Apple adding WebM audio codec support to Safari with iOS 15
Apple today released the fifth beta of iOS 15 to developers . As we get closer to the final release next month, the update brought only a few minor changes to the operating system. However, one interesting detail about the latest iOS 15 beta is that it adds support for the WebM audio codec to Safari.
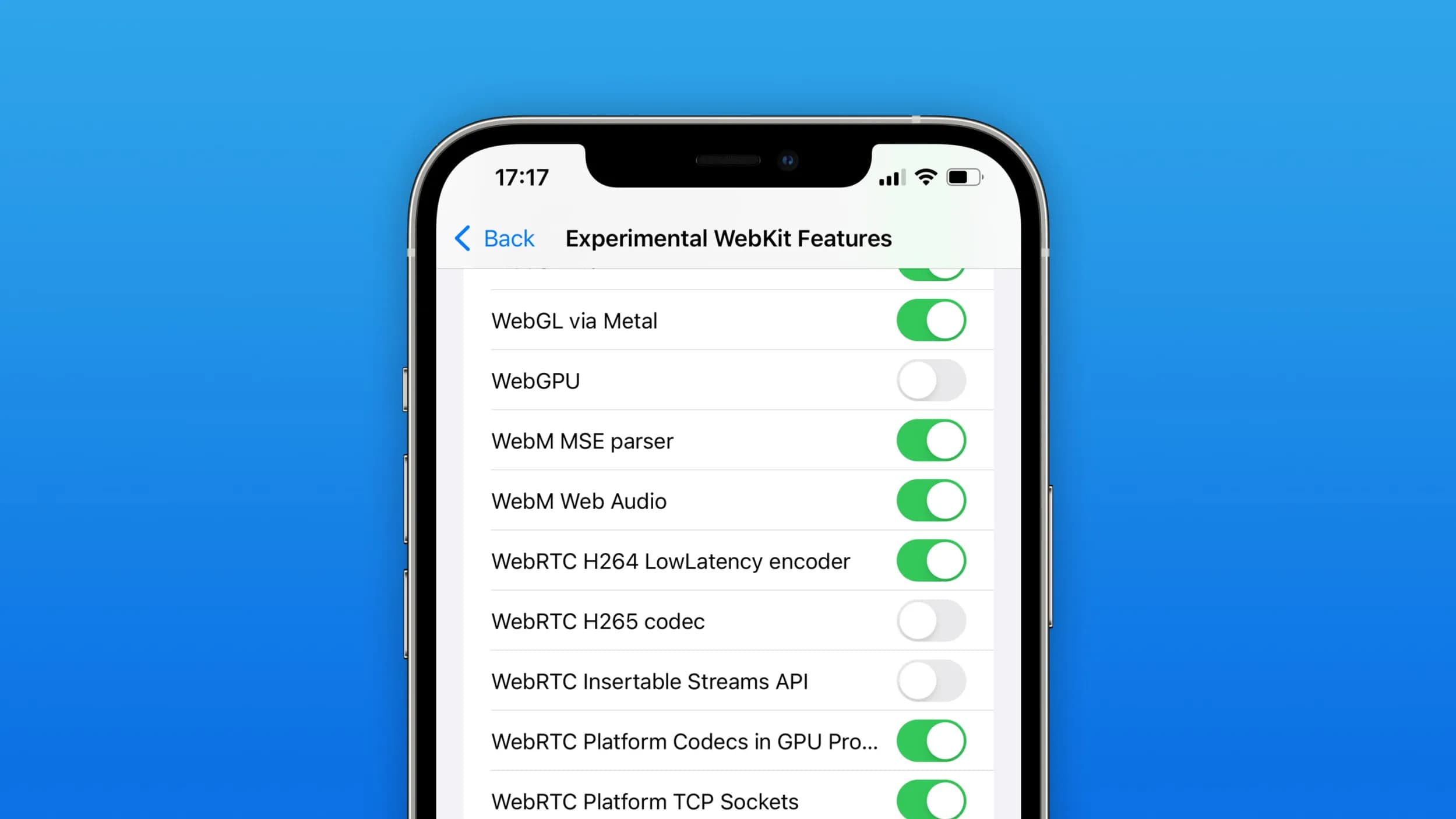
The feature is considered experimental and can be enabled or disabled by going to Safari’s advanced settings. 9to5Mac was able to confirm through the iOS 15 beta 5 internal code that this option should come enabled by default from now on.
The WebM audio codec is part of the open media file format created by Google in 2010, which also includes the WebM video codec and WebP image extension. Apple has never been interested in adopting the WebP and WebM formats in the past, as Steve Jobs once said that Google’s codecs were “a mess.”
The company has finally added support for WebP images to Safari with iOS 14 and macOS Big Sur. Another update to Safari 14 on macOS also added support for the WebM video codec , but this was never added to the iOS version of Safari. Now, with the WebM audio codec available in iOS, it’s probably only a matter of time before Apple adds WebM video support to its mobile operating system.
iOS 15 features a new version of Safari that has been completely redesigned with a floating navigation bar on the iPhone and a new tab bar on the iPad. The new design has been considered quite controversial, and multiple changes have already been made to it since the first beta of iOS 15.
The update is expected to be released for all users this fall. You can try out the iOS 15 beta by joining the Apple Beta Software Program .
- Roundup: Here’s what’s new in iOS 15 beta 5
- Apple inviting macOS Big Sur and Catalina users to try out the new Safari 15 beta
- Apple releases latest iOS 15 public beta with Safari changes and more
- Apple releases Safari Technology Preview 128 with updated tab interface
- Concept: Rethinking Safari in iOS 15 with the same core design principles and goals
FTC: We use income earning auto affiliate links. More.

Check out 9to5Mac on YouTube for more Apple news:

Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.

Manage push notifications
You are using an outdated browser. Please upgrade your browser to improve your experience.

Apple adds WebM Web Audio support to Safari in latest iOS 15 beta

Last updated 2 years ago
Currently available as an option in the Experimental WebKit Features section of Safari's advanced settings, WebM Web Audio and the related WebM MSE parser are two parts of the wider WebM audiovisual media file format developed by Google.
An open-source initiative, WebM presents a royalty-free alternative to common web video streaming technology and serves as a container for the VP8 and VP9 video codecs. As it relates to Safari, WebM Web Audio provides support for the Vorbis and Opus audio codecs.
Code uncovered by 9to5Mac reveals the WebM audio codec should be enabled by default going forward, suggesting that Apple will officially adopt the standard when iOS 15 sees release.
Apple added support for the WebM video codec on Mac when a second macOS Big Sur 11.3 beta was issued in February . The video portion of WebM has yet to see implementation on iOS, but that could soon change with the adoption of WebM's audio assets.
WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
As AppleInsider noted when WebM hit macOS, Apple might be angling to support high-resolution playback from certain streaming services like YouTube, which rely on VP9 to stream 4K content. The validation of WebM Web Audio is a step in that direction.
Apple is expected to launch iOS 15 this fall alongside a slate of new iPhone and Apple Watch models.
10 Comments
Playback doesn't seem to be working yet in latest beta even though there is the option in settings.
AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time." It was a mess at the time given the potential for patent infringement. That was settled a while ago, but Apple (and the rest of the industry) already had H.264. So no real reason to add support until something required it.
auxio said: AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
Thanks for the insight @auxio. Now I wonder... what would require support for WebM audio?
https://www.ionos.com/digitalguide/websites/website-creation/webm/ WebM is open-sourced, no cost, easier to deploy, and mobile device friendlier. On the other hand H.264 and H.265 licensing has become a bit of a mystery, lots of questions about whether licensed integrators actually have full rights to use it, and quite the turnabout from a few years ago when MPEG LA pushed the story that it was Google and VP-9 with the problem. "Many multi-channel video providers say a major cause of the delay in deployments is that there are currently three patent pools representing different companies, making royalties difficult to understand. These organizations include MPEG LA (which includes Apple, Canon, JVC Kenwood, and Samsung..." Plus another separate pool claiming ownership: " HEVC Advance (including Dolby Labs Mitsubishi Electric Corp., Samsung Electronics, and Warner Bros. Entertainment)" and yet a THIRD: " Velos Media (including Ericsson, Panasonic, Qualcomm, Sharp and Sony) Ericsson , Panasonic , Qualcomm , Sharp and Sony ). https://www.thebroadcastbridge.com/content/entry/11204/to-deploy-hevc-users-must-choose-what-patent-pool-to-dive-into Way too many fingers and dollars and restrictions, making WebM a far more simple solution with no real downsides other than support which is fast spreading.
Jayaigh said: auxio said: AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
YouTube Music probably. Maybe not "require", but I bet Google prefers it, and maybe only offers higher bitrates in WebM, similar to how YouTube (video) was previously resolution limited unless using WebM video.
Top Stories

Blowout deals: Apple's M1 iMac falls to $949

What happened to Safari Web Eraser — the controversy, and what it looked like

Best features in watchOS 11 for Apple Watch
Eye Tracking lets you navigate iOS 18 without touching your iPhone

Man ludicrously blames Apple for his wife catching him communicating with prostitutes

Smart Script impressively forges handwriting in iPadOS 18 Notes app
Featured deals.

