering over the edge until your cursor changes, and then drag it to the left or right.
To launch Inspect Element with Safari, you'll need to activate the developer capabilities in the advanced settings first. Here's how.
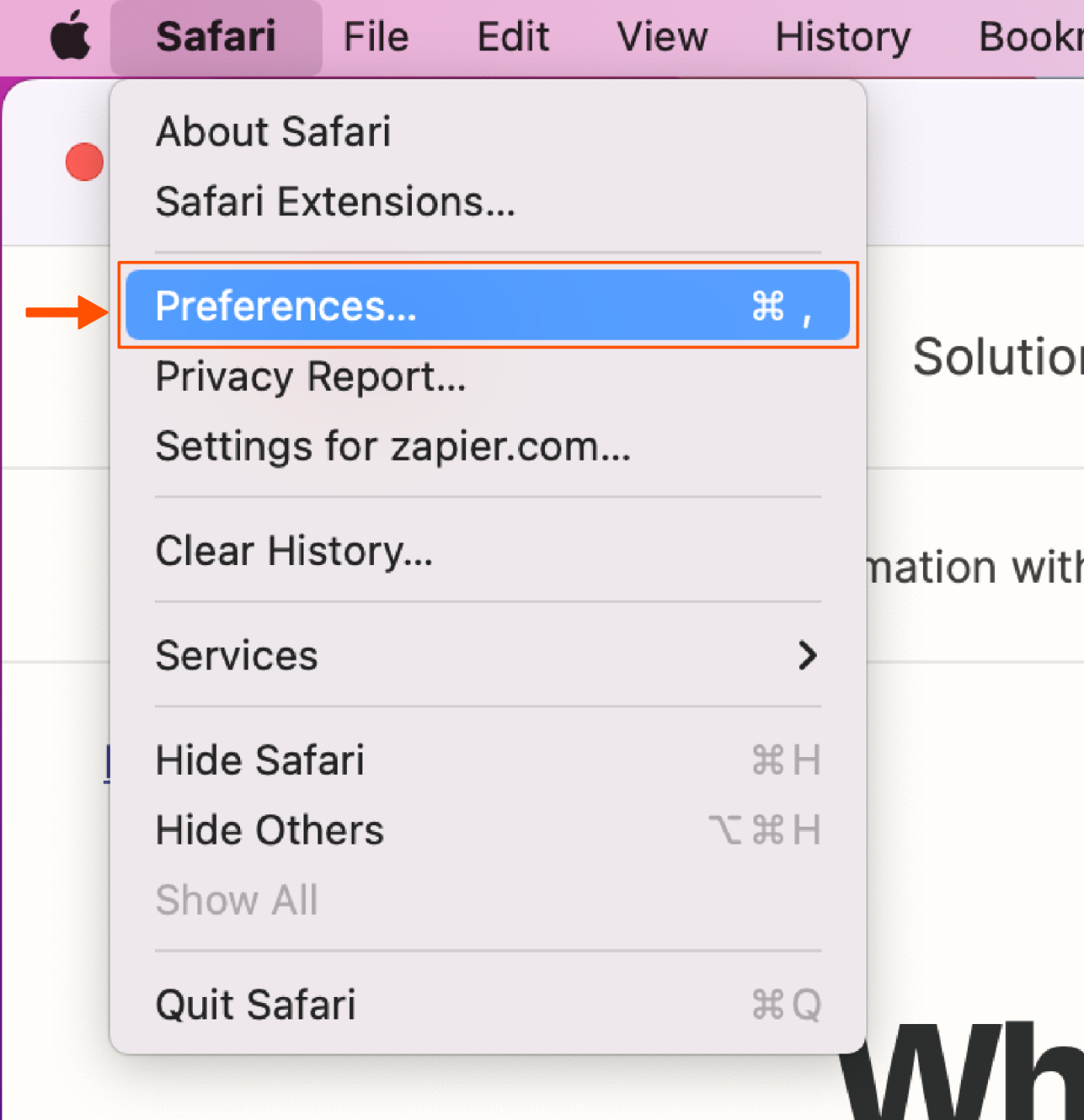
Click the Safari dropdown in the top navigation bar above the Safari window, and then click Preferences .

Navigate to Advanced , and check the box at the bottom of the window by Show Develop menu in the menu bar . Close the window.

Now, you should be able to right-click anywhere on the page and click Inspect Element to open the Elements pane.

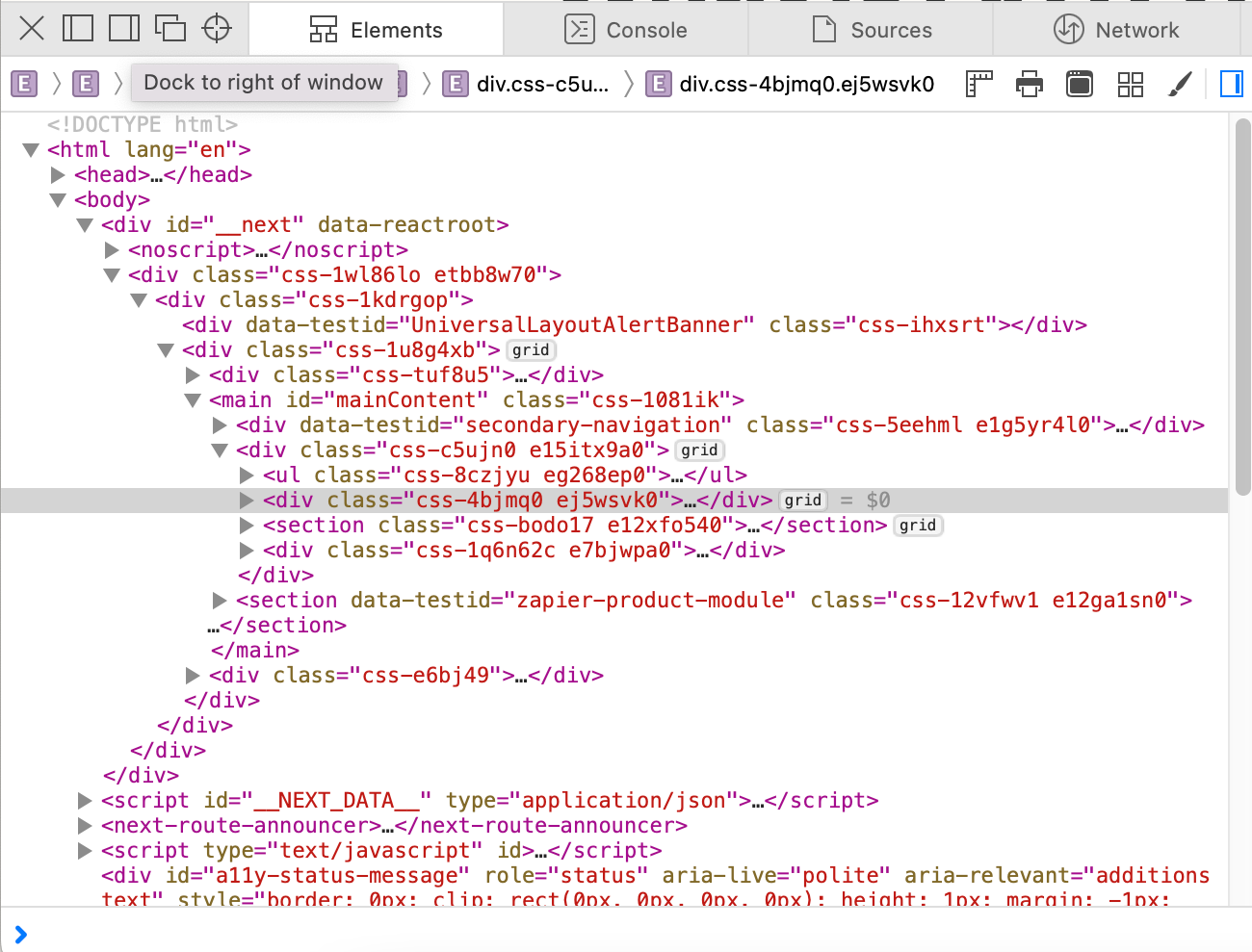
The pane should appear along the bottom of your window. To move it to a side alignment and give yourself a little more space to look at the code, click the Dock to right of window (or left of window) option on the top-left corner of the pane, next to the "X."

I prefer right, but you can easily switch this to the other side or detach the pane into its own separate window if you prefer. To make the pane wider or narrower, just hover over the edge until the cursor changes to the dragger, then drag to move the edge.
Now that we're in Inspect Element, there's an array of useful tools at our fingertips that we can use to make any site look exactly how we want. For this tutorial, we'll focus on the Search , Elements , and Emulation tabs. These aren't the only useful tools Inspect Element opens up—not by a long shot—but they're extremely helpful ones that beginners can start putting to use right away.
Note that, for simplicity, I'll be using Chrome to demonstrate, but the instructions should be essentially the same for all three browsers.
Wondering what goes into your favorite sites? Search is your best tool for that, aside from reading a site's entire source code.
You can open the default Elements view, press Ctrl + F or command + F , and search through the source code. But the full Search tool will also let you search through every file on a page, helping you find text inside CSS and JavaScript files or locate an icon image you need for an article.
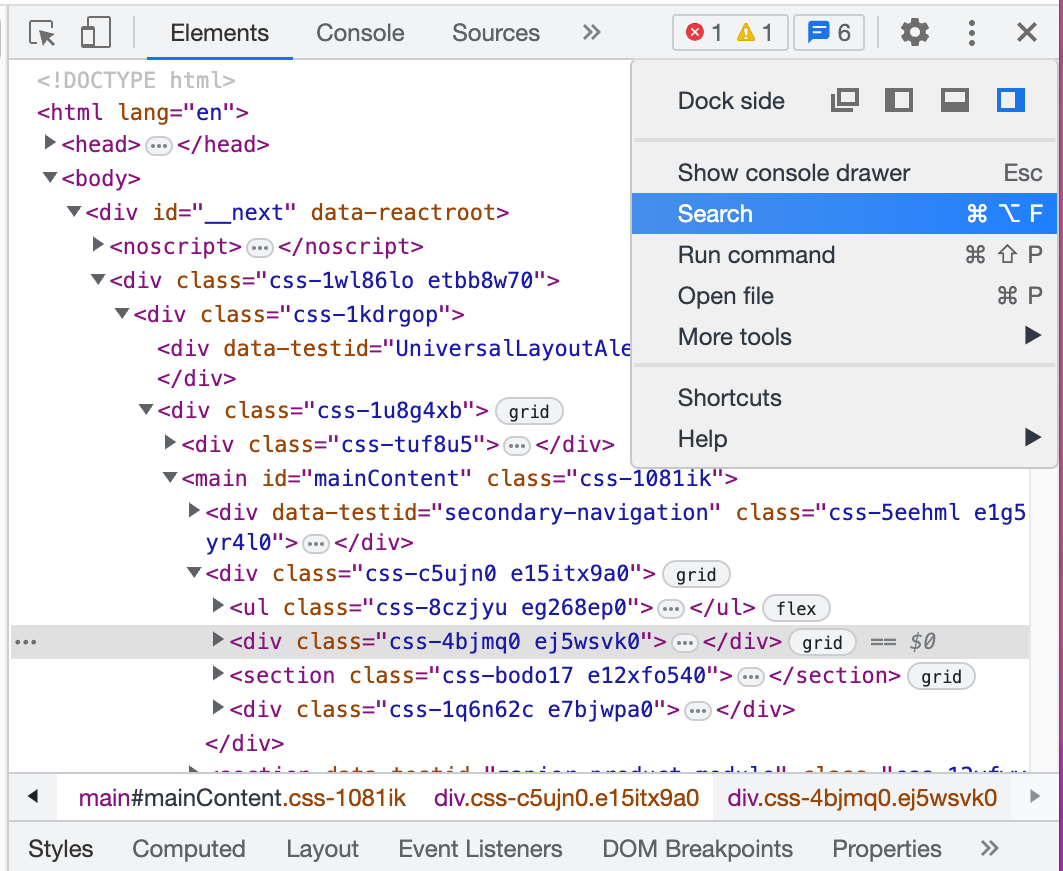
To get started, open Zapier's blog article on " What is AI? " in Chrome, then open Inspect Element, click the hamburger menu, and select Search . The Search tab will appear on the bottom half of the Developer Tools pane.

