How to Inspect Element on Safari for Mac
This is how you Inspect Element on Safari for macOS

When you know how to Inspect Element on Safari for Mac, you can delve into the HTML and CSS code of a web page, to see how it's really functioning behind the scenes or to make changes to how the site looks or functions (these are only temporary and the changes will be discarded after you close your browser).
If you're on a website you've built, you can use Inspect Element to debug issues with a page's front end.
Chrome and Firefox users will be used to simply right clicking on a page element and then selecting Inspect Element. However, with Safari the Inspect Element feature is not enabled by default, so you may be scratching your head about where to find it, especially if you're unfamiliar with Apple's browser. To enable Inspect Element, you first have to switch on Safari's Developer Menu.
If you aren't sure how, fear not, as this guide will show you exactly how to Inspect Element on Safari. All you need to do is read on.
- In Safari, click Safari in the tool bar
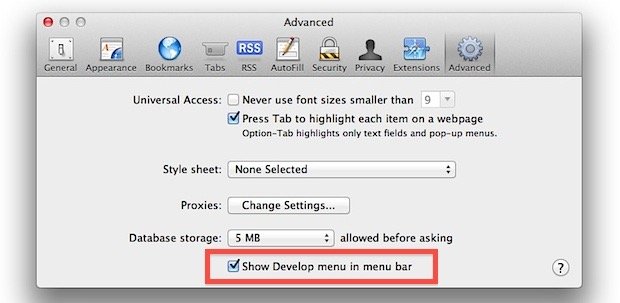
- Click Settings and head to Advanced
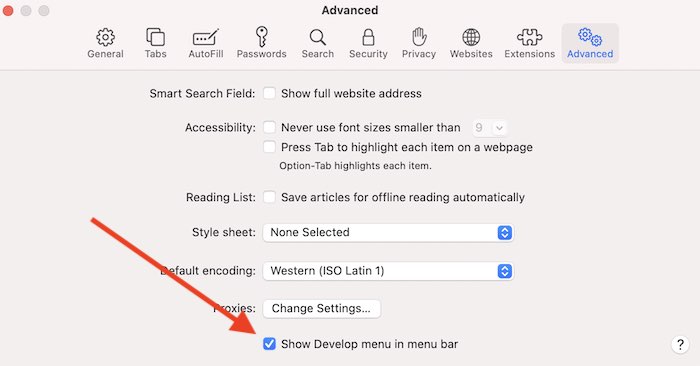
- Check Show Develop menu in menu bar
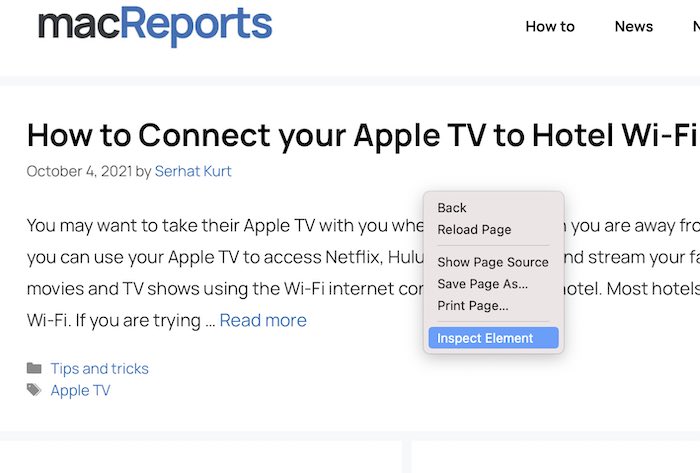
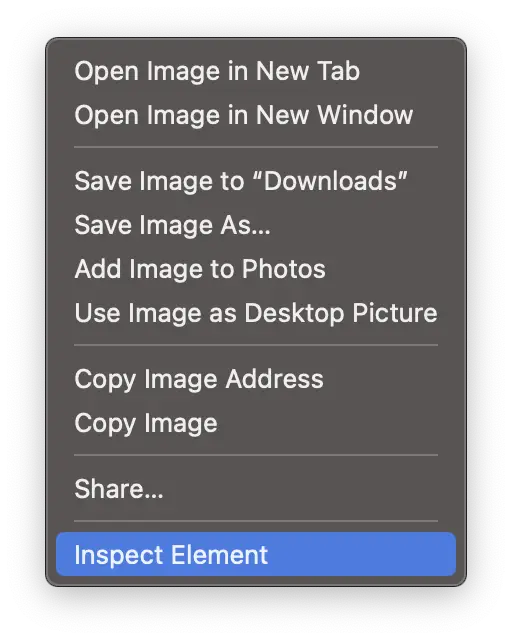
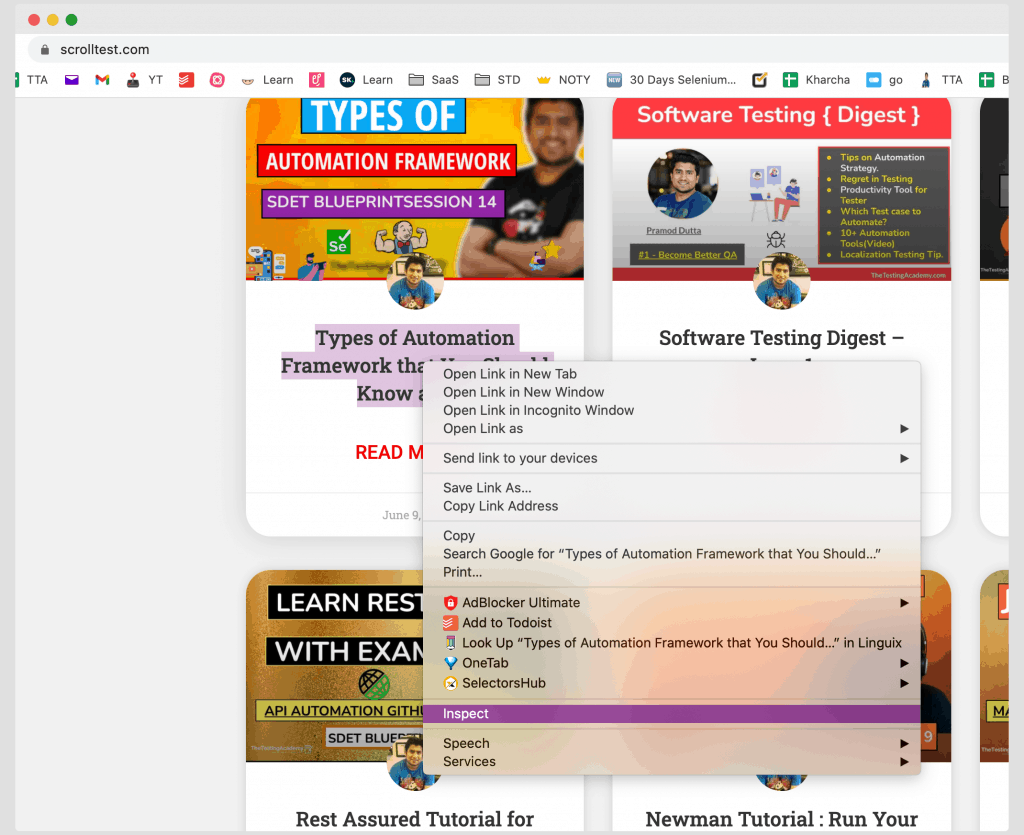
- On a webpage, right click an element
- Click Inspect Element
Read on to see illustrated instructions for each step.

