- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation

4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 40,180 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
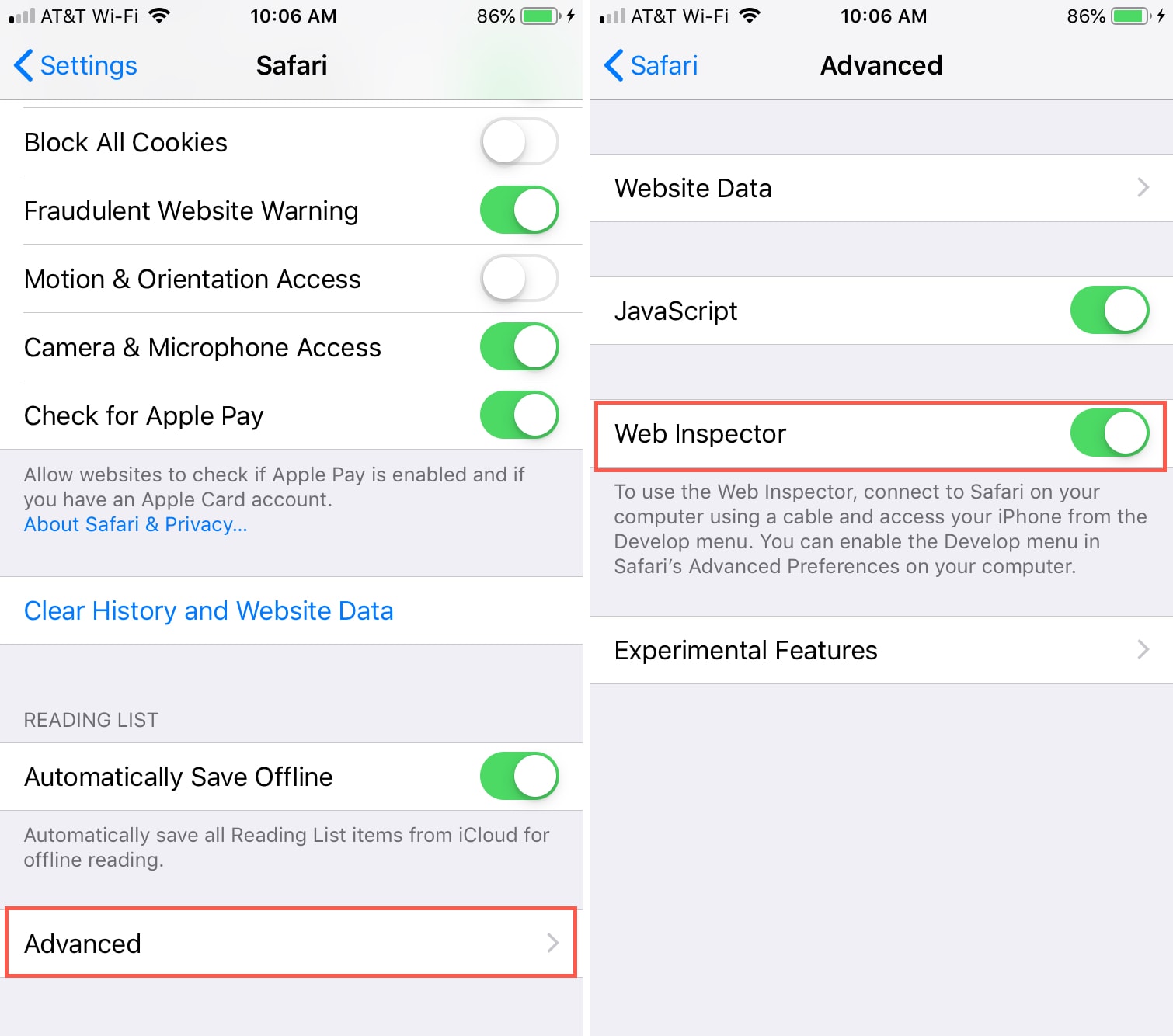
- Scroll down and tap Advanced .
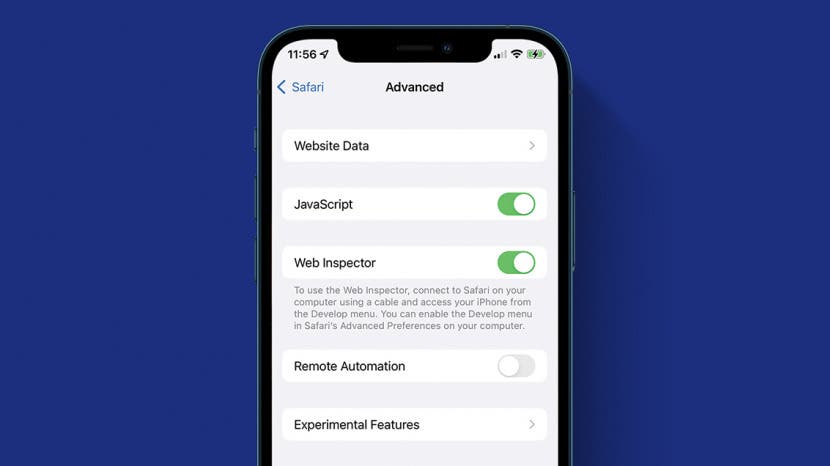
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
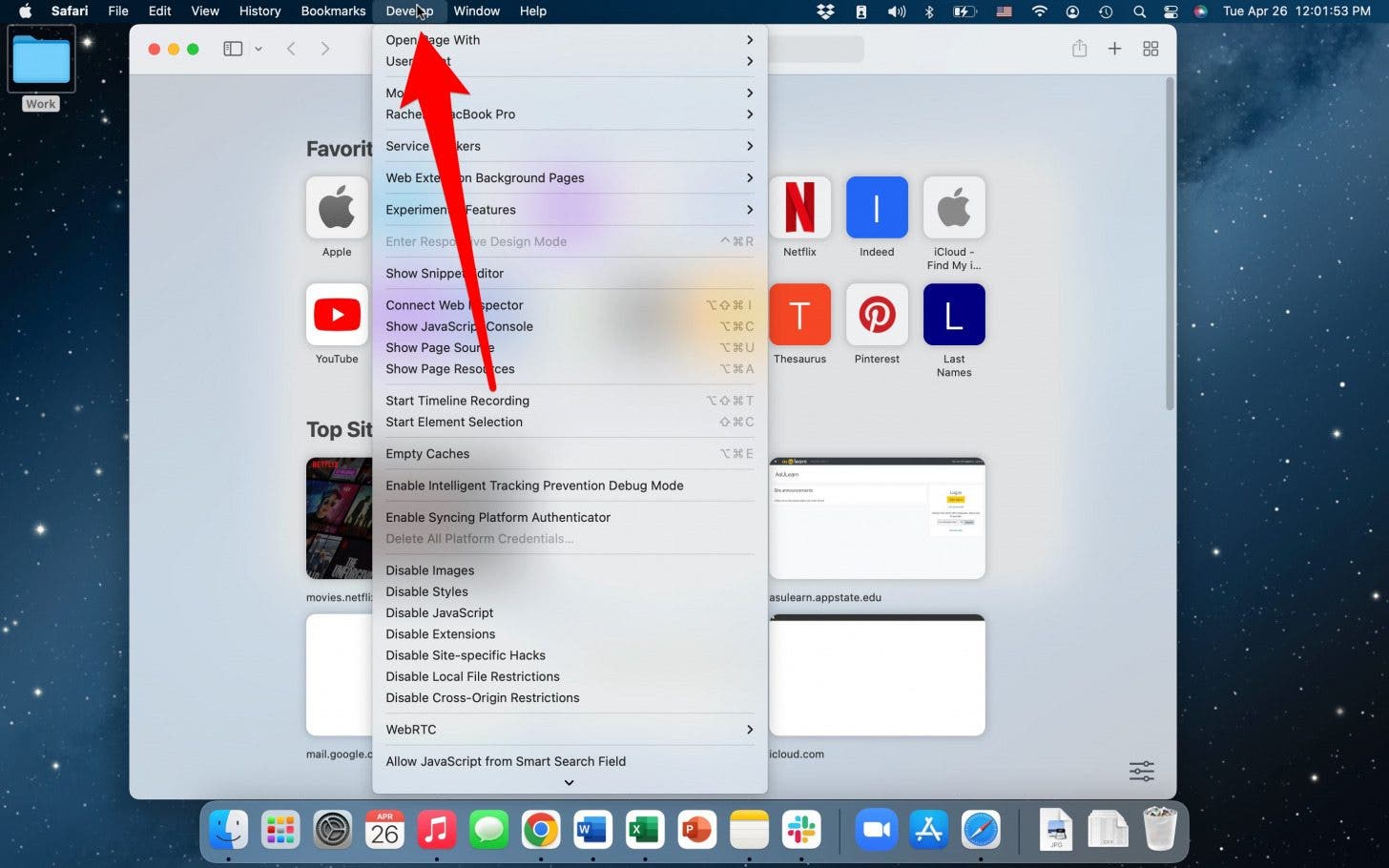
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
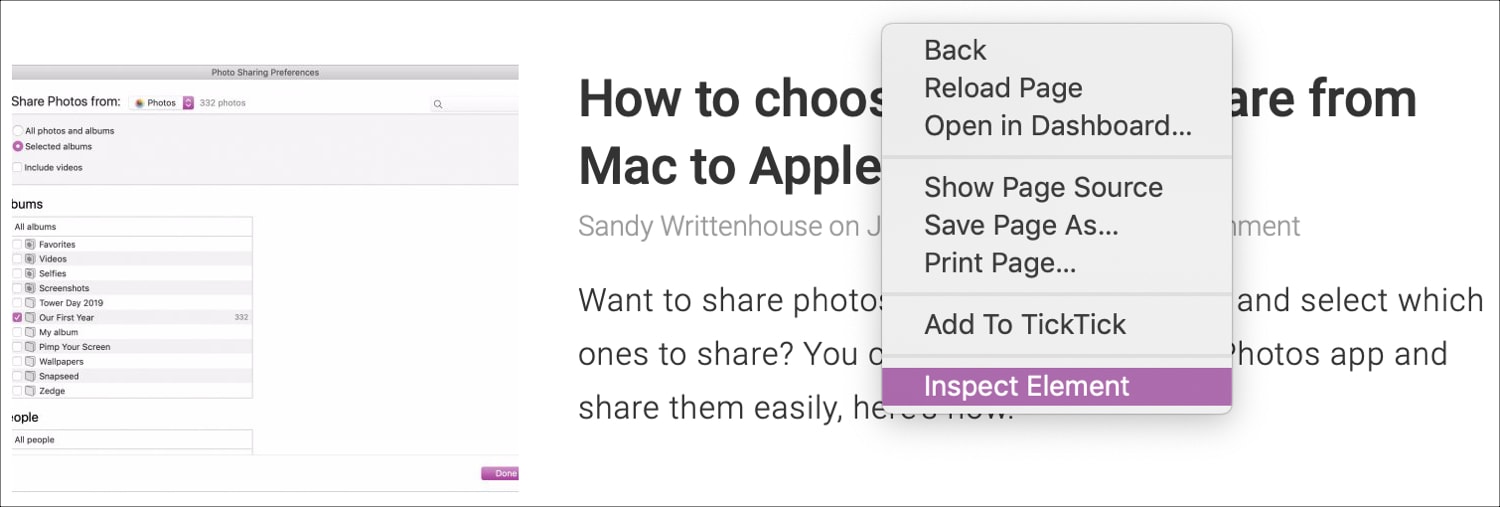
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
How to use Inspect Element on iPhone , iPad
Inspect Element is a handy tool in the web developer’s arsenal to test and debug application behavior in various web browsers. Nearly all desktop-based web browsers, like Chrome, Safari, Edge, Firefox, and others, have a web/element inspector utility built into them, known usually as Developer Tools, or Dev Tools in short. Some users also prefer to call it the Web Inspector.
But when it comes to the iPhone or iPad, the Dev Tools utility is not available natively within mobile browsers like Safari or Chrome. And though the desktop utility has the option to mimic different screen sizes and user agents, including mobile devices, sometimes developers might prefer to inspect an element that is actually rendered on the device.