In the search field, you can type anything— anything —that you want to find on this webpage, and it will appear in this pane. Let's see how we can use this.
Type meta name into the search field, press Enter, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords it's targeting, and whether or not it's configured to let Google index it for search. That's an easy way to see what your competitors are targeting—and to make sure you didn't mess anything up on your site.

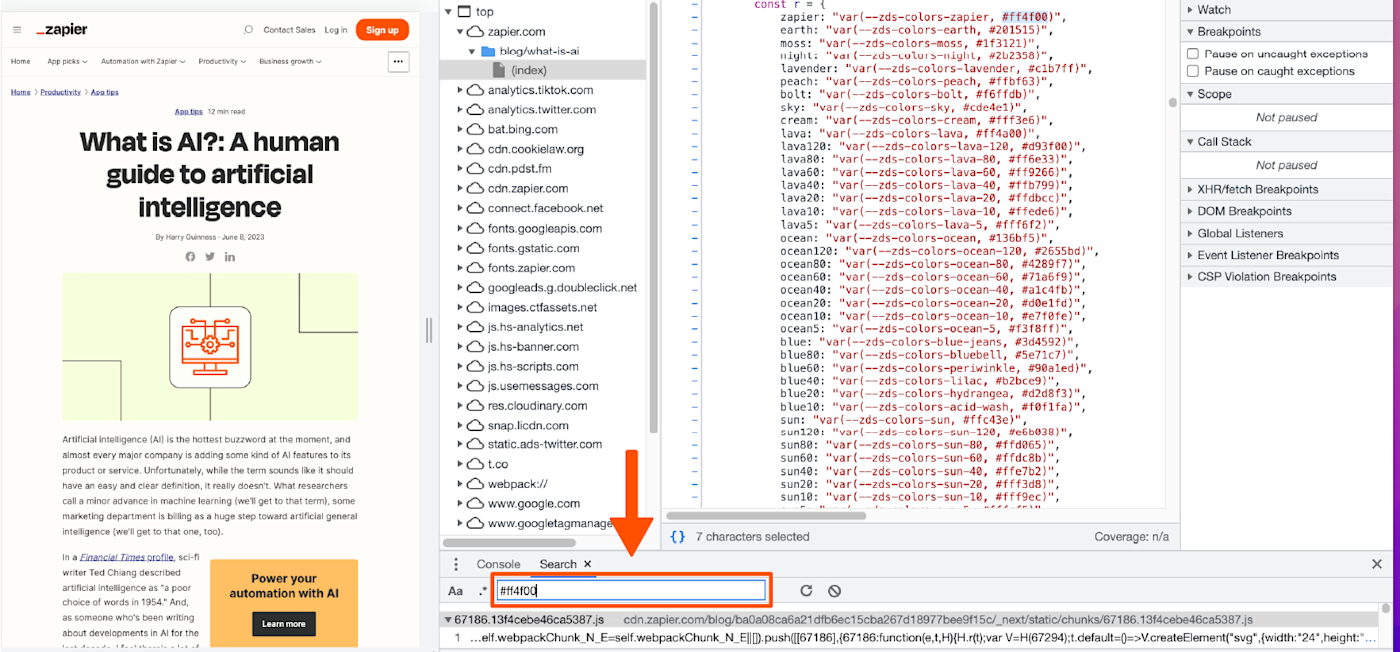
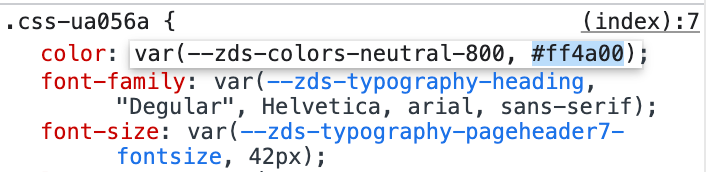
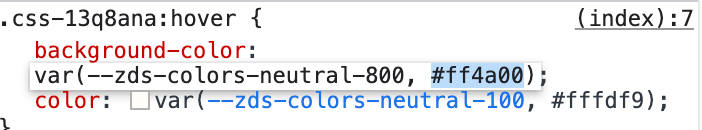
Search is an effective tool for designers as well since you can search by color, too. Type #ff4a00 into the search field and press Enter (and make sure to check the box beside Ignore case to see all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, appears in this site's CSS and HTML files. Then, just click the line that reads "color: #ff4a00;" to jump to that line in the site's HTML and tweak it on your own (something we'll look at in the next section).

This is a handy way for designers to make sure a site is following their brand's style guide. With the Search tool, designers can easily check the CSS of a webpage to see if a color is applied to the wrong element, if an incorrect font family is used on a webpage, or if you're still using your old color somewhere on your site.
The Search tool is also the perfect way to communicate with developers better since you can show them exactly where you've found a mistake or exactly what needs changing. Just tell them the line number where the problem exists, and you'll get your fix that much quicker.
Or you can change the webpage yourself with Elements , the core part of Chrome's Developer Tools.
Front-end developers use the Inspect Element tool every day to modify the appearance of a webpage and experiment with new ideas—and you can, too. Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files.
Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself. That way, you can feel free to experiment and change anything—and then copy and save the very best changes to use later.
Let's see what we can do with it.
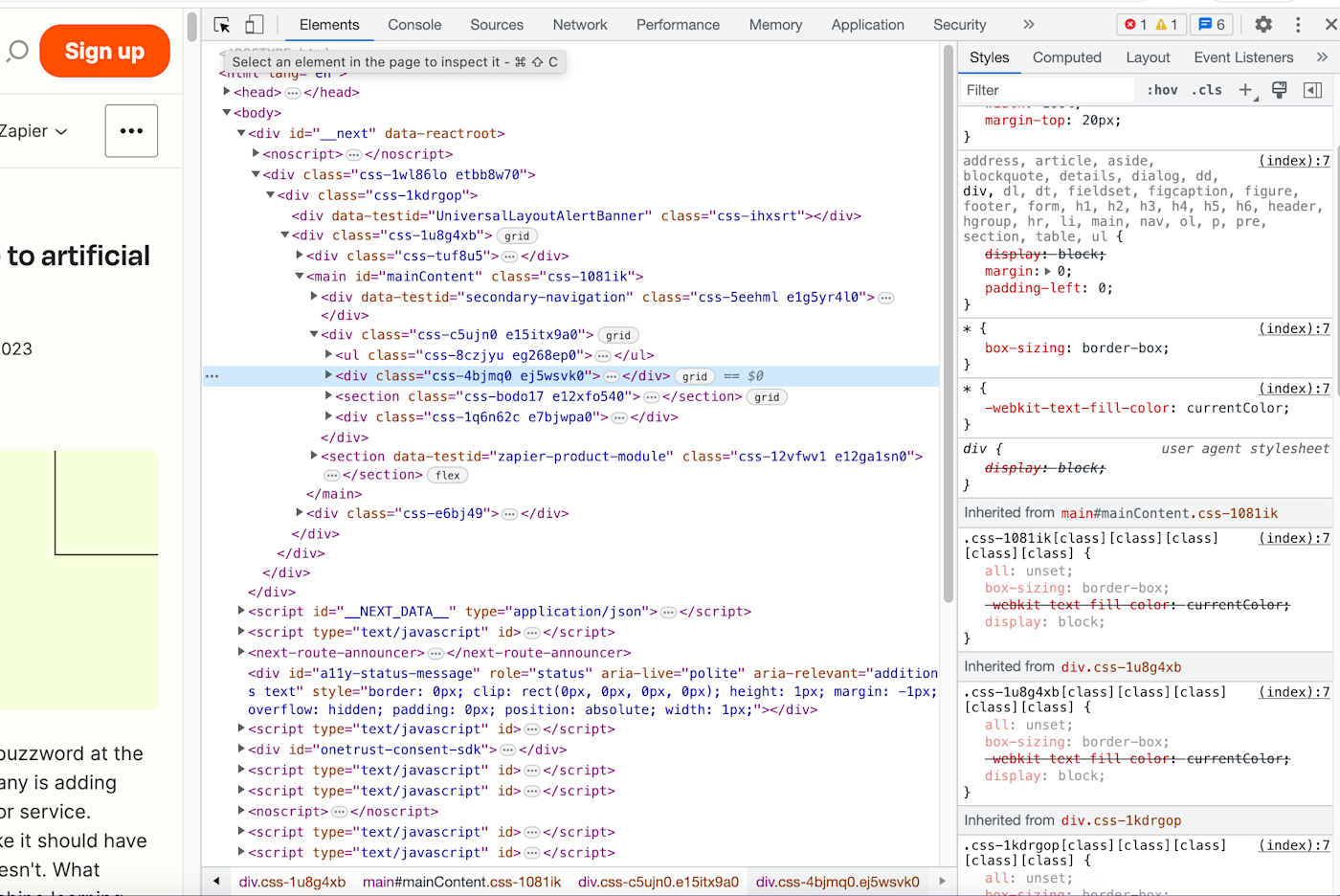
Click the Elements tab in the Developer Tools pane—and if you want more room, tap your Esc key to close the search box you had open before. You should see the HTML for this page—now you know how the sausage gets made.