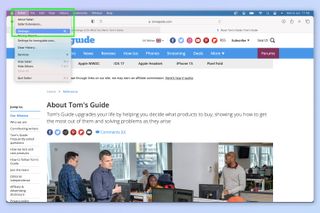
1. Open Safari's settings

With the browser open, click Safari in the top left, then click Settings .
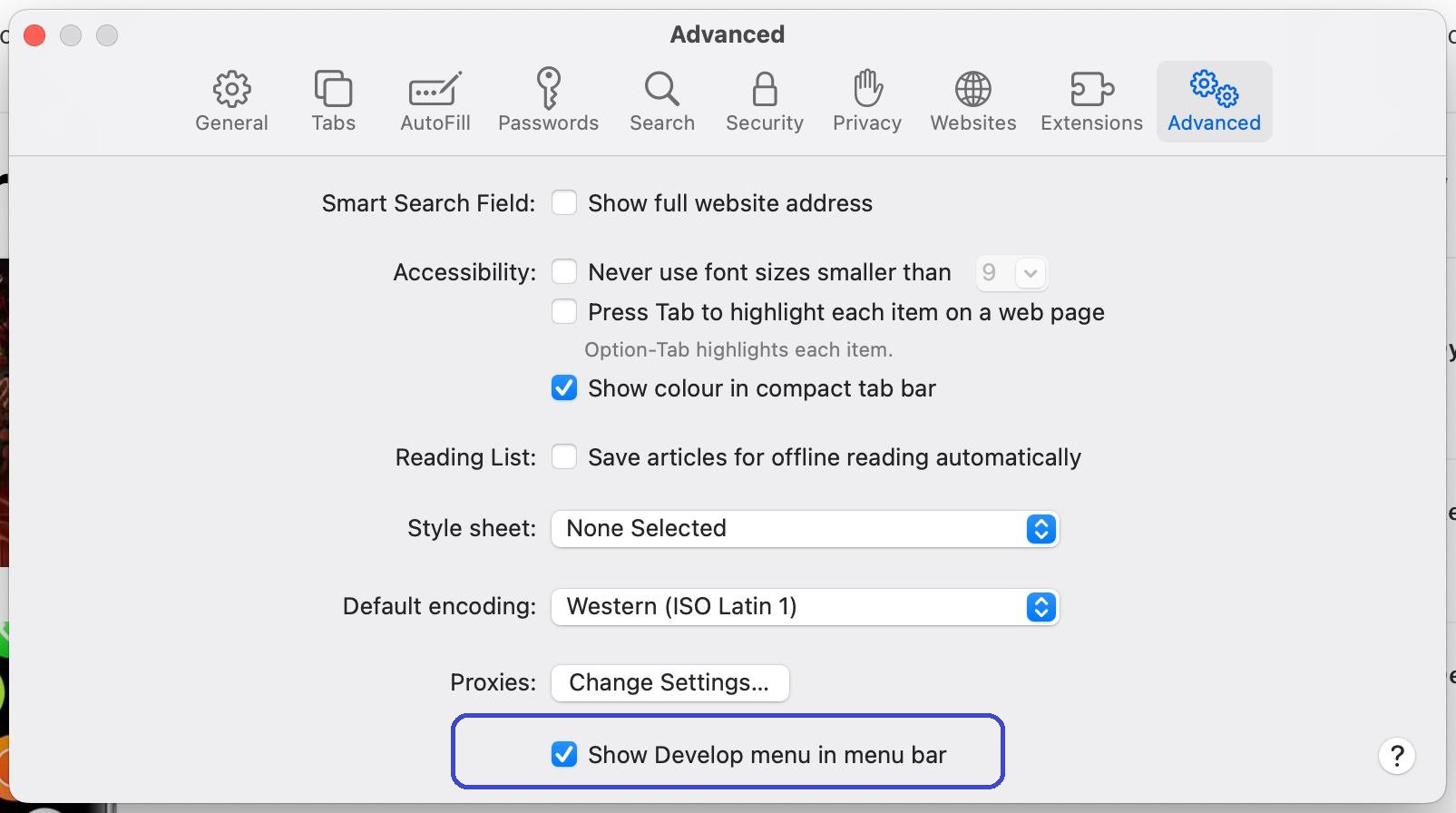
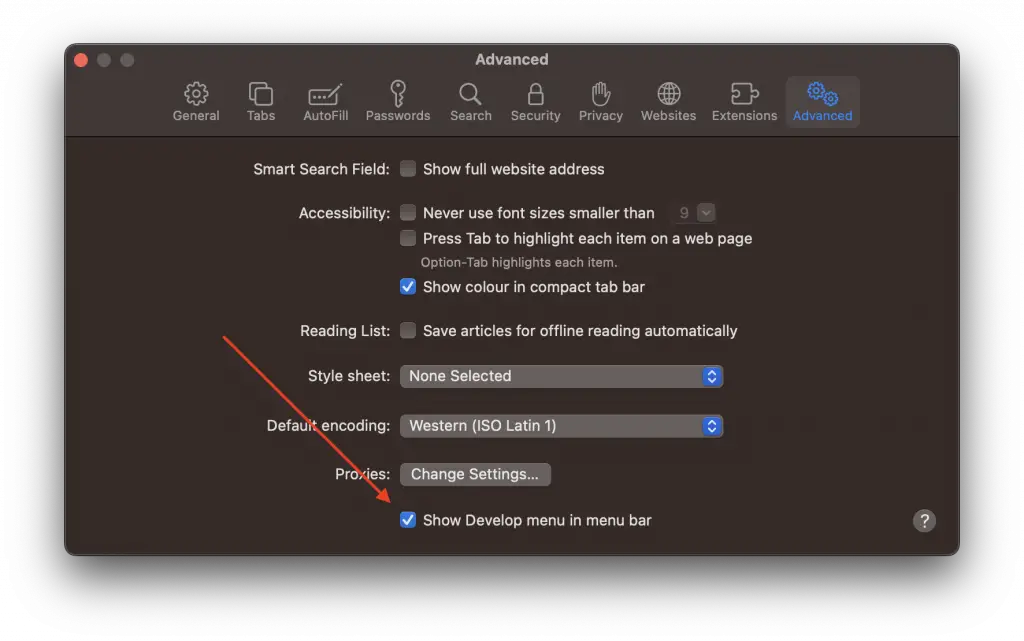
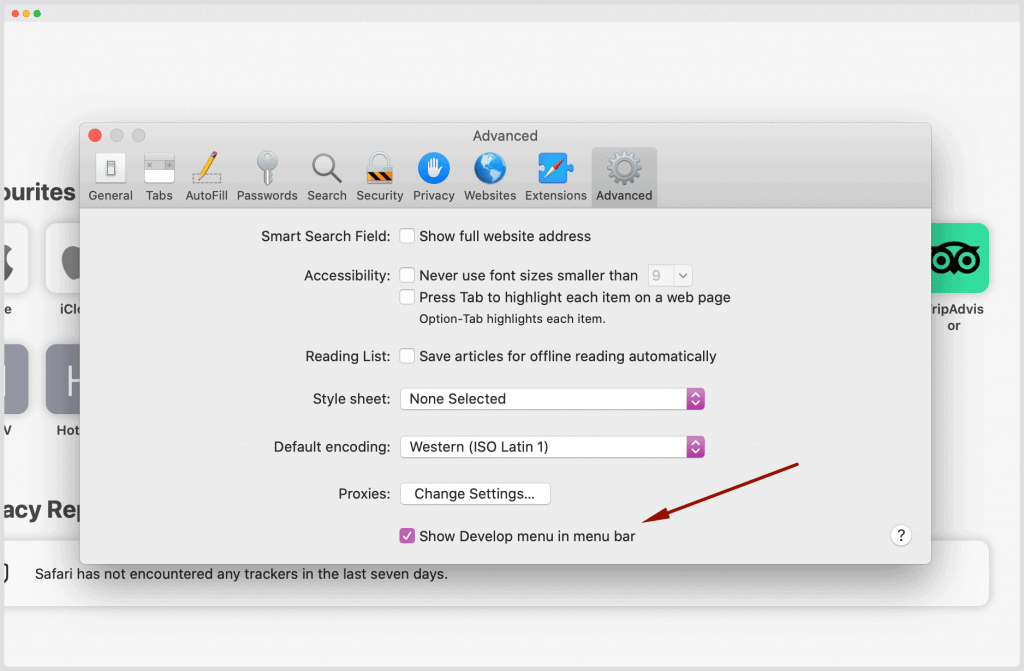
2. Under Advanced, enable the Develop menu