Well, there are a few workarounds that allow you to use the Dev Tools utility to inspect an element directly from the iPhone and iPad. In this article, we’ll explore a few of them.
Copy How to use Web Inspector on iPhone, iPad with a computer (Mac)
You can use Safari Dev Tools available on Mac to inspect an element on iPhone or iPad, by plugging in your iPhone or iPad to your Mac. Once the iPhone or iPad is plugged in and authorized to connect to your Mac, the Safari Developer Tools on Mac will be able to inspect the web elements rendered in Safari on your iPhone or iPad.
Note: This method only works for iOS, iPadOS devices connected to Safari on a Mac. If you have a Windows or Linux PC, no Developer Tools (from any browser) would be able to inspect elements from the iPhone or iPad.
The below steps will guide you to use the Safari Web Inspector on your Mac to inspect an element in Safari on the iPhone or iPad.
Step #1: Enable Web Inspector in Safari on iPhone, iPad
- Connect your iPhone or iPad to a Mac via USB.
- Tap on “Trust this computer” when prompted on the iPhone or iPad.
- If you’re using the latest version of iOS (or iPadOS), you may need to enable the Web Inspector in Safari. To do so, open the Settings app on your iPhone or iPad, and go to Safari .
- Scroll down to the bottom and tap on Advanced .
- Turn on the toggle for Web Inspector .
Step #2: Enable the Develop menu in Safari on Mac
- On your Mac, open the Safari web browser.
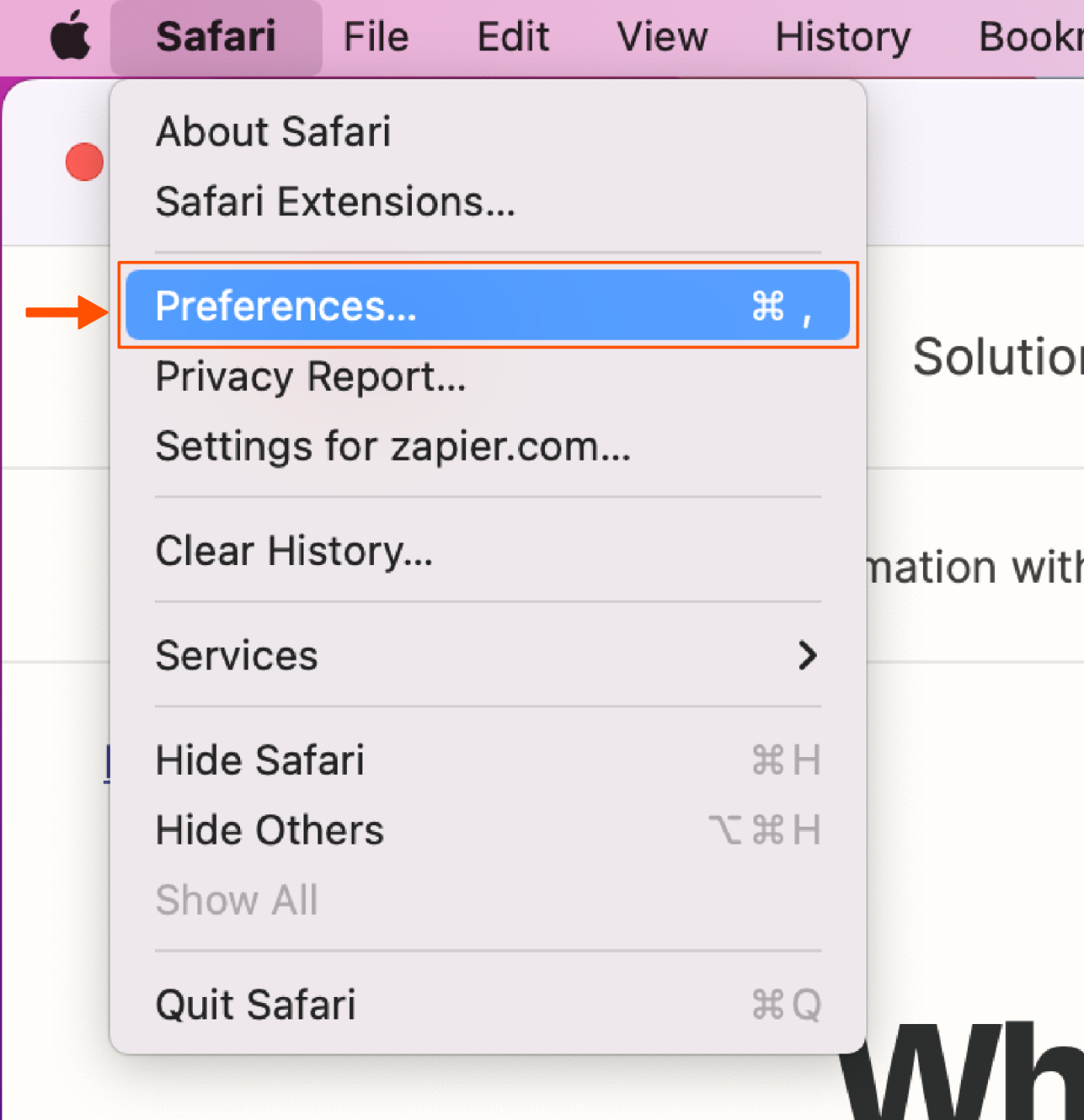
- Go to the Safari menu from the top-left corner, and click on Preferences…
- Click on the Advanced tab.
- Select the checkbox labeled Show Develop menu in the menu bar .
The Develop menu should now be enabled in the Safari menu bar.
Step #3: Use Web Inspector with iPhone, iPad
- With the iPhone or iPad still connected to your Mac, open a webpage that you want to inspect in Safari on your iPhone or iPad. Ensure the device stays unlocked.
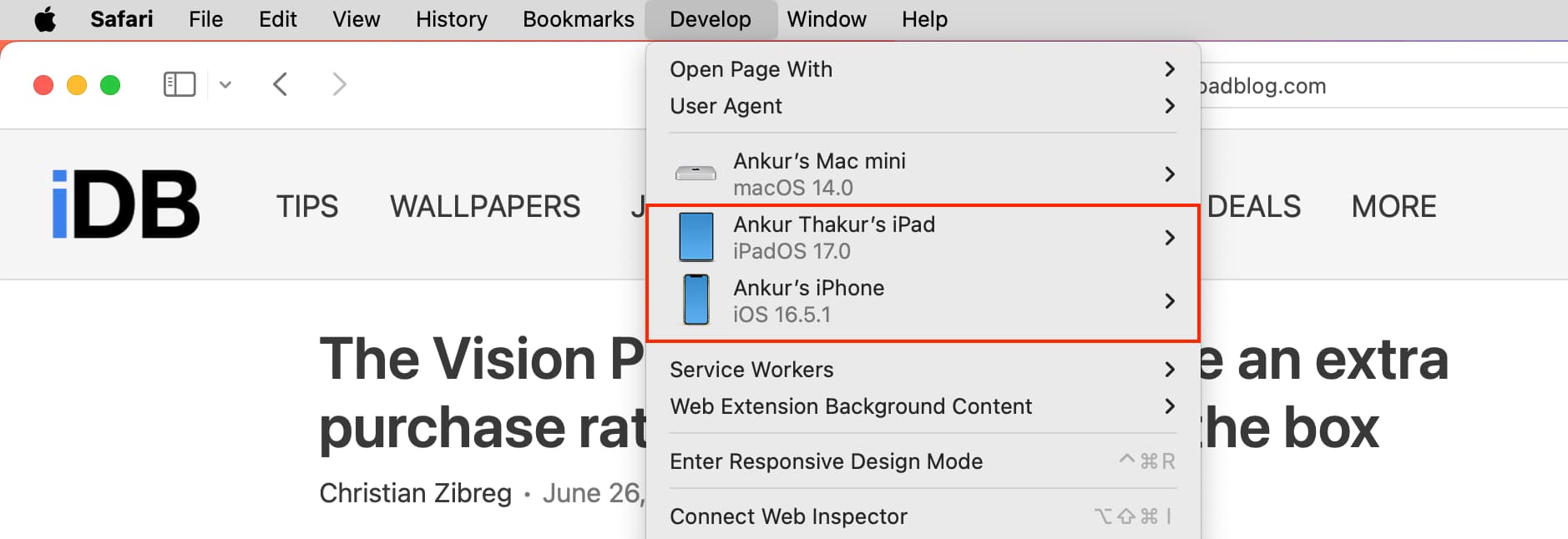
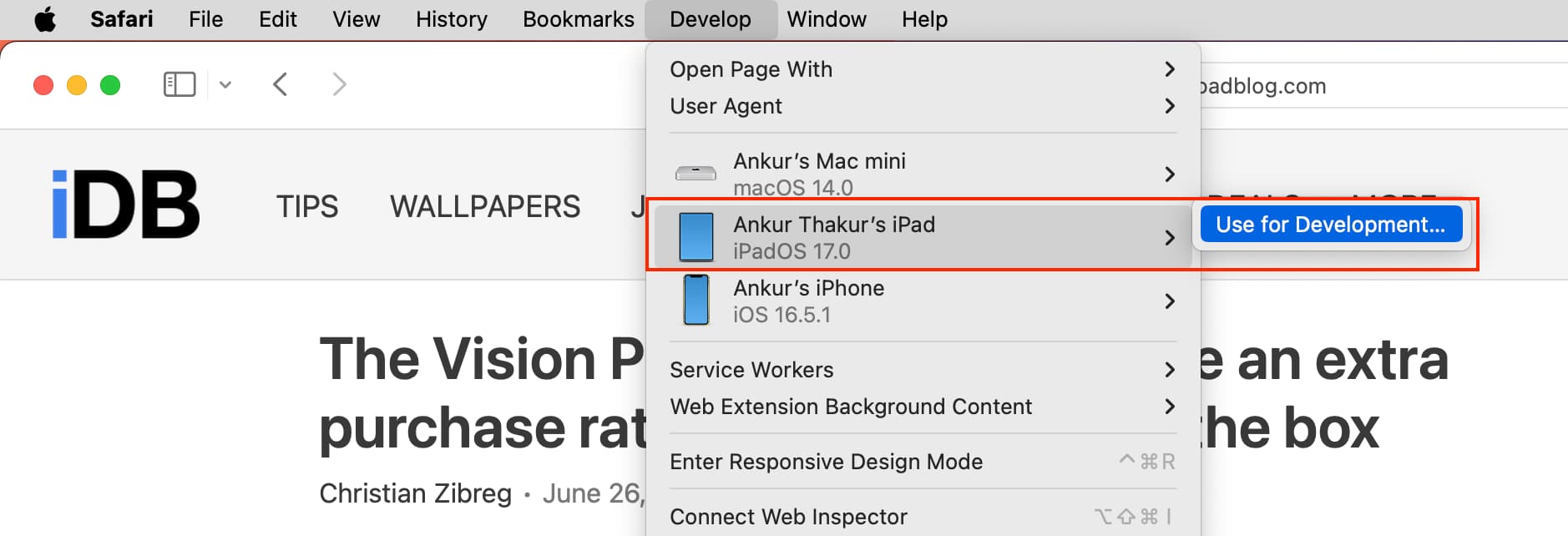
- On your Mac, go to the Safari Develop menu, and hover over iPhone or iPad’s device name.
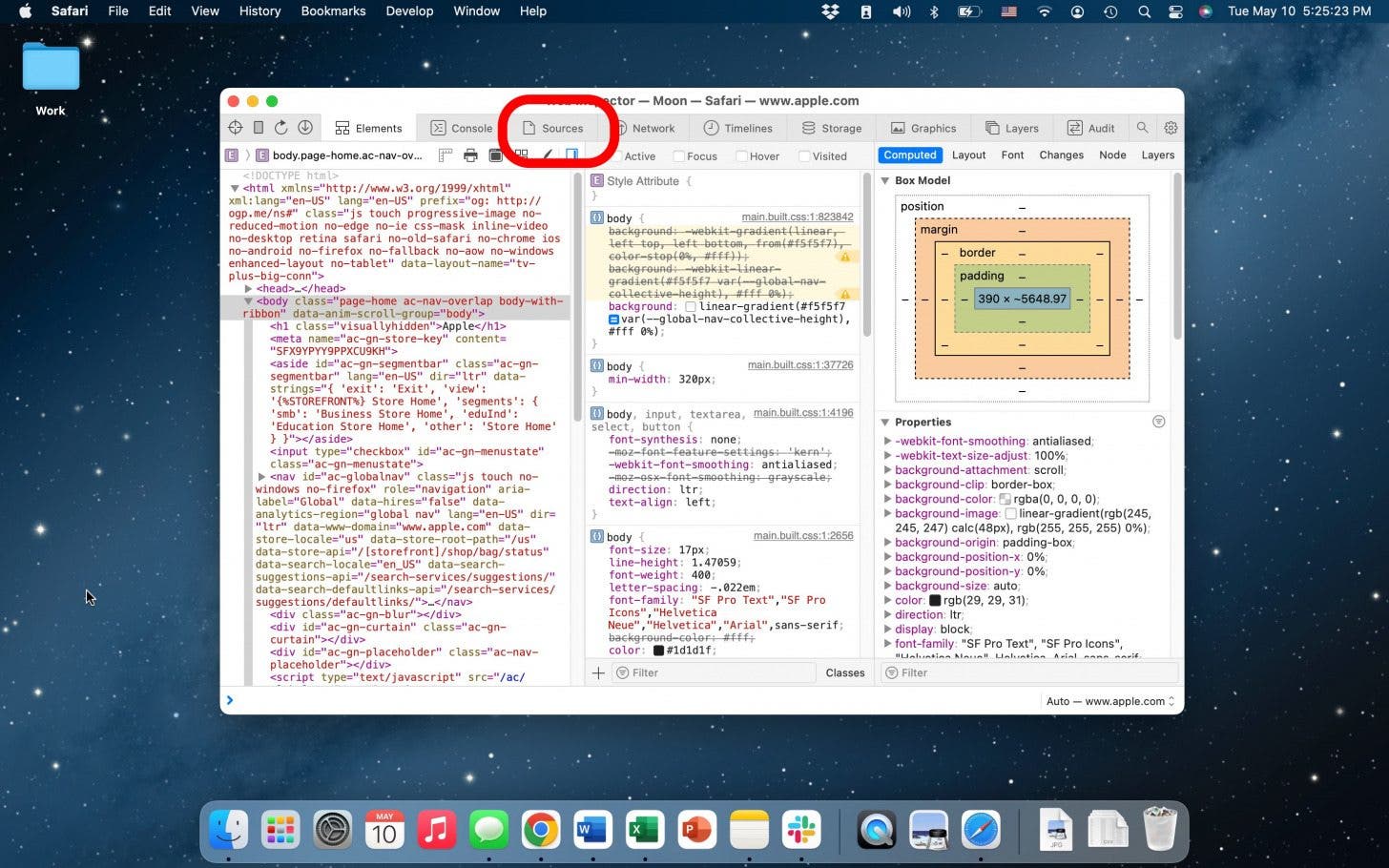
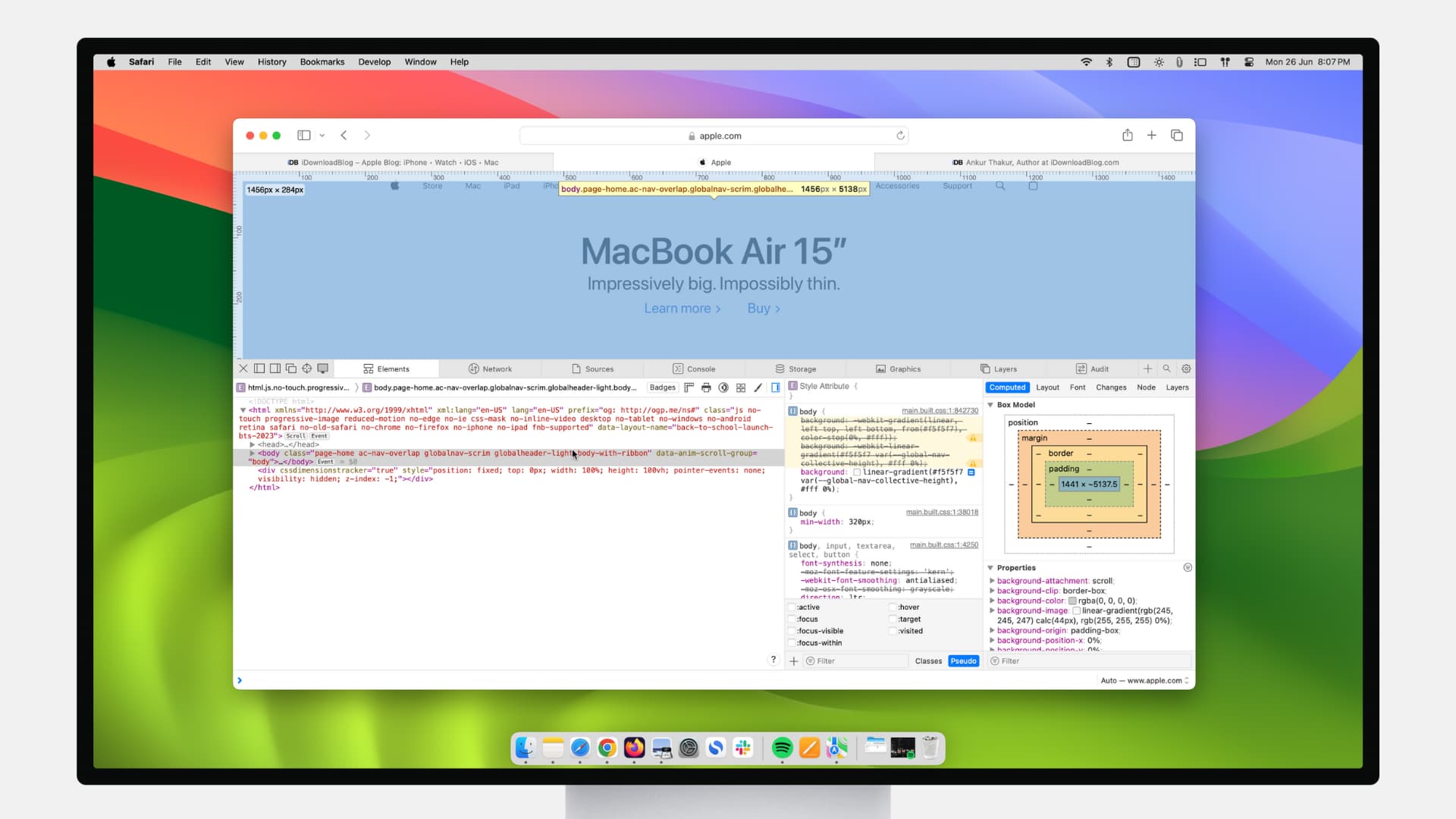
- You should be able to see a list of inspectable applications, including the individual web pages open in Safari. Select the web page that you want to inspect.
The Safari Web Inspector on Mac will now show the details of the webpage from your iPhone or iPad. You can use it just as you would use it for any website opened in Safari on Mac.
Copy How to use Web Inspector on iOS, iPadOS without a computer (Mac)
If you wish to inspect an element on an iPhone or iPad without a computer, you can do so now on iOS 15, with the help of third-party Safari Extensions.
Here, we’ll be using an extension called Web Inspector. But you may also try other similar extensions available from the App Store. The below steps will guide you to enable and use the Web Inspector extension on the iPhone or iPad.
- Download and install Web Inspector from the App Store, on your iPhone or iPad.
- Open the Settings app, and go to Safari >> Extensions .
- Tap on Web Inspector .
- Turn on the Web Inspector toggle to enable it.
- Go to Safari , and visit a web page that you’d like to inspect.
- Tap on the Double-A icon from the left side of the Safari Address bar.
- Tap on Web Inspector from the menu.
- You may get a pop-up asking you to allow Web Inspector to access the website data. Tap on Allow for One Day or Always Allow… depending on your preference.
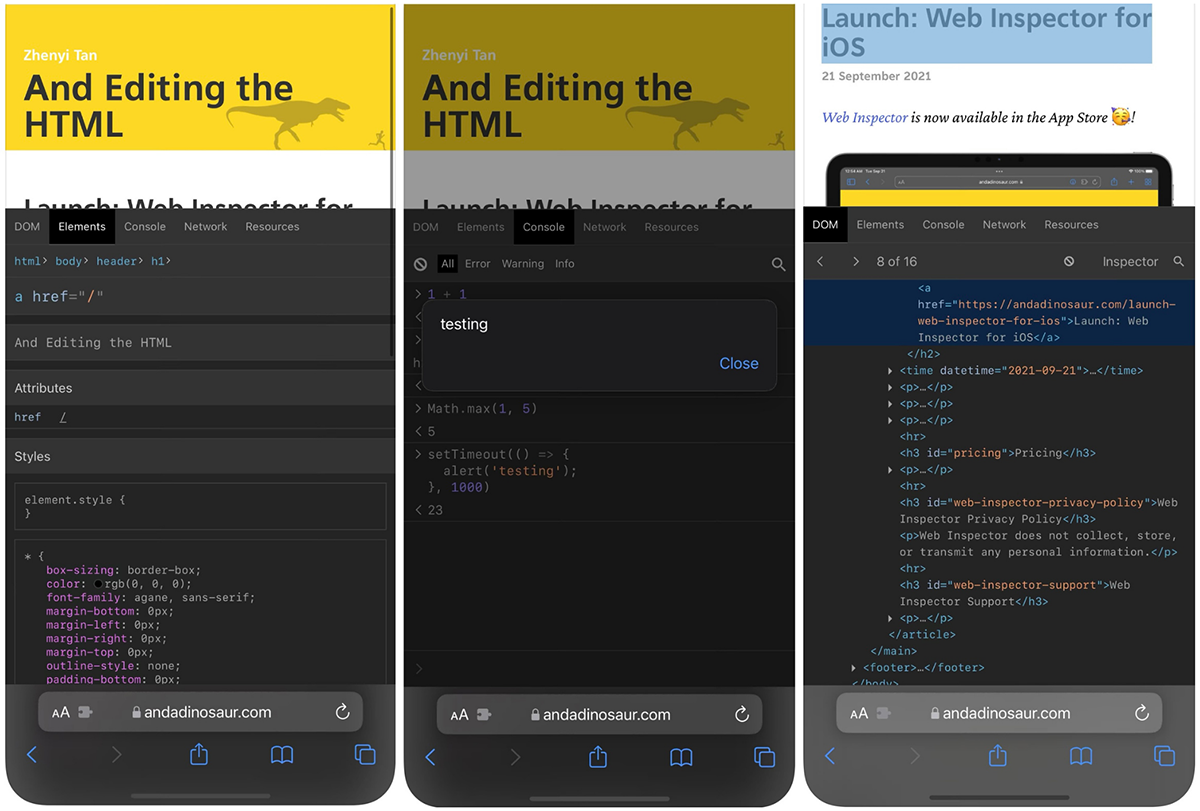
The Web Inspector will now open a familiar developer console in the bottom part of the screen. Although it’s not the full-featured Developer Tools found in the desktop version, it does contain the essential elements, such as DOM, Elements, Console, Network, and Resources.
To close the Web Inspector, simply tap on the Double-A icon from the left of the Safari Address bar, and tap on Web Inspector again from the menu. Alternatively, you may also refresh the page to close the inspector.
Note: You may enable or disable extensions directly from Safari by tapping on the Double-A icon from the left side of the Safari Address bar, and then tapping on Manage Extensions. Here, you can turn on or turn off any and all the Safari extensions installed from the App Store.
This is how you can use the native or third-party web inspector tool to inspect an element in Safari on the iPhone or iPad. If you’re interested to know how to inspect an element on Android, check out our dedicated article.
How to Inspect Element on iPhone or iPad

Often, when attempting to save a small image, it will degrade in clarity and sharpness. Using inspect element to save an image will preserve its original size and clarity even if it looks very small on the website. This is a really cool feature, so don’t be scared to check out something a bit more advanced!
Related: How to Get a Refund on the App Store
How to Use Inspect Element on iPhone
How to save an image with safari on iphone using inspect element.
In order to use the developer tools and enable this option on your iPhone, you will need to have a Mac computer and a cable that will connect your phone to your computer. For more cool tips and tricks about how to use your Apple devices, be sure to sign up for our Tip of the Day . Let’s get started!