Apple's M3 MacBook Air plunges to $899, the lowest price ever
Latest news.

Sonos removes a promise to not sell personal data, gets busted by users
Audio hardware maker Sonos has removed a promise from its US user agreement that it wouldn't sell users' personal information, which went unnoticed until eagle-eyed users spotted the change.

Lowest price ever: 1TB MacBook Pro 16-inch drops to $1,899
Save $800 on the closeout M2 Pro MacBook Pro 16-inch with a bump up to 1TB of storage. Now just $1,899 with coupon (the lowest price on record).

How to make boot media for PowerPC Macs on modern hardware
It's easy to make boot disks on old Macs for older hardware, but as the years have gone on, it's gotten a little more difficult. Here's how to make classic Mac OS 9 and early Mac OS X boot media on your modern Mac.

Special WWDC Edition: Interviewing Setapp developer Oleksandr Kosovan on the AppleInsider Podcast
Get the developers' perspective on all things WWDC and Apple Intelligence in this exclusive interview with MacPaw founder — and owner of the best ever Apple museum — Oleksandr Kosovan.

Tim Cook may have met with Trump during WWDC to discuss second term priorities
Apple CEO Tim Cook may have left WWDC extremely early on Thursday morning to meet with presidential candidate Donald Trump, in what has been described as a meandering discussion.

One of Apple's upgrades for Safari — the Web Eraser content blocker — never became available to the public, even though it was complete and fully functional. Here's what happened along the way, what it looked like, and how it worked.

iOS 18 isn't any more of a cheater's operating system than Android has been
Social media "influencers" are inventing scenarios and features for iOS 18 that they're screaming makes it the prime operating systems for cheaters. This is more ignorant than normal.

Blowout deals are in effect now on Apple's M1 iMac 24-inch line, with discounts of up to $650 off and prices as low as $949 on upgraded models. Shop the highly aggressive price points now before supply runs out.

Latest Videos

Our favorite features so far in iOS 18 from Control Center to Genmoji

How iOS 18 lets you neatly rearrange app icons and home screen widgets
Latest reviews.

PNY Elite-X Type-C Drive review: Small size, huge convenience

VITURE One XR glasses review: Good versatility with accessory limits

Heybike Hero review: sparing almost no expense in a carbon fiber e-bike

{{ title }}
{{ summary }}
Apple’s Worldwide Developers Conference to kick off June 10 at 10 a.m. PDT with Keynote address
The Keynote will be available to stream on apple.com , the Apple Developer app, the Apple TV app, and the Apple YouTube channel. On-demand playback will be available after the conclusion of the stream.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
WebM support on iPhone in any web Browser?
Hi... I use WebM format on my site to steam video.
I am hoping I can give my users a solution when they are using iphone or ipad?
As of now i'll be mentioning Opera Browser on desktop... is there a browser for iPhone that supports WebM at the moment? I noticed Opera touch browser does not...
Posted on Feb 27, 2021 12:15 PM
Posted on Mar 2, 2021 8:39 AM
Hello JupiterSpaceport and welcome to Apple Support Communities. It appears you are having some difficulty with playing video in the WebM format.
For iOS devices, browser support is not currently available though there are apps in the App Store that add this functionality. Just search for WebM.
On the Mac, WebM support was added to Safari starting with macOS Big Sur 11.3.
Similar questions
- WebM plays on iPhone but not iPad? I just recently discovered that WebM now plays on my iPhone 10 but doesn’t on my iPad Pro. Why is this? Both devices are up to date and I use native Safari. 9089 2
- Website management with iPad I am u able to manage my Wix website from my iPad. Do I need a flash Player? Any help is appreciated. 195 1
- Can I use Safari as my search engine Can I use Safari as my iPad search engine? 138 1
Loading page content
Page content loaded
Mar 2, 2021 8:39 AM in response to JupiterSpaceport
How to view WebM video on your iPhone or iPad

Google's WebM video file format has become nichely popular in the years since its debut. As a royalty-free alternative to H.264 standard, it's used for high-quality-but-low-bandwidth videos on sites like YouTube , Reddit , 4chan , and the like. I'm not going to get into the reasons why people might prefer WebMs to gifs, MP4s, MKVs, or FLVs; frankly, I see it as a personal/site-specific preference. But here's the thing: those people who desperately want to view WebMs on their iPhone? They run into a bit of a snag when using a mobile web browser.
Because Apple's QuickTime player codec doesn't support WebM. That means no WebM videos in Safari, no WebM videos in Chrome (which uses the same WebKit-based rendering engine on iOS), no WebM videos in any third-party browser or any app integrating a web view.
But don't woe over WebM just yet: There's a third-party app to save you from your troubles.
As long as you know the URL of your WebM video, you can open it in or download it in PentaLoop's free PlayerXtreme HD . It reminds me a lot of VLC for an iOS device: The app claims to be able to play a veritable cornucopia of different video formats, including .mkv, .vob, .wmv, and yes — WebM.
I didn't thoroughly test the PlayerXtreme HD's competency in all of these formats, but it certainly played .webm videos back with little trouble. All you have to do is follow these steps:
- Find the WebM video you want to view and open its URL in a new tab.
- Tap the "Open In" link in the Safari window.
- Select Open in PlayerXtreme .

- Enjoy your WebM video!

That's all there is to it. (You can alternatively directly paste a URL into PlayerXtreme, but that requires a $3 in-app purchase to unlock its pro features.) Hopefully this tip helps those of you looking to watch some WebMs; if you have a different or better way, drop it in the comments!
- PlayerXtreme - Free, $3 in-app purchase for direct URLs - Download now
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Serenity was formerly the Managing Editor at iMore, and now works for Apple. She's been talking, writing about, and tinkering with Apple products since she was old enough to double-click. In her spare time, she sketches, sings, and in her secret superhero life, plays roller derby. Follow her on Twitter @settern.
iOS 18 adds a brand new feature to keep your most important iCloud files close at hand — 'Keep downloaded' appears in beta
"A demo always looks good" — a skeptical Steve Wozniak has his say on Apple Intelligence
One of the most used iPhone features is getting an overhaul in iOS 18, but it won't work with iPhone 15 — here's why
Most Popular
- 2 Apple is paying OpenAI for ChatGPT on iPhone with everyone's favorite currency: exposure
- 3 Valve just dropped Mac support for its biggest titles
- 4 iOS 18 adds a brand new feature to keep your most important iCloud files close at hand — 'Keep downloaded' appears in beta
- 5 iOS 18 and Apple Intelligence let you type to Siri, but did you know you can already do it in iOS 17? Here's how
- Apple Pencil
- Apple Watch
- All Smart TVs
In This Article
Does iphone support webm, how to watch webm on iphone, what apps play webm, do all browsers support webm, is webm better quality than mp4, what is the highest quality video format for iphone, you can watch webm videos on iphone, related articles, how to watch webm on iphone [ ✓ the easy way ].
Follow on Twitter
Updated on: April 08, 2024
As an iPhone user, you want to get the most out of your device, including when streaming videos online. While watching videos seems straightforward, you might come across other video formats like WebM . Because iOS does not support this video format, you might wonder if there are still ways to watch WebM on your iPhone.