In the top-left corner of the Developer pane, you'll see an icon of a mouse on top of a square. Click it, then you can select any element on the page you want to change. So let's change some things!
Change the text on a webpage
Ever wanted to change text on a site? Perhaps to see how a new tagline would look on your homepage or to take your email address off a Gmail screenshot? Now you can.
Click the icon of a mouse cursor on a square in the top-left corner of the pane.
Click any text on the page (like the copy on our " What is AI? " blog), which will correspond with a blue highlight over the related code.

Double-click the highlighted text in the Developer Tools pane (not the text on the live page) to turn it into an editable text field.

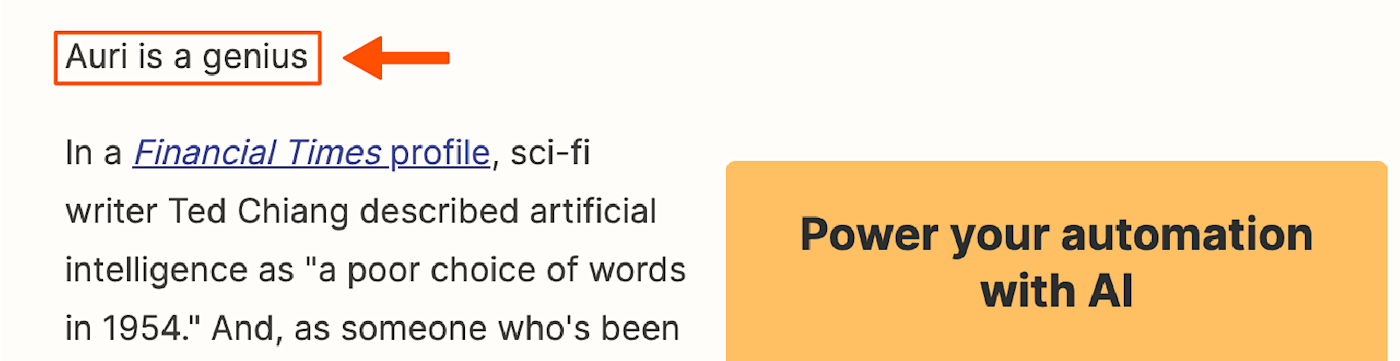
Type anything you want in this text field ("Auri is a genius" should work just fine), and press Enter .
Voila! You've just (temporarily) changed the text on the webpage.

Refresh the page, and everything will go back to normal.
Fun? Let's try another way to change some things on this page by closing out of the Developer pane altogether. You can then highlight any part of the live webpage you want to edit, then right-click it and hit Inspect .

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty neat, huh? It's the little things that count.
Now that we've selected a sentence to change on our blog, let's change how it looks.
Change the color and font of elements
On the lower half of the Developer Tools pane, you'll see a sub-pane with a few additional tabs that allow you to change how this text looks on the page. Let's get started on the Styles tab.

You may notice that some things are crossed out. This means that these styles are not active for the element we've selected, so changing these values will have no effect.
Let's try changing something.
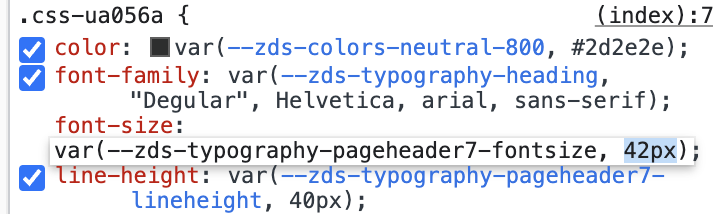
Look through the code for the "font-size" field and click into it. Let's change it from 34px to 42px.

Now scroll down to "color" and change it to Zapier's signature #ff4a00.

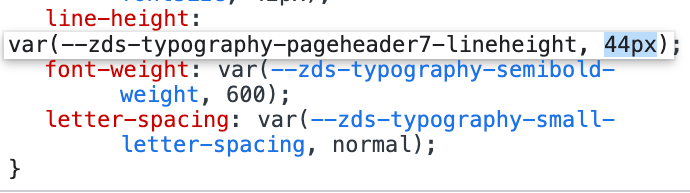
This will look a bit cramped, so let's finish by changing the "line-height" to 44px.

Now check the blog post to see the difference.

Now let's try something really cool.
Change element states
Want to see how a button or link will look once someone interacts with it? Inspect Element can show that, too, with force element state tools. You can see how the element will look once a visitor hovers over the element (hover state), selects the element (focus state), and/or has clicked that link (visited state).
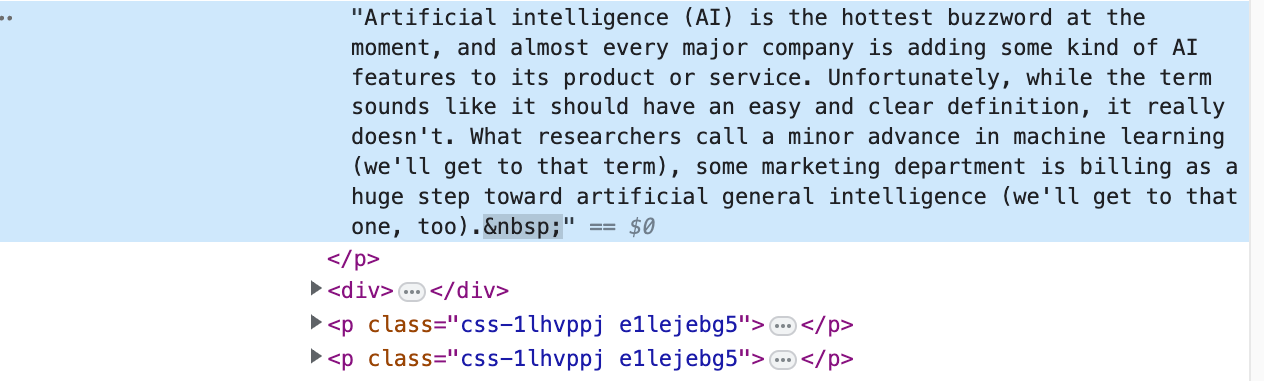
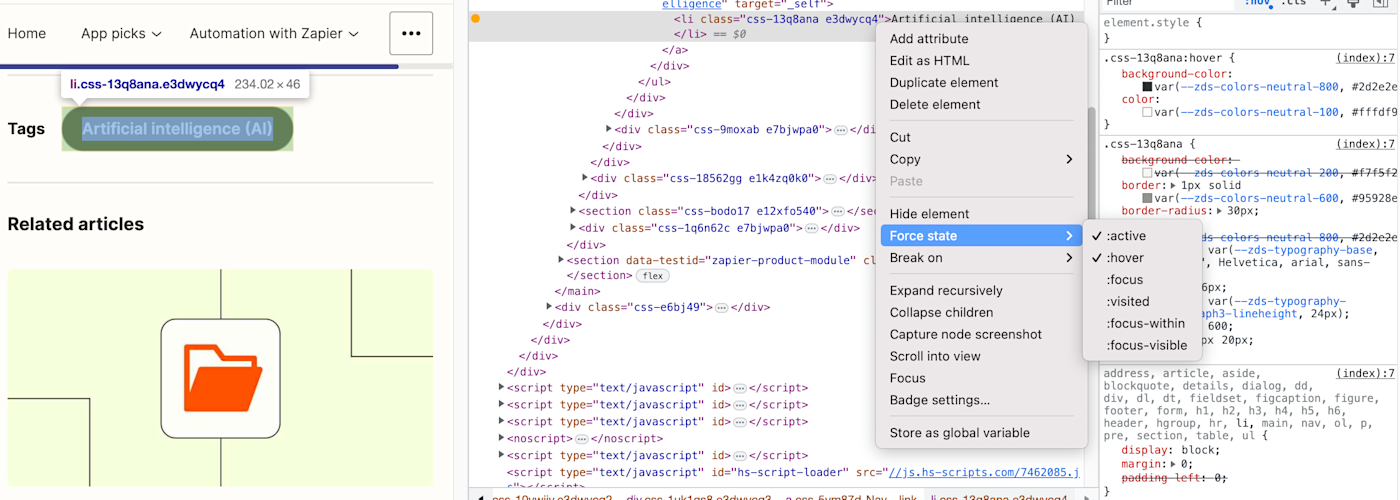
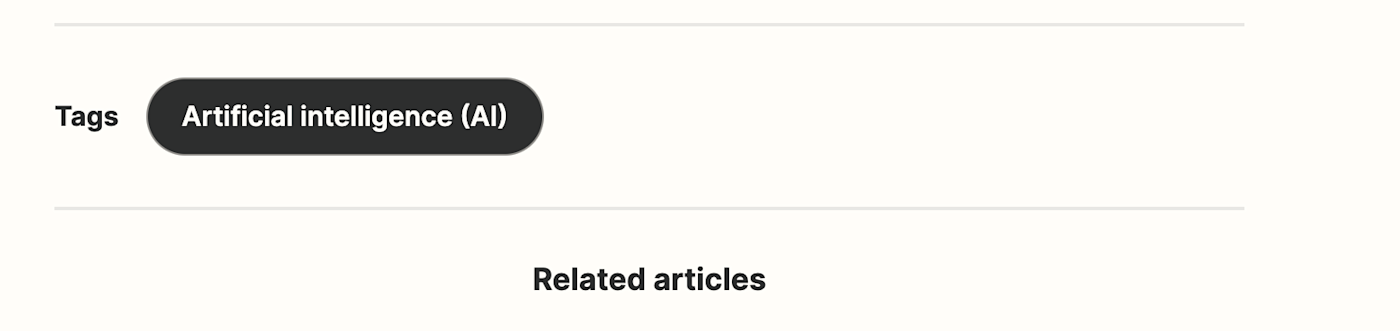
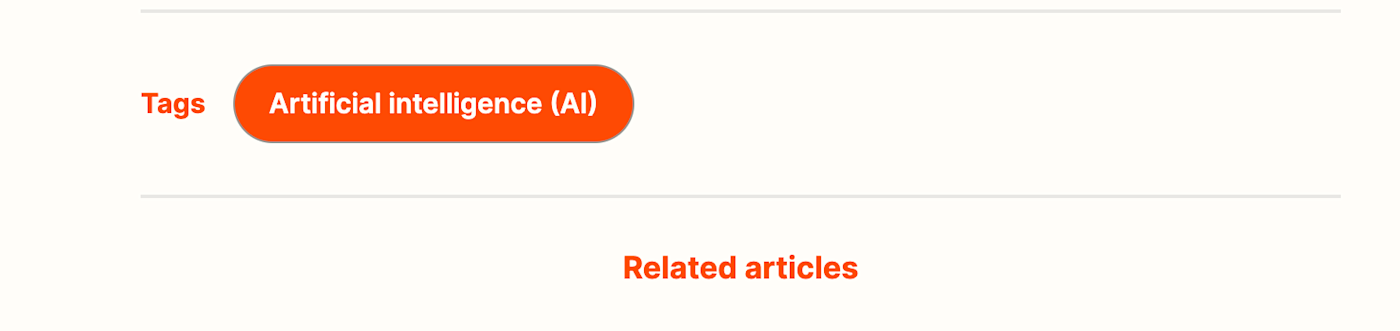
As with the other examples, you'll need to click the mouse cursor/box icon. For this example, we'll select the "Artificial Intelligence (AI)" tag on the "What is AI" article to try a color change.
In the Developer Tools pane, right-click on that code in the Elements tab, hover over Force state , and click the :active: option. Do this one more time, but click the :hover: option this time.