- Once you’ve gotten to this step, you will need to connect your phone to your Mac with a cable.

To save an image using Inspect Element

And that’s how you do it! Be sure to save the images under a name you'll remember. Developer tools and inspect element are quite advanced tools, but this information could prove very useful in the future. It’s also super cool to see the way that these devices connect and work with each other and how we may be able to take advantage of Apple’s integrated devices.
Author Details

Rachel Needell

Article Spotlight
How to organize your calendar in 2024.

Apple is pretty good about updating its products, but it seems to have forgotten about the Calendar app and its many downsides. The makers of Informant 5, on the other hand, do not forget to regularly improve their app based on user experience . The latest updates to this calendar and task-management app are a productivity game-changer.
Featured Products

Join us as we explore the essential apps and tools to make the time spent on your iPhone more focused and enjoyable. You'll learn all about our favorite tips for saving time and creating a more efficient device when you become an Insider today !
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

10 Simple Tips To Fix iPhone Battery Drain

How to Tell If a Dead iPhone Is Charging

How to Schedule a Text Message on iPhone

How To Put Two Pictures Together on iPhone

Can iPhones Get Viruses? How to Detect & Remove Malware (iOS 17)

How to Resize an Image on iPhone

How To Find My iPhone From Another iPhone

How To Turn Off Flashlight on iPhone (Without Swiping Up!)

How to Hide an App on Your iPhone

Answered: What Are Haptics on iPhone?

iPhone Notes Disappeared? Recover the App & Lost Notes
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
How To Inspect Element on iPhone [4 Quick Methods]
![How To Inspect Element on iPhone [4 Quick Methods] 1 How to inspect elements on iPhone beginners guide](https://testgrid.io/blog/wp-content/uploads/2022/09/How-to-inspect-elements-on-iPhone-beginners-guide-300x157.webp)
Tejas Patel
September 22, 2022
1. Using TestGrid on iPhone Devices:
2. using safari developer tools to inspect elements on an actual device:, 3.debug using the web inspector feature, 4. adobe edge inspect:.
- How to Inspect Elements on iPhone Without a Computer?
How to Inspect Elements on iPhone Google Chrome
Wrapping up, can you inspect element iphone chrome, can we inspect elements on an iphone, how do i open inspect elements in chrome mobile, can you inspect element iphone safari, can you get in trouble for using inspect elements.
- What is Equivalent to right-clicking the ‘inspect element’ in the iOS simulator Safari?
Element inspection is necessary but you need to ensure that you understand how to do it. The reason is that when you are on a webpage with a lot of code, element inspection can help you locate specific elements.
If you have ever clicked Inspect Element on your computer before and scrolled through a long list of elements, then used your arrow keys to click on one in particular; there is no easy way to search through pages upon pages of HTML tags like that on your smartphone so if you need to figure out something specific within a website, element inspection will be your best friend.
You can learn about any element on your iPhone by using the Inspect Element feature in Safari, which allows you to preview any element on your screen without leaving your browser window.
Inspecting elements on your iPhone will help you learn what code is behind the website you’re visiting and how it works, but if you need to report an error to the website owner, you should use the Error Console in your browser (Chrome/Safari) instead. Here’s how to inspect elements on iPhone so you can learn more about all of the elements that make up your screen!
4 Different Ways to Inspect Elements on iPhone Devices
Inspecting an element is essential for web developers and other professionals in a similar line of work. There are many ways to inspect elements on your iPhone devices. Here, we will discuss four popular methods for inspecting elements on iPhones.
TestGrid helps you inspect elements on different mobile devices. Testing out website designs and functionality can be a pain if your tester doesn’t have access to all of your target devices. But TestGrid gives you more control, no matter where you are! Here’s how to use it to look at all elements within your site. If there’s something you can tap or swipe on your device, TestGrid will help you discover what it does.
TestGrid platform is a valuable tool for cross-browser testing ; Although that could quickly set the stage for the task of inspecting elements, however, developers may need some time to check for responsiveness as well as other mobile-specific issues. The steps below will instruct you on how to check components using the iPhone and iPad with the help of TestGrid .
- First, open TestGrid in your browser as TestGrid is a cloud-based testing tool.
- Start the browser, select the iPhone viewport on the left side of the device panel, and type in the URL you wish to view.
- Click the debugger button to launch the web inspector. You can then begin checking elements on either the iPhone or iPad.
It is also possible to right-click anywhere on the screen and choose “Inspect the element” to access the toolkit for developers.
If you’re having trouble with a website and want to figure out why knowing how to use your browser’s developer tools can help. One of these is Safari Developer Tools on iOS, which is excellent for looking at elements on a page. The process isn’t complicated once you know how to use it.
The easiest method to inspect elements on iOS devices is to use the inspect element feature on the iPhone Safari browser for desktops. You may have guessed that Apple developed this method, as Apple created it specifically to work with their browser; however, they don’t offer alternatives for Android or other operating systems.
To inspect elements with Safari Developer Tools, you require three items – an iPhone/iPad, a Mac, and a USB cable.
Below are the steps for inspecting elements on iPhone Safari with the help of Safari developer tools:
- After you have three devices connected. Start the Safari web browser on Mac and select Preferences.
- Then, go to the Advanced tab and check the “Show Develop menus in the menu bars” option. Both of these options are highlighted in the image below.
- You’re now ready to use Mac to inspect elements on your iPad or iPhone. Enabling the “Show Develop menu in the menu bar” option makes the “Develop” option available in the browser’s options bar. When you select it, the name of your device will appear in the menu.
It will launch the web inspector on the device you are connected to.
Pay attention to the above, where we mentioned Mac repeatedly since this only applies to those using an Apple device. If you’re using something other than a Mac, you won’t be able to install the Safari web browser in Windows.
Are you still unsure of how to inspect elements on iPad Safari?
Consider cloud-based platforms such as TestGrid and inspect elements on real iPad devices and iPad simulators. Additionally, You can test your apps in the cloud on Safari and other browsers, as well as test the compatibility of your websites and apps with real Safari browsers.
![How To Inspect Element on iPhone [4 Quick Methods] 2 TestGrid Cloud Cross Browser Testing](https://testgrid.io/blog/wp-content/uploads/2022/12/TestGrid-Cloud-Cross-Browser-Testing-1024x528.png)
Debugging issues on mobile web pages can be a challenge at times. But, beginning with iOS 6, Apple offers a Web-inspector that makes troubleshooting web pages much easier for iPhones or iPads. Follow these steps to make use of it:
- Make sure to connect the iOS phone to your machine.
- Enable the Web-Inspector function. To do this, go into settings and then Safari, then Scroll to the bottom, then open the Advanced Menu >
- Switch on the Web Inspector
- Navigate to the website you want to preview or debug on your smartphone Safari browser. After that, enable your Develop option on your Mac device.
To activate the Develop menu, follow these steps:
- Launch the Safari browser
- Click Safari on the top, then open Preferences, then Advanced.
- Make sure to check the box that says “Show Develop menu in menu bar” in the Menu Bar to allow it.
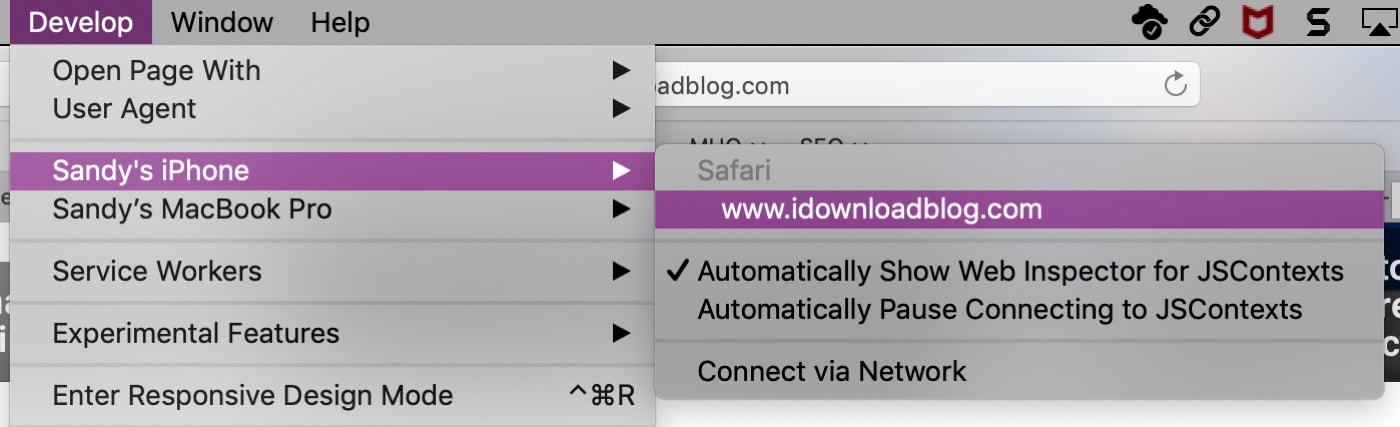
- Then, you’ll see your Develop menu on the top bar. When you click on it, you’ll see your the linked iPhone or iPad and the URL currently in Safari.
- After clicking on the URL, a new inspector window will pop up, letting the developer inspect, view or debug the page on an iPhone device using their Mac. Simply click on the Resources tab, and all interactions with web-based elements will be highlighted in real-time on the iPhone.
Adobe Shadow is a tool created by Adobe in 2011 and later changed to Adobe Edge Inspect. Adobe Edge Inspect was a component of the Adobe Edge suite with the capability of inspecting components on several devices. Adobe Edge Inspect overcomes the difficulties of previous solutions since it doesn’t require macOS operating devices. Additionally, it’s available on all versions of Windows and macOS.
Adobe Edge Inspect also supports synced browsing. The website is opened on one device and synced across all associated devices, i.e., it’ll be open across all devices. Connectivity between all devices using Wi-Fi.
Here are some methods on how to examine components on iPhone by using Adobe Edge Inspect.
- To use Adobe Edge Inspect and inspect elements on iPad/iPhone, download the software and ensure all the devices are connected to the same Wi-Fi connection.
- When you open a website, a dialogue box will appear on all devices. All devices will show the debugger sign in front of them.
- Put the debugger in front of the element that you want to inspect.
This will launch the developer tools, allowing you to inspect the elements of your iOS device as you would a website on a PC. It is a simple, quick, and effective solution.
There were some inconsistencies and drawbacks to this method, but these issues have been fixed by Adobe now. However, its executable files are accessible from the internet for all operating systems.
The app also lacks a critical component of web app development: the ability to perform local web testing. Web developers waste hours inspecting elements on various devices because they do not want their issues to become the customers’ problems. If you release a new feature on an already published website, it’s a different story. But if you’re developing the website for the first time, you may not have an URL to open it on the Adobe Edge Inspect for inspection on an iPhone.

How to Inspect Elements on iPhone Without a Computer ?
If you don’t have a Mac or you want to sneak into a site directly via your iPhone If so, you’ll be happy to know there’s the iOS Shortcuts application that can do this. The Shortcuts app on iOS provides a variety of pre-made options which let you look at the page’s source code, edit a webpage, download images from websites, and search for older versions of websites through the Safari application.
Unfortunately, there isn’t one shortcut that can provide full-fledged Web debugging capabilities on iOS, which is why you’ll require the shortcuts for each of these reasons.
- Depending on how you want to inspect web pages on iOS, you can add any shortcuts to your iPhone by searching for them inside Shortcuts > Gallery.
- In your search results, you will find the shortcut you wish to add to your iPhone.
- When you see a preview window open, click on the ‘Add Widget’ option at the lower right.
- The shortcuts are visible in the My Shortcuts > All Shortcuts screen and will be accessible from the Safari Share Sheet.0
- To view a page, open it on Safari and click the share button on the right.
- In the share sheet, scroll down to locate the shortcuts you created for your iPhone.
- Selecting Edit Web Page will allow you to modify parts of the website directly. If you choose one of the three other choices, you’ll be asked to select whether you’d like the shortcut to access the page. Click on “Allow Once’.
Inspecting website elements using a Chrome browser on your iPhone is simple. Just launch the Chrome browser on your iPhone and visit a website. You must type view-source: before the HTTP or HTTPS in the address bar. Here, reload the page to view the full inventory.
Inspecting and evaluating elements on a page is an essential part of web development and design. However, it can be tricky to locate them, especially if you’re working with an app that doesn’t include developer tools or if you’re using a browser other than Chrome.
Inspect element tool is a web development feature available on most desktop browsers, including Chrome and Firefox. When you inspect an element, you can see all of its attributes and styling in an organized way. Inspecting an element can also be an excellent way to find out which CSS code was used to create a particular element on your site so that you can easily replicate it or edit it later.
TestGrid is an excellent tool for all users of the iPhone, which is built on modern technologies. Here you can test applications on Mobile, Test and Web platforms. You don’t need any plug-ins to run tests. So, you will see how to inspect elements on the iPhone safari browser.
TestGrid can help you test your website on all major devices and browsers, including smartphones. You can quickly inspect elements and get a pixel-perfect design with the pixel ruler included in TestGrid.
The answer is yes. There are several ways to inspect elements on iPhone chrome. All these methods are correct, but you need one convenient for you. Above is the detail about inspecting the element in iPhone chrome.
Yes, we can inspect elements on an iPhone. Apple offers an extremely simple feature that allows web developers to inspect and debug web elements using actual iPad and iPhones. One must connect to their iPhone and then enable the Web Inspector feature to start. Note that this feature is only available on the original Apple Mac and not on Safari running on Windows.
You can view the elements of a website on your Android device with the help of the Chrome browser. Open the Chrome browser and navigate to the website you want to look at. Visit the browser’s address bar and type view-source: before the HTTP, reload the page. Now the HTML will be visible.
The answer is simple: no. Safari for iOS is, as with many other mobile browsers, doesn’t give an in-built inspection tool to view the progress of a web page.
Generally, web developers aren’t allowed to use site-inspection tools like Google Chrome’s inspect element on production sites. It is because it causes your phone or computer to make multiple requests for that website in a short time, which could clog up their servers and cause problems. Not illegal to find it, but highly illegal to exploit it.
What is Equivalent to right-clicking the ‘inspect element’ in the iOS simulator Safari?
While you can always use a computer for inspecting elements on your iPhone, sometimes you might want to do it directly from your phone. But is there an equivalent of ‘right-clicking’ and then selecting ‘inspect element’ on your iPhone? Thankfully, there is!
Related Blogs

10 Best Practices to Improve Your Cypress Testing

Balaji Kumarasamy
April 22, 2024
![Test Cases Prioritization For Regression Testing [Methods & Best Practices] 11 Test Cases Prioritization For Regression Testing](https://testgrid.io/blog/wp-content/uploads/2022/09/Test-Cases-Prioritization-For-Regression-Testing-300x157.jpg)
Test Cases Prioritization For Regression Testing [Methods & Best Practices]
September 24, 2022

28 Things Every New Software Tester Should Learn
yogesh solanki
March 22, 2023

Regression Testing: In-Depth Guide with Examples, Techniques and Actionable Tips
February 7, 2022
Productivity
How to use Inspect Element in Chrome, Safari, and Firefox

There's a powerful tool hiding in your browser: Inspect Element.
Right-click on any webpage, click Inspect , and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the JavaScript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to change anything you want on the page.
Inspect Element is a perfect way to learn what makes the web tick, figure out what's broken on your sites, mock up what a color and font change would look like, and keep yourself from having to Photoshop out private details in screenshots. Here's how to use Inspect Element—your browser's secret superpower—to do all the above and more.
Table of contents:
Why should I use Inspect Element?
How to inspect elements with google chrome, how to inspect elements with firefox, how to inspect elements with safari, tools you can access through inspect element (+ tutorials), find anything on a site with inspect element search, change anything with elements, test a site on any device with emulation.