Click the Advanced tab , then check Show Develop menu in the menu bar . You can now close the Settings window .
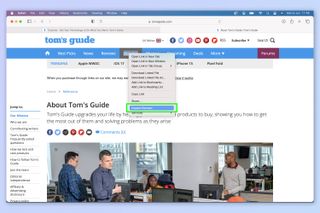
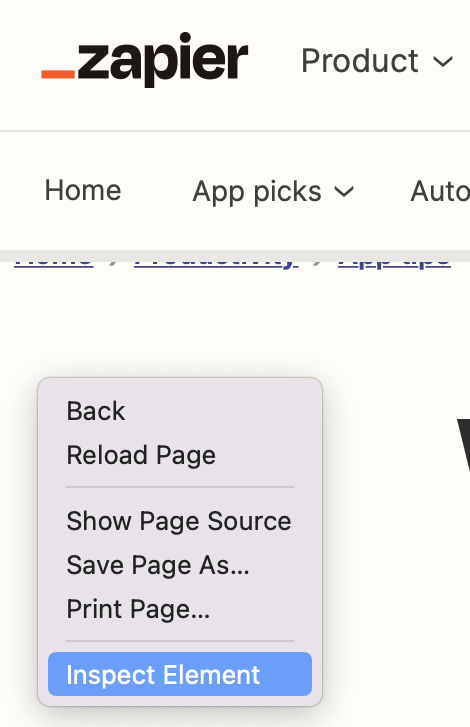
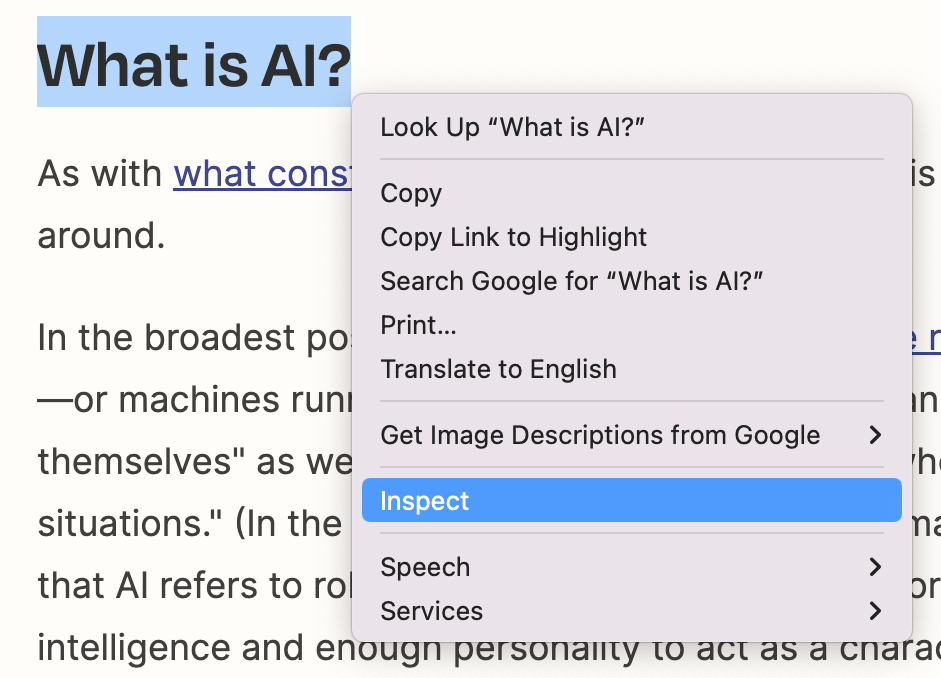
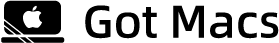
3. Right click and select Inspect Element

