How to refresh website favicons in Safari on Mac
A favicon is the small website logo you see in your browser tab. The ability to see favicons for websites in Safari is convenient. It lets you spot the site you want at a glance by seeing just the icon on your tab, in your bookmark list, and in your history.
But have you ever noticed favicons that go missing or are incorrect, showing the wrong icon? You can “refresh” the website favicons in Safari on Mac in just a few steps, and here, we’ll show you how.


Delete Safari’s favicon cache
If you’re experiencing favicons that aren’t right, maybe they have icons for different websites; clearing the cache and starting over is a good option. Here’s how to do that:
1) Close and quit Safari .
2) Using Finder, click Go > Go to Folder from the menu bar
3) Enter ~/Library/Safari/Favicon Cache/ in the pop-up window and go to this location.
4) Select all items in the cache folder and move them to the Trash . You can select all with the keyboard shortcut Command + A and then drag them to your Trash or right-click and pick Move to Trash.
5) Empty your Trash or delete those items from it. (For help with both options, check out our tutorial on How to Empty Trash on Mac .)
6) Open Safari .
The Safari favicon cache folder will rebuild itself as you visit websites. And you’ll need to visit the sites you have saved for the favicons to appear. But those that were incorrect or missing should show up correctly.
Related : How to skip the Trash and delete files on Mac immediately
Alternative option
If you’d rather try something else, there is one other option that may or may not work.
Open the website with the incorrect favicon in a private window in Safari. You can do this easily by right-clicking Safari in your Dock and selecting New Private Window or selecting File > New Private Window from the menu bar.
Visit the website in the private window, and when you return to your non-private Safari, the favicon may be correct.
The suggestion comes from the Apple Community Forum . This method did not work for the user with the question, nor did it work for me; however, it’s worth a try if you’d like.
Enabling favicons in Safari
As a reminder, you can enable favicons in Safari on older versions of macOS by following these simple steps:
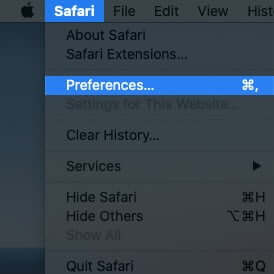
1) With Safari open, click Safari > Preferences from the menu bar.
2) Select the Tabs tab.
3) Check the box for Show website icons in tabs to enable favicons.
Hopefully, either rebuilding the Safari favicon cache or opening a specific site in a private window works for you. And if you have another method to refresh favicons in Safari that works for you, please share it in the comments below!
Useful Safari tips:
- 11 tips to customize and personalize Safari on iPhone and iPad
- How to pin tabs in Safari on iPhone, iPad, and Mac
- How and why to update Safari, Chrome, and other web browsers on iPhone and Mac
- How to open multiple websites at once on Mac
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Show and Hide Favicons in Safari Favorites Bar
In Safari 17 and macOS Sonoma , Apple has introduced support for displaying favicons in the Favorites bar. Keep reading to learn why favicons can be useful, and how you can disable them if they aren't for you.
Favicons can usually be found next to anything in a browser's interface that identifies a website. This can include bookmarks, tabs, history results, and search bars.
In Safari 17, if you have the Favorites Bar enabled ( View -> Show Favorites Bar in Safari's menu bar) the favicon for each site will appear beside its title, allowing you to more easily spot it in the bar.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads

Apple Cuts Vision Pro Shipments as Demand Falls 'Sharply Beyond Expectations'
Apple Releases Open Source AI Models That Run On-Device

Apple Finally Plans to Release a Calculator App for iPad Later This Year

iOS 17.5 Will Add These New Features to Your iPhone
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