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Below are just a few reasons why different roles can benefit from learning this trick of the trade.
Designer: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element.
Marketer: Curious what keywords competitors use in their site headers, or want to see if your site's loading too slow for Google's PageSpeed test? Inspect Element can show both.
Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can change any text on a webpage in a second.
Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about.
Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.
For these and dozens of other use cases, Inspect Element is a handy tool to keep around. For now, let's see how to use the main Elements tab to tweak a webpage on your own.
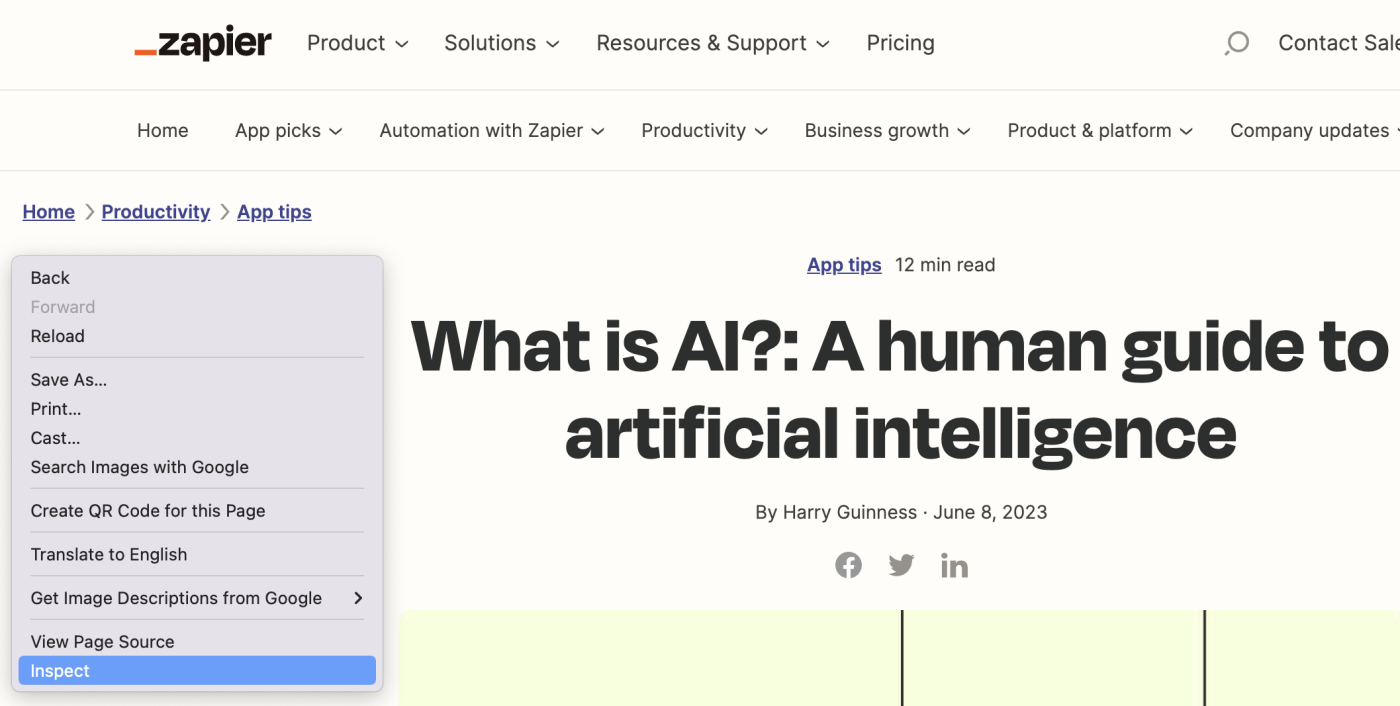
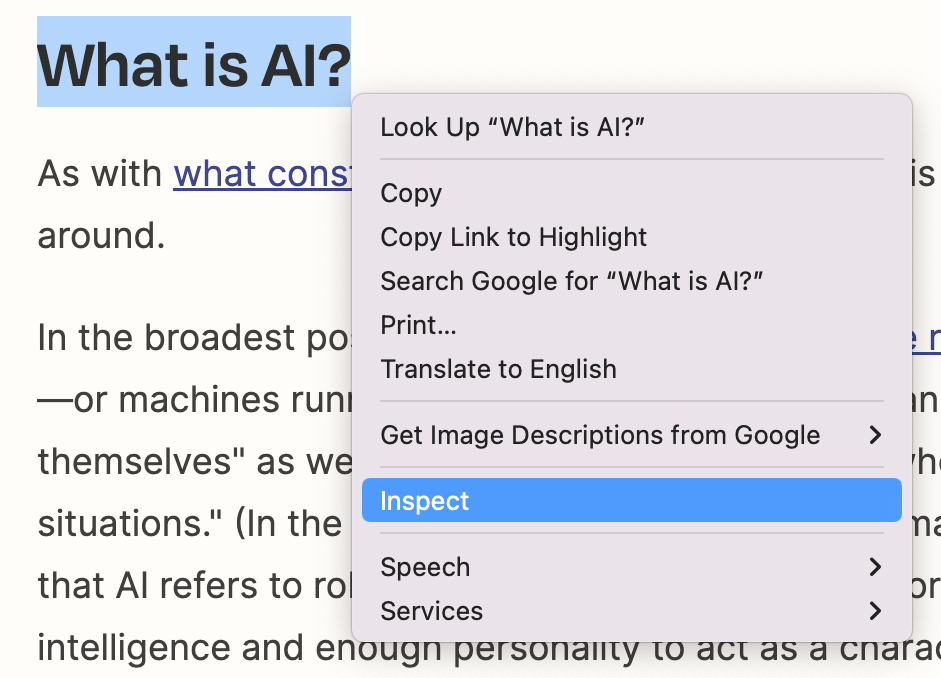
There are a few ways to access Google Chrome Inspect Element. Just open a website you want to try editing (to follow along with this tutorial, open the Zapier blog post What is AI? ), then open the Inspect Element tool in one of these three ways:
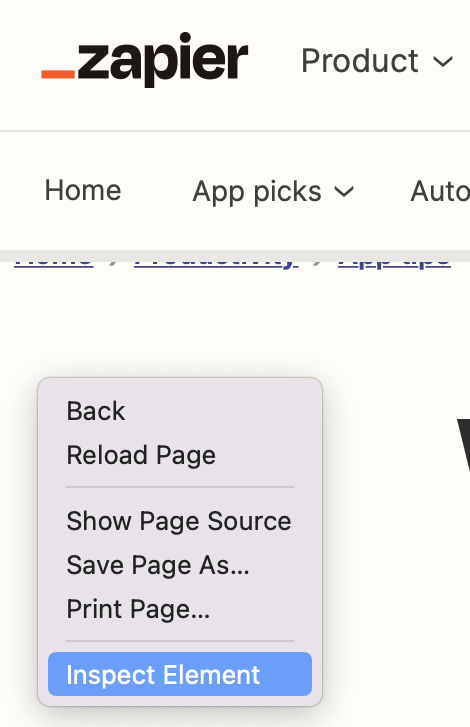
Method 1: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, click Inspect .

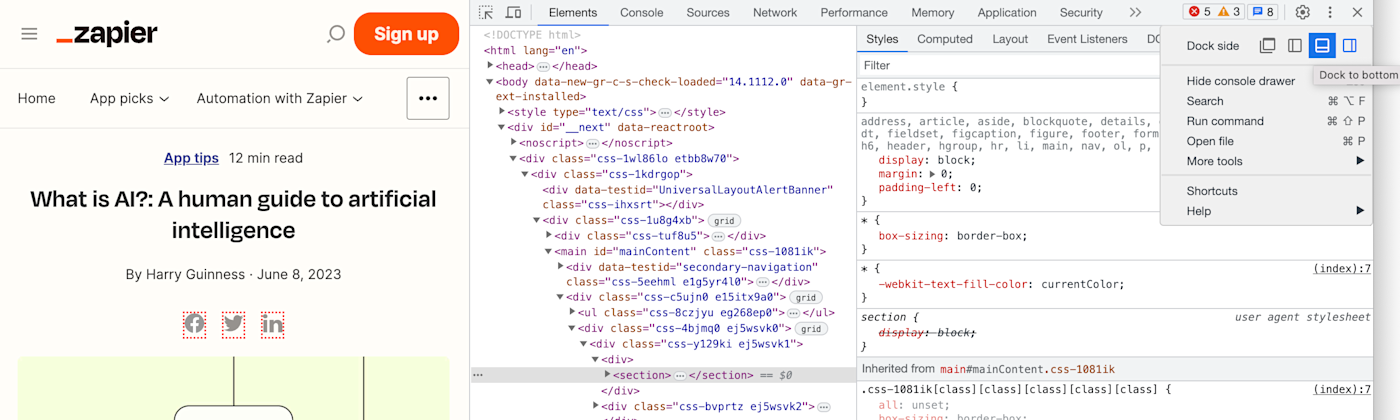
Method 2: Click the hamburger menu (the icon with three stacked dots) on the far-right of your Google Chrome toolbar, click More Tools , then select Developer Tools .

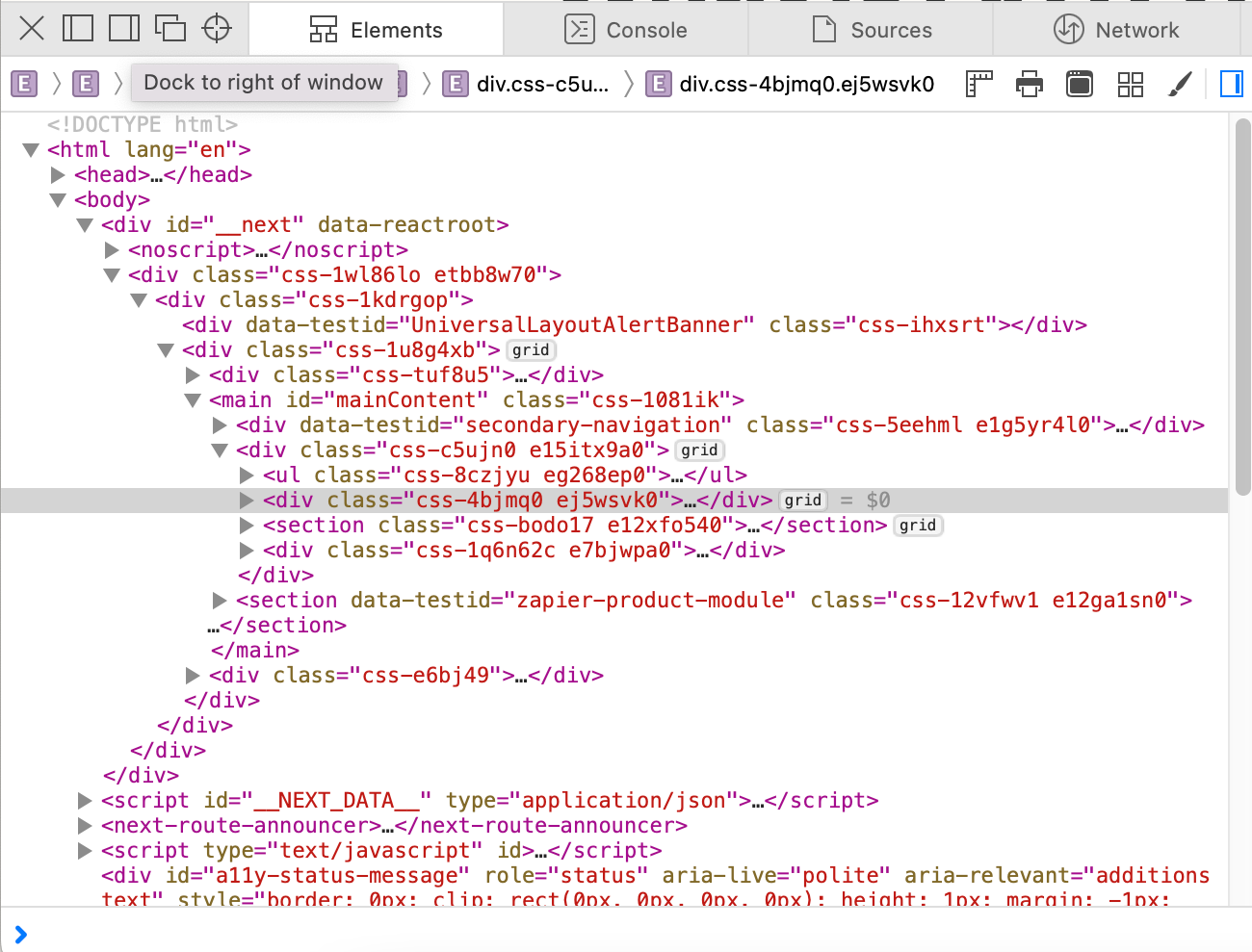
Once you take your preferred route to opening the Developer Tools pane, by default, it will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
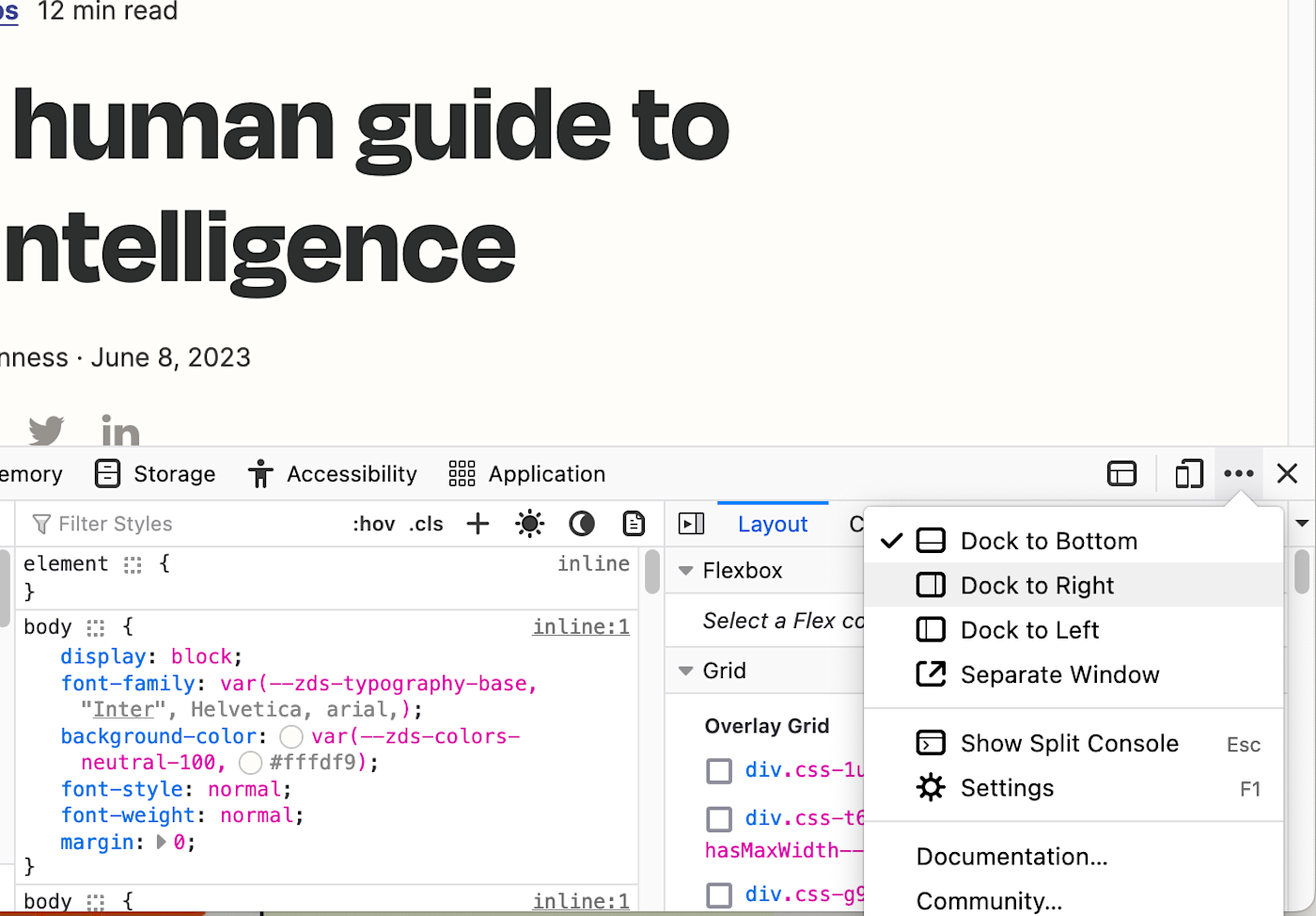
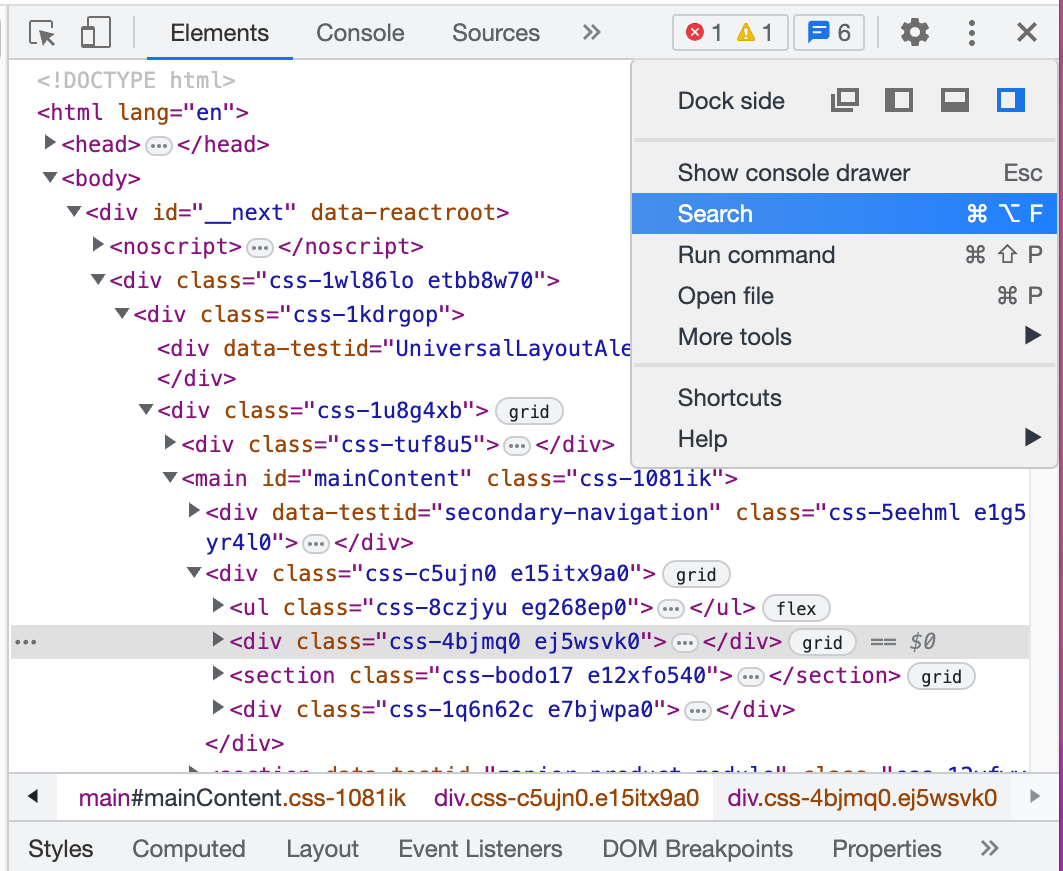
If you want to change the orientation of the Inspect Element pane, click the three vertical dots on the top-right side of the Inspect Element pane near the "X" (which you'd click to close the pane). Now, you'll see options to move the pane to the bottom, left, or right side of your browser or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of our browser window to give us more space to work. You can make the Developer Tools panel wider or narrower by hovering over the left-side border. Once the ↔ cursor appears, drag the pane left to widen it or right to narrow it.
To get to Inspect Element on Firefox, like Chrome, you have three options.
Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu.