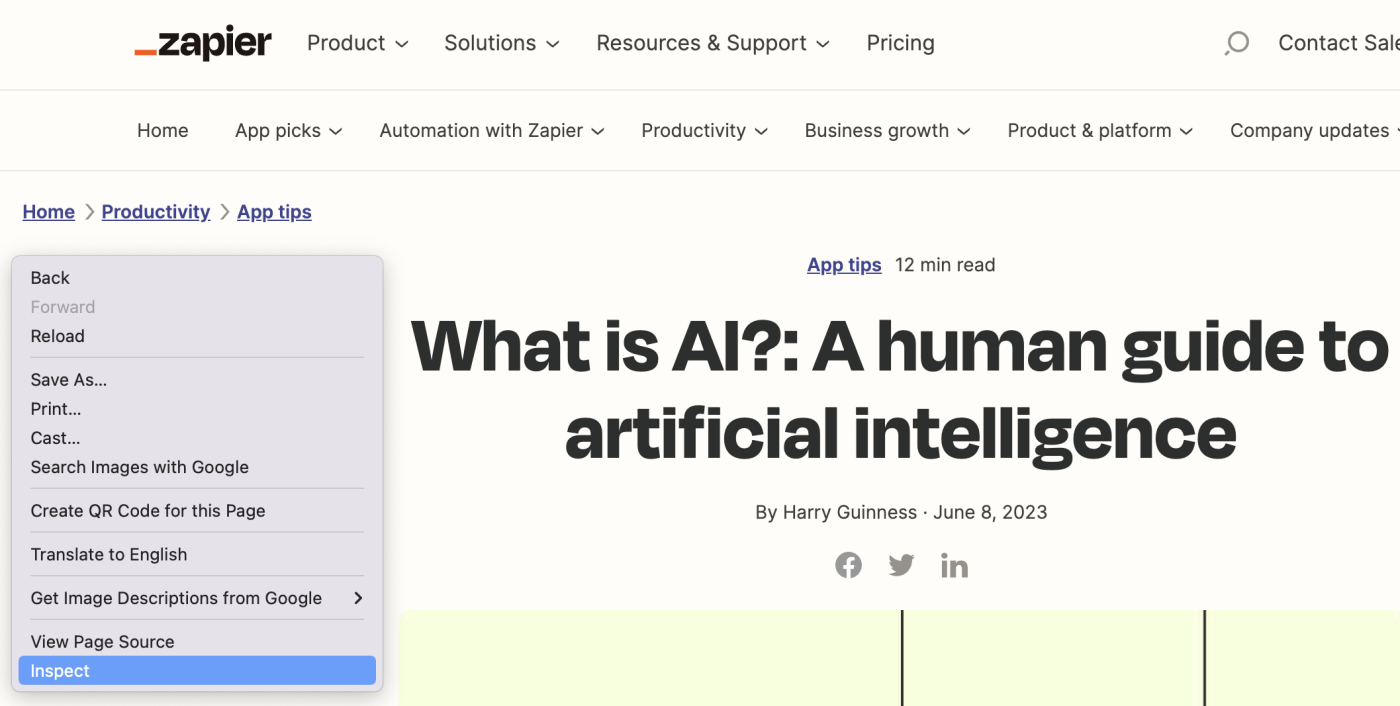
Right click a page element and select Inspect Element from the menu.
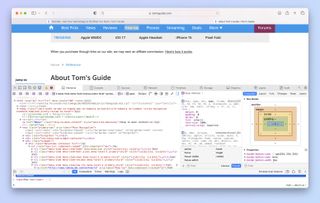
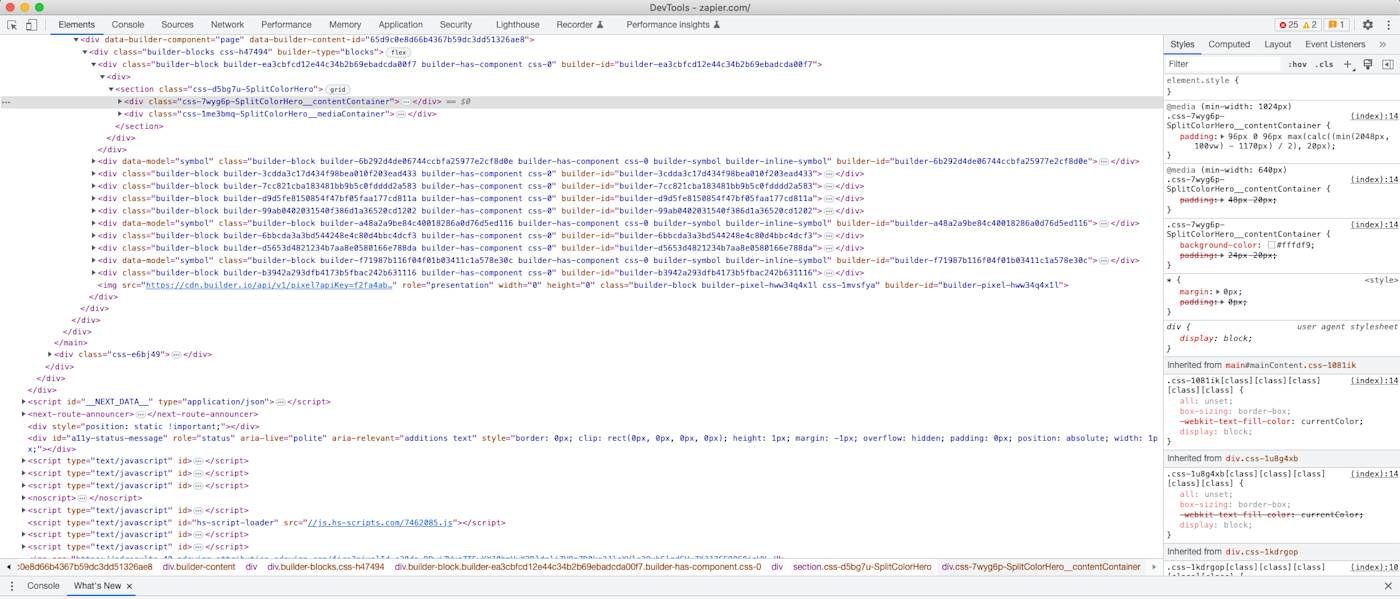
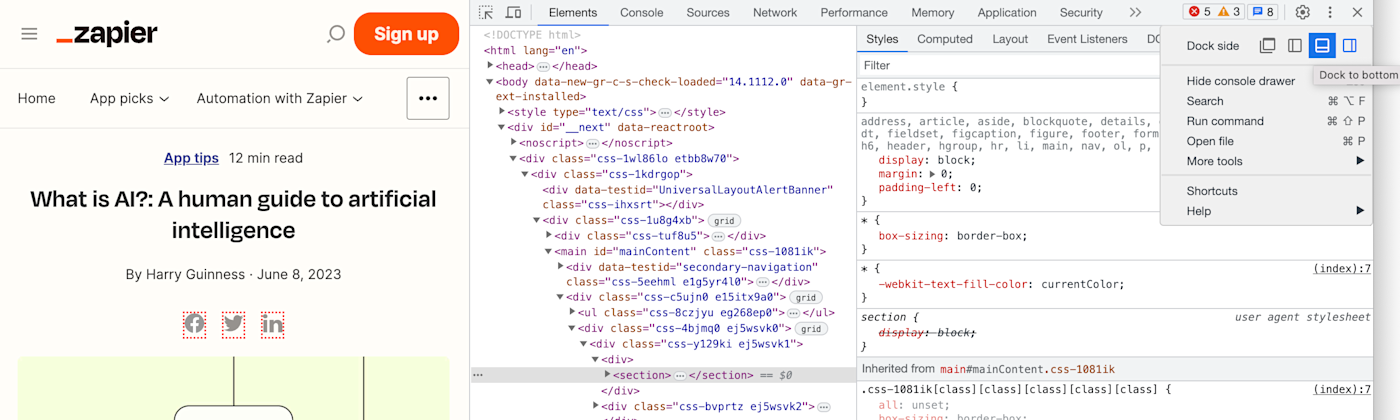
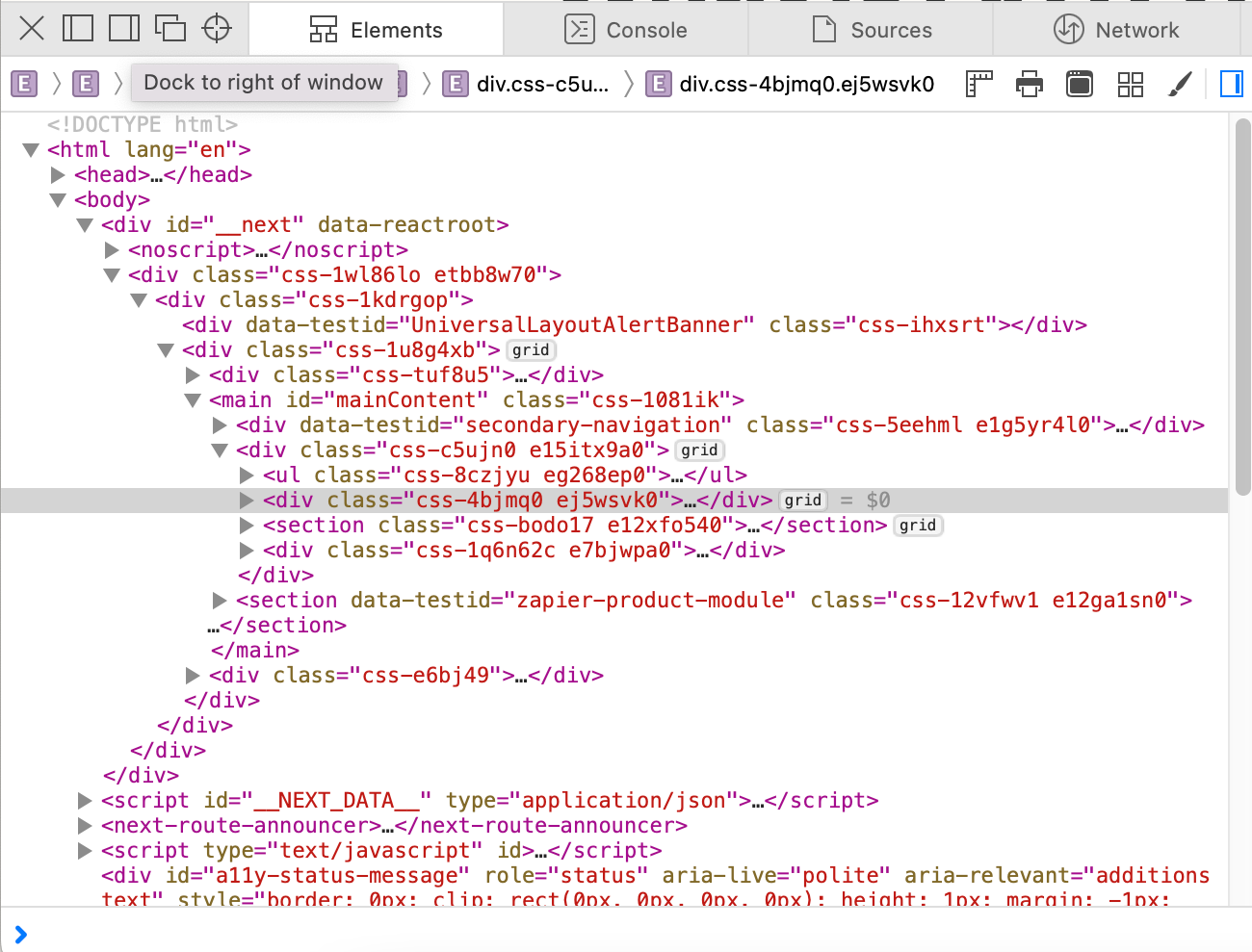
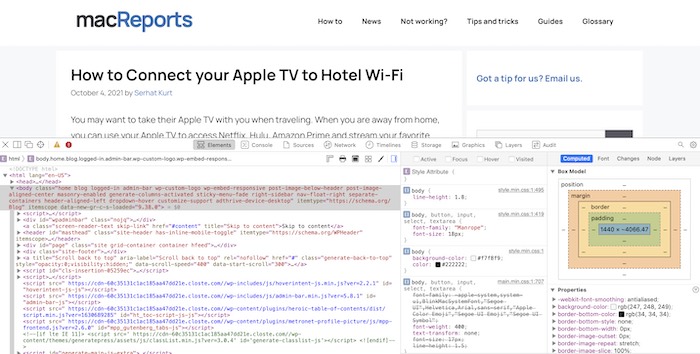
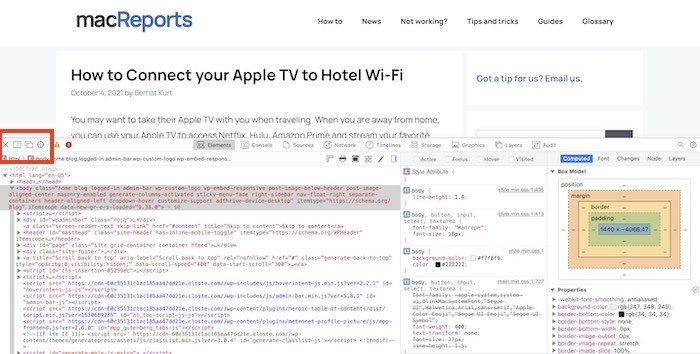
4. Inspect the page code