In this article, we’ve compiled a comprehensive guide on how to watch WebM videos on iPhone and the apps that support this file format.
We’ll also dive deeper into whether all browsers are suitable for WebM and if WebM videos are better quality than MP4 videos.
iPhone doesn’t support WebM video playback natively, even though Apple added WebM support in Safari 15. However, you can use a WebM-supported player or a web browser to watch WebM videos on an iPhone. Alternatively, you can convert the file to MP4 and open it using your iPhone’s built-in player.
WebM is an open video format that stores media in compressed files for optimized video streaming. It features real-time video playback without compromising on quality .
For better video-playing experience, you should get the iPhone with the biggest screen !
The three main ways to watch WebM on an iPhone are by using PlayerXtreme, VLC, and converting the file to MP4.
Let’s look in detail at how to watch WebM videos on an iPhone.
1. Using PlayerXtreme
PlayerXtreme is a free third-party app with in-app purchases to open files. This includes 4chan WebM videos you may want to watch on your iPhone. One upside of using PlayerXtreme is that you can upload files from the internet, MAC, USB, or shared items from another iPhone. Additionally, it’s compatible with iOS 10.0 and later.
Here are the steps on how to get started with PlayerXtreme:
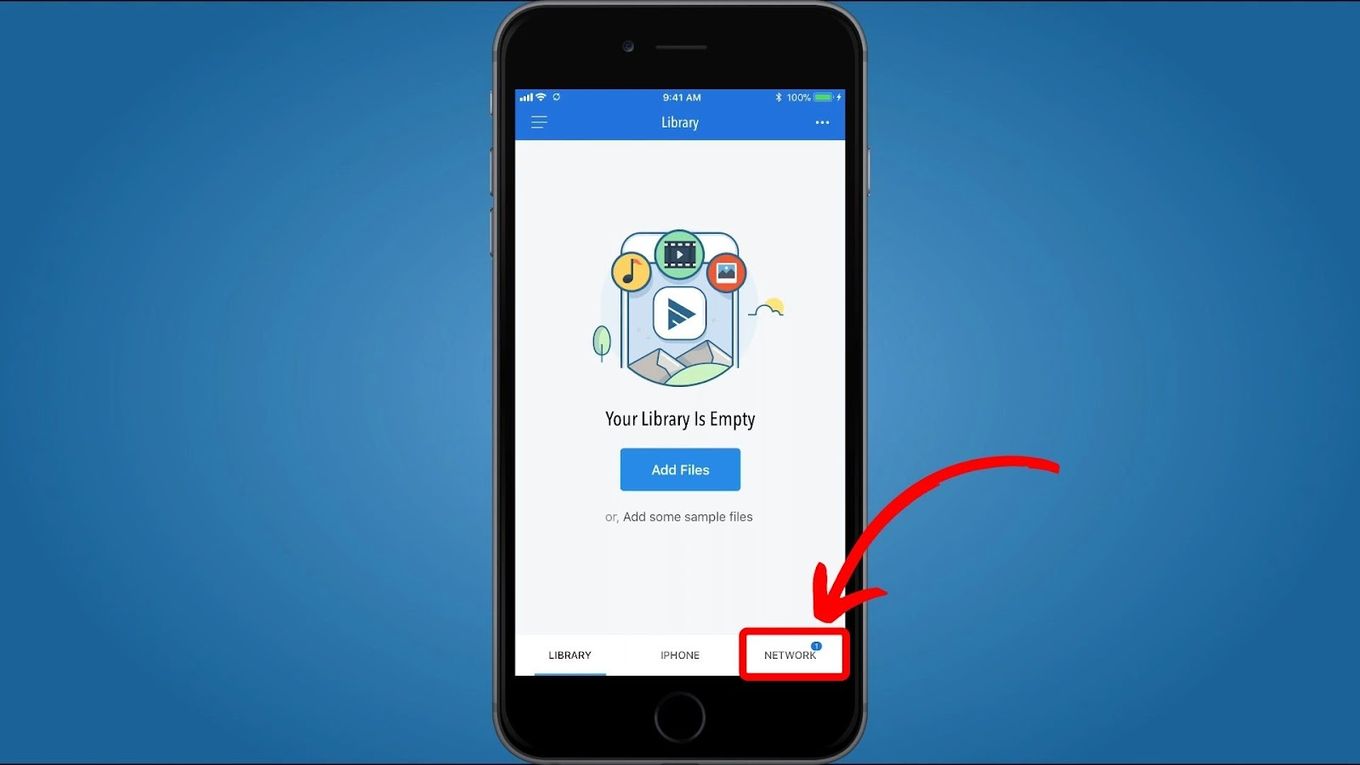
Step 1. Tap the “Network” option of the app.

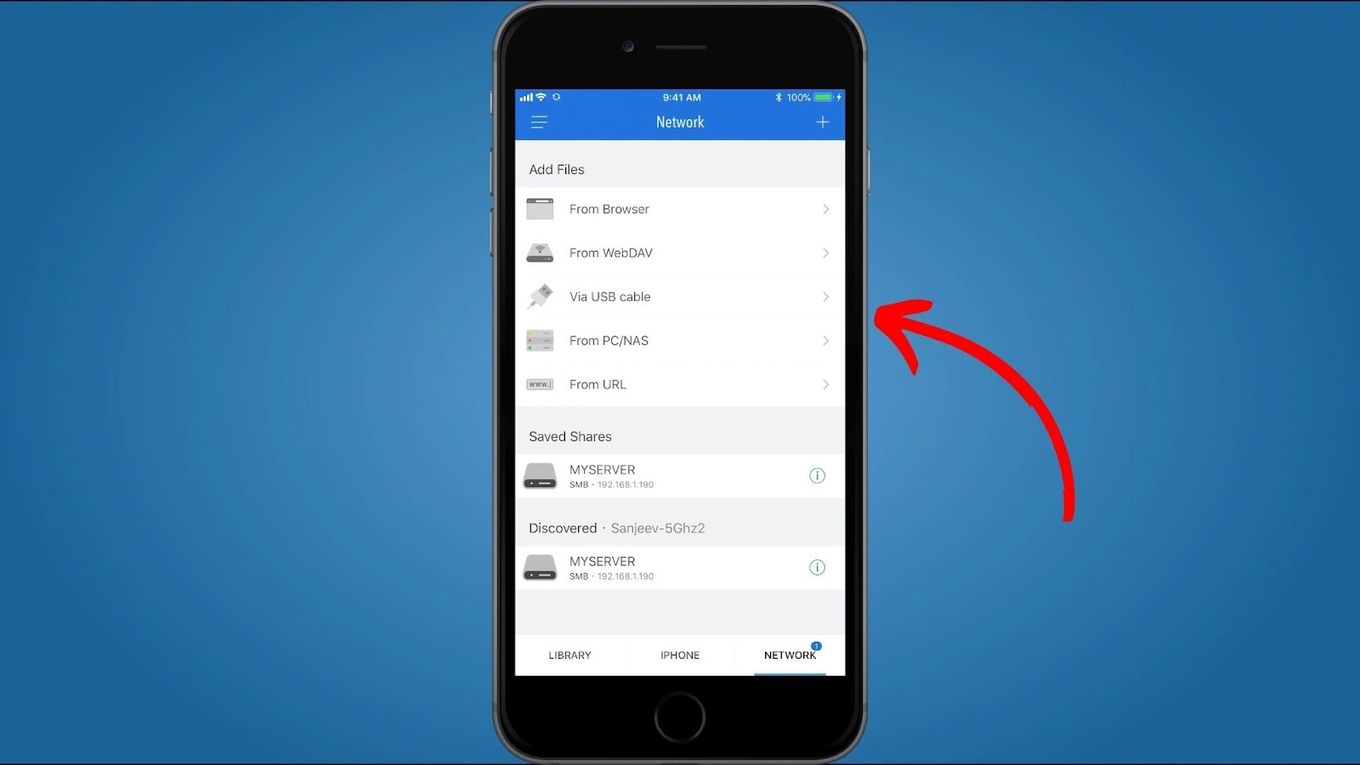
Step 2. Choose the source you want to upload your files from.

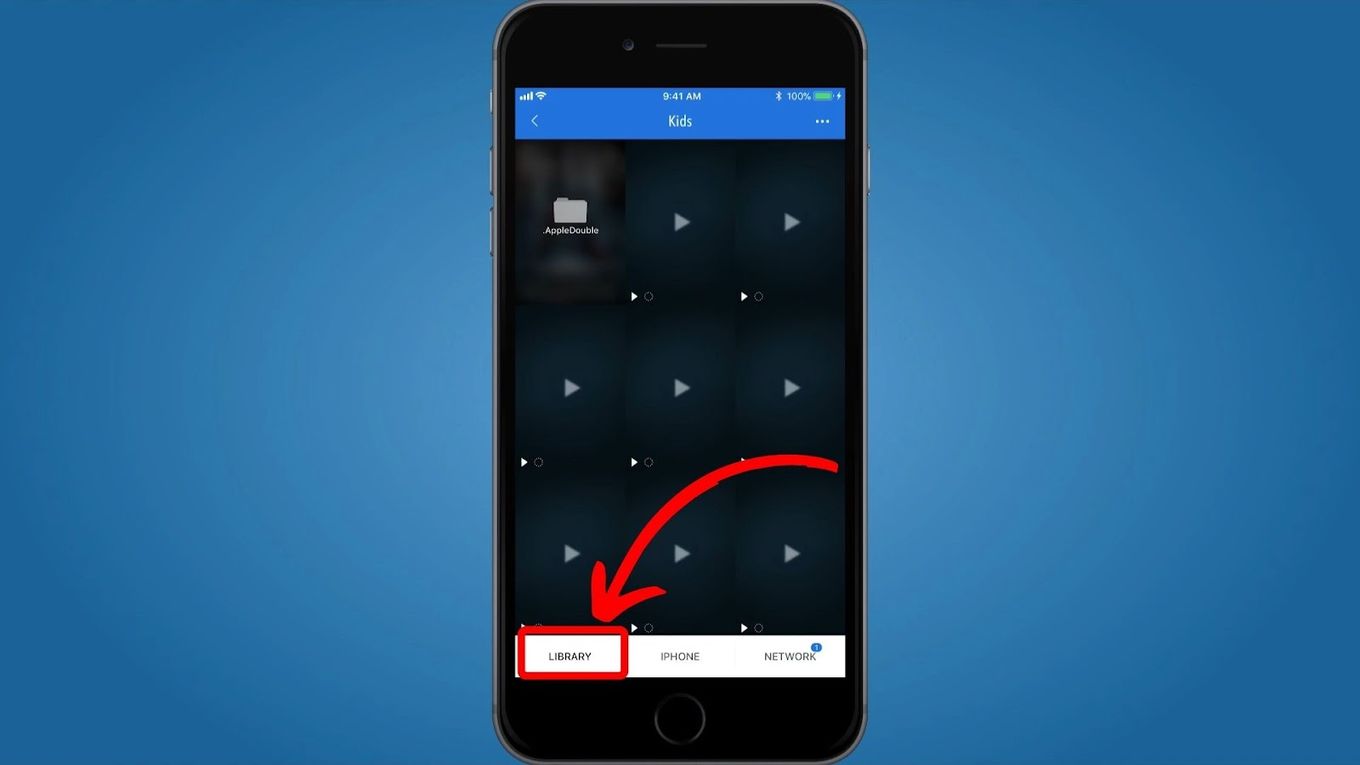
Step 3. Click “Library” to view uploaded files.