That will change the button's background to black, which is what happens when you hover over the button on the live site.

Now, change the "background-color" value to #ff4a00.

You should instantly be able to see what the new hover color will look like.

Try experimenting—change the :hover: color, then uncheck :hover: in the right-click menu and drag your mouse over the button to see the new button color.
Change images
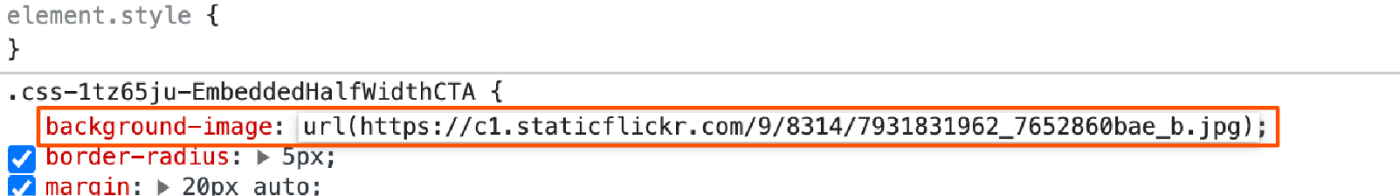
You can easily change images on a webpage with Inspect Element, too. Using the same "What is AI?" blog post as an example, let's replace the orange solid color background on the "Power your automation with AI" button with a dramatic photo of a solar flare from NASA.
First, copy this link to the image: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Open Inspect Element on the orange background of the "Power your automation with AI" button and look for the "background-color" code in the pane.

Click "background-color" and replace color with image —this should cause an error. Just replace the color code with url and then paste the URL you copied into the parentheses.

This should automatically replace that boring single-color background with a flashy new image.

Note: You can also change a photo to a GIF or a video—all you need is a link to the file, and you can add it in.
Editing text is handy, swapping out images is fun, and changing colors and styles just might help you quickly mock up the changes you want made to your site. But how will that new tagline and button design look on mobile?
That's where Emulation comes in—it's where everything we've reviewed so far can be applied even further. Let's see how.
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than ever to be viewed on a phone, tablet, TV, or just about any other type of screen. You should always keep that in mind when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users across various devices, browsers, and even locations. Though this does not replace actual testing on a variety of devices and browsers, it's a great start.
In the Developer Tools pane, you'll notice a little phone icon in the top-left corner. Click it. This should change the page into a tiny, phone-styled page with a menu at the top to change the size.

Resize the small browser to see how things look if you were browsing on a tablet, phone, or even smaller screen. Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro—let's go ahead and select the latter.
The webpage screen should shrink down to the device's size, and you can zoom in a bit by clicking the percentage dropdown next to the dimensions.
If you change the device preset to "Responsive," you can enlarge the view by dragging the right edge of the webpage emulation right. See what happens? Dragging the screen along the grid allows you to see how the webpage will change as the screen size changes. You can even toggle portrait and landscape views by clicking the little rotation icon at the end of the top menu.
Play around with the other devices to see how the webpage and screen resolution changes. All of the other developer tools we've gone over so far will also react to the device view.
Emulate mobile device sensors
When you start interacting with a device preview, you may notice that your mouse now appears as a little circle on the webpage. This allows you to interact with the page as if you're on your mobile device.
If you click while dragging the page down, it doesn't highlight text like it normally would in your browser—it drags the screen down like you're on a touchscreen device. Using this view, you can see how large touch zones are on a webpage. This means you can see which buttons, icons, links, or other elements are easily touchable with the finger.
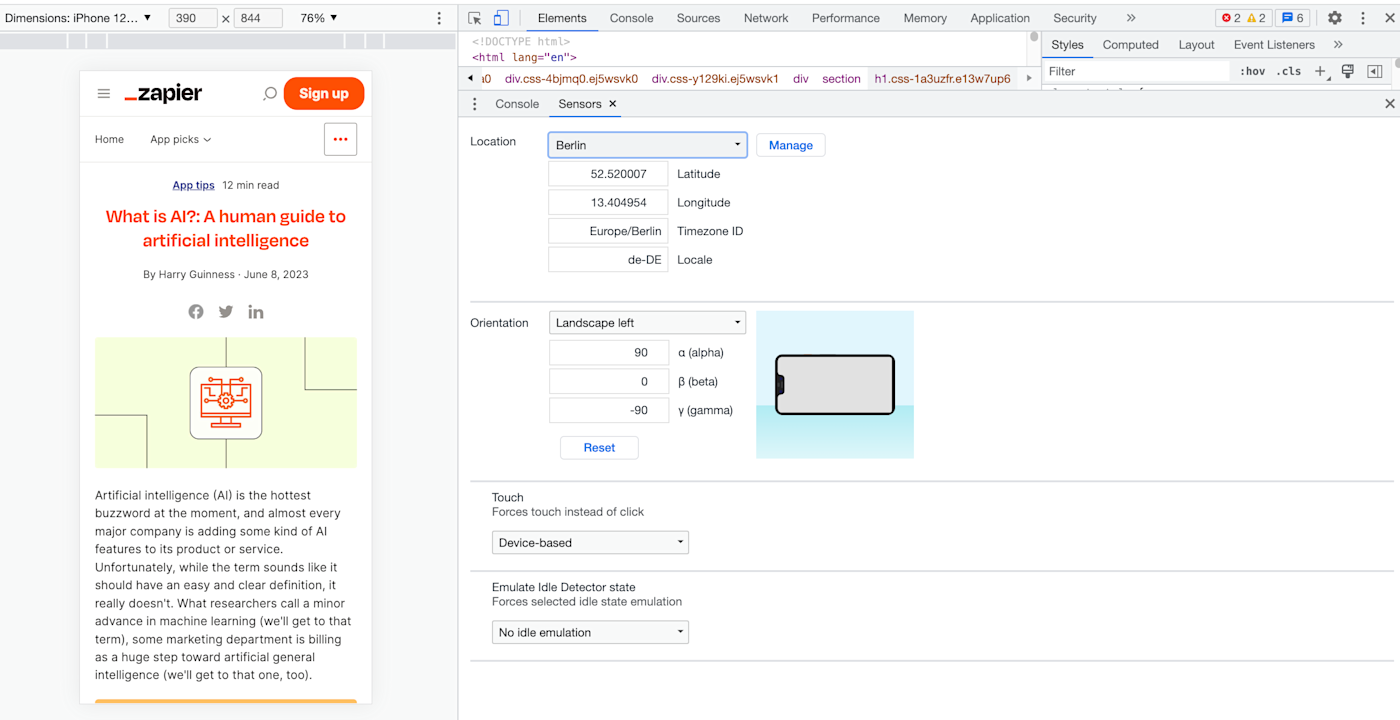
You can even make your browser act like a phone. Press your Esc key to open the Search pane in Inspect Element again, and this time click the hamburger menu on the top-right. Select More tools and then Sensors to get four new tools: Location, Orientation, Touch, and Emulate Idle Detector state.

Touch lets you choose whether the circle selector that acts more like a finger than a normal mouse cursor is forced or device-specific.
Orientation lets you interact with motion-sensitive websites, such as online games that let you move things by moving your phone.
Location lets you pretend you're in a different location.
Emulate Idle Detector state allows you to toggle between different idle user conditions.
Let's try viewing this site from Berlin. Just click the dropdown and select the city—nothing changes, right?

This is because there isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to show localized content, though, you would get different results. Go to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in another country, or at least will get the results in a different language.
Emulation is a great way to put yourself in your user's shoes and consider what the user may be seeing on your webpage—and it's a fun way to explore the international web.
Emulate mobile networks
You can also see what it's like to browse a site on different networks—perhaps to see if your site will load even if your users are on a slower 3G network.
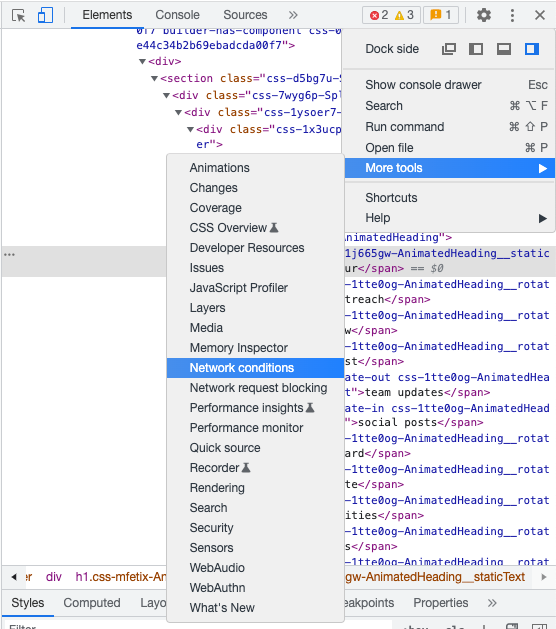
To give it a try, click the hamburger menu in the top-right corner of the pane, hover over More tools , and select Network conditions .