24 minutes ago by Joe Rossignol

21 hours ago by Joe Rossignol

2 days ago by Tim Hardwick


HatchJS.com
Cracking the Shell of Mystery
Favicon Not Showing: How to Fix This Common Problem
Have you ever visited a website and noticed that the favicon is missing? While it may seem like a minor detail, a missing favicon can actually have a significant impact on your user experience.
A favicon is a small icon that represents a website and is typically displayed in the address bar of your browser. It can also be displayed on bookmarks, tabs, and search results pages.favicons are important for branding purposes, as they help to identify a website and make it easier to distinguish from other websites. They can also improve the user experience by providing a visual cue that you are on the correct website.
If you’re experiencing problems with your favicon not showing, there are a few things you can check. First, make sure that the favicon is properly uploaded to your website’s root directory. You can also try clearing your browser’s cache and cookies. If these steps don’t work, you may need to contact your web hosting provider for assistance.
In this article, we’ll discuss what favicons are, why they’re important, and how to fix problems with them not showing. We’ll also provide some tips on how to create a favicon that will help your website stand out from the competition.
Favicon is not showing
| Header 1 | Header 2 | Header 3 | |—|—|—| | Reason 1 | Reason 2 | Reason 3 | | Solution 1 | Solution 2 | Solution 3 |
A favicon (short for “favorite icon”) is a small icon that represents a website. It is typically displayed in the browser’s address bar and tab bar, and it can also be used in bookmarks and search results. Favicons are typically 16×16 pixels in size and are saved in the ICO format.
Favicons can be used to help users identify websites and to make them easier to find in a browser’s history or bookmarks. They can also be used to brand a website and to make it more memorable.
However, there are a few reasons why a favicon might not be showing. Some of the most common reasons include:
- The favicon file is not being served correctly by the website’s server.
- The favicon file is not the correct size or format.
- The favicon file is not being used correctly in the website’s code.
In this article, we will discuss each of these reasons in more detail and provide some tips on how to fix them.
What is a favicon?
Why is my favicon not showing?
There are a few reasons why a favicon might not be showing. Some of the most common reasons include:
The favicon file is not being served correctly by the website’s server
The most common reason why a favicon might not be showing is that the favicon file is not being served correctly by the website’s server. This can happen for a number of reasons, such as:
- The favicon file is not being uploaded to the server correctly.
- The favicon file is not being named correctly.
- The favicon file is not being served with the correct permissions.
To fix this problem, you will need to check the following:
- Make sure that the favicon file is uploaded to the correct location on the server.
- Make sure that the favicon file is named correctly.
- Make sure that the favicon file has the correct permissions.
For more information on how to upload and serve favicon files, please refer to your website’s documentation or contact your web hosting provider.
The favicon file is not the correct size or format
Another common reason why a favicon might not be showing is that the favicon file is not the correct size or format. Favicons are typically 16×16 pixels in size and are saved in the ICO format.
If your favicon file is not the correct size or format, you will need to resize or convert it to the correct size and format. You can do this using a variety of image editing software programs.
For more information on how to resize or convert favicon files, please refer to your image editing software’s documentation.
The favicon file is not being used correctly in the website’s code
Finally, a favicon might not be showing if it is not being used correctly in the website’s code. To use a favicon in your website’s code, you will need to add the following code to your tag:
Where “favicon.ico” is the path to your favicon file.
If you have added this code to your website’s code and your favicon is still not showing, you may need to contact your website’s developer for assistance.
A favicon can be a valuable asset for your website. It can help users identify your website and make it easier to find in a browser’s history or bookmarks. If your favicon is not showing, there are a few things you can check to fix the problem.
- Make sure that the favicon file is being served correctly by the website’s server.
- Make sure that the favicon file is the correct size and format.
- Make sure that the favicon file is being used correctly in the website’s code.
How can I fix my favicon?
If your favicon is not showing, there are a few things you can check and try to fix it.
- First, make sure that the favicon file is being served correctly by the website’s server. You can do this by checking the website’s source code or by using a web browser’s developer tools.
To check the website’s source code, right-click on the page and select “View Source”. In the source code, look for the following line:
If this line is not present, then the favicon file is not being served correctly.
To check the website’s developer tools, open the developer tools by pressing `Ctrl+Shift+I` (Windows) or `Cmd+Option+I` (Mac). In the developer tools, go to the “Network” tab and refresh the page. The developer tools will show you a list of all the files that were loaded when the page refreshed. Look for the favicon file. If the favicon file is not listed, then it is not being served correctly.
- Next, make sure that the favicon file is the correct size and format. Favicons should be 16×16 pixels in size and saved in the ICO format.
To check the size of the favicon file, open the file in a text editor. The file should contain the following code:
` example.com favicon.ico `
The `icon` element should contain the path to the favicon file. The path should be relative to the location of the `vCard` file.
To check the format of the favicon file, open the file in a hex editor. The file should start with the following bytes:
`00 00 01 00 01 00 00 00 00 00 00 00 00 00 00 00`
If the file does not start with these bytes, then it is not in the correct format.
- Finally, make sure that the favicon file is being used correctly in the website’s code. You can check this by checking the website’s HTML code.
The favicon file should be linked to in the `head` element of the HTML document. The link should look like this:
If the favicon file is not linked to in the `head` element, then it will not be displayed.
If you have followed these steps and your favicon is still not showing, then you may need to contact your web hosting provider or website developer for assistance.
Additional resources
- [Favicon Wikipedia page](https://en.wikipedia.org/wiki/Favicon)
- [How to create a favicon](https://www.w3schools.com/howto/howto_favicon.asp)
A: A favicon (short for “favorites icon”) is a small icon that represents a website in the browser’s address bar, bookmarks, and other places.
Q: Why is my favicon not showing? A: There are a few possible reasons why your favicon might not be showing. Here are some of the most common:
- The favicon file is not in the correct location. The favicon file should be located in the root directory of your website. If it is not in the correct location, your browser will not be able to find it.
- The favicon file is not the correct format. The favicon file must be in either PNG or ICO format. If it is not in the correct format, your browser will not be able to display it.
- The favicon file is too large. The favicon file should be no larger than 16×16 pixels. If it is larger than this, your browser will not be able to display it.
- The favicon file is not being loaded correctly. There may be a problem with the code on your website that is responsible for loading the favicon file. This could be due to a typo in the code, or a problem with the way the code is structured.
Q: How can I fix my favicon so that it shows up? A: To fix your favicon, you will need to identify the cause of the problem and then take the necessary steps to resolve it. Here are some tips:
- Check the location of the favicon file. Make sure that the favicon file is located in the root directory of your website.
- Check the format of the favicon file. Make sure that the favicon file is in either PNG or ICO format.
- Check the size of the favicon file. Make sure that the favicon file is no larger than 16×16 pixels.
- Check the code on your website. Make sure that the code that is responsible for loading the favicon file is correct.
If you are still having trouble, you can contact your web hosting provider or a web developer for help.
Q: What are the benefits of having a favicon? A: There are a number of benefits to having a favicon, including:
- Increased brand recognition. A favicon can help to increase brand recognition by making your website more recognizable in the browser’s address bar, bookmarks, and other places.
- Improved user experience. A favicon can help to improve the user experience by making it easier to identify your website and quickly access it.
- Improved SEO. A favicon can help to improve your website’s SEO by making it more recognizable to search engines.
Q: How can I create a favicon? A: There are a number of ways to create a favicon. Here are a few of the most popular methods:
- Use a free online favicon generator. There are a number of free online favicon generators available that can help you create a favicon in a few simple steps.
- Use a graphics editor. You can also create a favicon using a graphics editor like Adobe Photoshop or GIMP.
- Use a favicon template. If you are not comfortable creating a favicon from scratch, you can use a favicon template.
Once you have created your favicon, you can upload it to the root directory of your website.
Q: What are some common favicon mistakes? A: There are a number of common favicon mistakes that you should avoid, including:
- Using the wrong format. The favicon file must be in either PNG or ICO format.
- Using a favicon that is too large. The favicon file should be no larger than 16×16 pixels.
- Using a favicon that is not recognizable. The favicon should be easy to identify and should represent your website.
- Not using a favicon at all. A favicon can help to improve the user experience and improve your website’s SEO.
By avoiding these common mistakes, you can ensure that your favicon is effective and helps to promote your website.
In this comprehensive guide, we’ve discussed the common causes of a favicon not showing up and how to fix them. We’ve covered everything from DNS issues to incorrect file permissions. We’ve also provided tips on how to create and optimize your favicons for maximum visibility.
We hope this guide has been helpful. If you’re still having trouble with your favicon, please feel free to reach out to us for help.
Here are the key takeaways from this guide:
- A favicon is a small icon that represents your website in the browser’s address bar and bookmarks.
- A favicon is important for branding and user experience.
- A favicon not showing up can be caused by a variety of issues, including DNS problems, incorrect file permissions, and browser cache issues.
- To fix a favicon not showing up, you can try clearing your browser cache, changing your DNS settings, or re-uploading your favicon file.
- You can create a favicon using a variety of online tools or by following the steps in this guide.
- To optimize your favicon for maximum visibility, make sure it’s a square image with a transparent background and a size of 16×16 pixels.
By following these tips, you can ensure that your favicon is always displayed correctly, helping to improve your website’s branding and user experience.
Author Profile