Note: You can opt for the PlayerXtreme pro version, available at $6.99. It includes subtitle support, Chromecast, volume boost, and password lock.
2. Watch WebM Local Files on VLC
VLC player comes with rich codes that offer reliable support for viewing WebM files. It is a free and open-source media player compatible with iOS 9.0 and later. With VLC, you can play existing local files, download via WIFI, or stream videos directly without downloading.
Method 1: Using Open Network Stream
Below are steps to follow in watching WebM files using VLC from an open network stream:
Step 1. Download & install VLC.
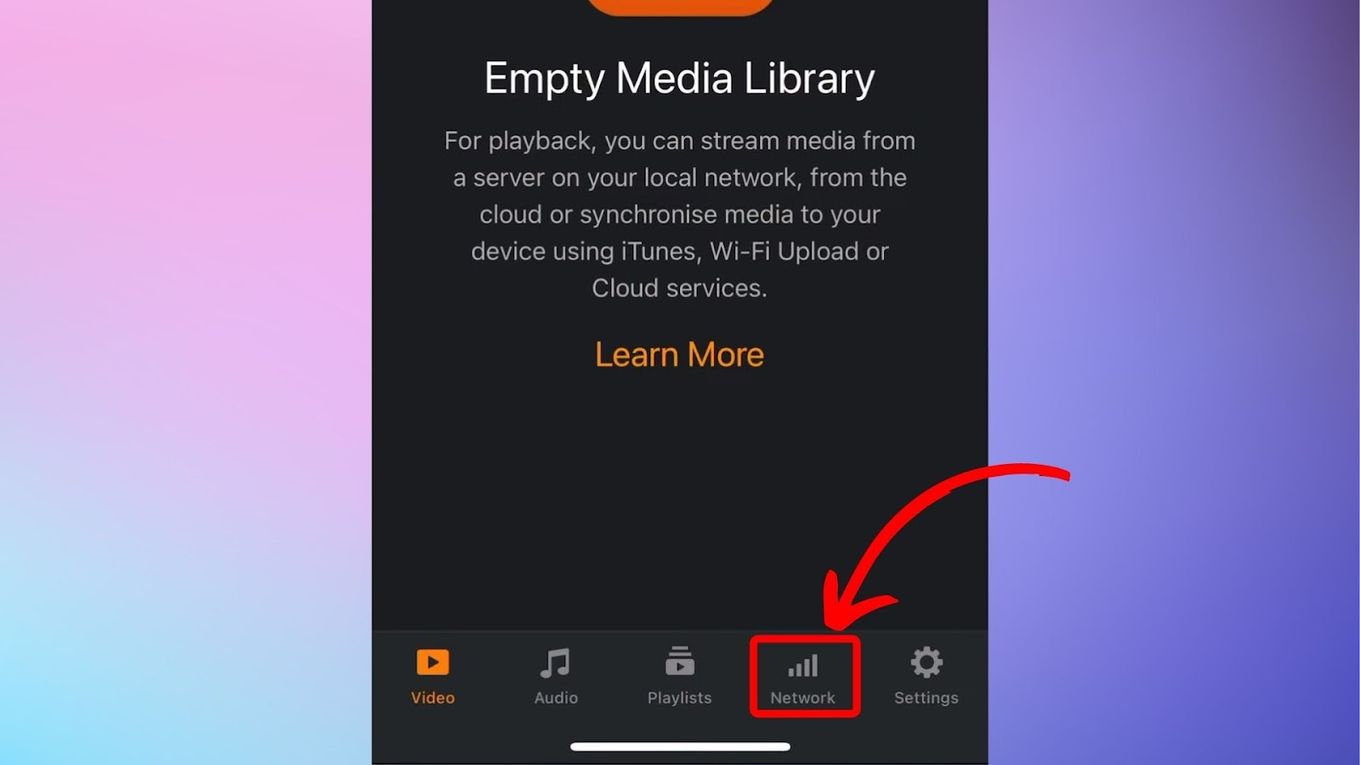
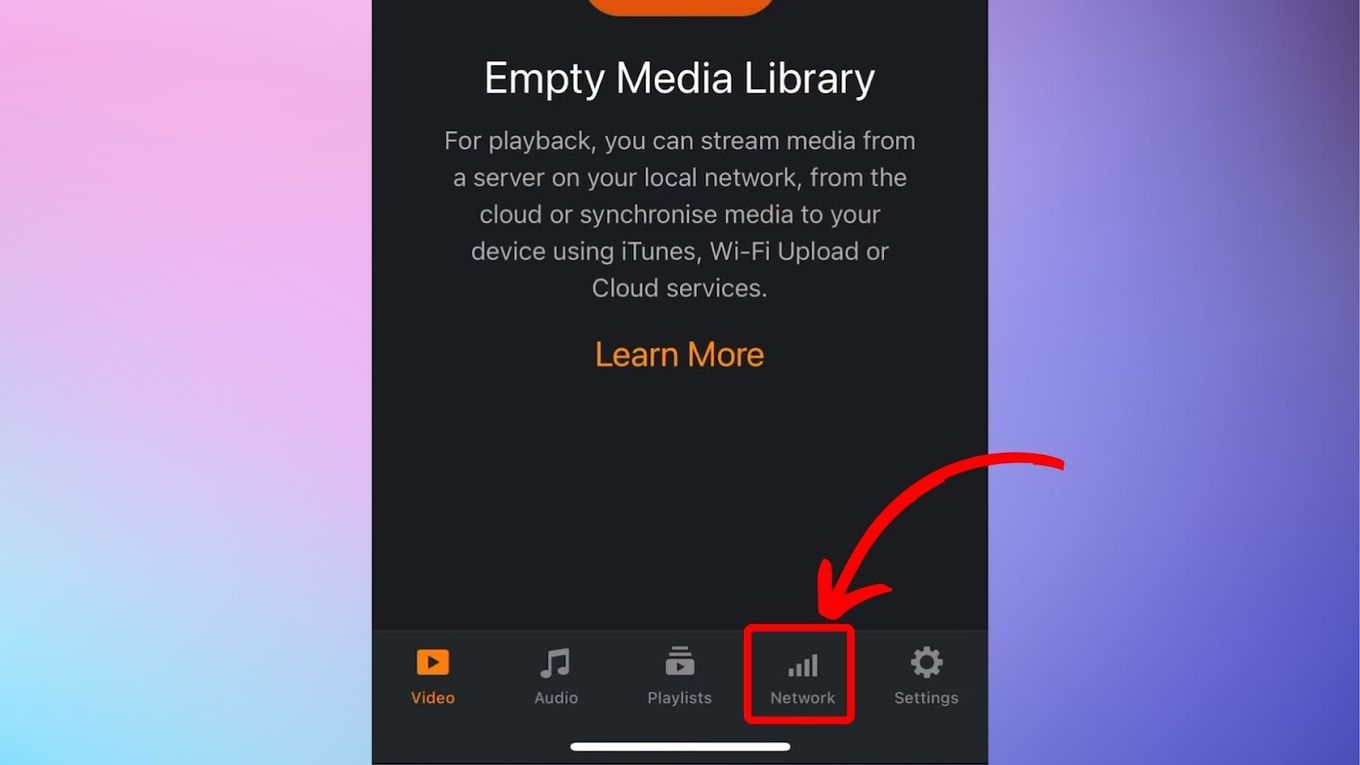
Step 2. Click on “Network” at the bottom of the screen.