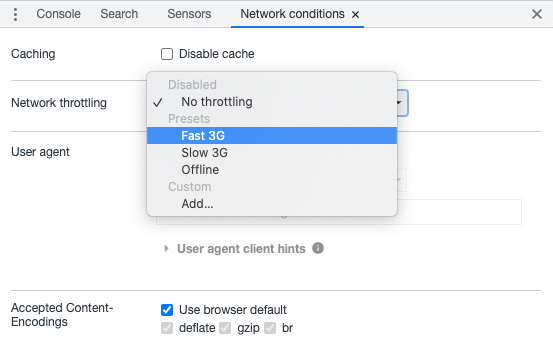
There, you can choose from fast or slow 3G, or offline to see how the page works without internet. Or, click Add... to include your own testing (perhaps add 56Kbps to test dial-up internet). Now, reload the page, and you'll see just how long it'd take for the site to load on a slow connection—and how the site looks while it's loading. That'll show why you should improve your site to load faster on slow connections.

You can also change your user agent—uncheck Use browser default in the User agent field and select Firefox — Mac perhaps to see if the site changes its rendering for other browsers on different devices. That's also a handy hack to make webpages load even if they claim they only work in a different browser.
This is by no means a complete list of things you can do with Inspect Element. As you start exploring, you'll see many more features. My advice: click all the buttons .
Code by Zapier: How to add customizable triggers and actions to your Zaps
What is no code and why should you care?
Automate your work with the Zapier Chrome extension
The best collaboration tools for teams
This article was originally published in January 2015 by Auri Pope. The most recent update was in June 2023.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Bryce Emley
Currently based in Albuquerque, NM, Bryce Emley holds an MFA in Creative Writing from NC State and nearly a decade of writing and editing experience. His work has been published in magazines including The Atlantic, Boston Review, Salon, and Modern Farmer and has received a regional Emmy and awards from venues including Narrative, Wesleyan University, the Edward F. Albee Foundation, and the Pablo Neruda Prize. When he isn’t writing content, poetry, or creative nonfiction, he enjoys traveling, baking, playing music, reliving his barista days in his own kitchen, camping, and being bad at carpentry.
- Software & web development
- Internet browsers
Related articles

How to make a table in Google Sheets

How to set or schedule an out of office status in Teams (and then remove it)
How to set or schedule an out of office...

Where is the archive in Gmail? A quick guide with a simple answer
Where is the archive in Gmail? A quick guide...

7 monday.com features to streamline your project management
7 monday.com features to streamline your...
Improve your productivity automatically. Use Zapier to get your apps working together.

Stay connected
Trending news, 3 ways to play content warning on mac – our experience , 4 ways to play supermarket simulator on mac – our experience , do you need a vpn on your mac when connecting privately or only on public networks , two ways to play fall guys on mac – our experience , three ways to play rust on mac – our experience , 4 ways to play balatro on mac – our experience .

Inspect element (Mac)
Hey there! If you’re a budding front-end developer or working on debugging web applications, you’ve probably been using Safari as one of your go-to browsers. And for a good reason, too! Safari comes with a fantastic tool called Inspect Element that allows you to dig deep into the nitty-gritty of a webpage. Let us walk you through how to use this fantastic tool on your Mac.
How to enable Inspect Element on Mac
Before diving in, you’ll need to enable Inspect Element on your Mac’s Safari. Just follow these simple steps:
- Fire up Safari, click the browser’s menu from the menu bar on the top, and go to Preferences.
- Jump over to the Advanced tab in the Safari Preferences window.

Voila! Inspect Element is now enabled and ready to roll in Safari on your Mac.
To access this powerful tool, you have a couple of options:
- Either click on Develop > Show Web Inspector in the menu bar.
- Or right-click the page and choose Inspect Element from the context menu that appears.
Mac Inspect Element shortcut
You can also use the Inspect Element shortcut on your Mac’s Safari to access the feature more quickly. Simply select/highlight the element on a webpage that you wish to inspect and press together Command, Option, and i keys and the interface of the feature will appear.
Inspect Element on Mac Overview
Once you’ve got Inspect Element up and running on your Mac’s Safari, you’ll be able to dissect every single component of the webpage you’re working on. Here’s a quick primer on using this awesome tool:
- Adjust the position and size of the Inspect Element interface to suit your needs. Possible ways you can do hat are by docking it to the side or bottom of the page or even popping it out into a separate window.
- Customize each of the tabs in the toolbar to your liking. You’ll find tabs like Elements, Storage, and Timelines, and you’ll be able to choose which ones to be shown.
- If you’re searching for a particular item on the page, just click the search icon on the right side of the toolbar and type your search term in the box that appears.
That’s the lowdown on using Inspect Element in Safari for Mac! This incredible tool is an invaluable resource for web developers or anyone curious about how websites tick. So, go ahead and dive into code inspection, testing, and debugging like a boss. Good luck!
How to use Inspect Element (Safari)
We’ll now show you ways you can use the Inspect Elements feature in Safari and how to customize in accordance with your preferences.
First up, let’s optimize the Inspect Element interface to suit your preferences. You have the freedom to situate the tool at the bottom, along the side of the page, or even detach it into a standalone window. To achieve this, simply interact with the icons nestled in the top left corner of the toolbar. And if you desire more or less visual space, effortlessly drag the border to resize it to your liking.
With the layout tailored to your needs, it’s time to customize the tabs. Inspect Element boasts an array of nine tabs, encompassing Elements, Storage, Layers, and Timelines, among others. Feel empowered to conceal the ones you deem unnecessary by right-clicking a tab and cherry-picking the ones you’d like to keep in plain sight. This action will place checkmarks beside your elected tabs and exhibit them in the toolbar.

Eager to scrutinize an element on the page? Activate the compass icon within the toolbar, then either glide through or click the element that piques your curiosity. Alternatively, you can cherry-pick the code or item inside the tool, and it’ll materialize on the page for your convenience.
Suppose you’re on a quest to locate a specific item on the page, such as a text string. Fear not! Merely click the search icon on the right extremity of the toolbar, input your search term, and behold! Your results will materialize beneath the search box.

During your creative process, you might observe warning or error icons emerging in the toolbar. These notifications are invaluable for pinpointing issues. To delve deeper, just click on the corresponding icon.
Should you feel inspired to modify Inspect Element’s aesthetics, enable page rulers, or make use of additional features like zooming and source maps, venture to the gear icon on the toolbar’s far right. This action will unveil the settings menu, where you can make a plethora of adjustments to mold the tool to your unique preferences.
Upon completing your work with Inspect Element in Safari, simply tap the X icon in the top left corner to bid the tool farewell. And there you have it! Armed with Inspect Element, you’re now poised to elevate your code inspection, application testing, and debugging prowess to unparalleled heights. Revel in the thrill of uncovering the hidden depths of web pages on your Mac using Safari’s exceptional Inspect Element tool!
Allow pop-ups (Mac)
Remove apps from Apple Watch
Martina Nikolova
Leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Username or Email Address
Remember Me
Registration is closed.
How to Edit Webpages on Safari Using Inspect Element
Here's how you can tinker with text and images on a website through Safari's nifty Inspect Element developer tool.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website's text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It's available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn't grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won't appear to anyone else except you; they disappear once you refresh or move away from the page.

Why Should You Use Inspect Element?
Inspect Element is a great tool if you're a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element .
For example, business owners can look at keywords included in a competitor's website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website .
For now, we're going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences .
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar .
After selecting this option, you can right-click on a webpage and select Inspect Element . Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
How to Find Web Elements in Inspect Element
To begin editing an element, right-click what you wish to edit and click Inspect Element . This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website's Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter , and the text on the webpage will change.
It's really as simple as that! The only times this won't work are when the text is actually part of an image, like a logo.
How to Edit a Website's Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.
Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari's Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you're done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.

How to Inspect in Safari: A Comprehensive Guide for Web Developers and Designers
The browsers Chrome, Safari, and Firefox come equipped with powerful built-in tools named “Inspect Element.” These tools allow any user to easily view and edit the underlying code of websites.
Learning this tool opens up many possibilities. Designers can preview tweaks to styles and layouts.

Beginners can understand how the web works under the hood. And anyone can quickly modify text or images to create perfect screenshots.
Mastering Inspect Element takes your ability to build, assess, and communicate about websites to the next level.
How to Enable Inspect Element in Apple Safari
Safari keeps its Inspector capability turned off by default on Macs. To activate it:
1. Open Safari's Preferences > Advanced settings.
2. Check “Show Develop menu in menu bar.”
Now you can right-click elements and choose “Inspect Element” or use Command + Option + I anywhere on the page to open the tool.
Use the Web Inspector Toolbar
With Inspect Element enabled, an extra toolbar appears at the top of the panel. This contains handy utilities for analyzing and modifying webpages. Here is an overview – try each icon's features by clicking on page elements after activation:
– Element Selector: Switch to selection mode. Click any content to reveal its code.
– Magnifying Glass: Zoom into parts of the rendered webpage.
– Crosshairs: Toggle pixel coordinate overlays.
– Device Mode Toggle: View responsiveness across screens.
– CSS Selector: Automatically locate code by element class/ID.
– Console: Input JavaScript and see console messages.
– Visualize Layout: See CSS box model measurements.
Browsers share these core icon functions, though Safari and Firefox have some differences like additional 3D rendering views.
Dig Into Website Code With Inspect Element
Now that you know how to bring up the tool, here is how web developers themselves utilize it:
See What Constructs a Page:
Explore the Elements panel to understand what HTML tags, classes, IDs, and other code makes up each section. See what images, videos, icons, and fonts are used where. Diagnose what CSS code styles certain parts.

Inspect competing or exemplary pages to see what code snippets you could reuse. Study how they format elements that look nicely designed.
Quickly Test Changes:
Edit code values directly to immediately view appearance tweaks like colors, spacing, sizes, etc.
Check Mobile Friendliness:
Click the mobile icon to simulate how the page layout changes across device sizes to optimize responsiveness.
Identify Issues:
If a site is broken, Inspect Element can reveal errors stopping functionality or visual bugs.
Audit page speed, security, accessibility and more under the Audits tab. Debug complex JavaScript code. Throttle networks. Mock locations. The possibilities are endless for how much you can analyze your own or other websites.
Get Comfortable With Your Browser's Inspect Element
Learning the basics of Inspect Element is simple with some hands-on practice. It opens up many opportunities from understanding web design better to streamlining your workflow.
Web developers rely on these built-in browser tools daily.
Go ahead, try right-clicking and tinkering with the code of your favorite sites. Just refresh the page when you're done to revert changes.
Gradually explore all the tabs and features your browser offers. Before long, you will start seeing the web in a whole new way and improving your skills as a result.
Tabletmonkeys is a tablet computer media company focusing solely on tablet computers. iPad & tablet news, tablet leaks, November tablet deals, tablet sales, tablet prices, tablet launches, tablet apps, tablet comparison, 2-in-1 tablets, and tablet accessories, is otherwise the focus of Tabletmonkeys.com.