You can now inspect the page code in HTML and CSS. Have fun!
If you'd like to learn more ways to get the most out of your Mac, we have lots of helpful tutorials just like this one. Find out how to enable macOS beta updates , so you can see and test the new features coming to your Mac in upcoming OS releases. I
f your Mac is behaving a little sluggishly, learn how to clear the cache on Mac , as this may help speed things back up. If you're sick of screenshots sitting on your desktop and spoiling your clean background, discover how to change the screenshot save location on Mac . Messy desktop? Learn how to use desktop stacks on Mac .
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Peter is Reviews Editor at Tom's Guide. As a writer, he covers topics including tech, photography, gaming, hardware, motoring and food & drink. Outside of work, he's an avid photographer, specialising in architectural and portrait photography. When he's not snapping away on his beloved Fujifilm camera, he can usually be found telling everyone about his greyhounds, riding his motorcycle, squeezing as many FPS as possible out of PC games, and perfecting his espresso shots.
Google Chrome just got 3 AI features that look like a game changer — here’s what’s new
Chrome could get some important energy saving upgrades — what we know
First iPhone 16 benchmark results are in — here’s how the A18 stacks up
Most Popular
- 2 Amazon knocks up to 50% off Kasa smart plugs, switches and lighting — 5 deals I’d shop now
- 3 Samsung Galaxy S25 Ultra renders just leaked — and they look a little iPhone
- 4 Max top 10 movies — here’s the 3 worth watching right now
- 5 Apple finally upgrades RAM for entire iPhone 16 lineup — what we know
Inspect element (Mac)
Martina Nikolova
Hey there! If you’re a budding front-end developer or working on debugging web applications, you’ve probably been using Safari as one of your go-to browsers. And for a good reason, too! Safari comes with a fantastic tool called Inspect Element that allows you to dig deep into the nitty-gritty of a webpage. Let us walk you through how to use this fantastic tool on your Mac.
How to enable Inspect Element on Mac
Before diving in, you’ll need to enable Inspect Element on your Mac’s Safari. Just follow these simple steps:
- Fire up Safari, click the browser’s menu from the menu bar on the top, and go to Preferences.
- Jump over to the Advanced tab in the Safari Preferences window.