Step 3. Copy the video link.
Simply go to the website with the WebM video you want to watch on Safari and copy the video link.
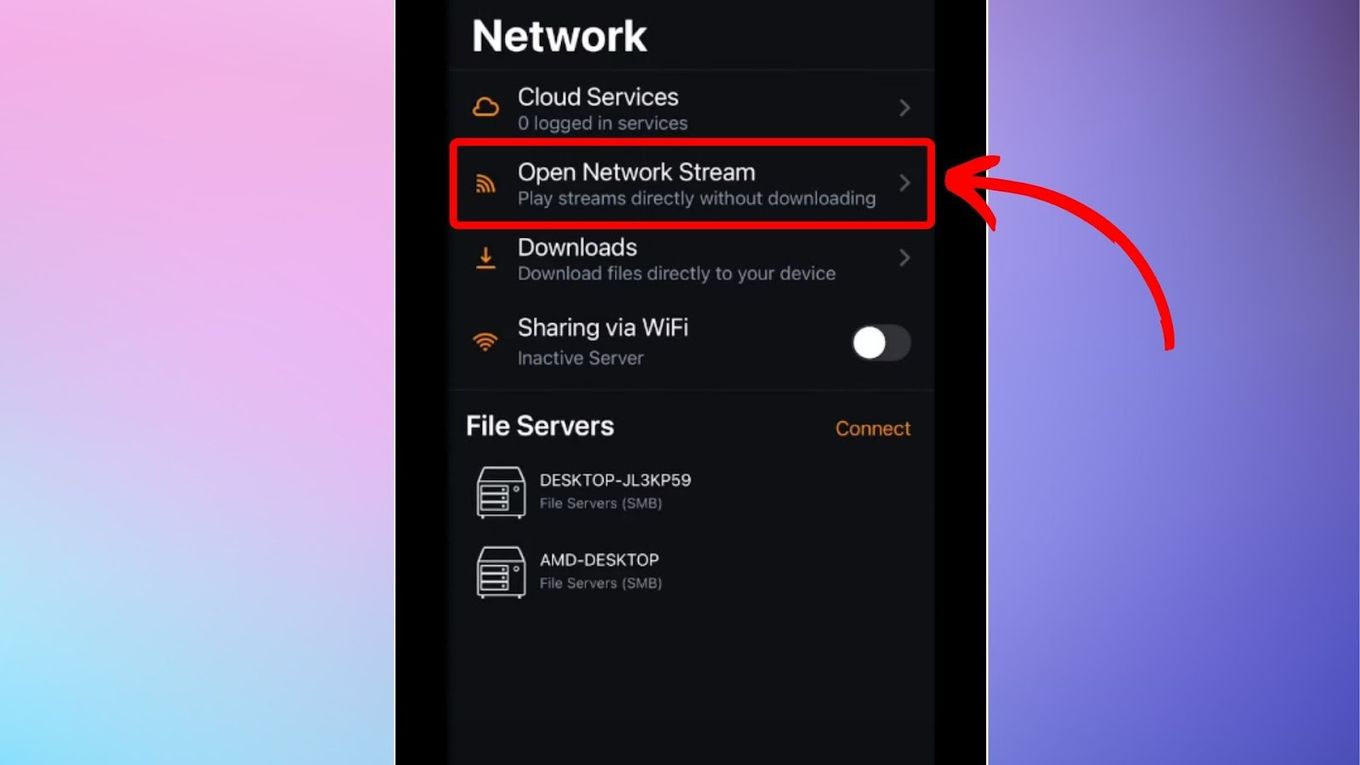
Step 4. Paste the link and tap “Open Network Stream.”
Open the video you want to watch in the network stream to start playing.

Method 2: Without Copying Links
These are the steps to play local files directly on VLC without copying any link:
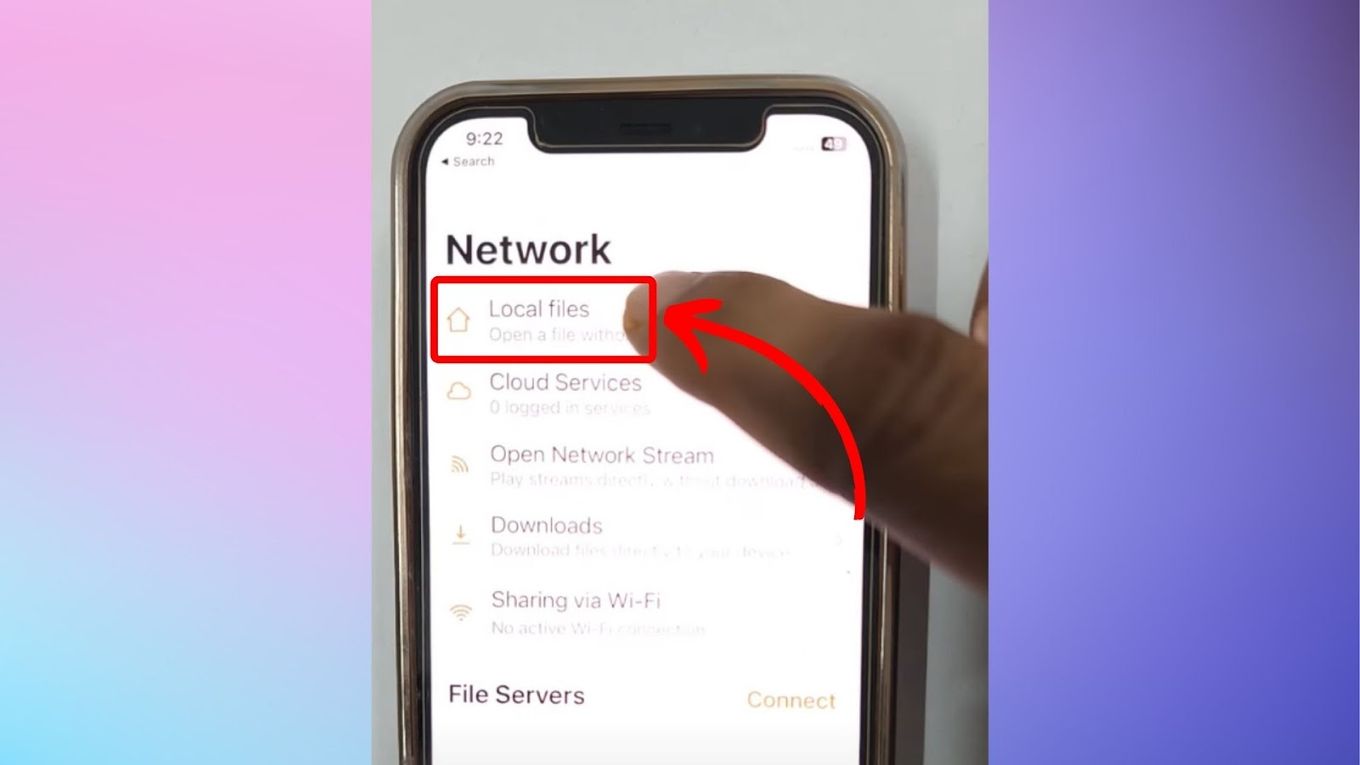
Step 1. Go to “Network” on VLC.

Step 2. Go to “Local Files.”
Find the WebM videos you want to watch on VLC from the folders in your local files.