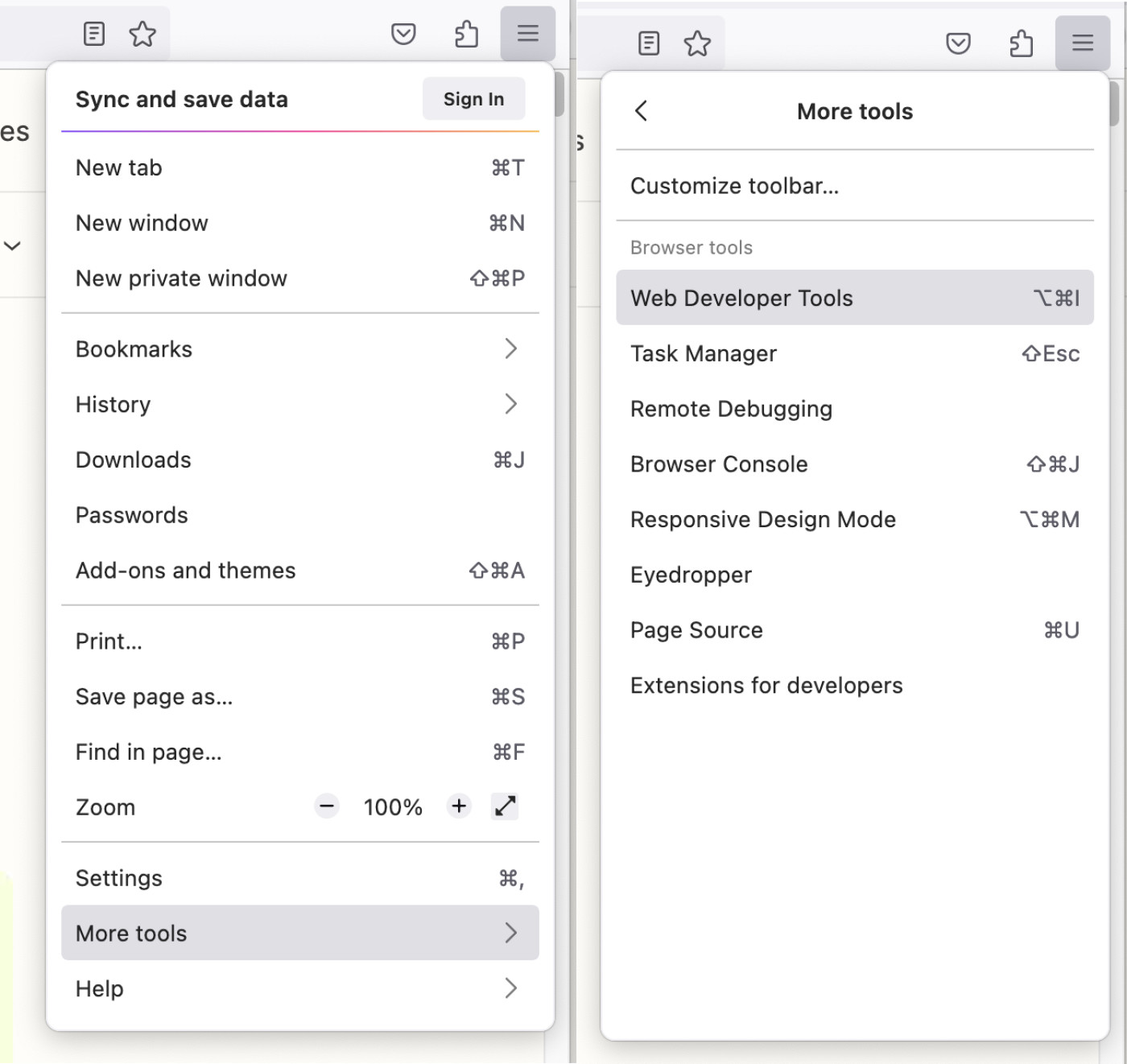
Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools , then click Web Developer Tools .

Method 3: The keyboard shortcut on Firefox is command + option + I for Macs and Control + Shift + C for PCs.
The Element pane in Firefox likes to pop up at the bottom of the window, which doesn't give you much room to work with. To move that pane to the side and free up more room, click the hamburger menu (three horizontal dots, next to the "X" in the top-right corner) and click Dock to Right (or left, if you prefer).

If you like, you can also move the pane into a separate window in this menu. You can also expand the pane further or narrow it by hovering over the edge until your cursor changes, and then drag it to the left or right.
To launch Inspect Element with Safari, you'll need to activate the developer capabilities in the advanced settings first. Here's how.
Click the Safari dropdown in the top navigation bar above the Safari window, and then click Preferences .

Navigate to Advanced , and check the box at the bottom of the window by Show Develop menu in the menu bar . Close the window.

Now, you should be able to right-click anywhere on the page and click Inspect Element to open the Elements pane.

The pane should appear along the bottom of your window. To move it to a side alignment and give yourself a little more space to look at the code, click the Dock to right of window (or left of window) option on the top-left corner of the pane, next to the "X."

I prefer right, but you can easily switch this to the other side or detach the pane into its own separate window if you prefer. To make the pane wider or narrower, just hover over the edge until the cursor changes to the dragger, then drag to move the edge.
Now that we're in Inspect Element, there's an array of useful tools at our fingertips that we can use to make any site look exactly how we want. For this tutorial, we'll focus on the Search , Elements , and Emulation tabs. These aren't the only useful tools Inspect Element opens up—not by a long shot—but they're extremely helpful ones that beginners can start putting to use right away.
Note that, for simplicity, I'll be using Chrome to demonstrate, but the instructions should be essentially the same for all three browsers.
Wondering what goes into your favorite sites? Search is your best tool for that, aside from reading a site's entire source code.
You can open the default Elements view, press Ctrl + F or command + F , and search through the source code. But the full Search tool will also let you search through every file on a page, helping you find text inside CSS and JavaScript files or locate an icon image you need for an article.
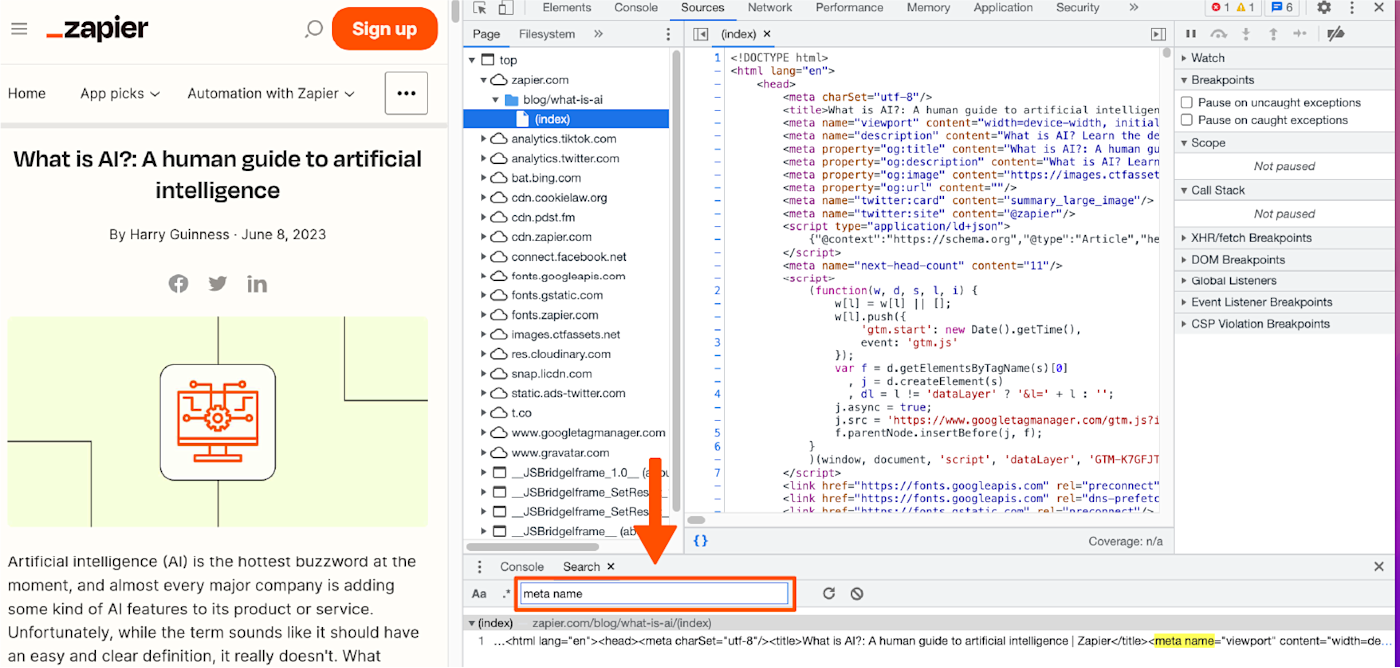
To get started, open Zapier's blog article on " What is AI? " in Chrome, then open Inspect Element, click the hamburger menu, and select Search . The Search tab will appear on the bottom half of the Developer Tools pane.

In the search field, you can type anything— anything —that you want to find on this webpage, and it will appear in this pane. Let's see how we can use this.
Type meta name into the search field, press Enter, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords it's targeting, and whether or not it's configured to let Google index it for search. That's an easy way to see what your competitors are targeting—and to make sure you didn't mess anything up on your site.

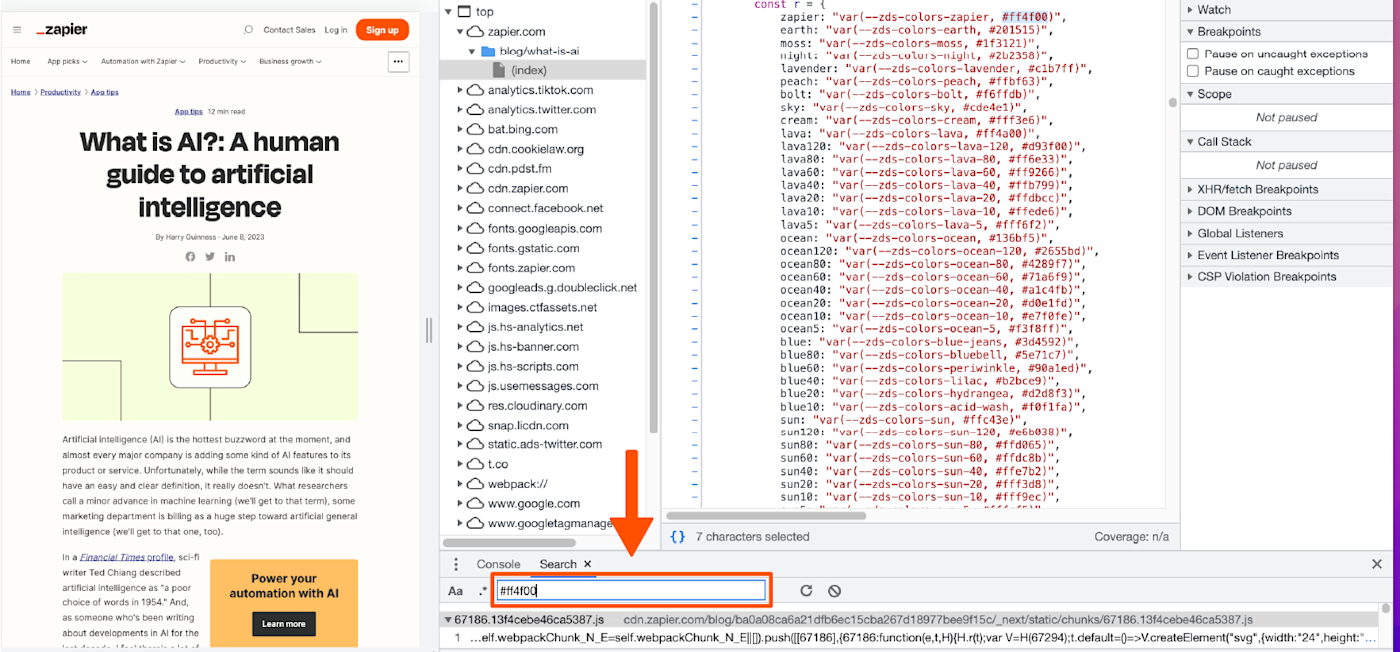
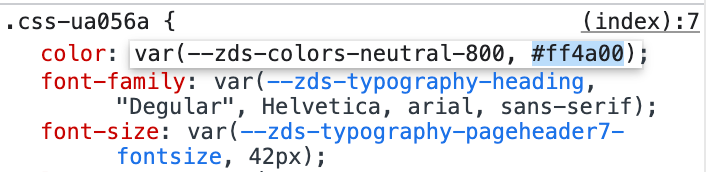
Search is an effective tool for designers as well since you can search by color, too. Type #ff4a00 into the search field and press Enter (and make sure to check the box beside Ignore case to see all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, appears in this site's CSS and HTML files. Then, just click the line that reads "color: #ff4a00;" to jump to that line in the site's HTML and tweak it on your own (something we'll look at in the next section).