Voila! Inspect Element is now enabled and ready to roll in Safari on your Mac.
To access this powerful tool, you have a couple of options:
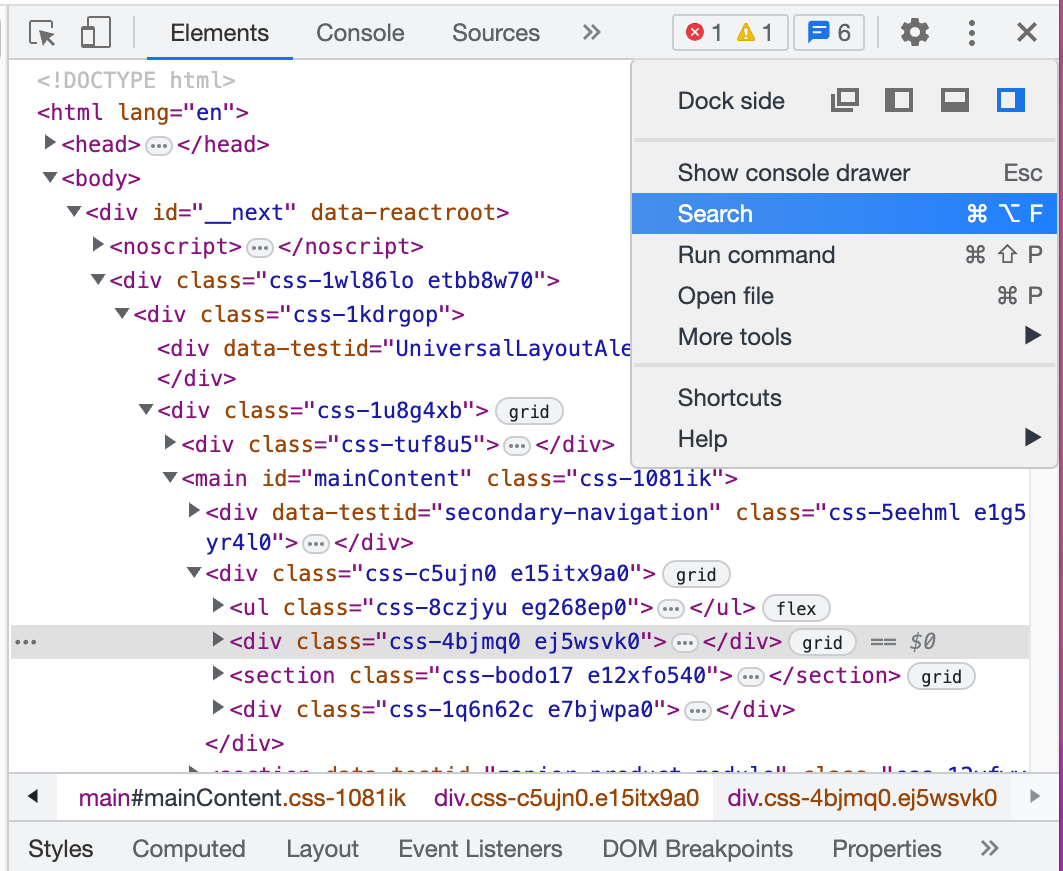
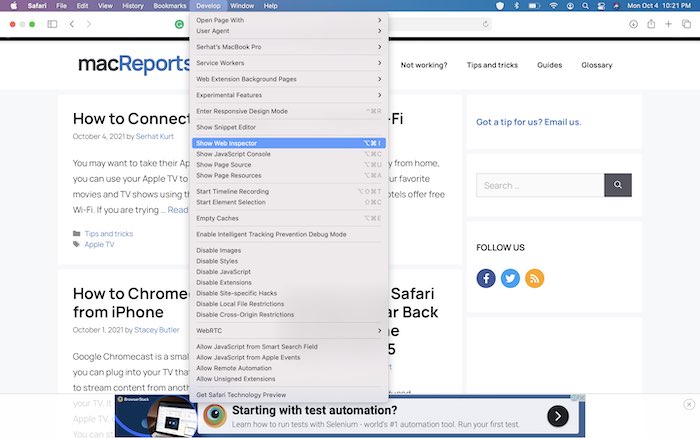
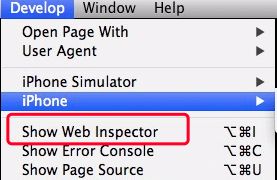
- Either click on Develop > Show Web Inspector in the menu bar.
- Or right-click the page and choose Inspect Element from the context menu that appears.
Mac Inspect Element shortcut
You can also use the Inspect Element shortcut on your Mac’s Safari to access the feature more quickly. Simply select/highlight the element on a webpage that you wish to inspect and press together Command, Option, and i keys and the interface of the feature will appear.
Inspect Element on Mac Overview
Once you’ve got Inspect Element up and running on your Mac’s Safari, you’ll be able to dissect every single component of the webpage you’re working on. Here’s a quick primer on using this awesome tool:
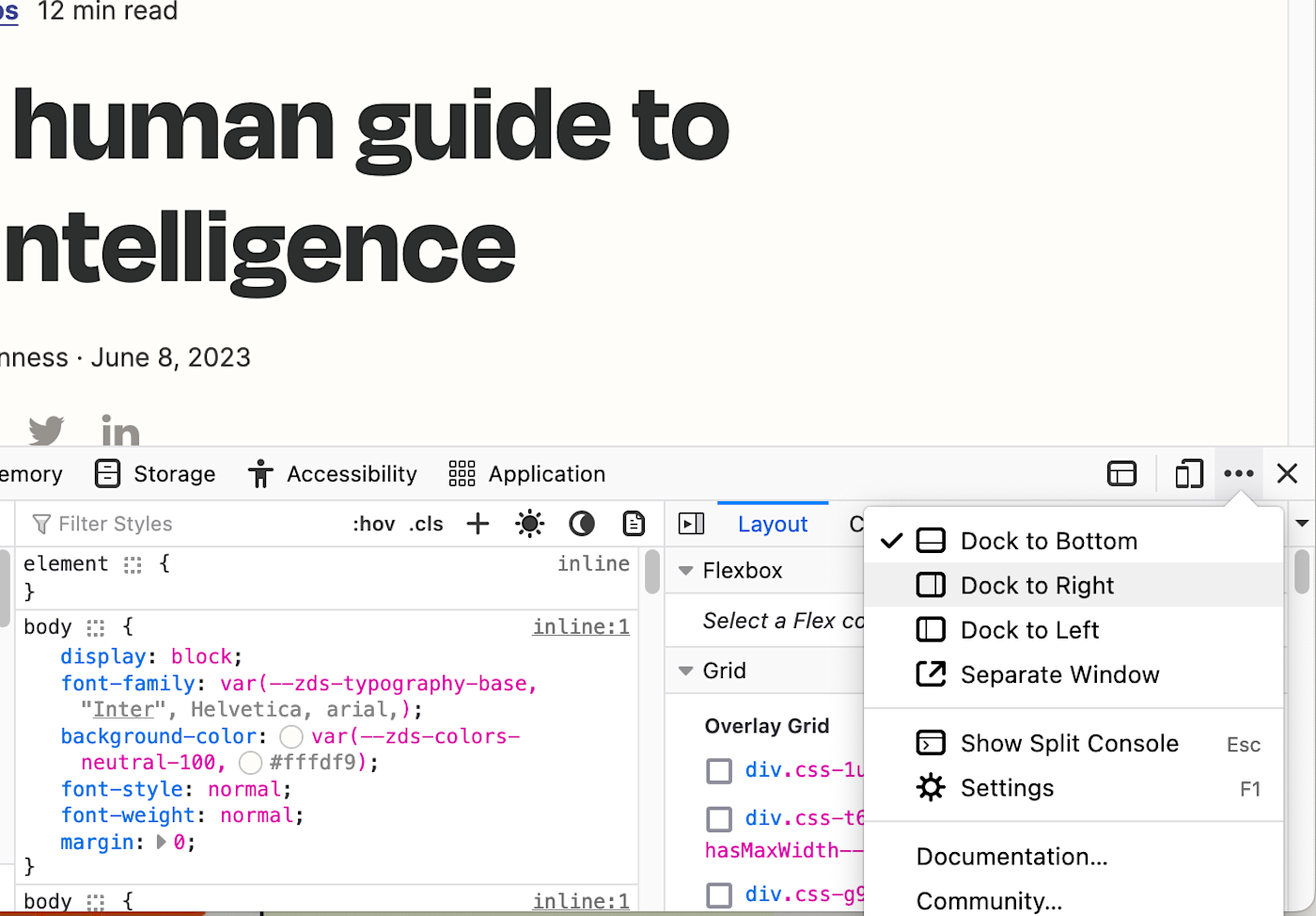
- Adjust the position and size of the Inspect Element interface to suit your needs. Possible ways you can do hat are by docking it to the side or bottom of the page or even popping it out into a separate window.
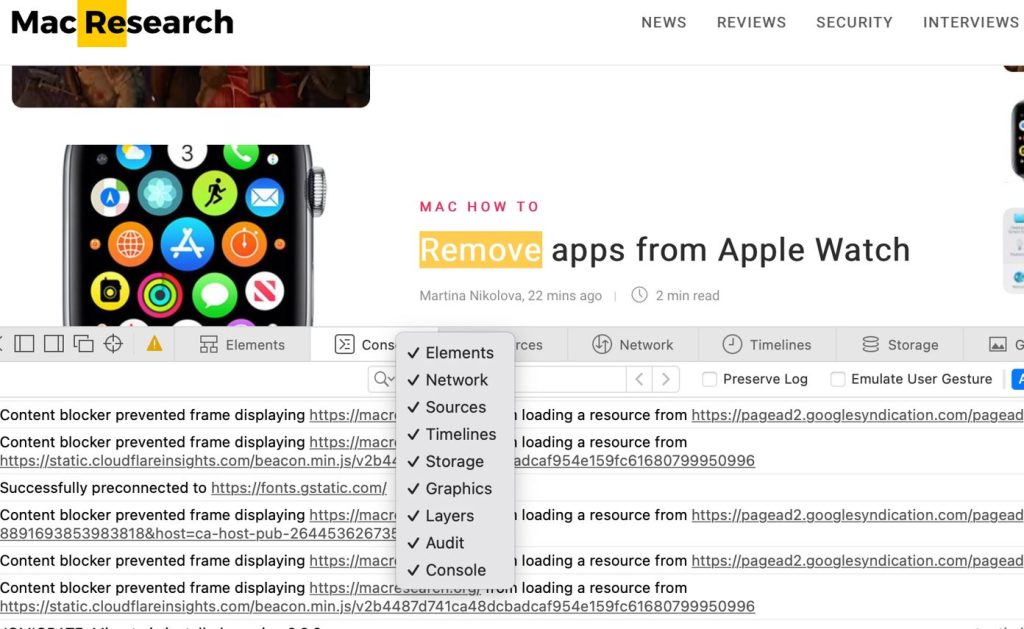
- Customize each of the tabs in the toolbar to your liking. You’ll find tabs like Elements, Storage, and Timelines, and you’ll be able to choose which ones to be shown.
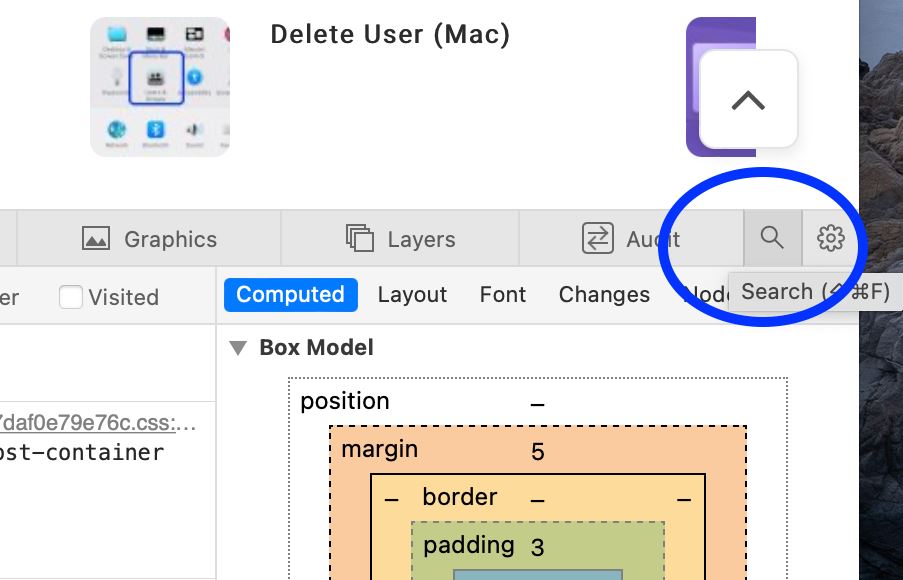
- If you’re searching for a particular item on the page, just click the search icon on the right side of the toolbar and type your search term in the box that appears.
That’s the lowdown on using Inspect Element in Safari for Mac! This incredible tool is an invaluable resource for web developers or anyone curious about how websites tick. So, go ahead and dive into code inspection, testing, and debugging like a boss. Good luck!
How to use Inspect Element (Safari)
We’ll now show you ways you can use the Inspect Elements feature in Safari and how to customize in accordance with your preferences.
First up, let’s optimize the Inspect Element interface to suit your preferences. You have the freedom to situate the tool at the bottom, along the side of the page, or even detach it into a standalone window. To achieve this, simply interact with the icons nestled in the top left corner of the toolbar. And if you desire more or less visual space, effortlessly drag the border to resize it to your liking.
With the layout tailored to your needs, it’s time to customize the tabs. Inspect Element boasts an array of nine tabs, encompassing Elements, Storage, Layers, and Timelines, among others. Feel empowered to conceal the ones you deem unnecessary by right-clicking a tab and cherry-picking the ones you’d like to keep in plain sight. This action will place checkmarks beside your elected tabs and exhibit them in the toolbar.