Step 3. Find your WebM file and click on it.
Method 3: Using VLC’s WiFi Uploads Feature
Below are the steps to play WebM files on a VLC app on iPhone with WIFI uploads:
- Step 1. Open VLC and go to the sidebar.
- Step 2. Click on “Sharing via WiFi.”
- Step 3. Copy the IP address.
- Step 4. Go to your browser and open the IP address.
- Step 5. Drag and drop the WebM file of choice.
- Step 6. Return to VLC on your iPhone.
- Step 7. Play your desired video.
3. Convert WebM to MP4
You can use a video converter to change WebM to MP4 to play files on your iPhone. Some reliable MP4 converters include Adobe Express , Online-Convert , MiniTool Video Converter , and Cloud Convert.
The following steps will guide you in converting WebM to MP4:
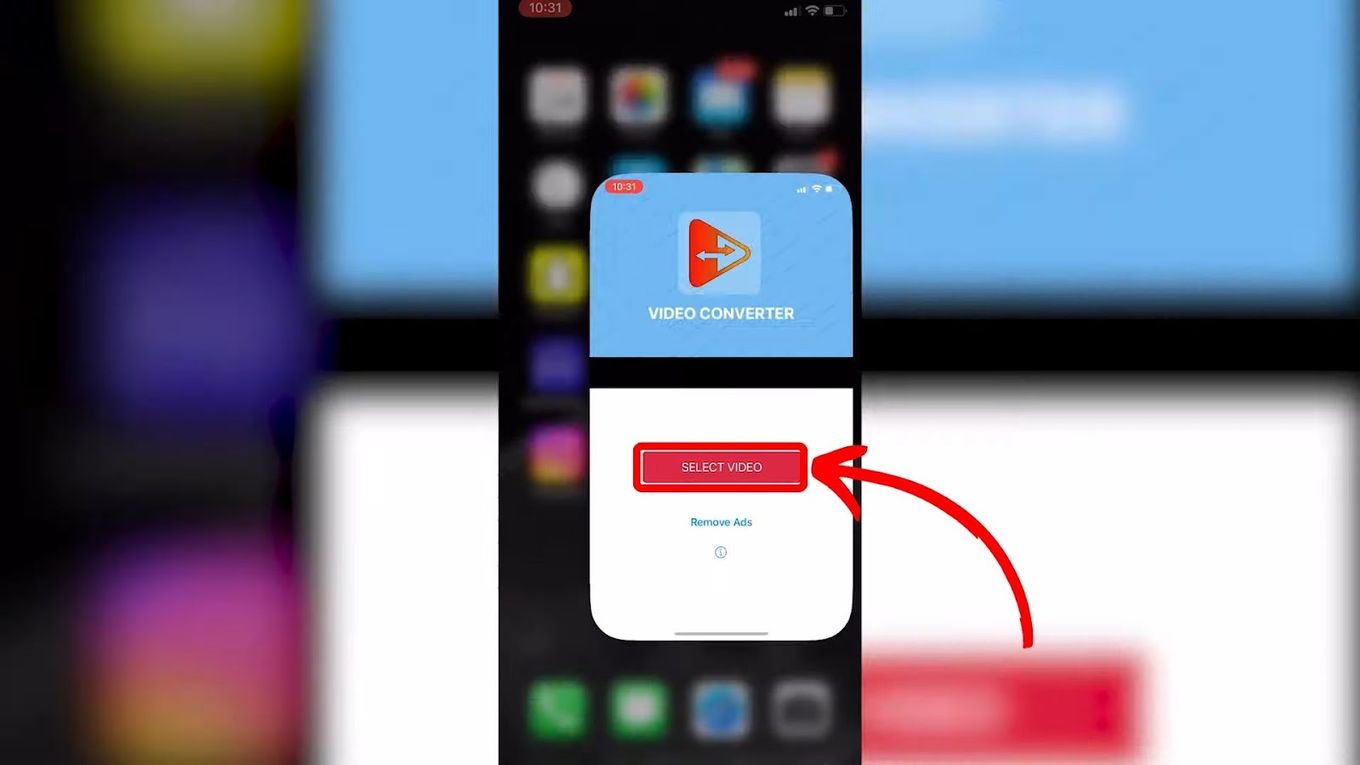
Step 1. Download your preferred MP4 converter .
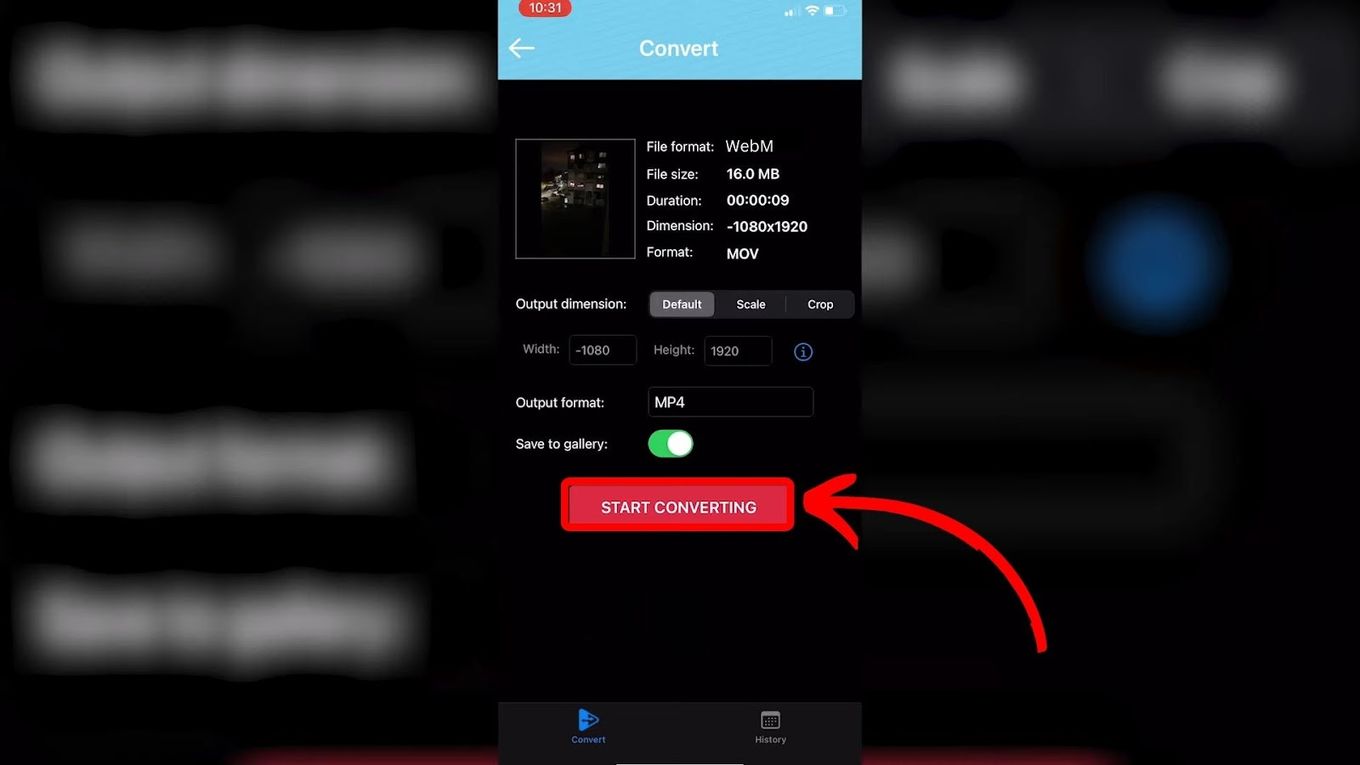
Step 2. Set the “Convert from” & “Convert to” options.
Once you tap the conversion options, the video converter will take you to your options. From there, choose “Video.” Then, set “Convert from” to “WebM” and “Convert to” to “MP4”.

Step 3. Choose the WebM file you want to convert.

Step 4. Click on “Convert” to start conversion.
You can use several apps to watch WebM on your iPhone, like KMPlayer RealPlayer and GOM Media Player. All these apps are free to download on iOS devices. They can play WebM videos when streaming online or from already downloaded files on your device.
However, it’s essential to read the content download policies when using third-party apps. This is because most online videos are copyright-protected.
Let’s look at the alternative apps for watching WebM on iPhone.
1. KMPlayer

KMPlayer can play WebM and many other popular file types like MPG and MKV. Pandora TV developed the app, which works with multiple devices.
It offers real-time playing as the download continues. You can also customize different aspects of the video, such as brightness, hue, and light intensity while enjoying speed control. However, it is available for only iOS 11.0 and later.
2. RealPlayer

RealPlayer is a common video-downloading app you can use to watch WebM files. The platform was developed by RealNetworks back in 1995.
Apart from playing WebM files, you can use RealPlayer to stream videos live to social media platforms like Facebook and download videos online. The app is compatible with iOS 13.0 and newer.

3. GOM Media Player

This player lets you enjoy numerous features, such as skin optimizations, customizations, and 360-degree video playback. It has a user-friendly drag-and-drop interface that makes it easy to play WebM files in high quality.
The downside is GOM Media Player free version has numerous ads and pop-ups that may distract your viewing. It is also only available for iOS 11.0 and up.
WebM is supported by all major browsers, like Opera 10.60, Google Chrome 6, and Firefox 4.0. Even Safari, the world’s fastest driver for Apple devices, supports WebM through third-party plugins. Microsoft Internet Explorer 6 and up can also support WebM with the help of WebM MF.
HTML5 YouTube player also uses WebM for streaming files. Thanks to HTML5 standards in WebM files, even people using Opera and Internet Explorer can access high-quality videos. You can watch these in real-time with reduced web page size and faster loading speeds.
Learn more about Playing WebM Videos.
Generally, MP4 is better quality than WebM. WebM videos have a higher compression ratio, which compromises original quality. Because of the lower quality, WebM videos are smaller than MP4. This makes the files more accessible and easier to download online.
MP4, also known as MPEG-4, was released in 2001, while WebM was launched about a decade ago and was developed by Google. It’s more compatible than any media player compared to WebM.
IPhone’s current highest-quality video format is H.265 (HVEC) . This format has been available for iPhone 7 and newer models (iOS 11 and up) since September 2017. The introduction of H.265 overtook H.264 (MP4), which was the highest video playback format supported by the iPhone for a long time.
High-Efficiency Video Coding (HVEC) compression ensures users get a higher resolution with the same or even smaller file sizes.
This has enabled iPhone users to save up to 50% of their storage without compromising quality. It has also made it possible to achieve high video streaming without using more bandwidth.
Click here to learn more about How to Use HEIF or HVEC Media on Apple Devices.
WebM addresses special requirements for videos, enabling hassle-free streaming for most devices. Knowing how to watch WebM on iPhone, you can enjoy royalty-free streaming.
You can easily stream your favorite videos with the three different methods of viewing WebM files. This includes if you want to watch 4chan WebM videos on your iPhone. Additionally, you can use alternative apps if you are looking for more options.
Even though you can still use MP4 to watch, it’s best to use WebM since the videos are compressed, taking up less space.
- How to Mute YouTube Sound on iPhone
- Top 7 Web Browsers for iPhone in 2023
- How to create a fullscreen video with CSS and HTML
Alvaro Trigo
I’m Alvaro, a full-stack web developer and a full-time entrepreneur. Creator of fullpage.js . You can follow me at Twitter .
Don’t Miss…
![9+ Proven Best Photo Management Software [Mac & Windows] photo management software share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/photo-management-software-share-300x150.png)
- Legal Notice
- Terms & Conditions
- Privacy Policy
A project by Alvaro Trigo
iOS 15 will add WebM audio codec support to Safari
Earlier today, Apple seeded the fifth developer beta of iOS 15 . The newest version of the prerelease software didn’t add a whole lot to the mix, especially no major features, but there were some new additions. We’ve already rounded up what’s new , but there’s a bit more, apparently.
As first noted by 9to5Mac today, it appears that Apple will be making a subtle change to Safari once the newest version of iOS launches later this year by adding support for the WebM audio codec. The publication notes that it appears it’s an experimental feature, and it can be enabled or disabled right now in the beta of iOS 15 within Safari’s Settings. The internal code for iOS 15’s latest beta suggests it will be enabled by default once the software launches to the public, though.
WebM is an audio codec that’s part of the open media file format that Google created way back in 2010. There are a variety of different codecs, including the WebM video and WebP image extension. As noted in the original report, Steve Jobs, Apple’s co-founder, was never a fan of Google’s codecs, and Apple pushed back against them in general for years.