This is a handy way for designers to make sure a site is following their brand's style guide. With the Search tool, designers can easily check the CSS of a webpage to see if a color is applied to the wrong element, if an incorrect font family is used on a webpage, or if you're still using your old color somewhere on your site.
The Search tool is also the perfect way to communicate with developers better since you can show them exactly where you've found a mistake or exactly what needs changing. Just tell them the line number where the problem exists, and you'll get your fix that much quicker.
Or you can change the webpage yourself with Elements , the core part of Chrome's Developer Tools.
Front-end developers use the Inspect Element tool every day to modify the appearance of a webpage and experiment with new ideas—and you can, too. Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files.
Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself. That way, you can feel free to experiment and change anything—and then copy and save the very best changes to use later.
Let's see what we can do with it.
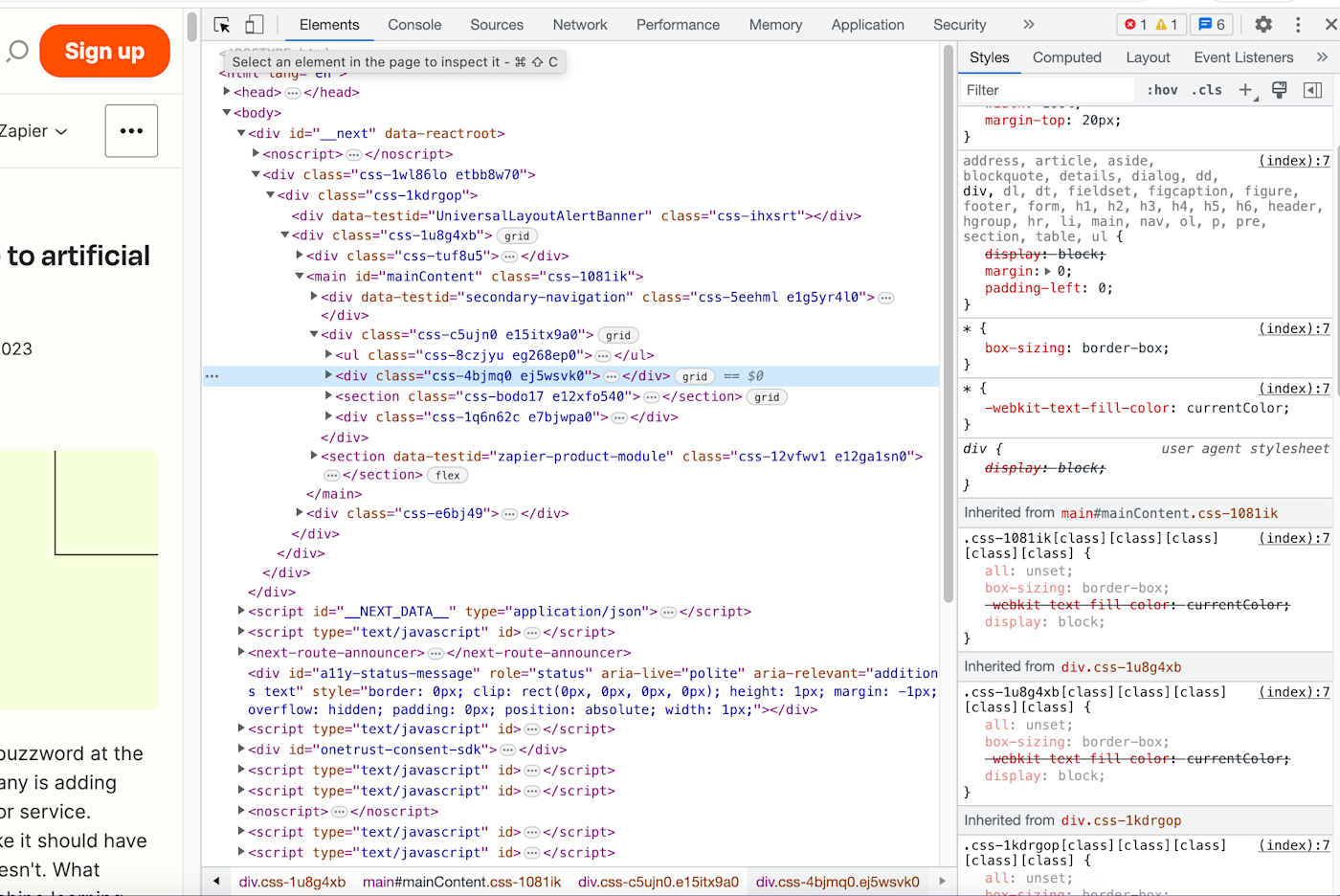
Click the Elements tab in the Developer Tools pane—and if you want more room, tap your Esc key to close the search box you had open before. You should see the HTML for this page—now you know how the sausage gets made.

In the top-left corner of the Developer pane, you'll see an icon of a mouse on top of a square. Click it, then you can select any element on the page you want to change. So let's change some things!
Change the text on a webpage
Ever wanted to change text on a site? Perhaps to see how a new tagline would look on your homepage or to take your email address off a Gmail screenshot? Now you can.
Click the icon of a mouse cursor on a square in the top-left corner of the pane.
Click any text on the page (like the copy on our " What is AI? " blog), which will correspond with a blue highlight over the related code.

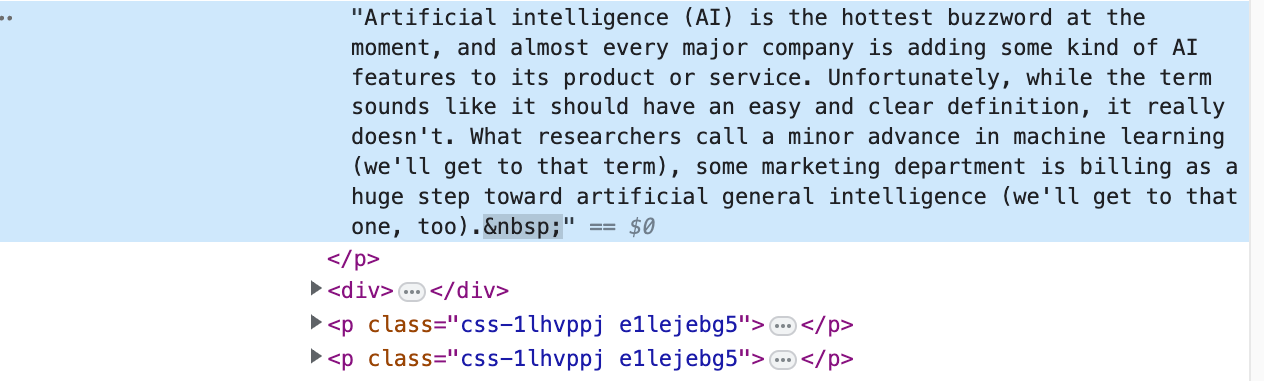
Double-click the highlighted text in the Developer Tools pane (not the text on the live page) to turn it into an editable text field.

Type anything you want in this text field ("Auri is a genius" should work just fine), and press Enter .
Voila! You've just (temporarily) changed the text on the webpage.

Refresh the page, and everything will go back to normal.
Fun? Let's try another way to change some things on this page by closing out of the Developer pane altogether. You can then highlight any part of the live webpage you want to edit, then right-click it and hit Inspect .

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty neat, huh? It's the little things that count.
Now that we've selected a sentence to change on our blog, let's change how it looks.
Change the color and font of elements
On the lower half of the Developer Tools pane, you'll see a sub-pane with a few additional tabs that allow you to change how this text looks on the page. Let's get started on the Styles tab.

You may notice that some things are crossed out. This means that these styles are not active for the element we've selected, so changing these values will have no effect.
Let's try changing something.
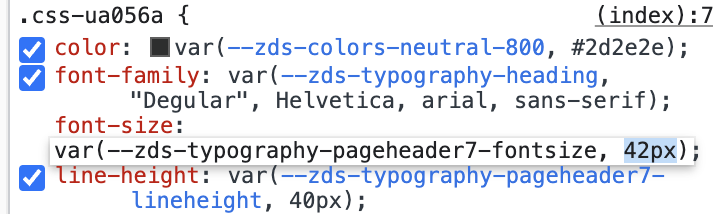
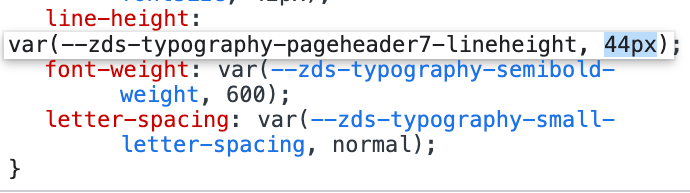
Look through the code for the "font-size" field and click into it. Let's change it from 34px to 42px.

Now scroll down to "color" and change it to Zapier's signature #ff4a00.

This will look a bit cramped, so let's finish by changing the "line-height" to 44px.

Now check the blog post to see the difference.

Now let's try something really cool.
Change element states
Want to see how a button or link will look once someone interacts with it? Inspect Element can show that, too, with force element state tools. You can see how the element will look once a visitor hovers over the element (hover state), selects the element (focus state), and/or has clicked that link (visited state).
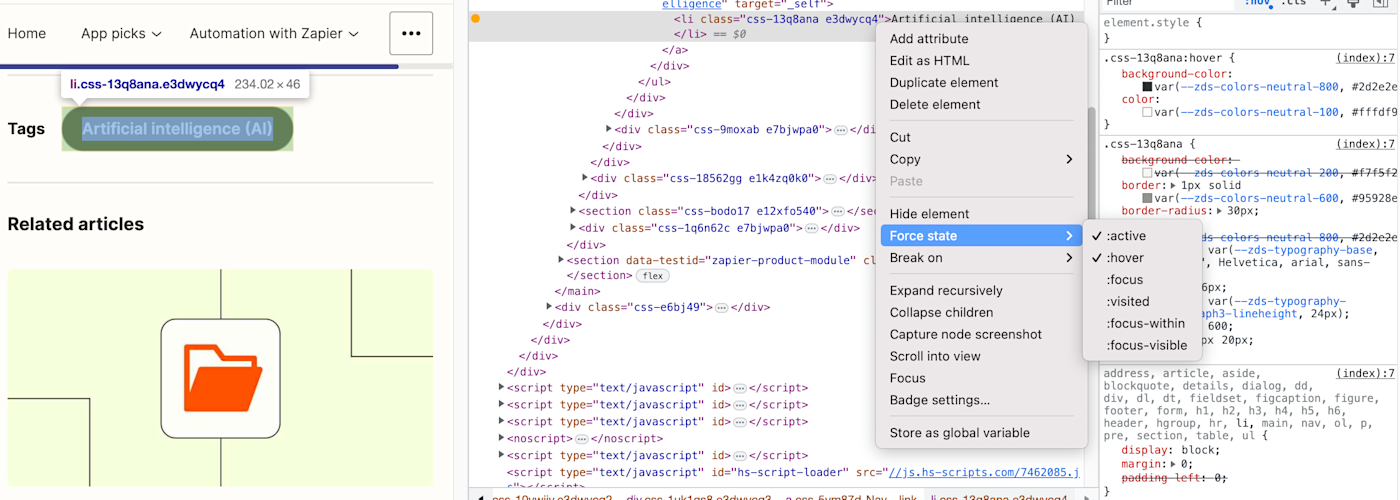
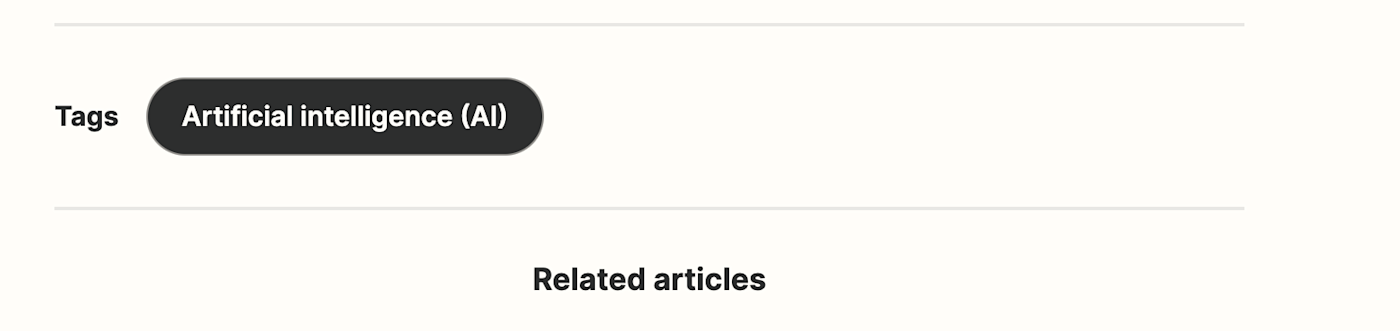
As with the other examples, you'll need to click the mouse cursor/box icon. For this example, we'll select the "Artificial Intelligence (AI)" tag on the "What is AI" article to try a color change.
In the Developer Tools pane, right-click on that code in the Elements tab, hover over Force state , and click the :active: option. Do this one more time, but click the :hover: option this time.

That will change the button's background to black, which is what happens when you hover over the button on the live site.

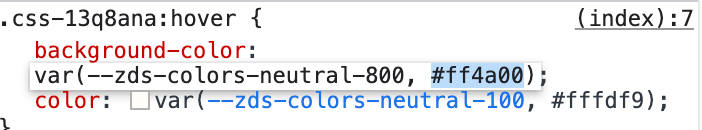
Now, change the "background-color" value to #ff4a00.

You should instantly be able to see what the new hover color will look like.

Try experimenting—change the :hover: color, then uncheck :hover: in the right-click menu and drag your mouse over the button to see the new button color.
Change images
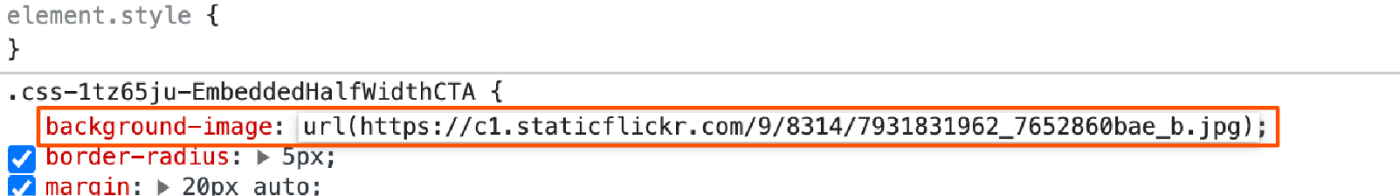
You can easily change images on a webpage with Inspect Element, too. Using the same "What is AI?" blog post as an example, let's replace the orange solid color background on the "Power your automation with AI" button with a dramatic photo of a solar flare from NASA.
First, copy this link to the image: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Open Inspect Element on the orange background of the "Power your automation with AI" button and look for the "background-color" code in the pane.

Click "background-color" and replace color with image —this should cause an error. Just replace the color code with url and then paste the URL you copied into the parentheses.

This should automatically replace that boring single-color background with a flashy new image.

Note: You can also change a photo to a GIF or a video—all you need is a link to the file, and you can add it in.
Editing text is handy, swapping out images is fun, and changing colors and styles just might help you quickly mock up the changes you want made to your site. But how will that new tagline and button design look on mobile?
That's where Emulation comes in—it's where everything we've reviewed so far can be applied even further. Let's see how.
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than ever to be viewed on a phone, tablet, TV, or just about any other type of screen. You should always keep that in mind when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users across various devices, browsers, and even locations. Though this does not replace actual testing on a variety of devices and browsers, it's a great start.
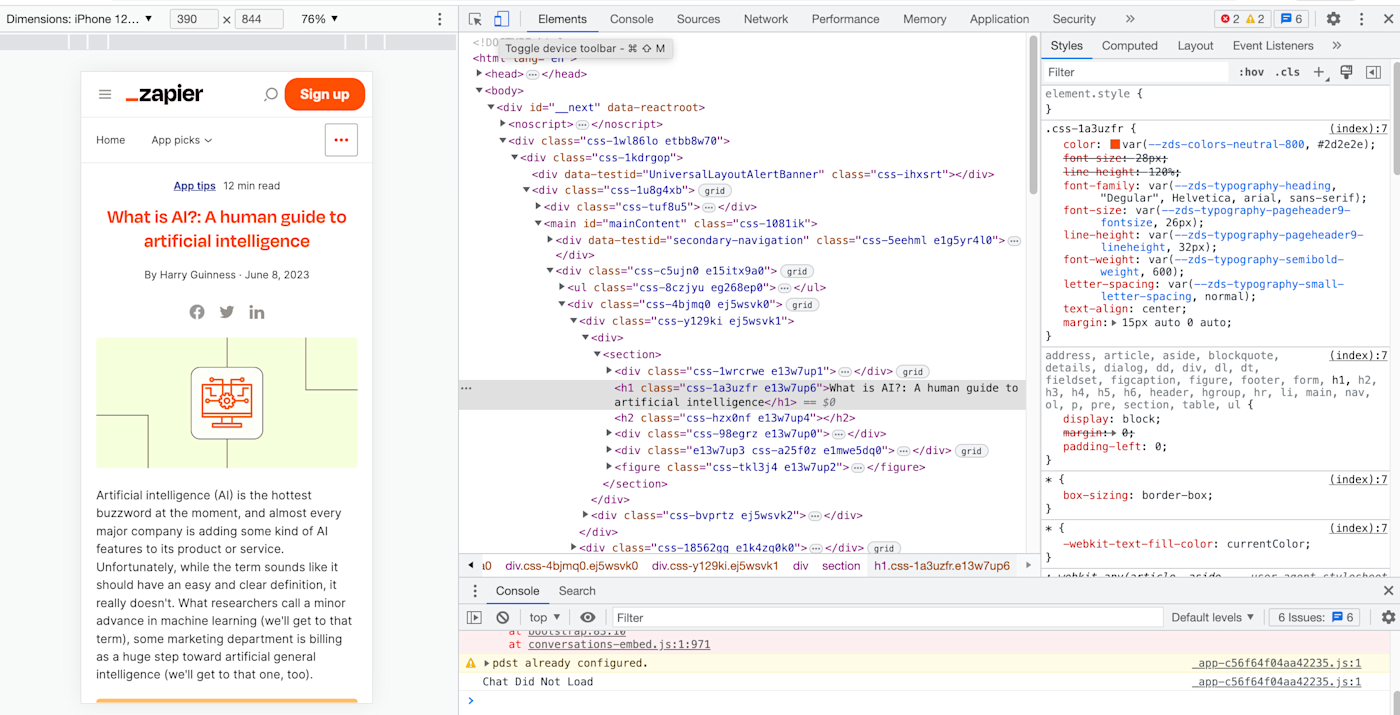
In the Developer Tools pane, you'll notice a little phone icon in the top-left corner. Click it. This should change the page into a tiny, phone-styled page with a menu at the top to change the size.