Latest entries
- December 26, 2023 Error Fixing User: Anonymous is not authorized to perform: execute-api:invoke on resource: How to fix this error
- December 26, 2023 How To Guides Valid Intents Must Be Provided for the Client: Why It’s Important and How to Do It
- December 26, 2023 Error Fixing How to Fix the The Root Filesystem Requires a Manual fsck Error
- December 26, 2023 Troubleshooting How to Fix the `sed unterminated s` Command
Similar Posts
Cygheap base mismatch detected: what it is and how to fix it.
Cygheap Base Mismatch Detected: What It Is and How to Fix It If you’re a Linux user, you may have seen the error message “cygheap base mismatch detected.” This error can occur when there’s a problem with the way your system’s memory is managed. In this article, we’ll explain what a cygheap base mismatch is,…
Gradle build permission denied: how to fix it
Gradle Build Permission Denied: What It Means and How to Fix It If you’re a Gradle user, you may have encountered the dreaded “permission denied” error. This error can occur for a variety of reasons, but it’s usually due to a permissions issue with your Gradle installation. In this article, we’ll take a look at…
Pyperclip not working on your system? Here’s how to fix it!
Pyperclip Could Not Find a Copy/Paste Mechanism for Your System Have you ever tried to copy and paste text on your computer, only to be met with an error message saying that Pyperclip could not find a copy/paste mechanism for your system? This is a common problem, and there are a few different ways to…
Unable to Find Valid Certification Path to Requested Target in IntelliJ IDEA
Unable to Find Valid Certification Path to Requested Target in IntelliJ IDEA IntelliJ IDEA is a popular integrated development environment (IDE) for Java development. However, some users may encounter an error message stating that they are unable to find a valid certification path to the requested target. This error can prevent users from running or…
Unity Project Not Valid: How to Fix
Unity Project Not Valid: What It Means and How to Fix It If you’re a Unity developer, you’ve probably encountered the dreaded “Project Not Valid” error at some point. This error can occur for a variety of reasons, but it usually means that there’s something wrong with your project’s configuration or files. In this article,…
How to Fix ‘Can’t Import the Named Export ‘commonmodule’ from Non Ecmascript Module’
Can’t Import the Named Export ‘CommonModule’ from Non ECMAScript Module Have you ever tried to import the `CommonModule` from a non-ECMAScript module and gotten an error? If so, you’re not alone. This is a common problem that can be caused by a number of things. In this article, we’ll take a look at what causes…