It was only with the wide release of iOS 14 and macOS Big Sur that Apple added support for the WebP image extension in Safari. Meanwhile, Safari on macOS supports the WebM video codec, but it’s not available in the mobile version of Safari. That may be a matter of time, though.
With Apple adding support for the WebM audio codec, this may be a sign that the mobile version of Safari could gain support for the WebM video codec in the near future as well.
How to & Tips
WebM iOS - How to Play WebM on iPad and Other iOS Devices
Updated on Mar 9, 2023
The WebM video file format developed by Google is becoming more and more popular. However, it is not supported by Apple iOS devices, so it is troublesome for Apple users who want to play WebM files on an iOS device like iPad.
Fortunately, a recommended WebM format converter is helpful enough to solve WebM iOS playback issues.
Why Can't iOS Devices Play WebM?
WebM is an open media file format designed for the Web and compressed with VP8 or VP9 video codecs, which is often used in high-quality videos such as YouTube and Reddit. Since iOS devices support only MP4, MOV, etc. video formats, it still cannot support WebM format, and Apple's QuickTime player codec does not support WebM. So, it is quite inconvenient for those who want to play WebM files on their iOS devices such as iPhone, iPad. But don't worry, this article will give you a workable way to easily play WebM on iPhone , iPad and your other iOS devices.
UPDATE: Apple has added WebM audio codec support to Safari with iOS 15, but WebM video playback is still not available.

The Most Professional WebM iOS Converter
WonderFox HD Video Converter Factory Pro has a wealth of video format conversion resources that can meet almost all the needs of WebM editing and converting, but also allows you to easily enjoy a better viewing experience. Download it now to convert WebM to iOS supported format.

How to Play WebM on iOS Devices?
In fact, there are still some practical ways to solve the problem of iOS WebM playback. WonderFox HD Video Converter Factory Pro is a good helper for WebM iPad playback. It is both an excellent WebM editor and a useful WebM to MP4 /AVI / MOV converter. In order to play the WebMs iPad, you need to convert them to a format supported by iOS devices. The following are three solutions we provided to solve the iPad WebM playback.
Free download Free download this handy tool and get started.

Method 1 – How to Convert WebM to iOS Compatible Formats

Before start, please free download and install HD Video Converter Factory Pro on PC.
Step 1. Import WebM File to the Software
Launch the WonderFox HD Video Converter Factory Pro and find and click the “Converter” under the video list box. Add WebM file by clicking “+Add Files” on the top or drag WebM file to the interface directly.

Step 2. Convert WebM to the Formats Supported by iOS
Click on the “Click to change output format” on the right to find the video option in the Select Format, select a format supported by iOS, such as MP4, MOV.
Hot Search: WebM Compressor | WebM to MP3 | WebM to AVI

Step 3. Change the Output Formats of iOS WebM and Save it
There is also a more convenient way: Find the Select Device, select the Apple logo icon, and then choose your device in the drop down box. Then click on the output folder in the lower left corner and select the save path to save the new file. Finally, click the "Run" button to start the process.
Method 2 – How to Convert WebM iOS Devices Online

To learn how to view WebM on iPad and play WebM on an iOS device, you need to convert the WebM file into an iOS compatible format such as MP4, MOV. Please visit: https://www.onlineconverter.com/webm
Step 1. In the drop-down list in Convert, select the format of the conversion: WebM to MP4, WebM to AVI, WebM to MKV.
Step 2. Select “From a URL” in Source and add the source video file (the maximum size of the video file is less than 200MB).
Step 3. Finally click Convert to download and play WebM on iPad.
More Articles: Online Video Converters | Online Video Compressors | Online Audio Compressors
Method 3 – How to Play WebM on iOS Devices Using WebM Player

Before start, download PlayerXtreme from the App Store, which can play WebM smoothly on various iOS devices such as iPhone, iPad, PC, Mac, TV, etc. Here you can find the answer to the problem of safari WebM playback.
Step 1. Find the URL of the WebM file in advance, then click on the "Open in" link in the Safari window.
Step 2. Select "Open in PlayerXtreme" in the list below.
Step 3. Finally, copy and paste the URL of the WebM video into the PlayerXtreme application for playback (you need to download PlayerXtreme Pro)
We believe that you can easily enjoy WebM videos on your iOS device according to the above three methods we provide! We also have other tutorials on WebM: WebM to WMV and WebM to MOV . Please keep an eye on us.
A Powerful DVD Ripper to Rip DVDs to iOS Devices

WonderFox DVD Ripper Pro
WonderFox DVD Ripper Pro is a powerful DVD capture software that is fully versatile and can be used to rip DVD movies into video formats supported by iOS devices for smooth playback and to extract audio from DVDs. In addition, it allows you to quickly burn a DVD to an ISO image.

More Related Articles
Copyright © 2009-2024 WonderFox Soft, Inc.All Rights Reserved
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