How to Inspect Elements on Safari Mac
So you like how a competitor’s website looks and you want to replicate some of its functionalities, but don’t know how. What if I told you there is a secret tool that allows you to do not only that but also temporarily edit that site?
Safari, and all modern browsers, have a tool called Inspect Elements.
Inspect Elements lets you view under the hood of any website, inspect (pun intended) HTML, CSS codes, fonts, media and dabble a bit with the rest of the functionalities.
Hello, I’m Andreas, a tech enthusiast and software developer that uses the Inspect Elements feature on a daily basis to check, monitor, and explore my own and competitors’ websites. I will show you how to access the feature and use its superpower.
So, without wasting too much time, let’s start with this step-by-step guide.
Why is Inspect Element an Important Tool?
First, activate the develop menu, method 1: inspect elements from browser, method 2: access inspect element from the develop menu, method 3: inspect elements using a shortcut, inspect elements features, inspect elements layout, bonus: inspect elements directly from page, can i modify, add or remove the page element on safari on mac, how to see the effects of modifying the page elements, conclusion .
Inspect Element is one of the most valuable tools for web developers, designers, and marketers. This tool allows you to perform advanced website analysis, preview changes, fix bugs, and learn about the technical elements of other sites.
Inspect is also an excellent tool for people new to web development . Instead of simply examining standardized source code, use inspect elements to see how the page is controlled by each line of code or the element or style in the page.
Detailed Guide on How to Inspect Elements on Safari on Mac
Step 1: Launch the “ Safari” .

Step 2: Click on the “ Safari” menu tab.

Step 3: Choose “ Preferences” from the Safari menu.

Step 4: Pop-up window will show up. Select the “ Advanced” tab.

Step 5: At the bottom of the window, check the “ Show Develop menu in the menu bar” box.

Now that we have the Develop menu active, there are three ways to inspect the desired page:
Step 1: Open any URL .

Step 2: Right-click on any element you want to be inspected.

Step 3: Select the “ Inspect Element” option in the drop-down menu.

Step 1: Open the “ Develop” dropdown menu.

Step 2: Click on “ Show Web Inspector” from the top menu bar.

Step 1: Use a shortcut. Press “ command + option + I ” , simultaneously. Safari inspector, by default, launches at the bottom of the window.

Feature 1: Select the icon next to the “ X” symbol to dock the screen on the right side.

Feature 2: Select the other icon next to the “ X” symbol to pop out in a separate window.

The Safari inspector’s control panel contains two columns.
- The first column shows the source HTML.

- The second column shows the page CSS.

You can also inspect the page directly.
Step 1: Click on the “ Start element selection” icon at the panel’s top, next to the “ X” button.

Step 2: Click on the “ page element” you want to be inspected and the web inspector will reveal the source code.

Step 3: The web inspector will now reveal the source code.

Yes, you can. Right-click the HTML element within the inspector window and select an option from the edit menu to alter the page.
Web Inspector will ask for new text input, then shows you the adjustments you make in real-time. Add a new element to the page by clicking on a line of code and subsequently selecting the option Add from the drop-down menu that appears.
If you wish to remove a page element, simply access some source code and remove it. Alternatively, just right-click and select Toggle Visibility to hide an element without erasing it.
When your developer menu is enabled, click on the develop menu. A drop-down menu will appear. Next, click on the enter responsive design mode tab. You’ll now see options for different screen resolutions for iPhones, iPads, and desktops. Ensure your website displays correctly for every single one of your users.
There you have it, a simple guide on how to use the Inspect Element tool on Safari Mac. It will not only give you the power to look behind the curtains of a certain website but also let you edit it to a certain extent.
Hopefully, this article helps you with how to inspect elements on Safari. If you have any further questions, feel free to leave a comment.
Leave a Reply Cancel Reply
Your email address will not be published. Required fields are marked *
Related Posts
How often should i shut down my macbook, how long does it take to charge a macbook pro to 100%, how to make font size bigger on mac.

We help you solve daily tech problems by using software tools. As an Amazon Associate, I earn from qualifying purchases.
- Programming
How To Inspect Page On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, offers a range of powerful features designed to enhance the browsing experience. One such feature is the Safari Developer Tools, a robust set of utilities that enable users to inspect, debug, and optimize web pages with ease. Whether you're a web developer, designer, or simply a curious user, understanding how to harness the capabilities of Safari Developer Tools can significantly elevate your browsing and troubleshooting proficiency.
In this comprehensive guide, we will delve into the intricacies of inspecting and modifying web page elements using Safari Developer Tools. By the end of this tutorial, you will have a solid grasp of how to navigate through the tools, analyze page structures, and make real-time modifications to web content. Whether you're seeking to uncover the underlying code of a webpage, troubleshoot layout issues, or experiment with design changes, Safari Developer Tools equips you with the necessary arsenal to accomplish these tasks efficiently.
So, let's embark on this enlightening journey through the realm of Safari Developer Tools, where we'll unravel the secrets of inspecting and manipulating web page elements to unlock a world of possibilities. Whether you're a seasoned developer or a curious enthusiast, this guide will equip you with the knowledge and skills to navigate the intricate web of code and design, empowering you to unravel the mysteries of web pages with confidence and finesse.
Opening Safari Developer Tools
To embark on the exhilarating journey of exploring and manipulating web page elements, the first step is to open Safari Developer Tools. Safari offers a seamless and intuitive method to access these powerful tools, allowing users to delve into the intricate layers of web page structures with ease.
To open Safari Developer Tools, simply follow these steps:
Launch Safari: Begin by opening the Safari web browser on your Mac or iOS device. Safari Developer Tools are readily accessible within the browser, empowering users to delve into the underlying code and design of web pages effortlessly.
Navigate to the Menu Bar: Once Safari is open, navigate to the menu bar located at the top of the screen. Here, you will find a plethora of options to customize and enhance your browsing experience.
Access the Develop Menu: Within the menu bar, locate the "Develop" option. Clicking on this menu will unveil a treasure trove of developer-centric features, including the coveted Safari Developer Tools.
Select "Show Web Inspector": Upon clicking the "Develop" menu, a dropdown list will appear, presenting a range of developer-oriented options. Among these options, you will find "Show Web Inspector." Clicking on this option will open the Safari Developer Tools, unveiling a comprehensive suite of utilities designed to empower users to inspect, debug, and optimize web pages with finesse.
Explore the Tools: With Safari Developer Tools now open, you are poised to embark on an exhilarating journey through the intricate web of code and design. The tools at your disposal include the Elements panel for inspecting and manipulating HTML and CSS, the Console for debugging JavaScript, the Network panel for analyzing network activity, and a myriad of other utilities tailored to elevate your browsing and development prowess.
By following these simple yet powerful steps, you can seamlessly open Safari Developer Tools and unlock a world of possibilities. Whether you're a seasoned developer, a budding designer, or a curious enthusiast, Safari Developer Tools empowers you to unravel the mysteries of web pages with confidence and finesse, opening the door to a realm of endless exploration and innovation.
Inspecting Elements on a Page
Inspecting elements on a web page is a fundamental aspect of web development and design. Safari Developer Tools provides a seamless and intuitive interface for delving into the intricate layers of a web page's structure, allowing users to analyze, modify, and optimize elements with precision. Whether you're seeking to unravel the underlying code, troubleshoot layout issues, or experiment with design changes, the Elements panel within Safari Developer Tools equips you with the necessary arsenal to accomplish these tasks efficiently.
Upon opening Safari Developer Tools and navigating to the Elements panel, you are greeted with a visually intuitive display of the web page's structure. The panel presents a hierarchical view of the HTML elements, allowing you to traverse through the document object model (DOM) with ease. Each element is accompanied by its corresponding CSS properties, providing a comprehensive overview of the page's layout and styling.
As you hover over elements within the Elements panel, Safari empowers you with real-time visual highlighting on the web page, enabling you to pinpoint and inspect specific elements with precision. This dynamic interaction between the panel and the rendered web page fosters a seamless inspection experience, allowing you to identify and analyze elements effortlessly.
Furthermore, Safari Developer Tools offers a range of powerful features within the Elements panel, including the ability to modify element attributes and styles in real time. By simply clicking on an element within the panel, you can access and manipulate its HTML attributes and CSS properties, witnessing the instantaneous impact of your modifications on the rendered web page. This real-time feedback mechanism empowers you to experiment with design changes, troubleshoot layout discrepancies, and optimize the visual presentation of web content with unparalleled efficiency.
In addition to inspecting and modifying individual elements, Safari Developer Tools equips you with the capability to analyze the box model of elements, facilitating a deeper understanding of their dimensions, padding, borders, and margins. This comprehensive insight into the box model empowers you to fine-tune the layout and spacing of elements, ensuring a visually harmonious and well-structured web page.
In essence, the Elements panel within Safari Developer Tools serves as a gateway to the intricate world of web page structures, offering a seamless and powerful interface for inspecting, analyzing, and modifying elements with finesse. Whether you're a seasoned developer, a meticulous designer, or an inquisitive enthusiast, Safari Developer Tools empowers you to unravel the mysteries of web pages with confidence and precision, opening the door to a realm of endless exploration and innovation.
Modifying and Debugging Page Content
Modifying and debugging page content is a pivotal aspect of web development and design, and Safari Developer Tools offers a robust suite of utilities to streamline these processes with finesse. Whether you're seeking to experiment with design changes, troubleshoot layout discrepancies, or optimize the functionality of web elements, Safari Developer Tools equips you with the necessary arsenal to accomplish these tasks efficiently.
Upon opening Safari Developer Tools and navigating to the Elements panel, you gain access to a plethora of powerful features designed to facilitate the modification and debugging of page content. One of the standout capabilities within the Elements panel is the ability to edit HTML and CSS properties in real time. By simply clicking on an element within the panel, you can modify its attributes and styles, witnessing the instantaneous impact of your changes on the rendered web page. This real-time feedback mechanism empowers you to experiment with design alterations, fine-tune layout elements, and optimize the visual presentation of web content with unparalleled efficiency.
Furthermore, Safari Developer Tools offers a comprehensive suite of debugging utilities, including the Console and Sources panels. The Console panel serves as a dynamic environment for debugging JavaScript, enabling you to log messages, inspect variables, and diagnose runtime errors with precision. This invaluable tool empowers you to unravel the intricacies of JavaScript code, identify and rectify bugs, and optimize the functionality of web applications with confidence.
In addition to JavaScript debugging, the Sources panel within Safari Developer Tools provides a seamless interface for inspecting and debugging the source code of web pages. Whether you're analyzing event listeners, setting breakpoints, or tracing the flow of code execution, the Sources panel empowers you to delve into the underlying logic of web applications, facilitating a comprehensive debugging experience.
Moreover, Safari Developer Tools offers a range of performance analysis utilities, including the Network panel, enabling you to analyze network activity, monitor resource loading times, and optimize the performance of web pages with precision. This holistic approach to debugging and optimization empowers you to elevate the functionality and user experience of web applications, ensuring a seamless and responsive browsing experience for users.
In essence, Safari Developer Tools serves as a powerhouse for modifying and debugging page content, offering a comprehensive suite of utilities tailored to streamline the development and optimization of web applications. Whether you're a seasoned developer, a meticulous designer, or an inquisitive enthusiast, Safari Developer Tools empowers you to unravel the mysteries of web pages with confidence and finesse, opening the door to a realm of endless exploration and innovation.
In conclusion, Safari Developer Tools stands as a beacon of innovation and empowerment, offering a comprehensive suite of utilities designed to unravel the mysteries of web pages with finesse. Throughout this enlightening journey, we have delved into the intricacies of inspecting and modifying web page elements, harnessing the power of Safari Developer Tools to elevate our browsing and troubleshooting proficiency.
By opening Safari Developer Tools and navigating through the Elements panel, we have witnessed the seamless and intuitive interface that empowers us to analyze, modify, and optimize elements with precision. The real-time feedback mechanism and dynamic interaction between the panel and the rendered web page have fostered a seamless inspection experience, enabling us to pinpoint and inspect specific elements with ease. Furthermore, the ability to modify element attributes and styles in real time has empowered us to experiment with design changes, troubleshoot layout discrepancies, and optimize the visual presentation of web content with unparalleled efficiency.
Moreover, Safari Developer Tools offers a robust suite of utilities for modifying and debugging page content, including the Console and Sources panels, which facilitate JavaScript debugging and source code inspection with finesse. The comprehensive approach to debugging and optimization, coupled with performance analysis utilities such as the Network panel, empowers us to elevate the functionality and user experience of web applications, ensuring a seamless and responsive browsing experience for users.
As we reflect on this enriching exploration of Safari Developer Tools, we emerge equipped with the knowledge and skills to navigate the intricate web of code and design, empowering us to unravel the mysteries of web pages with confidence and finesse. Whether we are seasoned developers, meticulous designers, or inquisitive enthusiasts, Safari Developer Tools opens the door to a realm of endless exploration and innovation, fostering a deep understanding of web page structures and empowering us to optimize the functionality and visual presentation of web content with precision.
In essence, Safari Developer Tools transcends the realm of a mere utility, emerging as a catalyst for creativity, innovation, and empowerment. As we continue to harness the capabilities of Safari Developer Tools in our web development and design endeavors, we embark on a journey of endless possibilities, where the intricate web of code and design unfolds before us, inviting us to explore, innovate, and create with confidence and finesse.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Inspect On IPhone Safari