Troubleshooting Guide for Missing Favicon Icon & How to Fix Them
- December 29, 2023
Table of Article Contents
Need Solutions for Why is Favicon Icon Not Showing Up?
If you’re dealing with the issue of why the favicon icon isn’t showing or want to learn more about favicon icons, you’re in the right place.
This guide delves into what a favicon is, reasons for non-display, and step-by-step instructions for adding or troubleshooting the favicon.
What is a Favicon Icon?
A Favicon Icon is a small, square or round image representing your website in the browser tab. It aids user recognition amidst open tabs, displayed next to the page title.
The image below represents its identity:
A favicon’s absence can impact user experience.
Understand the reasons behind missing favicons and follow my guide for a visually appealing and easily recognizable website.
Don’t let your favicon go unnoticed – make a memorable impression!
Common Reasons: Why Favicons Don't Show Up
Well, there can be many reasons of favicon icon not showing up. But, to make you understand all the possible reasons, I have narrated all under this article. Read it for quick fixes.
Incorrect Favicon Path
Ensure your favicon is visible by addressing correct paths. Importantly, hosting the favicon file on the same domain as the homepage is not a requirement.
This means you have flexibility in choosing where to host your favicon, providing one less concern if it’s not appearing in search results. The URL of the favicon can be both a relative path and an absolute path.
Syntax Glitches
A syntax error in your favicon implementation code can hinder its intended display. Take a look at this example:
The code above contains a glaring syntax error:
The ”href“ link lacks closing quotes.
To ensure the smooth display of your favicon, it is crucial to maintain proper syntax, preventing potential disruptions.
Here is the corrected syntax for the same above:
Favicon Size Matters (Here is The Exact Reason Why is Favicon Icon Not Showing Up in Google Chrome Specifically)
One of the most common issues is incorrect favicon dimensions. Google emphasizes that favicons should be a multiple of 48×48 pixels. Ensure your favicon is at least 48×48 or a multiple of it, like 96×96, 144×144, etc.
Avoid using favicons smaller than 48×48 to prevent Google from defaulting to a generic globe favicon.
Additionally, remember, your favicon format doesn’t have to be restricted to .ico – it can be in any supported format, including jpg, gif, png, and svg.
WordPress Woes
If you’re a WordPress user dealing with favicon issues, explore this specific section to discover solutions for a non-displaying favicon.
Investigate the challenges that may prevent your favicon from appearing on your WordPress site and find actionable steps to resolve these issues.
Is Your Favicon Being Blocked from Crawling?
Google’s documentation update on October 18, 2023, underscores the significance of granting Googlebot access to both your site’s homepage and favicon file for optimal search functionality.
( https://developers.google.com/search/docs/appearance/favicon-in-search )
Blocking the crawling of either element can impede the effective utilization of your favicon in search results. Certain robots.txt directives may unintentionally block more content than intended.
To prevent such issues, utilize the robots.txt Tester in Google Search Console to verify that both your favicon and homepage can be crawled.
It’s a quick and invaluable test ensuring a seamless search experience . When conducting the test, remember to change the user-agent to Googlebot for the homepage and Googlebot-Image for the favicon image file.
Duplicate Favicon References
Having duplicate references to the favicon in the homepage code can be the reason why is your favicon icon not showing , with at least one of them failing to meet Google’s guidelines.
I’ve come across cases where one or more references pointed to files that didn’t adhere to requirements, causing Google to display the generic globe favicon in the SERPs.
To remedy this , ensure to thoroughly check all favicon references in your homepage code, confirming that they meet the necessary criteria.
For example, a site experiencing issues with the favicon display found that multiple rel=”icon” references on the homepage violated Google’s guidelines.
Simply addressing this by having a single rel=”icon” reference pointing to the correct file restored the site’s favicon in the SERPs.
Empty Favicon Code
While it might seem like a straightforward issue, it’s surprisingly common in practice. If you neglect to include the file in the favicon code, you’re bound to encounter problems with your favicon in search results.
So, if you find yourself grappling with favicon issues, it’s crucial to thoroughly double-check your code.
Utilizing Google’s diverse testing tools is also highly recommended to ensure both the static HTML and the rendered HTML are error-free.
This proactive approach ensures that your code is accurate and helps troubleshoot any potential problems with your favicon’s visibility.
Browser Cache Challenge
If your website is lacking a favicon in your browser’s cached version, adding a new favicon may not appear immediately. This happens because your browser has categorized your site as one without a favicon.
To address this , clear your browser’s cache or switch to a different browser. Another solution involves appending “/favicon.ico” to your domain name, such as www.xyz.com/favicon.ico.
This action refreshes your browser’s perception, ensuring the prompt display of your newly added favicon.
SSL Issues Impacting Favicon Display
SSL complications can disrupt the seamless display of your website’s favicon. When SSL issues occur, browsers may struggle to load secure elements, such as favicons.
To troubleshoot , validate and update your SSL certificate, ensuring proper configuration.
Addressing these concerns not only secures your website but also ensures a consistently visible favicon, enhancing the overall user experience.
Wrong Favicon Format
A wrong format of favicon on your website may result from inconsistent favicon formats. Favicon files, available in formats like .ico, .png, .gif, and .svg, require precise matching with the designated format in your code.
When the specified format in your code doesn’t align with the actual favicon file format, browsers encounter difficulties in displaying it accurately.
To resolve this issue , ensure the favicon file format matches the specified format in your website’s code.
For instance, if your code designates a .ico format, the favicon file must indeed be in the .ico format. This alignment resolves the mismatch and guarantees the seamless presentation of your favicon across browsers.
Regularly cross-checking and ensuring correct format integration is crucial for maintaining a visually cohesive and recognizable online presence.
How to Add Favicon Icon to Your Website
You can add a favicon icon to your website in three ways: First, through manual upload; second, via an online favicon icon generator; and third, through WordPress.
Follow the steps below to add favicon icons to your website:
Manual Upload (HTML Code):
Take a hands-on approach with my detailed guide on manually adding a favicon to your website. Follow these steps for a seamless integration of your chosen favicon:
- Prepare your favicon image in the recommended format (e.g., .ico).
- Access your website’s root directory using FTP or your hosting file manager.
- Upload the favicon image to the root directory.
- Insert the following code in the <head> section of your HTML:
Replace “/your-favicon.ico” with the actual path to your favicon.
Favicon Icon Generator Online:
Explore the convenience of online favicon generators with our user-friendly tools:
- Visit the chosen favicon generator tool (e.g., Favicon.io).
- Upload or design your desired favicon using the provided options.
- Customize settings such as size, color, and style.
- Generate and download the favicon package.
- Follow the generator’s instructions to implement the favicon on your website.
WordPress Users: A Step-by-Step Guide:
For WordPress enthusiasts, my expertly crafted step-by-step guide is tailored to adding a favicon to your WordPress website:
- Access your WordPress administrative dashboard.
- Find the option labeled “Site Identity” or “Site Icon”.
- Locate the “Site Identity” or “Site Icon” option.
- Upload your favicon image.
- Save changes to apply the favicon to your WordPress site.
These straightforward processes can surely enhance your website’s visual identity using a distinctive favicon.
How to Add or Modify Favicon on Shopify Store
A favicon, a small square image or logo accompanying a web address, adds a refined touch to browser tabs and bookmark pages, supporting your brand’s visual identity on your online store.
Create a Favicon:
Generate a custom favicon through a free favicon generator website or craft one independently. Initiate the process described above already.
Be mindful that if your favicon file surpasses a specified size, Shopify will automatically reduce it to 32×32 pixels upon upload.
Add a Favicon to Your Online Store:
The option to integrate a favicon is available on the basic Shopify plan or higher, excluding the Shopify starter plan.
Certain themes empower users to include alt text with their favicon, offering a description for users with visual impairments relying on screen-reading software.
- Navigate to Online Store > Themes within your Shopify administrative panel.
- Locate and click Customize for the desired theme.
- Access Theme settings through the gear icon.
- Depending on your theme version, choose Logo or Favicon.
- In the Favicon image area, click Select image, and pick an image from the Store library or computer.
- Click Done.
- Optionally, enhance your favicon by adding alt text.
- Click Save to complete the process.
How to Add or Change Favicon in Wix Site
Wix sites automatically feature a default favicon, but you can personalize it by upgrading to a Premium Plan and connecting your site to a domain.
Here’s the streamlined process to adjust your Wix site’s favicon:
- Access your site’s dashboard and navigate to Settings.
- Choose ‘Manage’ next to ‘Favicon’.
- Opt for ‘Upload Image,’ selecting an existing image or using ‘Upload Media’ to add an image from your computer.
- Click ‘Add to Page,’ revealing a preview of your favicon on the browser tab.
- Click ‘Save’ and presto! Your website now owns a customized favicon, visible on your website’s tab upon publishing.
Though a favicon may appear minor, its absence can profoundly impact the overall user experience.
By understanding the prevalent reasons for “why is favicon not showing up” and following my comprehensive instructions, you ensure that your website is visually appealing and easily distinguishable in the crowded online landscape.
Resist allowing your favicon to fade into the background – heed my guide and create a memorable impression!
Figure Out Why Your Business Is Not Showing Up on Google & Tips to Fix It
When was google created a dive into the birth of the tech giant, top 50+ australia business listing sites to add your business for free, how to change or update your youtube channel name – step by step, how to edit & add “talks about” section on linkedin – a quick guide, top free business listing sites usa | 50+ citation list 2024.
Subhash Kashyap

Recent Posts

Sites Like Craigslist for Buying & Selling Used Items

Asana vs Monday: Which Project Management Tool Is Right for You?

Top 75+ Free Podcast Submission Sites List for Audio Sharing 2024

List of Trustworthy Infographic Submission Sites to Share Infographics

Top Humorous Marketing Strategies With Effective Campaigns Examples

How to Use Programmatic SEO for Transformative Search Optimization

Understand What is Brand Protection & Its Vital Need to Secure Business’s Future

SXO: Transform Your Website for Modern Search Experience Optimization

The Ultimate Guide: People Also Search For – A Related Searches Box

Search Google or Type a URL?: The Ultimate Guide to Online Searching

Content Strategy vs Content Marketing, What Works Better?

Cracking Instagram: How to Access Private Instagram Accounts Safely

Best Targeting Option for Achieving Brand Awareness – A Brief Overview

Supercharge Your Classifieds Advertising With Bedpage Alternatives

Master the Art of LinkedIn Carousel Post | A Comprehensive Guide

I’m Feeling Doodly: What Is It & How to Use Google Doodles Game Button

5-Steps Quick & Easy Process to Edit WordPress Template Using XD

[10 Excellent Methods] to Find Rankable Keywords for a Low DR Site

Top Rewarding Classified Submission Sites to Post Your Business Ads

Did You Know? What Does The Yellow Heart Mean on Snapchat?