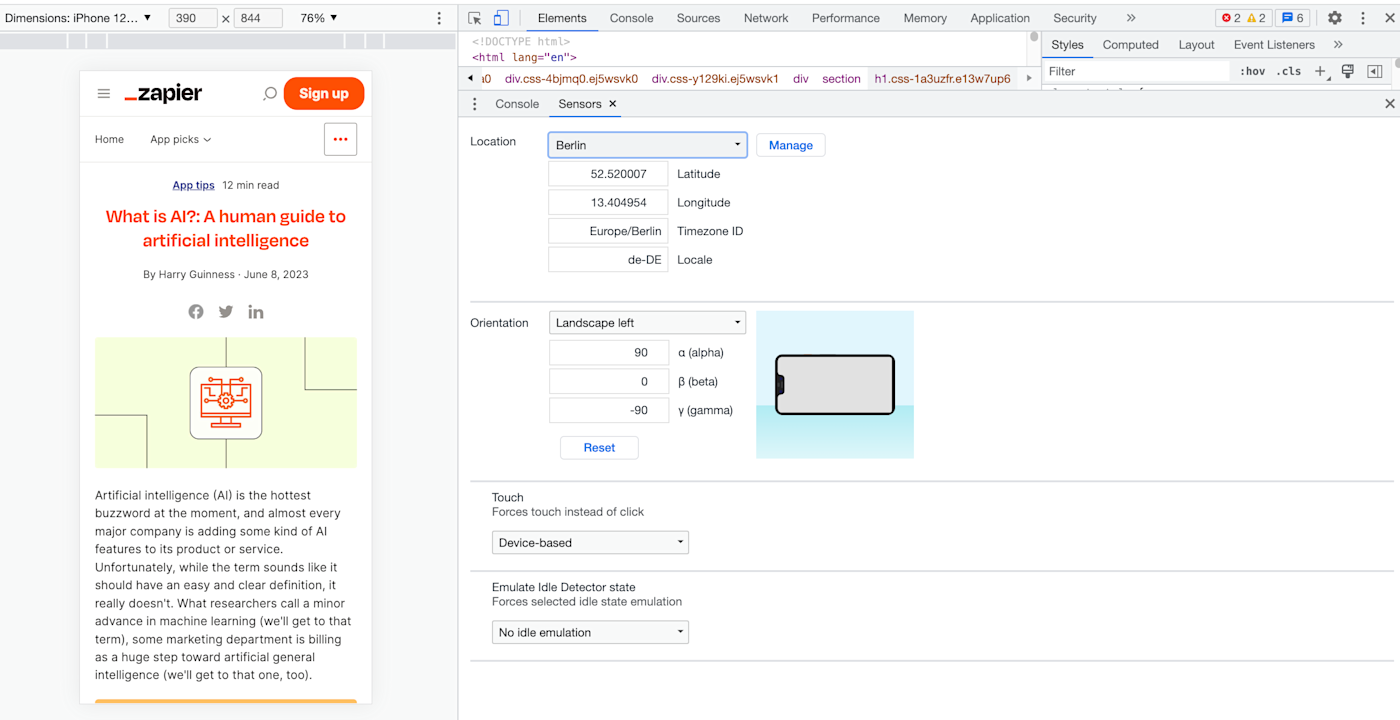
Resize the small browser to see how things look if you were browsing on a tablet, phone, or even smaller screen. Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro—let's go ahead and select the latter.
The webpage screen should shrink down to the device's size, and you can zoom in a bit by clicking the percentage dropdown next to the dimensions.
If you change the device preset to "Responsive," you can enlarge the view by dragging the right edge of the webpage emulation right. See what happens? Dragging the screen along the grid allows you to see how the webpage will change as the screen size changes. You can even toggle portrait and landscape views by clicking the little rotation icon at the end of the top menu.
Play around with the other devices to see how the webpage and screen resolution changes. All of the other developer tools we've gone over so far will also react to the device view.
Emulate mobile device sensors
When you start interacting with a device preview, you may notice that your mouse now appears as a little circle on the webpage. This allows you to interact with the page as if you're on your mobile device.
If you click while dragging the page down, it doesn't highlight text like it normally would in your browser—it drags the screen down like you're on a touchscreen device. Using this view, you can see how large touch zones are on a webpage. This means you can see which buttons, icons, links, or other elements are easily touchable with the finger.
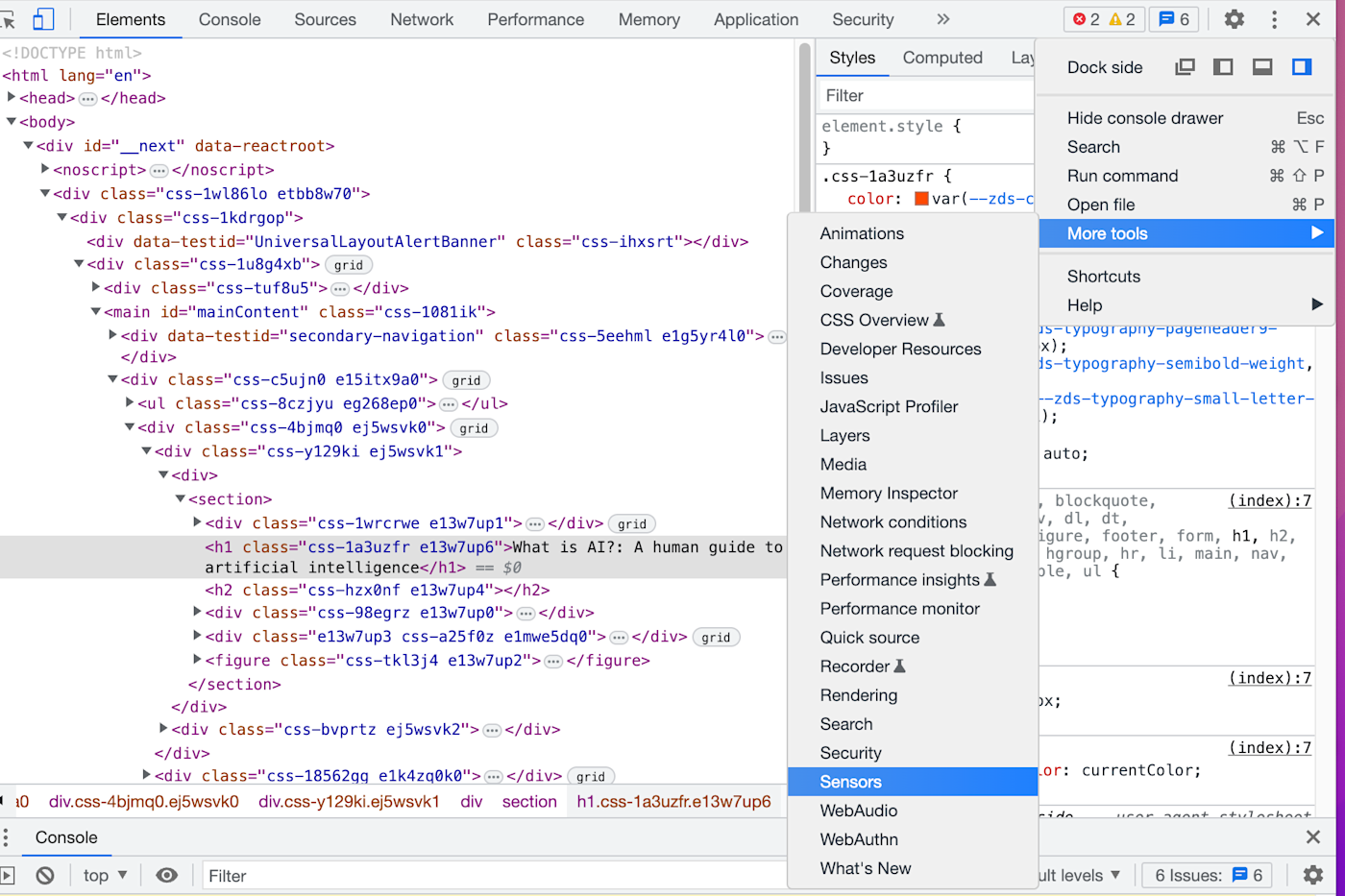
You can even make your browser act like a phone. Press your Esc key to open the Search pane in Inspect Element again, and this time click the hamburger menu on the top-right. Select More tools and then Sensors to get four new tools: Location, Orientation, Touch, and Emulate Idle Detector state.

Touch lets you choose whether the circle selector that acts more like a finger than a normal mouse cursor is forced or device-specific.
Orientation lets you interact with motion-sensitive websites, such as online games that let you move things by moving your phone.
Location lets you pretend you're in a different location.
Emulate Idle Detector state allows you to toggle between different idle user conditions.
Let's try viewing this site from Berlin. Just click the dropdown and select the city—nothing changes, right?

This is because there isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to show localized content, though, you would get different results. Go to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in another country, or at least will get the results in a different language.
Emulation is a great way to put yourself in your user's shoes and consider what the user may be seeing on your webpage—and it's a fun way to explore the international web.
Emulate mobile networks
You can also see what it's like to browse a site on different networks—perhaps to see if your site will load even if your users are on a slower 3G network.
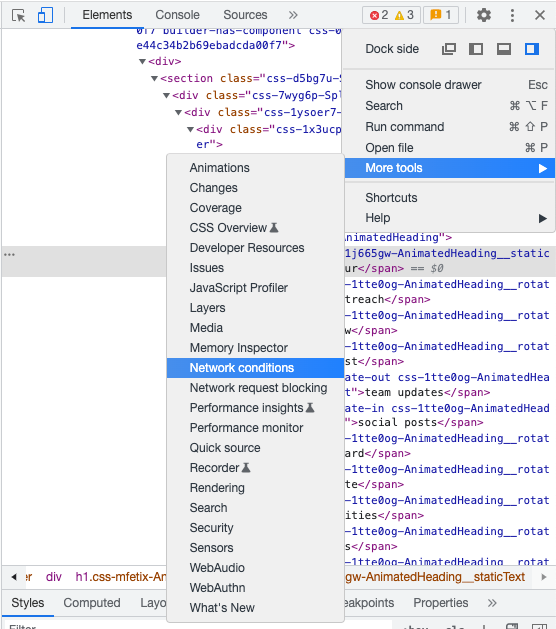
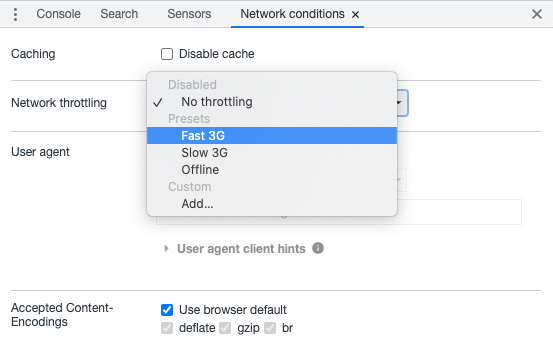
To give it a try, click the hamburger menu in the top-right corner of the pane, hover over More tools , and select Network conditions .

There, you can choose from fast or slow 3G, or offline to see how the page works without internet. Or, click Add... to include your own testing (perhaps add 56Kbps to test dial-up internet). Now, reload the page, and you'll see just how long it'd take for the site to load on a slow connection—and how the site looks while it's loading. That'll show why you should improve your site to load faster on slow connections.

You can also change your user agent—uncheck Use browser default in the User agent field and select Firefox — Mac perhaps to see if the site changes its rendering for other browsers on different devices. That's also a handy hack to make webpages load even if they claim they only work in a different browser.
This is by no means a complete list of things you can do with Inspect Element. As you start exploring, you'll see many more features. My advice: click all the buttons .
Code by Zapier: How to add customizable triggers and actions to your Zaps
What is no code and why should you care?
Automate your work with the Zapier Chrome extension
The best collaboration tools for teams
This article was originally published in January 2015 by Auri Pope. The most recent update was in June 2023.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Bryce Emley
Currently based in Albuquerque, NM, Bryce Emley holds an MFA in Creative Writing from NC State and nearly a decade of writing and editing experience. His work has been published in magazines including The Atlantic, Boston Review, Salon, and Modern Farmer and has received a regional Emmy and awards from venues including Narrative, Wesleyan University, the Edward F. Albee Foundation, and the Pablo Neruda Prize. When he isn’t writing content, poetry, or creative nonfiction, he enjoys traveling, baking, playing music, reliving his barista days in his own kitchen, camping, and being bad at carpentry.
- Software & web development
- Internet browsers
Related articles

How to download your social media data and information
How to download your social media data and...

How to add a checkbox in Google Docs (on desktop and mobile)
How to add a checkbox in Google Docs (on...

The best large language models (LLMs) in 2024
The best large language models (LLMs) in...

How to get a transcript of a YouTube video (on desktop and mobile)
How to get a transcript of a YouTube video...
Improve your productivity automatically. Use Zapier to get your apps working together.

How to Edit Webpages on Safari Using Inspect Element
Here's how you can tinker with text and images on a website through Safari's nifty Inspect Element developer tool.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website's text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It's available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn't grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won't appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you're a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element .
For example, business owners can look at keywords included in a competitor's website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website .
For now, we're going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences .
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar .
After selecting this option, you can right-click on a webpage and select Inspect Element . Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
How to Find Web Elements in Inspect Element
To begin editing an element, right-click what you wish to edit and click Inspect Element . This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website's Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter , and the text on the webpage will change.
It's really as simple as that! The only times this won't work are when the text is actually part of an image, like a logo.
How to Edit a Website's Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.
Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari's Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you're done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
How to use Safari Web Inspector on Mac, iPad, and iPhone
If you’re a web developer, then you likely already know about Safari’s Web Inspector. But if you’re just starting to use Safari for development or have just begun your Web Development career, this guide will show you the basics for getting started with the Safari Web Inspector on iOS and Mac.

What is the Safari Web Inspector?
For those not yet familiar with the tool, you can use the Safari Web Inspector for help with your web development. It allows you to review page elements, make changes, troubleshoot problems, and review page performance. Apple sums it up with:
Web Inspector is the primary web development tool in Safari. Web Inspector allows you to inspect, tweak, debug, and analyze the performance of your web content in a Safari tab.
Enable and open Safari Web Inspector
You can use the Safari Web Inspector for development on your iPhone, iPad, or Mac. Here’s how to enable and open it on iOS and macOS so you’re ready to use it when you need it.
If you’re going to use the Web Inspector frequently, whether for iOS or Mac, you might as well add the Develop tab to your menu bar so you can access it easily.
- Open Safari on your computer and click Safari > Settings or Preferences from the menu bar.
- Choose the Advanced tab.
- Check the box at the bottom for “ Show features for web developers ” or Show Develop menu in menu bar .

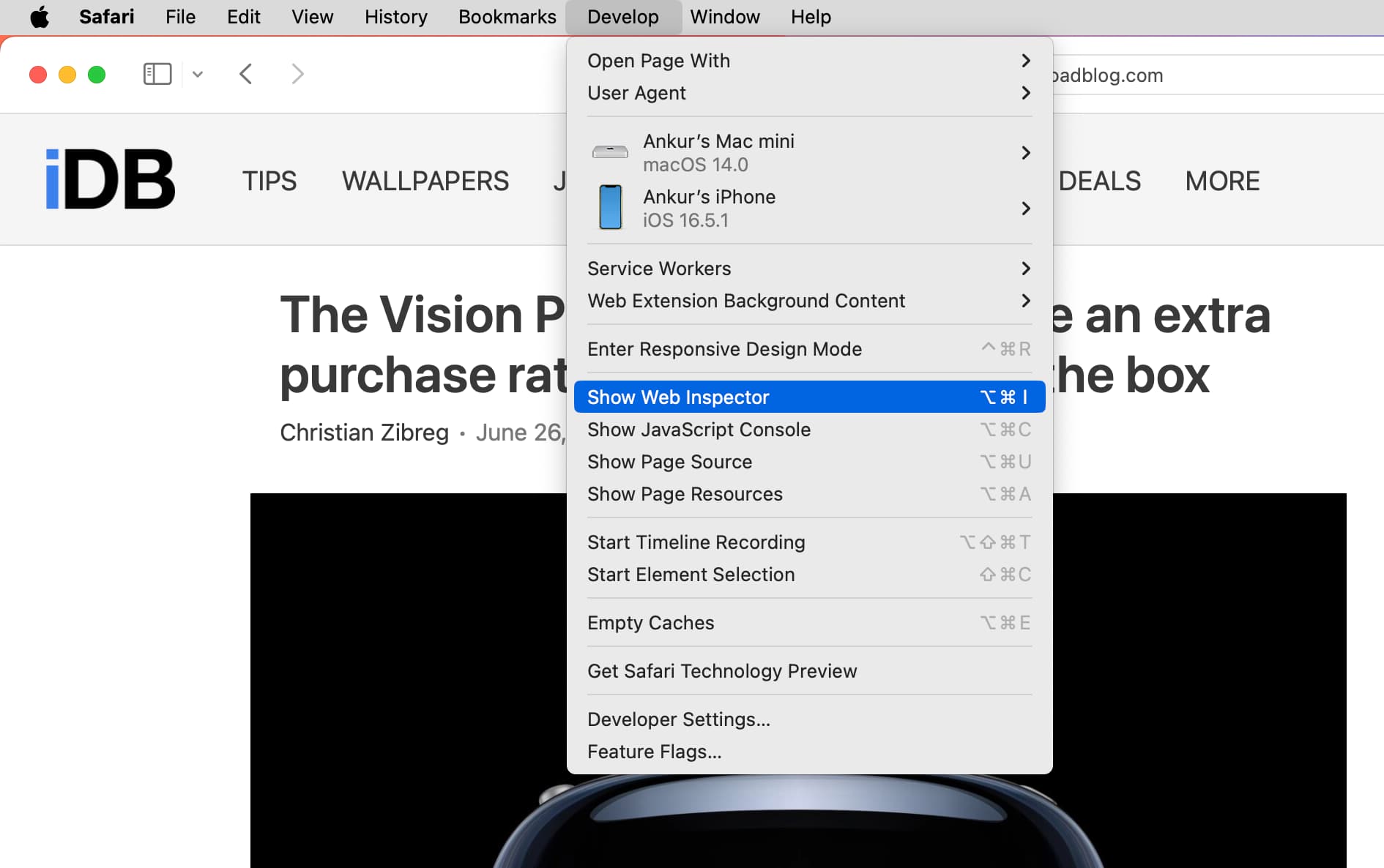
Now when you want to enable the Web Inspector, click Develop > Show Web Inspector from your menu bar.