How To Get Developer Tools In Safari

How To Debug In Safari

How To View Page Source On Safari

How To Enable Inspect In Safari

How To Inspect On Safari IPhone

How To Open Developer Tools In Safari

How To Use Inspect In Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

How To Inspect Elements On Mac? Chrome, Safari, And Firefox
At the moment, websites are a necessity. We use it to look up business-related information. We even use it to conduct research for assignments for work or school. Web programming languages, which can be challenging to understand to a layperson, are used to create websites as a result.
Since websites are merely code visualizations that take place in the browser, there is a unique feature called Inspect Element that allows you to not only view the underlying code but also to temporarily modify it and test how the website might appear with some reversible changes.
But how to inspect elements in Chrome, Safari, and Firefox on mac? Keep reading to find out the answers.
Table of Contents
Why Am I Unable To Inspect On My Mac?
You need to understand why you can’t implement element inspection in the first place if you want to learn how to do it on a Mac. Only if Develop Menu is turned on in your Safari browser can you inspect a website. Consequently, it is necessary to activate the Develop Menu. You will be able to use Apple’s Web Inspector as a result.
Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- The browser’s interface will reveal the Preferences section.
- By clicking the Advanced label, you can select it.
- Go to the lower part of the window. Then, check the box that says “Show Develop Menu In Menu Bar”.
- Select “Develop” from the menu.
- Select “Show Web Inspector” from the menu.
Why Should You Use The Inspect Element Shortcut?

You may be wondering why you even need to inspect pages online if you haven’t done so in the past while working. Learning how to open Inspect Element for various roles has a number of advantages.
- Developers have Their preferred browser feature is Inspect Element. Prior to putting changes into effect permanently, it is incredibly helpful for debugging and testing changes in a temporary setting.
- Designers can see how their mockups are implemented in real life or collect ideas from other websites.
- Marketers can use Change text online by using Element, or verify that Google Analytics is correctly installed.
- Customer Support Agents should enable To be able to effectively communicate with developers about bugs that users and website visitors have reported, using Inspect Element.
How To Inspect Element On Mac Using Chrome Browser?
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
Right-click Method
- On your Mac, launch Chrome.
- Visit any page you want to look at the component on.
- Right-click the page now, and then select Inspect from the menu. An element on the page will open in inspector view when you right-click on it.
Menu Bar Method
- Click the View menu in the top menu bar.
- After selecting Developer, navigate to Developer Tools.
- Start the Customize and Control option.
Visiting Settings Icon
- Click the icon that resembles three dots to access More Tools. This is located in the browser’s upper right corner.
- Developer Tools can be accessed by clicking.
Keyboard Shortcut Method
- Type in CMD + OPTION + C on macOS.
- Click the icon that resembles three dots to change the location of the panel (optional). Choose the desired dock position. Selecting Dock To Right, for instance, is an option.
When you use one of these four methods to inspect an element on a Mac, you will now see a number of tabs. Elements, Sources, Console, and other tabs are part of this group. Most of the time, the Elements tab contains everything you require.

You can choose an element to view its source code. Along with text editing, element deletion, element hiding, and HTML editing, there are other options available besides just viewing the code.
You can examine the formatting of the elements, particularly text elements, by using the Styles tab. A mobile view of the page is also available for inspection. Web designers and company owners who want to create a mobile-friendly site can find a lot of useful information here.
How To Inspect Element On Mac Using Safari Browser?
You should first enable Developer tools for Safari before you put into practice how to examine Safari on Mac using your browser. Here are the steps on how to do it:
- Select Preferences from the menu when the Safari browser is open.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Verify again if the menu offers a new selection called “Develop.”
How to use Safari on a Mac to inspect elements. Here are some of the methods you can implement:
- Go to the page where you want to check the elements.
- Anywhere on that page, simply right-click.
- Select Inspect.
Develop Menu Method
- Visit the Develop menu as the first step in using Safari on a Mac to inspect an element.
Shortcut Keys Method
- Use the Correct Simplifiers. Now, to do this, simply click the option for CMD + OPTION + I.
You can now use Safari to implement Mac’s element inspection functionality. By the way, the linked article contains the solution if Safari opens too slowly.
How To Inspect Element On Mac Using Firefox Browser?
Utilizing the Mac’s Firefox browser, there are numerous ways to inspect. Here are some of the methods you can use to do it:
- Visiting the page and right-clicking on it are the first steps to take.
- Then select Inspect Element from the menu.
- An optional action is to right-click a particular page element and then inspect it.
Tools Menu Method
- You can also access the Tools menu in your Firefox browser.
- After that, select Web Developer. After that, select Inspect from the menu.
- Use Shortcuts. For instance, you can click CTRL + Shift + C (On Windows) and you can also click COMMAND + OPTION + C (on Mac computers).
How To Make Website Changes By Inspecting The Element?
You can temporarily alter any website element using Inspect Element in addition to viewing the website’s source code. For Safari, follow these instructions.
- Right-click on the object you want to examine when browsing a website.
- Click Inspect Element.
- To edit the text in the code, double-click on it.
- Delete it or substitute a different text string.
- Just for you, the code has now been temporarily changed.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

PowerUninstall
Weekly Sale
How to Inspect Element in Chrome, Safari, and Firefox on Mac

Written By Jordan Baldo
Last updated: January 15, 2024
Almighty writing expert who is proficient in analyzing Mac issues and providing efficient solutions.
Websites are staples at our current age. We use it to look for business information. We even use it to research for our work or school activities. As such, websites are formed from web programming languages that can be difficult to understand by an untrained eye.
If you want to learn more about the parts of a website, you must know how to inspect element on Mac . This “Inspect Element” feature enables you to view or modify the front-end of a website. It can be great to know how to inspect elements on Mac when you want to create your own website (or even learn how these sites work).
In addition to checking the website, cleaning up the cookies is also an operation that many people will do. Click the link to see the details.
This post will give you the details on how to inspect element on Mac. We’ll talk about why you can’t view or “inspect” a website’s elements on certain occasions. Then, we’ll teach you the ways to inspect website elements using different browsers.
Contents: Part 1. Why Can’t I Inspect On My Mac? Part 2. How To Inspect Element On Mac Browsers? Part 3. How To Speed Up Your Browsers On Mac?
Part 1. Why Can’t I Inspect On My Mac?
If you want to know how to inspect elements on Mac, you must know the reason why you can’t implement it in the first place. Inspecting a website is only possible if you have enabled Develop Menu on your Safari browser. Thus, activating Develop Menu should be done. This will allow you to use Apple’s Web Inspector.

Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- Find the Preferences section of the browser in its interface.
- Choose the Advanced label by clicking it.
- Go to the lower section of the pane. Then, check the box that says “Show Develop Menu In Menu Bar”.
- Choose the option for Develop.
- Click the option to Show Web Inspector.

Part 2. How To Inspect Element On Mac Browsers?
There are different ways on how to inspect elements on Mac for different browsers. Let’s check out how to inspect elements on Mac using Chrome, Safari, and Firefox below.
How To Inspect Element On Mac Using Chrome Browser
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
- Right-Click Method
- Open Chrome on your Mac.
- Go to any page that you like to inspect the element of.
- Now, right-click on the page and then click the option for Inspect. If you right-click a particular element on the page, this element will be opened within inspector view.
- Menu Bar Method
- Click the top menu bar for the View menu.
- Then, chose the option for Developer, then go to Developer Tools.
- Launch the Customize and Control option.
- Visiting Settings Icon
- Go to More Tools by clicking the icon that looks like three dots. This can be found in the upper right part of the browser.
- Click Developer Tools.