Explore 5 Important Dysfunctions of A Team To Overcome Now

Explore This Top Backlink Checker Tools List [Free & Paid]

Comprehensive List of Top 100 Search Engines in The World


What is 422 HTTP Status Code Entity Error and How to Fix It

Explore 2024’s Top Social Bookmarking Sites for Sharing

Internet Marketing Automation Bizleads Virtual Summit 2024

List of Guest Posting Sites You Should Consider To Submit Your Content

Explore What Are Social Media Handles and Why Are They Important

Discover Attractive Pinterest Board Names and Ideas to Go Viral

Google Web Stories – A Comprehensive Guide (2024)

Top Linktree Alternatives to Use as Social Media Bio Links

Follow These Top Google Guidelines for SEO to Stay Ahead in 2024

8 Successful Practices for Long-Form Content Writing – Key Points & Learnings

Most Effective eCommerce Marketing Strategies for 2024

The 7 Functions of Marketing: A Complete Guide for Marketers

The 10 Best Digital PR Strategies To Try Out This 2024

The Most Effective Marketing Channels to Focus on in 2024

Explore Top 5 Video Marketing Strategies to Use With Examples

The Professional Guide to Optimizing Your LinkedIn Profile in 2024

The Ultimate On-Page SEO Checklist: What to Do to Boost Your Rankings

How to Rank for Page 1 on Google – Dominate Search Rankings

How Content Contributes to Your SEO & Helps in Marketing

8 Important Factors to Consider When Creating an SEO Strategy

10 Best Ways to Capture Leads on Your Website in 2024

Principles of Marketing: The Basic Introduction and Its Types

7 Most Common SEO Mistakes You’re Making Right Now

The Metaverse: What It Is, and How Marketers Can Use It

5 Smart Ways to Use Social Media for Your Business Growth

Organic SEO: How It Works, Why It Works, and When to Use It

Twitter Spaces: A Marketer’s Guide to the New Social Experience

Why is Optimizing Website Speed Essential for SEO in 2024?

Explore Top Ways to Boost Your Website with Free Traffic

Apple Search Engine – An Alternative to Google Search
Find the best craigslist alternatives websites to post classifieds for buying & selling items online. Opt your similar platforms like craigslist.
Explore this Asana vs Monday guide to find the best fit for your project management needs. Explore full comparison to make an informed decision.
Submit your podcast shows to these top podcast submission sites & directories for free. Audio sharing websites to fine tune your audio content game!
SEO infographic submission sites list to publish & share your best infographics online for free. Try these 50+ websites of high DA for content exposure!
Join My Newsletter
Connect with me.
- +91 88 6068 5233
- New Delhi, Delhi, India
- [email protected]
Get Started
Useful links.
- Case Studies
- Privacy Policy
- Accessories
- Meet the team
- Advertise with us
- Privacy Policy

On Safari in iOS 12 to iOS 14, users have access to the Favourite icon, known as Favicon. It is a tiny visual webpage indicator on the title bar and tab bar. These little icons let you see the websites open in your browser at once. This can eventually be of great help to avoid juggling multiple tabs and trying to keep things organized. So, let’s take a look at how to enable favicons in Safari on an iPhone, iPad, or Mac.
How to Turn ON Favicons in Safari on iPhone and iPad
How to show website favicons in safari for mac.
- Open the Settings app on your iPhone.
- Scroll down, tap on ‘Safari’
- Open Safari browser on your Mac, if you haven’t yet. Locate and tap the Safari tab at the top left corner next to the Apple icon.

Close the pop-up window and continue using your browser. The feature gets active instantly.
Signing off
With its recent updates, iPhone, iPad, and Mac are adorned with many features and design elements. In case you still haven’t upgraded your device or are unaware about the offerings, or have any other query/feedback, please feel free to connect with us through our comment section or drop a direct mail. We’d be delighted to hear from you.
You may also like to read these posts:
- How to Enable Safari Popup Blocker on iPhone
- How to Delete Frequently Visited Sites in Safari
- How to Search Within a Webpage in Safari in iPhone
- Translate Webpages in Safari on iPhone
Mayank is a published author and a tech-blogger with over ten years of writing experience for various domains and industries. At iGeeks, he mostly writes about blogs that solve user-problems and guide them on unleashing the full potential of their Apple Device. He can often be found with his headphones on, typing to the rhythm of some country song.
View all posts
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to install homebrew on mac m1, m2, m3 (2024 updated), how to know if someone has blocked you on imessage (2024), how to fix “cannot connect to app store” on iphone or ipad, how to fix delete key not working on mac.
Favicon Not Showing Up - How to Fix In Chrome, Wordpress & Shopify
What is a Favicon
Favicons make it easier for users to identify your site when they have many tabs on the web browser open. Favicons are usually displayed just before the URL on a browser. You can also see favicons on bookmarks, Google autocomplete results, and search history. Here are the places where favicons can be displayed on different browsers.
Favicons can be defined as icons that are used as part of a site’s branding. A favicon could be a brand’s logo, a character or a set of characters, part of the logo, or even a generic image that represents the type of business or industry a brand is in.
In this article, we explore what causes favicons not to show up, and how to fix these issues.
How to Install Favicons Correctly

You need to correctly install your favicon if you want it to render correctly. First, create a favicon. There are many favicon generators that you can use for this. Next, add it to your site. Here is how to install it on the main pages of your site:
- Upload the favicon.ico file to the desired directory on your site.
- Insert this code into the <head></head> section:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ needs to be replaced with the directory where your favicon is stored.
- ‘favicon.ico’ needs to be replaced with what you have named your icon.
- Note that the rel value can also be ‘icon’, ‘apple-touch-icon’ or ‘apple-touch-icon-precomposed’
- The href value can be a relative path (where you use the file path where the favicon is stored) or an absolute URL (where you use your domain and add the favicon file to the URL as in https://abc.com/favicon.ico)
Learn more about how to add favicons in this article. You can also read about Google’s guidelines to favicons here.
Common Reasons Your Favicon is Not Showing Up

You can check to see if your favicon is showing up properly by using our website audit tool . Here are common reasons why your favicon is not showing and how to fix the issues:
Syntax Errors
A simple syntax error in the code that you use to implement your favicons could result in your favicon not showing. Here is an example:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
The above code has 1 simple syntax error:
- The href link lacks closing quotes
Your browser has cached your site as one without a favicon