Eager to scrutinize an element on the page? Activate the compass icon within the toolbar, then either glide through or click the element that piques your curiosity. Alternatively, you can cherry-pick the code or item inside the tool, and it’ll materialize on the page for your convenience.
Suppose you’re on a quest to locate a specific item on the page, such as a text string. Fear not! Merely click the search icon on the right extremity of the toolbar, input your search term, and behold! Your results will materialize beneath the search box.

During your creative process, you might observe warning or error icons emerging in the toolbar. These notifications are invaluable for pinpointing issues. To delve deeper, just click on the corresponding icon.
Should you feel inspired to modify Inspect Element’s aesthetics, enable page rulers, or make use of additional features like zooming and source maps, venture to the gear icon on the toolbar’s far right. This action will unveil the settings menu, where you can make a plethora of adjustments to mold the tool to your unique preferences.
Upon completing your work with Inspect Element in Safari, simply tap the X icon in the top left corner to bid the tool farewell. And there you have it! Armed with Inspect Element, you’re now poised to elevate your code inspection, application testing, and debugging prowess to unparalleled heights. Revel in the thrill of uncovering the hidden depths of web pages on your Mac using Safari’s exceptional Inspect Element tool!
Martina likes to get into nitty-gritty of tomorrow’s tech, from product design across to security based solutions. A long time mac user and developer, she has the expertise and strives to give new insight
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Basic Computer Skills
Easy Ways to Inspect Element on Mac in Different Web Browsers
Last Updated: September 15, 2023 Fact Checked
This article was reviewed by Stan Kats and by wikiHow staff writer, Darlene Antonelli, MA . Stan Kats is the COO and Chief Technologist for The STG IT Consulting Group in West Hollywood, California. Stan provides comprehensive technology & cybersecurity solutions to businesses through managed IT services, and for individuals through his consumer service business, Stan's Tech Garage. Stan has over 7 years of cybersecurity experience, holding senior positions in information security at General Motors, AIG, and Aramark over his career. Stan received a BA in International Relations from The University of Southern California. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 4,590 times.
Is there a box or element on a page that you want to inspect? If you're on a Mac, inspecting elements is easy, no matter which browser you're using! This wikiHow article teaches you how to inspect elements on Mac using different web browsers.
Things You Should Know
- In Safari, first enable the developer tool, then press "Cmd + Opt + I."
- In Chrome, press "Cmd + Opt + C."
- In Firefox, press "Cmd + Opt + I."

- You first have to enable the "Inspect Element" tool before you can use it in Safari.

- Go to Develop > Show Web Inspector OR
- Right-click or ctrl-click the page and click Inspect Element from the drop-down menu OR
- Press Cmd + Opt + I on your keyboard. [1] X Research source
- To close this window, click the X in the top left corner of the toolbar.

- Right-click or ctrl-click the page and select Inspect OR
- Press Cmd + Opt + C .
- When you're done, close the Web Inspector window by clicking the small X in the toolbar. [2] X Research source

- Press Cmd + Opt + I .
- When you're done, close the Web Inspector window by clicking the small X in the toolbar or press Cmd + Opt + I again. [3] X Research source
Expert Q&A
You might also like.