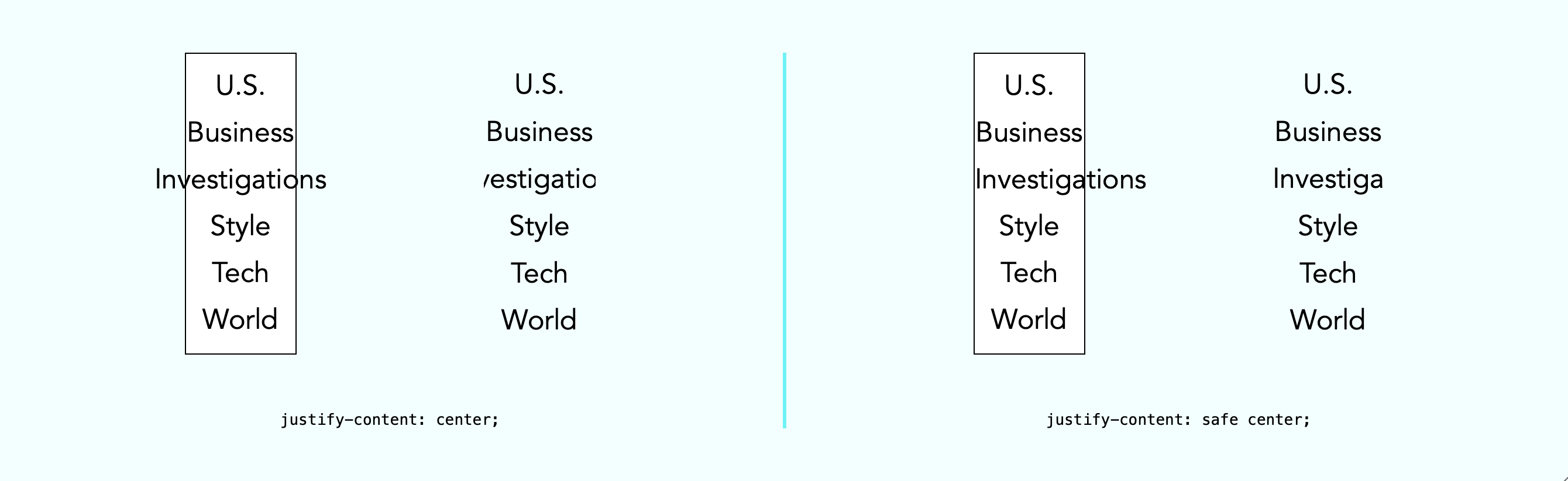
By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
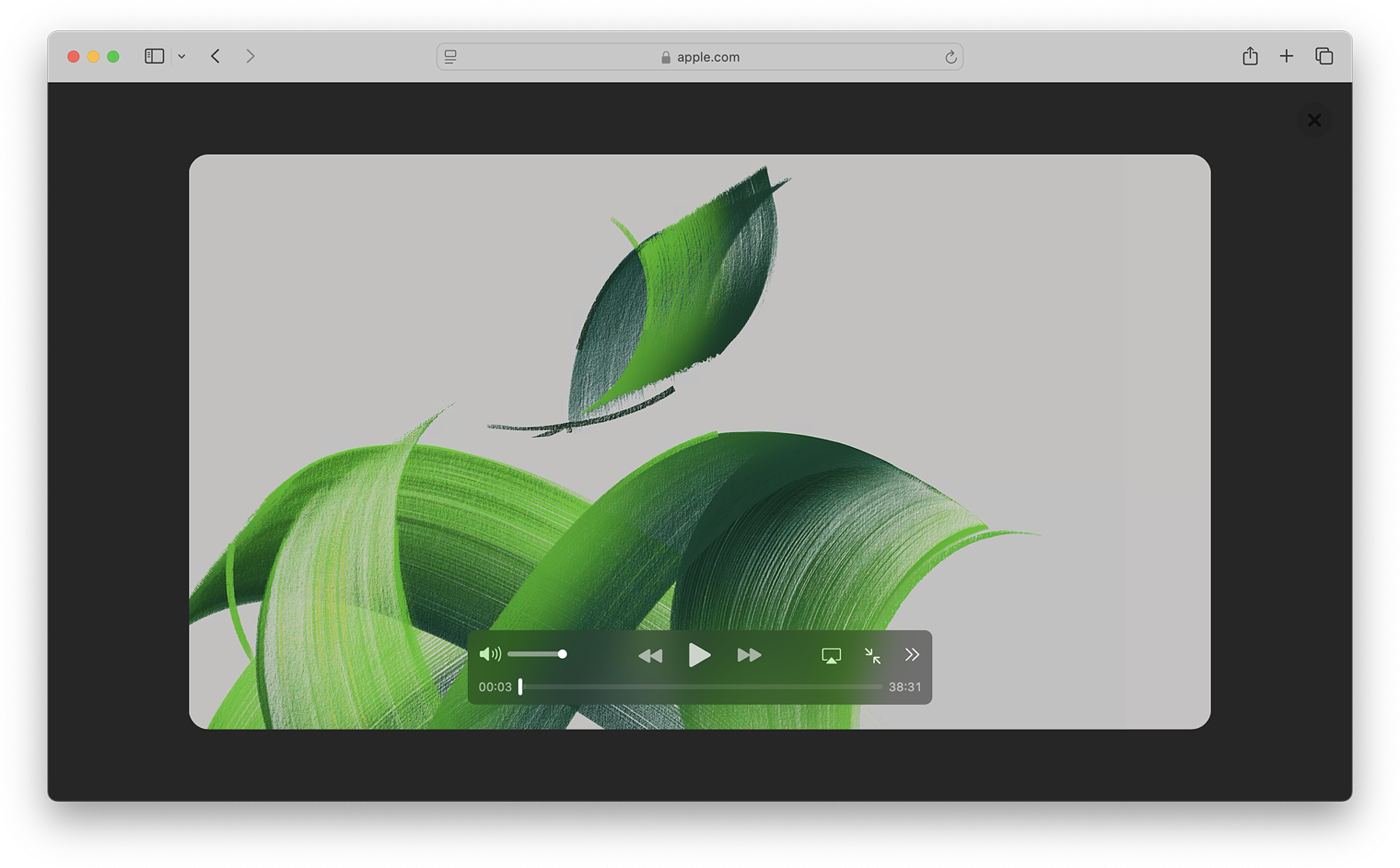
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .

IMAGES
COMMENTS
Now it seems that chrome & safari can play webms without any additional application. Yes, iOS 15 / macOS Big Sur added WebM capabilities to Safari, as well as a decoder for the VP9 video codec. doesn't work on my iphone 13 pro max. Edit: It's because I set "Request Desktop Website" to all websites.
Another update to Safari 14 on macOS also added support for the WebM video codec, but this was never added to the iOS version of Safari. Now, with the WebM audio codec available in iOS, it's ...
AppleInsider Staff | Aug 10, 2021. 10. Facebook. x.com. Reddit. Apple's latest iOS 15 beta includes options to enable the WebM audio codec in Safari, hinting at full integration when the operating ...
It appears you are having some difficulty with playing video in the WebM format. For iOS devices, browser support is not currently available though there are apps in the App Store that add this functionality. Just search for WebM. On the Mac, WebM support was added to Safari starting with macOS Big Sur 11.3.
As spotted by 9to5Mac, the latest beta of iOS 15 has added support for the WebM audio codec in the Safari app. The codec, which has already been supported in Safari on macOS Big Sur, has been missing support for Safari on the iPhone. iOS 15 appears to be the time to line up that experience. According to the report, Apple had hesitated to adopt ...
Find the WebM video you want to view and open its URL in a new tab. Tap the "Open In" link in the Safari window. Select Open in PlayerXtreme. Enjoy your WebM video! That's all there is to it. (You can alternatively directly paste a URL into PlayerXtreme, but that requires a $3 in-app purchase to unlock its pro features.)
Below are steps to follow in watching WebM files using VLC from an open network stream: Step 1. Download & install VLC. Step 2. Click on "Network" at the bottom of the screen. Step 3. Copy the video link. Simply go to the website with the WebM video you want to watch on Safari and copy the video link. Step 4.
17. Using patent-free audio and video codecs on the web has always been problematic due to poor support in Safari. According to the Safari 15 release notes, though, this might be starting to change. WebM video is apparently now supported in MSE on iPadOS 15, and the Opus audio codec is supported in WebM containers.
The internal code for iOS 15's latest beta suggests it will be enabled by default once the software launches to the public, though. WebM is an audio codec that's part of the open media file format that Google created way back in 2010. There are a variety of different codecs, including the WebM video and WebP image extension.
I know i can manually copy the url and paste it into the apps but that seems way too dumb and slow and not really something you can do when browsing a thread with many webm's. I would like a solution that works on safari itself since thats the only browser with adblock on ios. I am using ipad air 4 for context.
First, WebKit for Safari 17.4 on iOS, iPadOS and in visionOS adds support for WebM. While the WebM container (with both the VP8 and VP9 video codecs) has been fully supported on macOS since Safari 14.1, support on iOS and iPadOS was limited to VP8 in WebRTC. Now, WebM is fully supported everywhere.
1. iOS Safari doesn't support webm video. strangely, webm audio (but not video) support was added in iOS15, so one can theorize that Apple is planning video support in a future release, but that's just speculation. (i guess one could try to send Apple an email and ask them, i haven't tried, because i doubt they would actually answer) Apple ...
Instead of choosing h.264 because it's the only one supported by both android and ios (case in point: imgur choosing h264 for gifv over webm because of iOS support.) Edit: keep in mind that h264 wasn't open source or have a free option until 5 years after vp8 was released.
Step 1. Import WebM File to the Software. Launch the WonderFox HD Video Converter Factory Pro and find and click the "Converter" under the video list box. Add WebM file by clicking "+Add Files" on the top or drag WebM file to the interface directly. Step 2. Convert WebM to the Formats Supported by iOS.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch>. This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. ... Fixed broken audio playback for a WebM file with a Vorbis track. Fixed sampleRate and numberOfChanges to ...
Saratov. Saratov is the largest city and administrative center of Saratov Oblast, Russia, and a major port on the Volga River. As of the 2021 Census, Saratov had a population of 901,361, making it the 17th-largest city in Russia by population. Map. Directions.
Webcam Recordings from in .mp4 or .webm are not play on MacOS Safari browser and on iOS devices 0 HTML5 Video tag not showing on Iphone Safari. like the video isn't loading
Engels-2 (Russian: Энгельс) is a strategic bomber military airbase in Russia located 14 kilometres (8.7 mi) east of Saratov.Engels is a major bomber operations base, and is Russia's sole operating location for the Tupolev Tu-160 (NATO: Blackjack) strategic bomber. The base has a 3,500-metre (11,500 ft) runway and about 10 large revetments.It is named after the nearby city of Engels ...
Hotels near Word of Life, Saratov on Tripadvisor: Find 2,470 traveler reviews, 4,311 candid photos, and prices for 257 hotels near Word of Life in Saratov, Russia.
As of the 2021 Census, Saratov had a population of 901,361, making it the 17th-largest city in Russia by population. Saratov is 389 kilometres (242 mi) north of Volgograd, 442 kilometres (275 mi) south Samara, and 858 kilometres (533 mi) southeast of Moscow . The city stands near the site of Uvek, a city of the Golden Horde.