When you add a favicon to your site, it may not show up since your browser has ‘saved’ your site as one without a favicon. You need to clear the cache in your browser or use a different browser.
Alternatively, add /favicon.ico to your domain name as in www.abc.com/favicon.ico
Wrong File Path
You need to ensure that your favicon’s file path is correct. If you have your icon in the images folder, then make sure that your file path has /images/favicon.ico depending on what you named your icon.
If your CSS and icon are siblings, in that they are on the ‘same level’, then make sure that you do not have a slash before the favicon’s file name, as in your href should be as follows:
href=“favicon.ico”
The Browser Does Not Display Favicons if They are Local
Browsers like Chrome and Safari do not display favicons if they are local (they have not been uploaded to a server). Chrome, for example, is only able to show the favicon if it is located in the downloads folder.
The Link to Create the Favicon is Not in the Right Location
It is important to place the link to add your favicon in the right location. It needs to be placed in the header section of your webpage and not anywhere else. While if placed in the body it may work on some browsers, other browsers like Chrome will not load it.
Your Favicon’s File Name is Still the Default Filename
Sometimes, the reason your favicon does not show is as a result of not changing the filename. The simple fix for this is to rename the favicon file from the default, ‘favicon.ico’
Let us now focus on why favicons will not show up on Chrome, WordPress, Shopify, Wix, and Squarespace:
Reasons Favicon Not Showing Up in Chrome Specifically

Here are the reasons why your favicon may not be showing up in Chrome:
The Favicon Size is Wrong
We mentioned that Google has specific guidelines that need to be followed when adding favicons to your site. One of them is that the icon size needs to be in multiples of 48 and it cannot be 16x16. If your icon size is 16 x16, it will not show.
Content Management Systems (CMSs) also have specific sizes that they recommend. WordPress recommends 512 x 512 and Squarespace 300 x 300. These CMSs are able to resize the favicon to fit different scenarios. A bigger size is needed for bookmarks, for example, while a smaller size may be needed for mobile.
This article explores the various favicon sizes , where they are best suited, and even the deprecated sizes.

Having the Favicon File in the Root Directory, but Not Adding the Link that ‘Imports’ it
Just because the favicon file is in your root directory, it does not mean that it will automatically upload when your website loads. Make sure that you have these links in your header:
<link rel=“icon” href=”favicon.ico” type=“image/x-icon”>
<link rel=“shortcut icon” href=“favicon.ico” type=“image/x-icon”>
These are what will import the favicon to your site.
Reasons Favicon is Not Showing Up in Shopify Specifically

Here are the reasons why your favicon may not be showing up in Shopify:
The Link to Import the Favicon is in the Wrong Location
Where you place your link matters. Make sure that it is in the <head> </head> section, and not <header></header>.
See how to a favicon to your online Shopify store
Reasons Favicon Not Showing up in WordPress Specifically
Here are the reasons why your favicon may not be showing up in Wordpress:
In Customizer, the Site Icon is Meant for the AMP Favicon
If you use Customizer to upload a custom favicon, it may not work as this is meant for pages that use AMP . To fix this problem, you need to first remove the favicon that you had uploaded using Customizer. You then need to install a plugin called ‘ Favicon by RealFavicon Generator ’. This plugin allows you to upload the image that you prefer to use as your favicon. It needs to be in png or jpg format. The plugin will help you convert it to .ico.

There could be a plugin adding body elements in your head /head
You need to ensure that you do not have a plugin that is creating body elements in your <head></head> section. Go through your head section and if you see code that belongs to the body section, check for the plugins that you had installed when adding your favicon to your WordPress site. Go ahead and deactivate or even uninstall it.
You have not specified image type if it’s not .ico
If your icon is in .png format, you need to edit the link that you are using to upload the favicon to include type as follows:
<link rel=“icon” href=“yourpath” type=”image/png”>
You also need to add the .ico file to the site’s root.
Learn how to add favicon to a WordPress site .
Reasons Favicon is Not Showing Up on Squarespace Specifically

Here are the reasons why your favicon may not be showing up in Squarespace:
The cached version is not yet invalidated
The template code in the <head></head> section always uses ‘favicon.ico’ as the file name. This is the cached version. To invalidate it, change the filename.
You are still logged on to the CMS
If you are still logged on to your CMS, it may still be showing Squarespace’s default icon. You need to log out of CMS in order to see your custom favicon.
Favicons come in handy to help with brand consistency. They make your site easily identifiable where the user has to identify several sites at a glance, for example when many tabs are open. They are great for repeat visitors and customers. When your user bookmarks your site, favicons make it easily identifiable.
Implementing favicons may not always go smoothly and we have looked at common reasons why favicons will not show up. We have even explored issues that may arise when using particular Content Management Systems - CMSs- like WordPress, Shopify or SquareSpace. As you may have noticed, most of the issues are simple enough and you can fix them. Do not hesitate to ask for professional help where needed, though.

Putting all things SEO under a microscope. I'm an experimentalist, researcher, recording every step of how to rank number 1. Here to help, verify, explain, cross-examine the wonders of search engine.

SEO Audit & Reporting Tool. Improve Your Website. Win More Customers. Get a Free Website Audit Instantly
Featured Articles
Recent articles, related articles.