If you prefer to forgo adding the Develop button to your menu bar, you can access the Web Inspector on Mac with a shortcut. Navigate to the page you want to inspect, right-click on it, and pick Inspect Element from the context menu.

Just keep in mind that if you plan to use Web Inspector for Safari on your iOS device, you’ll need the Develop button in the menu bar on your Mac.
For iPhone and iPad
To use the Web Inspector for iOS on your Mac, grab your USB cable and connect your iPhone or iPad to your computer. Then, follow these steps to enable the tool:
- Open the Settings app on your iPhone or iPad and tap Safari .
- Scroll to the bottom and tap Advanced .
- Enable the toggle for Web Inspector .

Next, make sure Safari is open on your iOS device and your Mac. After that, follow these steps:
1) Click Develop from the Safari menu bar on Mac, and you’ll see your iPhone or iPad listed here.

2) Mouse over the device, and you’ll then see the websites open in Safari on your mobile device.
3) Select the one you want, and the Web Inspector will pop open in a new window for you to use.

Note: If this is the first time you’re using your iPhone or iPad for this work, take your mouse cursor over that iPhone or iPad and click Use for Development . Next, tap Trust on your iPhone or iPad and enter the device passcode. Now, this iOS or iPadOS device is ready to be used for web inspection. If it still shows a correction error, simply unplug the USB cable and plug it in again.

Position the Safari Web Inspector
If you’re using the Web Inspector for iOS, it will remain in its own floating window.
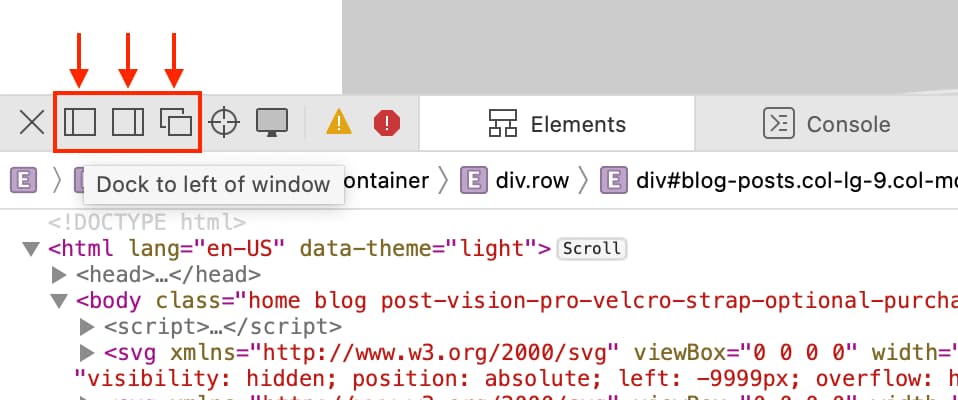
If you’re using it for Safari on your Mac, you can change its position. By default, Web Inspector displays at the bottom of your Safari window. To detach it and place it in a separate window or dock it to the left or right side of Safari, select one of the buttons from the top left of the Inspector window.

Get to know the Web Inspector
The Safari Web Inspector has a handy toolbar and tabs with some options that you can adjust to fit your needs.
Web Inspector toolbar
- “X” to close the Inspector
- Positioning buttons
- Reload button
- Download web archive button
- Activity viewer (resource count, resource size, load time, logs, errors, warnings)
- Element selector button
Web Inspector tabs
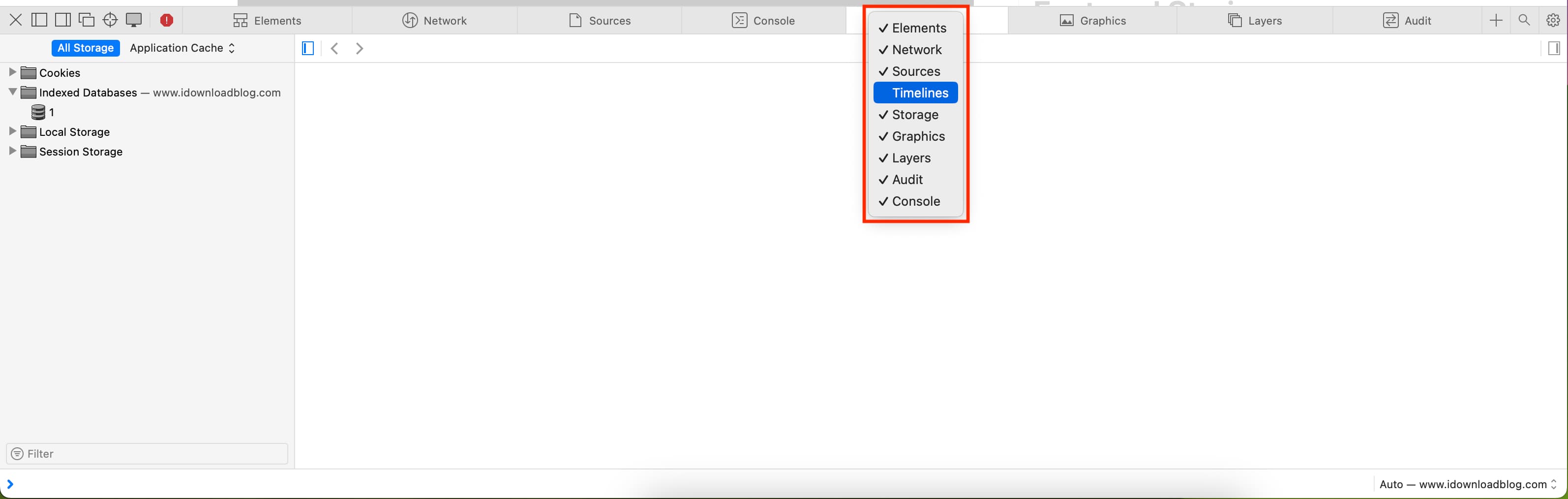
You can use all tabs or just a few. You can right-click or hold Control and click the tabs and then check and uncheck those you want to see. Rearrange the tabs by holding and dragging them to their new positions. And all the way to the right of the tabs bar, you’ll see a Settings button. This lets you adjust settings for tabs, indents, source maps, zoom, and more.

- Elements : Current state of the page’s Document Object Model
- Network : Resources loaded by the current page
- Debugger : View the JavaScript execution, variables, and control flow
- Resources : Resources being used by the current page’s content
- Timelines : A view of what the page’s content is doing
- Storage : State that is available to the page’s content
- Canvas : Contexts created from CSS
- Console : Shows logged messages and lets you evaluate JavaScript code
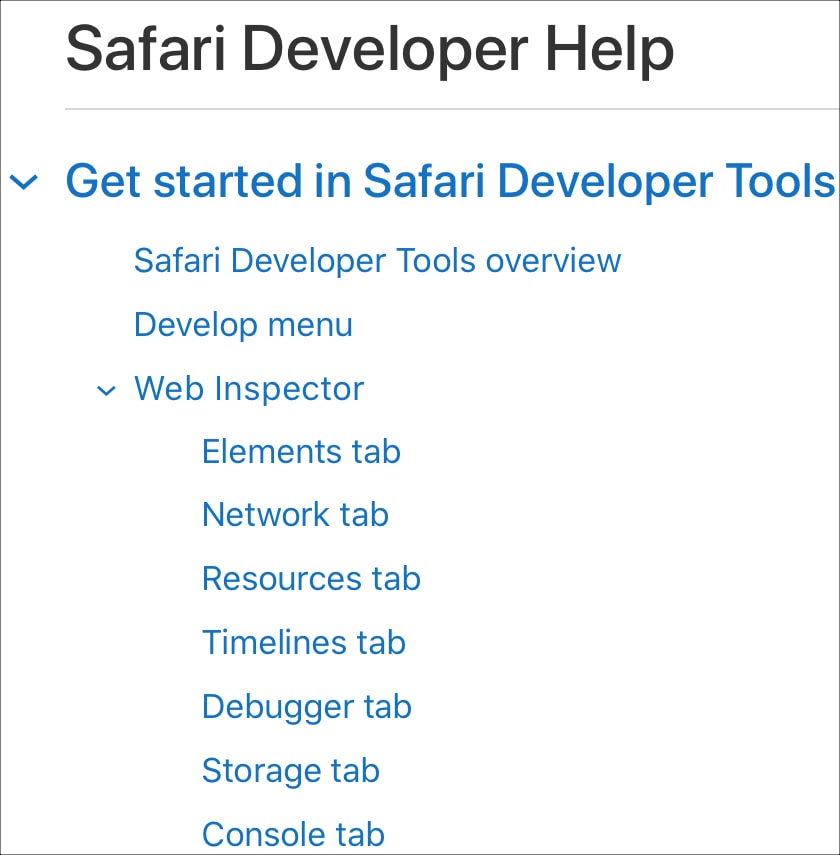
For in-depth help on a specific tab, you can head to the Apple Developer Support site . Select Table of Contents > Get started in Safari Developer Tools > Web Inspector .

Good luck with your inspection!
Hopefully, this guide will help you as you start working with the Safari Web Inspector for your iPhone, iPad, or Mac web development.
If you currently use the Web Inspector and have tips and tricks you’d like to share with others who are just starting, please feel free to comment below!
Check out next: How to view the source code of a webpage in Safari
- Editor's Choice: Tech Gifts for Mom
- Apple Event: What to Expect
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Change the Default Search Engine in Chrome for iOS
- What Is Safari?
- How to Inspect an Element on a Mac
- How to Use Web Browser Developer Tools
- How to Clear Search History on iPhone
- How to Disable JavaScript in Safari for iPhone
- How to Reset Safari to Default Settings
- How to View HTML Source in Safari
- How to Manage History and Browsing Data on iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- PlayStation
- Entertainment
- Lethal Company
- Sponsored Content
- SteamWorld Build
- Warhammer: Age of Sigmar - Realms of Ruin
How to inspect on iPad explained
In this guide, you will find out how to inspect elements on an Apple iPad.

Published: 11 Apr 2023 3:27 PM +00:00 Updated: 11 Apr 2023 3:29 PM +00:00
If you want to make your own website, then it’s very important to know how to inspect on iPad . The reason is that you need to make sure that your site works fine with any kind of device or resolution.
Usually, iOS devices receive updates every year, and being able to check how your website works with them is crucial. So, we will tell you about a method you can use to inspect elements on an iPad.
And if you want to read more guides, please check our article on how to install ExpressVPN on an iPad . We also have a guide on how to recover your iPad if you've forgotten the password .
How to inspect on iPad - elements

There are many different ways to inspect elements on an iPad, but we will focus on one particular app. It’s called the Safari developer tool and is really helpful. In order to use it, you will need to prepare the next things:
- Your macOS device
- A USB cable that you can use to connect these devices to each other
How to inspect element on iPad with Safari
Well, the Safari developer tool is not that difficult to use. Follow the next steps and everything should be fine:
- Open the Settings menu on your iPad and find the Safari developer tool
- Open the Advanced tab in Safari
- Enable the Web Inspector option
- Open the Safari browser on a device that runs macOS
- Open the Preferences menu
- Open the Advanced tab
- Enable the “Show Develop menu in menu bar” option
- Connect your macOS device and iPad with the USB cable
- Click on the Develop button in your menu bar and find the iPad. Also, you can connect both devices without a cable using the Connect via Network feature in the Developer menu
- Open the Safari tool on your iPad and then open the website you want to inspect
- Open Safari on the macOS device
- Navigate to the Develop menu on the macOS device and find the iPad
- Put your cursor over the iPad and you should see all the pages it is currently running
- Choose the website you want to inspect and click on it
This is how you can inspect anything on your iPad. Hopefully, this short guide will help you make your website more comfortable for all users! And if you are looking for even more content, then be sure to check out our guide on how to use Apple's Keyboard Shortcuts on an iPad .
Explore new topics and discover content that's right for you!
How do you inspect a website with an iPad?
Just wondering… one of my friends do it to cheer me up and and want to make a surprise for her

On a computer, there’s an inspect button where you can change things up (my friend changed a rude message to a funny one), but I can’t find it on the iPad…
The iPad (or any other mobile device) doesn’t have the developer tools enabled, hence you cannot access it. However, if you have a Mac[book], you can debug it remotely and change the website temporarily (reloading the page will reset the changes).
Read the developer tools documentation: Tools - Safari - Apple Developer
Go to settings – Safari – check the “Enable Web Inspector”, in some devices the option might be under Safari – Advanced Settings.
Now open safari browser the device and open the webpage you want to inspect. Connect your iPhone, iPad to Apple Computer. Go to Develop – Select your device – and start inspecting.
Once enabled, you’ll need to physically connect your iPhone or iPad to your Mac.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.
We've detected unusual activity from your computer network
To continue, please click the box below to let us know you're not a robot.
Why did this happen?
Please make sure your browser supports JavaScript and cookies and that you are not blocking them from loading. For more information you can review our Terms of Service and Cookie Policy .
For inquiries related to this message please contact our support team and provide the reference ID below.

IMAGES
VIDEO
COMMENTS
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
On your Mac, open the Safari web browser. Go to the Safari menu from the top-left corner, and click on Preferences…. Click on the Advanced tab. Select the checkbox labeled Show Develop menu in the menu bar. The Develop menu should now be enabled in the Safari menu bar. Step #3: Use Web Inspector with iPhone, iPad.
With your iPhone unlocked and the selected webpage open, go back to your Mac and open Safari. Click on Develop from the menu bar and select your iPhone. When you hover over your iPhone's name, you should see a list of web pages that are open on your iPhone. Click on the webpage you want to inspect from this list.
I think this is the correct answer. Thank you! I mean, it's not "inspect element,"b but it'll do and it works inside Safari, which is what I need! I really didn't want to have to open the website outside Safari. There is a way to inspect element using Shortcuts.
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
Click the debugger button to launch the web inspector. You can then begin checking elements on either the iPhone or iPad. It is also possible to right-click anywhere on the screen and choose "Inspect the element" to access the toolkit for developers. 2.
To get to Inspect Element on Firefox, like Chrome, you have three options. Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu. Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools, then click Web Developer Tools.
Here's how: Run the Safari browser. Visit a website in which you want to inspect web elements. Select Safari from the top menu bar of the Safari browser. Click Preferences from the context menu that opens. On the Preferences screen, select Advanced. Checkmark the Show Develop menu at the bottom of the Advanced Preferences screen.
Open Safari. Click Safari in the top menu bar. From the dropdown menu, select Preferences . Select the Advanced option. Check the box that says Show Develop menu in menu bar . After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
Open the Safari app on your iPhone and go to the webpage you want to inspect. With your iPhone unlocked and the selected webpage open, move over to your Mac and open the Safari application there. Here, click on the Develop tab from the menu bar and select iPhone . You should now see a list of web pages that are open on your iPhone.
1) Click Develop from the Safari menu bar on Mac, and you'll see your iPhone or iPad listed here. 2) Mouse over the device, and you'll then see the websites open in Safari on your mobile device. 3) Select the one you want, and the Web Inspector will pop open in a new window for you to use. Note: If this is the first time you're using your ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright ...
229. In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element". EDIT As suggested by @dennis in the ...
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Tap the toggle next to Web Inspector to the On position. After you've turned on Web Inspector, you need to connect your device to your Mac. Once connected, follow the steps below: Open the Safari app on your Mac. Click Safari in the Menu Bar. From the drop-down menu, highlight and select Settings. Click the Advanced tab in the top toolbar.
Open the Settings menu on your iPad and find the Safari developer tool. Open the Advanced tab in Safari. Enable the Web Inspector option. Open the Safari browser on a device that runs macOS. Open the Preferences menu. Open the Advanced tab. Enable the "Show Develop menu in menu bar" option.
You have to go to Settings - > Advanced -> Web Inspector and then turn it on and plug in your computer and inspect a webpage that you want. The question is how to debug without a computer. That said, the best way is probably with a computer, in which point the above question is the best answer.
To inspect elements on iPhone with Safari developer tools, follow these steps: On an iPhone, open the Settings and tap Safari. Scroll down and tap Advanced . On the next screen, toggle on Web Inspector . On your Mac device, open the Safari browser. Click Safari in the menu bar and select Preferences.
ONLY WORKS ON iOS 15 or earlierCopy this Javascript code and use it as a bookmark.javascript:(function%20()%20%7B%20var%20script%20=%20document.createElement...
Try Inspect Element on Real iPhone for Free. One can inspect an element on iPhone in 3 simple steps: Sign up for Free on BrowserStack Live. Select the desired iPhone device to inspect on (here selecting iPhone 14) Click on DevTools to start inspecting. Inspect specific elements to access the HTML code and debug in real time.
Connect your device to your Mac using a USB cable, or try the following over Wifi. On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug.
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
Go to settings - Safari - check the "Enable Web Inspector", in some devices the option might be under Safari - Advanced Settings. Now open safari browser the device and open the webpage you want to inspect. Connect your iPhone, iPad to Apple Computer. Go to Develop - Select your device - and start inspecting.
Inspect the element you want to change. Double-click the copy you want to edit. ... Use Inspect to check to see if your links are set up the way you want without actually clicking any links.
Another way of sharing access across devices is to have the tabs that are open in the Safari browser on, say, your iPhone, also appear on your iPad or Mac. You do this via iCloud Tabs. On the iPad ...
Also: The new iPad Pro will usher in Apple's shift into AI hardware; new details emerge on iOS 18 and the company's AI plan; and the Vision Pro's lead marketer retires.