- Keyboard Shortcut Method
- Type in CMD + OPTION + C on macOS.
- Change Panel Location (Optional) by clicking the icon that looks like three dots. Select the dock position that you want. For instance, you can choose Dock To Right.
Now, you’ll see a variety of tabs when you do one of these four methods on how to inspect element on Mac. These tabs include Elements, Sources, Console, etc. Typically, everything you will need is in the tab for Elements.
You can select an element in order to see its source code. Apart from viewing the code, you can also edit the text, delete elements, hide elements, and edit them as HTML, among others.
The tab for Styles enables you to check the formatting of the elements, especially text elements. In addition, you can inspect the page in mobile view. This can be a great source of information for web developers and business owners who want a mobile-friendly site.
How to Inspect Element On Mac Using Safari Browser
Before you implement how to inspect Safari on Mac using your browser, you should enable Developer tools for Safari first. Here are the steps on how to do it:
- Open the Safari browser and choose the option for Preferences.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Double-check if the menu has a new option called Develop.
So, how to inspect elements on Mac using Safari. Here are some of the methods you can implement:
- Go to the page you want to check the elements of.
- Right-click that page on any part of it.
- Select Inspect.
- Develop Menu Method
- The first thing on how to inspect element on Mac using Safari is to visit the Develop menu.
- Click the option for Show Web Inspector.

- Shortcut Keys Method
- Use The Right Shortcuts. Now, to do this, simply click the option for CMD + OPTION + I .
Now, you can implement how to inspect elements on Mac using Safari. By the way, if you load too slowly when you open Safari , you can see the solution in the link article.
How to Inspect Element on Mac Using Firefox Browser
There are various ways on how to inspect using the Firefox browser on Mac. Here are some of the methods you can use to do it:
- The first thing to do is to visit the page and right-click on it.
- Then, click the option to Inspect Element.
- An optional thing to do is to right-click a specific element within the page and then inspect it.
- Tools Menu Method
- You can also open the Tools menu within your Firefox browser.
- Then, click the option for Web Developer. After that, click the option for Inspect.

- Use Shortcuts. For instance, you can click CTRL + Shift + C (On Windows) and you can also click COMMAND + OPTION + C (on Mac computers).
How To Inspect Element On Mac Without Right-Click?
There are ways on how to inspect elements on Mac without right-clicking the page. You can use shortcut keys in order to do it. Below are the shortcut keys to inspect elements on different browsers on your Mac computer:
- Safari – COMMAND + OPTION + I
- Chrome – COMMAND + OPTION + C
- Firefox – COMMAND + OPTION + C
Additionally, you can also use the preferences or tools or menus for these three browsers to inspect element on your Mac computer without right-clicking on the page. You can see these methods above for Safari, Chrome, and Firefox.
Part 3. How To Speed Up Your Browsers On Mac?
Now that we have talked about how to inspect elements on Mac using Firefox, Chrome, and Safari, let’s talk about speeding up your browsers. For this, you can use iMyMac’s PowerMyMac tool. This is a tool to optimize your Mac computer including its browsers.
It has a lot of modules for speeding up your Mac computer. For instance, it has a Privacy module that makes browsers faster. Cookies, cache, browsing history, search history, and more can be deleted using PowerMyMac .
In addition, it has other modules that let you remove unnecessary files within your system. Your Mac computer is made faster on a comprehensive level. Thus, your browsers become faster as well.
Here, we have discussed how to inspect element on Mac using various methods. We have talked about how to do this on three different browsers, Safari, Chrome, and Firefox. In addition, different techniques such as using shortcut keys, using menus, and right-clicking have been included. The steps to do them are included as well.
As such, the best way to speed up your browser if you can’t implement how to inspect elements on Mac is through PowerMyMac tool. It’s a comprehensive optimization tool that lets you speed up browsers and overall Mac systems. Get it today!
Rating: 4.8 / 5 (based on 108 ratings)

Clean up and speed up your Mac with ease
People Also Read:
Comment( 10 )

Júlio César 2022-06-25 23:30:58
Parabéns, excelente conteúdo, reuniu todas as informações de maneira clara.
Copyright © 2024 iMyMac. All rights reserved.

You're almost done.
Subscribe to our best deals and news about iMyMac apps.
Warm Prompt
This software can only be This software can only be downloaded and used on Mac. You can enter your email address to get the download link and coupon code. If you want to buy the software, please click store .
This software can be used on Mac and Windows. You can enter your email address to get the download link and coupon code. If you want to buy the software, please click store .
Please enter a valid email address.
Thanks for your subscription!
The download link and coupon code has been sent to your email [email protected] . You can also click the button to purchase the software directly.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 39,660 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with tech in just 5 minutes a week!

IMAGES
VIDEO
COMMENTS
In Safari, click Safari in the tool bar. Click Settings and head to Advanced. Check Show Develop menu in menu bar. On a webpage, right click an element. Click Inspect Element. Read on to see ...
229. In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element". EDIT As suggested by @dennis in the ...
To do so, open the Safari browser and click Safari -> Settings. 2. Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also. 3. The Inspect Element Safari feature is now enabled. To cross-check, one can open any URL in Safari and right-click the mouse ...
In Safari, there are two ways to begin inspecting a webpage. The first is via the Develop menu. With the webpage you wish to inspect frontmost in Safari, go to the Develop menu and choose Show Web Inspector (⌥⌘I). Web Inspector will then appear, and will be inspecting the webpage. The second was to show Web Inspector is to right click on ...
Step 1: Open Safari and click Safari > Preferences from the menu bar. Step 2: Select the Advanced tab. Step 3: Check the box for Show Develop menu in menu bar. Inspect Element is now available and ...
To use Safari's inspect tool, Web Inspector, we first need to enable Safari's developer tools. Here's how: On the top menu, select Safari > Preferences. Tap Advanced. Check the box next to Show Develop menu in menu bar. You'll see a Develop option added to the menu above. 2. Go to your desired web page. Next, go to the web page you'd like ...
In Safari: Right-click on a webpage and select Inspect Element. In Chrome, you can right-click and click Inspect. To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box. This article teaches you how to inspect a website's element on Mac.
To get to Inspect Element on Firefox, like Chrome, you have three options. Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu. Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools, then click Web Developer Tools.
Either click on Develop > Show Web Inspector in the menu bar. Or right-click the page and choose Inspect Element from the context menu that appears. Mac Inspect Element shortcut. You can also use the Inspect Element shortcut on your Mac's Safari to access the feature more quickly.
Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select "Inspect Element". 2. You can use the Develop menu. In Safari, click Develop and choose "Show Web Inspector". 3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i. 4.
Open your desired browser and navigate to a webpage you want to inspect. Control -click (right-click) anywhere on the webpage, and select Inspect or Inspect Element from the context menu. You can also use the keyboard shortcut Cmd + Shift + C . The Inspector tool will open, and the source code for the webpage will appear.
Click the multicolored orb icon to launch Chrome. 2. Navigate to the site you want to inspect. Use the address bar to go to the page with elements that you want to look at. 3. Inspect the page. You can do this in a few different ways: Right-click or ctrl-click the page and select Inspect OR. Press Cmd + Opt + C.
Open Safari. Click Safari in the top menu bar. From the dropdown menu, select Preferences . Select the Advanced option. Check the box that says Show Develop menu in menu bar . After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
Keyboard Shortcut: Alternatively, you can use a keyboard shortcut to enable Inspect Element. With the webpage open, press "Option + Command + I" on your Mac or "Control + Shift + I" on your Windows keyboard. This shortcut swiftly activates the Inspect Element feature, allowing you to seamlessly analyze and modify the elements of the webpage.
1. Open Safari's Preferences > Advanced settings. 2. Check "Show Develop menu in menu bar." Now you can right-click elements and choose "Inspect Element" or use Command + Option + I anywhere on the page to open the tool. Use the Web Inspector Toolbar. With Inspect Element enabled, an extra toolbar appears at the top of the panel.
Keyboard Shortcuts. For those who prefer to streamline their workflow with keyboard shortcuts, Safari offers a quick and efficient way to open the Inspector. By pressing "Option + Command + I" on a Mac, or "Ctrl + Option + I" on a Windows PC, you can instantly access the Inspector, saving valuable time and effort.
Bonus: Inspect Elements Directly from Page. You can also inspect the page directly. Step 1: Click on the " Start element selection" icon at the panel's top, next to the " X" button. Step 2: Click on the " page element" you want to be inspected and the web inspector will reveal the source code. Step 3: The web inspector will now ...
As you hover over elements within the Elements panel, Safari empowers you with real-time visual highlighting on the web page, enabling you to pinpoint and inspect specific elements with precision. This dynamic interaction between the panel and the rendered web page fosters a seamless inspection experience, allowing you to identify and analyze ...
Access Firefox Inspector using the same Inspect Element shortcuts as Chrome: Ctrl+Shift+I (Windows) and Cmd+Opt+I (Mac). You can also use the keyboard shortcut Ctrl+Shift+C (Windows) and Cmd+Opt+C (Mac) to open the inspect element panel, allowing you to click on an element on the page to jump to the code directly. 1.
Go to the page where you want to check the elements. Anywhere on that page, simply right-click. Select Inspect. Develop Menu Method. Visit the Develop menu as the first step in using Safari on a Mac to inspect an element. Select "Show Web Inspector" from the menu. Shortcut Keys Method. Use the Correct Simplifiers.
If you want to open a Safari Inspect Element option on something specific within the page, you can right-click on it and select Inspect Element. Firefox and Google Chrome work similarly but already have the Inspect Element pre-enabled. The Firefox Inspect Element shortcut is Option + ⌘ + I, and you can also right-click on any element to Inspect.
Chrome - COMMAND + OPTION + C. Firefox - COMMAND + OPTION + C. Additionally, you can also use the preferences or tools or menus for these three browsers to inspect element on your Mac computer without right-clicking on the page. You can see these methods above for Safari, Chrome, and Firefox. Part 3.
The good news is that it's fairly similar across all web browsers. There's the keyboard shortcut Ctrl+Shift+C on Windows or Command+Option+C on Mac. You can also right-click to find the Inspect option to access the Inspector panel in developer tools. This should get you started editing and debugging the code of any website projects you're ...
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.