SEOptimer - SEO Audit & Reporting Tool. Improve Your Website. Win More Customers. Get a Free Website Audit Instantly
Favicon is not showing on safari - Can you help please
I really don’t understand why I keep uploading my favicon but it won’t work on safari I have seen websites that use this platform and have a great favicon for their site when used through safari but when I refresh mines it stills appears the same.
Do you have safari 12?
thanks and yes I have the newest safari (well it said I did when I tried to re-download) and the favicon works on chrome and other browsers just in safari I still see the Webflow logo even after multiple uploads
Same issue here. I see my clients favon on Chrome and Firefox. But in Safari it says webflow favon? Is this a bug?
Just a silly question but have you tried refreshing your cache?
Safari uses “apple-touch-icon” instead of “icon”. Also, you will have to specify the icon for all Apple devices if you want it to show up in all of them.
Read more here Favicons, Touch Icons, Tile Icons, etc. Which Do You Need? | CSS-Tricks - CSS-Tricks
Quick update on a recent challenge I faced: I’ve successfully fixed the favicon issue. The key learning here is that Safari doesn’t support SVG files for favicons. For broader compatibility, especially with Safari, it’s advisable to use favicon formats like ICO, PNG, GIF, or JPG.
Hope this insight proves useful for anyone tackling similar favicon concerns!
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Favicon Not Displaying In Safari Favorites
My Wix website has a favicon. This favicon displays properly in the tab bar and has always done so. It also used to display in my Safari home page favorites, but has not done so properly for quite a while now. Instead of the image, my favorites bookmark just shows the letter J.
Is this an issue with my favicon or Safari, and how do I amend this issue?
[Edited by Moderator]
iMac 24″, macOS 12.0
Posted on Dec 7, 2021 12:20 PM
Similar questions
- Favicons in Favorites Bar? Wondering if there's been any progress on favicons for the favorites bar? Like so many others, I've tried to make the switch from Chrome to Safari but this is a hard deal breaker. 281 1
- Favicon for websites not showing in Safari I really want to use Safari as my main browser now that I am using a new M1 MacBook Air, in order to make the best use of battery. I have used both Chrome and Firefox as my main browser. One of the things I REALLY like about those browsers is that I can add favourite/bookmarks to the toolbar with *just* the website's icon (favicon) and quickly pick from that. I imported bookmarks from Firefox to Safari, but the favicons are missing. I did try visiting those sites to pull in the icons (this is the behaviour with Firefox if starting from fresh). I have ensured that 'Show website icons in tabs' in selected in Preferences, FWIW. The screenshot below shows how the favourites with icons are great in Firefox but poop in Safari. Honestly, this is the only blocker to me using Safari as main browser. I really cannot understand why these icons are not showing 🤷♂️ 1992 1
- Bookmarks/Favorites and sidebar problem For whatever reason, my Favorite's (Bookmarks) page now reflects only about 1/3 favorites icons on a single page - which usually held ALL favorite's icons. The page now appears to be reduced in size and all my Favorite icons now appear in a sidebar and along the top of the toolbar.. Can anyone offer any advice as to how I can get all my Favorite icons back onto one page as previously? My Safari page always opened (after logging in) with ALL Favorite icons appearing . Thank you. 318 1
Loading page content
Page content loaded
Dec 8, 2021 11:26 AM in response to BookReader150
Hello BookReader150,
Thank you for reaching out to Apple Support Communities, and we'll be happy to help in any way we can. We understand you're having issues with the way websites are displayed in Safari on your start page. While there isn't a way to change the way the icons are displayed, please leave feedback about this here: Product Feedback
We also recommend contacting Wix Support to see if there is a way to change this on that end.
We hope this helps.
Dec 8, 2021 11:28 AM in response to ryane77
Mm no that doesn’t help me? That just sounds like an automated response. I’m not asking about changing the way they’re displayed, I’m wondering if it’s an issue with my favicon or Safari.
Dec 8, 2021 12:36 PM in response to BookReader150
Actually it’s not just my website it’s other ones like Amazon and Etsy. So it must be something with Safari.
Favicon Not Showing in Safari 17.2.1: Possible Solutions
Abstract: This article discusses the issue of a missing favicon in Safari 17.2.1 and suggests potential solutions.
A favicon, or favorite icon, is a small icon that represents a website and is displayed in the browser's address bar or tab. However, some users have reported that their favicon is not showing up in Safari version 17.2.1. If you're one of them, don't worry – in this article, we'll cover some possible solutions to help you get your favicon back.
Check Your Website's Code
The first thing you should do is check your website's code to make sure that the favicon is properly linked. Here's an example of the code you should use:
Make sure that the file path to your favicon is correct and that the file type is set to "image/x-icon". Also, ensure that the favicon is a square image, as this is the standard format for favicons.
Clear Your Browser Cache
If your favicon still isn't showing up, try clearing your browser cache. Here's how to do it in Safari:
- Click on "Safari" in the menu bar.
- Select "Preferences" from the dropdown menu.
- Click on the "Advanced" tab.
- Check the box next to "Show Develop menu in menu bar".
- Close the Preferences window.
- Click on "Develop" in the menu bar.
- Select "Empty Caches" from the dropdown menu.
Check for Conflicting Extensions
If clearing your browser cache doesn't work, try disabling any conflicting extensions. Some extensions, such as ad blockers, can interfere with the display of favicons. To disable extensions in Safari, follow these steps:
- Click on the "Extensions" tab.
- Uncheck the box next to any extensions that you think might be causing the problem.
Check for Server Issues
If none of the above solutions work, there might be an issue with your website's server. Contact your hosting provider to see if there are any known issues that could be affecting the display of your favicon.
- Type: Article Title: "Favicon Not Showing in Safari: How to Fix It" Author: Joe Warnimont Publication: Lifewire
- Type: Article Title: "How to Fix a Favicon Not Showing Up in Safari" Author: Emily Price Publication: How-To Geek
- Type: Article Title: "Why Isn't My Favicon Showing Up in Safari?" Author: Sarah Perez Publication: TechCrunch
Note: The above references are provided for informational purposes only and do not constitute an endorsement or recommendation by the author or publisher of this article.
Experiencing issues with a missing favicon in Safari 17.2.1? Check out our article for possible solutions.
Three.js map keeping rotation not smooth: troubleshooting tips.
Learning Three.js for a navigation NFT website project, you encountered an issue where the map keeps rotating not smoothly. In this article, we will discuss potential causes and solutions to help you improve the rendering experience.
Fixing Core ML Model Scope Errors in Xcode
Encountered an error while trying to use a Core ML model in Xcode? This article provides solutions to common Core ML model scope errors.
Working with Win32 TCHAR and UTF-8: Converting TCHAR to byte array
In this article, we will explore how to convert a Win32 TCHAR string to UTF-8 byte array using the wcstombs() function.
Detecting Silence in Live Audio Streams using FFmpeg Java Segment
In this article, we explore how to use FFmpeg with Java to detect and save silence in live audio streams. The process involves getting the stream, attempting to detect silence, and saving a WAV file once silence is detected.
Tags: : Safari Favicon Troubleshooting
Latest news
- Understanding Failure-restore Operations in Sharding using Consistent Hashing
- Export Function Namespace in TypeScript: getAll.ts and getParam.ts
- Real-time Object Sales Updates in Salesforce: Unresolved Issues
- Displaying Google Reviews: A Confused Journey
- Brand Products First: Enhancing WordPress Search with Occasion Filters
- Resolving Schema Mismatch during Cassandra Node Upgrade to 3.0.154.1 (3.x to 4.x)
- Importing a GCP OAuth2.0 Client into Terraform: Unknown Resource Name
- Configuring Yocto Project Output: zip extension type
- Migrating from DB2 to MySQL or PostgreSQL: Handling Triggers and Normal Forms
- Assign Value Observations Depending on Rate Value Appears in Population (R): An Analysis of Medical Conditions in Emergency Departments
- Troubleshooting Gradle Errors in IntelliJ IDEA Community Edition JavaFX Desktop Applications
- Understanding Initializer Lists in C: Array Initialization
- Deploying Tryingly token.sol contract using Hardhat: Error and Troubleshooting
- Resolving Docker pull problem with VPN
- Troubleshooting Shopify Image Uploads: Image URLs Not Working
- Modifying JCL Variables: A Step-by-Step Guide in Different Procedures
- Error: TypeError: 'not read properties' of undefined (reading 'eth') in Ethereum Election Factory
- Uploading File to SharePoint Document Library using Graph API in C#
- UVC Camera Solves Problem of Picture Delay in 4K Quality
- Extract Bullets Numbers from docx File using Python-docx Library
- Issue with Colorbar in Matplotlib using subplot_mosaic and make_axes_locatable
- Making Reading Data DB Not Reload for a Laravel 10 App with Livewire 3 and Task Component
- Custom Sort Keys in Vuetify Data Tables
- Error: Exit Code 143 while Reading Data from Oracle using PySpark
- Understanding Take Structure Argument in C++ Member Functions
- Issue with Adding Image using TailwindCSS: Module Not Found Error
- Azure vs AWS Certification: A Guide for New Cloud Services
- Solving the Manim Maxima Alignment Problem: Aligning Parametric Function Points Axes
- Resolving 'NoFileSystem scheme ''s3''' error while using PySpark and hadoop-aws:3.3.4
- Junior Developer's Experience with Nuxt.js and Vuetify: Tackling Buttons and More
- Unexpected Resource Consumption by MySQL Service on Ubuntu VPS
- Connecting GoLang and Flutter on macOS
- Detecting Nmap Scans Traffic on Your Web Server
- Generating SIC/EuroSIC/SEPA/SWIFT PACS.008/PACS.009 messages using Java
- Helm Upgrade: 'false' Output Despite Successful Chart Update

IMAGES
VIDEO
COMMENTS
The only problem with this is that it is not displaying on the tab bar in Safari. It correctly displays on Google Chrome and in the search bar at the top of Safari, but not in the tab bar. I have included images below for reference: Where it is showing correctly in Safari: Where it is not showing in Safari:
I've searched all over the internet already and I still don't know why the favicon wont show on safari, it shows ok on chrome and FF, I've tried these in the header: ... Favicons not showing up properly. 41. Favicon not showing up. 0. Favicon Not Showing Up? 4. Favicon isn't showing. 0. Favicon won't show in any browser. 1.
You can try to clear the FavIcons Cache, navigate to this folder within the finder "SHIFT COMMAND G" ~/Library/Safari/Favicon Cache/ delete the 4 files and the favicons folder. Double check to be in the right folder before you delete the files. Next Clear the complete history in safari and reboot your mac.
1) Close and quit Safari. 2) Using Finder, click Go > Go to Folder from the menu bar. 3) Enter ~/Library/Safari/Favicon Cache/ in the pop-up window and go to this location. 4) Select all items in the cache folder and move them to the Trash.
1) Close and quit Safari. 2) Using Finder, click Go > Go to Folder from the menu bar. 3) Enter ~/Library/Safari/Favicon Cache/ in the pop-up window and click Go. 4) Select all items in the cache folder and move them to the Trash. You can select all with the keyboard shortcut Command + A and then drag them to your Trash or right-click and pick ...
Favicon for websites not showing in Safari I really want to use Safari as my main browser now that I am using a new M1 MacBook Air, in order to make the best use of battery. I have used both Chrome and Firefox as my main browser. One of the things I REALLY like about those browsers is that I can add favourite/bookmarks to the toolbar with *just* the website's icon (favicon) and quickly pick ...
Simply right-click anywhere on the bar and uncheck Show Icons in the pop-up menu. If you should miss them at all, you can just as easily turn them back on again using the same menu option ...
2. Wrong File Format. Another reason why the favicon is not showing up on your website is maybe because you have uploaded the Favicon icon in the wrong file format. ICO, PNG, JPEG, and SVG are some of the most common formats supported by the majority of web browsers. Among all of these formats, ICO is supported by all web browsers, but ...
Look for the favicon file. If the favicon file is not listed, then it is not being served correctly. Next, make sure that the favicon file is the correct size and format. Favicons should be 16×16 pixels in size and saved in the ICO format. To check the size of the favicon file, open the file in a text editor.
Access your site's dashboard and navigate to Settings. Choose 'Manage' next to 'Favicon'. Opt for 'Upload Image,' selecting an existing image or using 'Upload Media' to add an image from your computer. Click 'Add to Page,' revealing a preview of your favicon on the browser tab.
How to Show Website Favicons in Safari for Mac. Open Safari browser on your Mac, if you haven't yet. Locate and tap the Safari tab at the top left corner next to the Apple icon. Choose 'Preferences.'. You'll notice a window popping out on your screen. Go the 'Tabs' menu and tick 'Show website icons in tabs.'.
2. My website was not displaying the Favicon in the menu bar as in this question. See the copied image below but in this case we would be Google and trying to get that icon to populate without user intervention. I am aware that locally, these favicon files re stored in ~/Library/Safari/Touch Icons Cache/Images/ however I was trying to figure ...
I'm using a .png favicon file and it is not showing up on my site. Doing a grep, I see the following in home.htm which looks right for me(I have also confirmed it's in the HEAD section within home.htm): ... I reloaded the page in Safari on my iPhone -> add to home screen--> icon not there. But after I saved as a bookmark in Safari and as a ...
Browsers like Chrome and Safari do not display favicons if they are local (they have not been uploaded to a server). Chrome, for example, is only able to show the favicon if it is located in the downloads folder. ... Reasons Favicon Not Showing up in WordPress Specifically . Here are the reasons why your favicon may not be showing up in Wordpress:
HTML favicon not showing up in safari. Ask Question Asked 3 years, 2 months ago. Modified 3 years, 2 months ago. Viewed 582 times 1 I have this favicon: html; safari - - | , ...
Quick update on a recent challenge I faced: I've successfully fixed the favicon issue. The key learning here is that Safari doesn't support SVG files for favicons. For broader compatibility, especially with Safari, it's advisable to use favicon formats like ICO, PNG, GIF, or JPG. Hope this insight proves useful for anyone tackling similar ...
Favicon for websites not showing in Safari I really want to use Safari as my main browser now that I am using a new M1 MacBook Air, in order to make the best use of battery. I have used both Chrome and Firefox as my main browser. One of the things I REALLY like about those browsers is that I can add favourite/bookmarks to the toolbar with *just* the website's icon (favicon) and quickly pick ...
In w3schools at the "HTML favicon" section it says: To add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. A common name for a favicon image is "favicon.ico". In my case I had a project in ...
Favicon Not Showing in Safari 17.2.1: Possible Solutions. A favicon, or favorite icon, is a small icon that represents a website and is displayed in the browser's address bar or tab. However, some users have reported that their favicon is not showing up in Safari version 17.2.1. If you're one of them, don't worry - in this article, we'll ...
I'm fairly new to html and I've noticed that the favicon that I want to display on my site is not showing up on Safari but showing up on Google Chrome. I was wondering if I could get any help on th... Stack Overflow. About; ... Favicon not showing up on Safari browser even with cleared cache. Ask Question Asked 1 year, 4 months ago. Modified 1 ...