- ↑ https://support.apple.com/en-gb/guide/safari-developer/dev654e5967f/11.0/mac/10.13
- ↑ https://developer.chrome.com/docs/devtools/open/
- ↑ https://firefox-source-docs.mozilla.org/devtools-user/index.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help:
Tech troubles got you down? We've got the tips you need
- Apple Event: What's New
- Enter Our Giveaway
- Meta Quest 4
- Google Pixel 9
- Apple Vision Pro 2
- Nintendo Switch 2
- Samsung Galaxy Ring
- Yellowstone Season 6
- Recall an Email in Outlook
- Stranger Things Season 5
How to use Inspect Element on Mac using the Safari browser

If you’re just getting started as a front-end developer or need to debug errors while testing web applications, Safari is likely in your list of browsers to check for compatibility. With this comes the need for a tool called Inspect Element.
Enable Inspect Element for Safari on Mac
Open inspect element in safari, how to use inspect element on mac.
Going beyond just checking the source code of a page, Inspect Element lets you view everything going on behind the scenes of a webpage. You can see the HTML, style sheets, media, and other elements, all in one spot. Here’s how to use Inspect Element on Mac.
What You Need
Mac computer
Safari browser
Before you can use the Inspect Element tool on Mac, you need to enable it in Safari.
Step 1: Open Safari and click Safari > Preferences from the menu bar.
Step 2: Select the Advanced tab.
Step 3: Check the box for Show Develop menu in menu bar .
Inspect Element is now available and ready for you to use in Safari on Mac .
With the tool enabled. you can access it a couple of different ways. If you want to look at a particular element on the page, you can select it first. Otherwise, you can simply open Inspect Element and select it from there.
Either click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu.
Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. And there are a lot of tools at your fingertips. Let’s take a look at the basics of using Inspect Element.
Step 1: Move and resize Inspect Element.
You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Use the icons on the top left of the inspector toolbar to move it where you want. If you dock the tool, you can drag the border to increase or decrease its size.
Step 2: Customize the tabs.
Inspect Element provides nine tabs for you to work with across the top of the toolbar. These include Elements, Storage, Layers, and Timelines. You can hide those you don’t need if you like. Right-click a tab and then select the ones you want to see. This places checkmarks next to them and puts the tabs in the toolbar.
Step 3: Inspect an element.
To select items on the page to display in the tool, click the compass icon in the toolbar. Then, drag through or click the element on the page. You can also select the code or item in the tool for that element to display on the page.
Step 4: Search for an element.
If you want to find a specific item on the page such as a text string, click the search icon on the right of the toolbar. Enter your search term into the box on the left and view your results directly beneath.
Step 5: View warnings or errors.
If the tool detects warnings or errors on the page, you’ll see these icons display in the toolbar as well. Click an icon to view either the warnings or errors.
Step 6: Adjust the settings.
To change the appearance of Inspect Element, show page rulers, enable source maps, zoom, and more, click the gear icon on the far right of the toolbar to open the Inspect Element settings.
When you finish using Inspect Element in Safari, click the X on the top left of the toolbar to close it.
You can take your code inspection, application testing , or debugging to the next level with Inspect Element on Mac for Safari.
Editors’ Recommendations
- What is Microsoft Edge and how to use it
- The ChatGPT app has changed how I use my Mac in three key ways
- How to choose between a MacBook and a Windows laptop
- How to change your MAC address on Windows and Mac
- 5 web browsers you should use instead of Google Chrome or Edge
- How-To Guides

The FLAC file format is a great way to capture the sonic breadth and power of your sprawling CD collection. If you want your digital tunes to sound just as immersive as they do on the album, FLAC allows tracks to be transcoded in a lossless format. But not all devices are compatible with the FLAC format. Luckily, you’ll be able to convert most FLAC files into other audio formats, including MP3.
Forgotten your Wi-Fi password? We've all been there, but you can find your Wi-Fi password on your Mac if you have it to hand. You can just reset your Wi-Fi password if you want, but if you'd rather just take a look at it, here's how to recover your Wi-Fi password in macOS in a few quick steps.
Most web-connected devices have the convenient ability to remember Wi-Fi networks you connect to everyday, along with networks you only link to on occasion. Macs and MacBooks are no exception to this rule, but what do you do if you own one a macOS machine and want it to forget a Wi-Fi network? Simple: Manually remove it from your computer altogether.
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
How to Inspect Element on a Mac on Any Browser

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
This Hidden Score Shows You How Well Your PC Runs Windows
7 underrated android 15 features i'm getting excited about, this is why i'll never buy an antivirus again.
Ever been curious about the source code of a webpage? Almost every web browser, including your Mac's native browser, has a feature that lets you look at it—it's called Inspect Element.
Not only can you see the HTML, CSS, and JavaScript webpage code with Inspect Element, but you can also modify it. This allows developers to test webpages and web applications with the feature, but users can also use it to alter fonts in their personal browsers.
Check out the steps below to learn how to use Inspect Element on any browser on your Mac and start changing code.
How to Inspect Element in Safari and Other Browsers on a Mac
Using the Inspect Element feature is the same across all web browsers available for macOS. You can activate it with just a few clicks. The exception to this is Safari, which requires Inspect Element to be enabled before it can be used. We've outlined how to enable it in a separate section below.
But to use Inspect Element on your favorite Mac browser in general (or once it's enabled):
- Open your desired browser and navigate to a webpage you want to inspect.
- The Inspector tool will open, and the source code for the webpage will appear. Read or make alterations to the code however you want; for example, you can edit webpages on Safari using Inspect Element to tinker with text and images .
How to Enable Inspect Element in Safari
To enable the Inspect Element feature in Safari on your Mac, you have to activate the Develop menu. To do this:
- Open Safari, go to Safari > Settings from the menu bar, or hit Cmd + , on your keyboard.
- Head to the Advanced tab.
- Check the Show Develop menu in menu bar box.
The Develop menu should now appear in the top menu when you're using Safari, and you should be able to access Inspect Element on your Mac from the context menu!
When to Use Inspect Element in Your Browser
Developers can use Inspect Element to try layout changes on webpages and web applications and test functionality for users in different browsers. But it can be used by normal users as well.
If a webpage has a font you find difficult to read, or if it's in a color you don't like, you can use Inspect Element to alter it so the page is more legible or pleasant to look at. You can also change webpage headers via Inspect Element to prank your friends .
Inspect Element only changes things on your Mac and the specific browser you're using. So, use it any time you want a quick change to a website to suit your preferences.
Inspect Element: A Feature to Improve User Experience
Knowing how to use Inspect Element on your Mac can make your use of webpages more streamlined and pleasant. It can offer quick fixes to formatting issues and let developers fix bugs.
We hope our guide helps you utilize the feature, so the next time you have issues with a webpage in Safari or any other browser, you know you have a solution!
Q: How Do I Use Inspect Element in a PDF on My Mac?
To use Inspect Element in PDFs on your Mac, the process is quite straightforward. Open a PDF in the Preview app and click on the information icon . Here, you'll then be able to access numerous aspects—such as file size, the content creator, and more.
Q: How Do I Use Inspector Element Without Right-Clicking on My Mac?
Using Inspector Element without tapping on your trackpad is incredibly simple. All you need to do is press command + option + I simultaneously. After doing that, the Inspector Element window should appear at the bottom of your screen; you can close it in the same way you would with the right-click method. You can use plenty of other Mac keyboard shortcuts for several other functions on your device, too.
Q: Does Inspector Element Automatically Open Across All Windows?
No—the Inspector Element window will only open in the tab that you're currently using. If you want to use the feature in another one of your tabs, you'll need to then go manually to that and follow the same protocol you did for the first.
- Browsing Tips
Productivity
How to use Inspect Element in Chrome, Safari, and Firefox

There's a powerful tool hiding in your browser: Inspect Element.
Right-click on any webpage, click Inspect , and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the JavaScript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to temporarily change anything you want on the page.
Inspect Element is a perfect way to learn what makes the web tick, figure out what's broken on your sites, mock up what a color and font change would look like, and keep yourself from having to Photoshop out private details in screenshots. Here's how to use Inspect Element—your browser's secret superpower—to do all the above and more.
Table of contents:
Why should I use Inspect Element?

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Below are just a few reasons why different roles can benefit from learning this trick of the trade.
Designer: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element.
Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can instantly change any text on a webpage.
Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about.
Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.
For these and dozens of other use cases, Inspect Element is a handy tool to know. For now, let's see how to use the main Elements tab to tweak a webpage on your own.
How to inspect element on Google Chrome
Method 1: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, click Inspect .

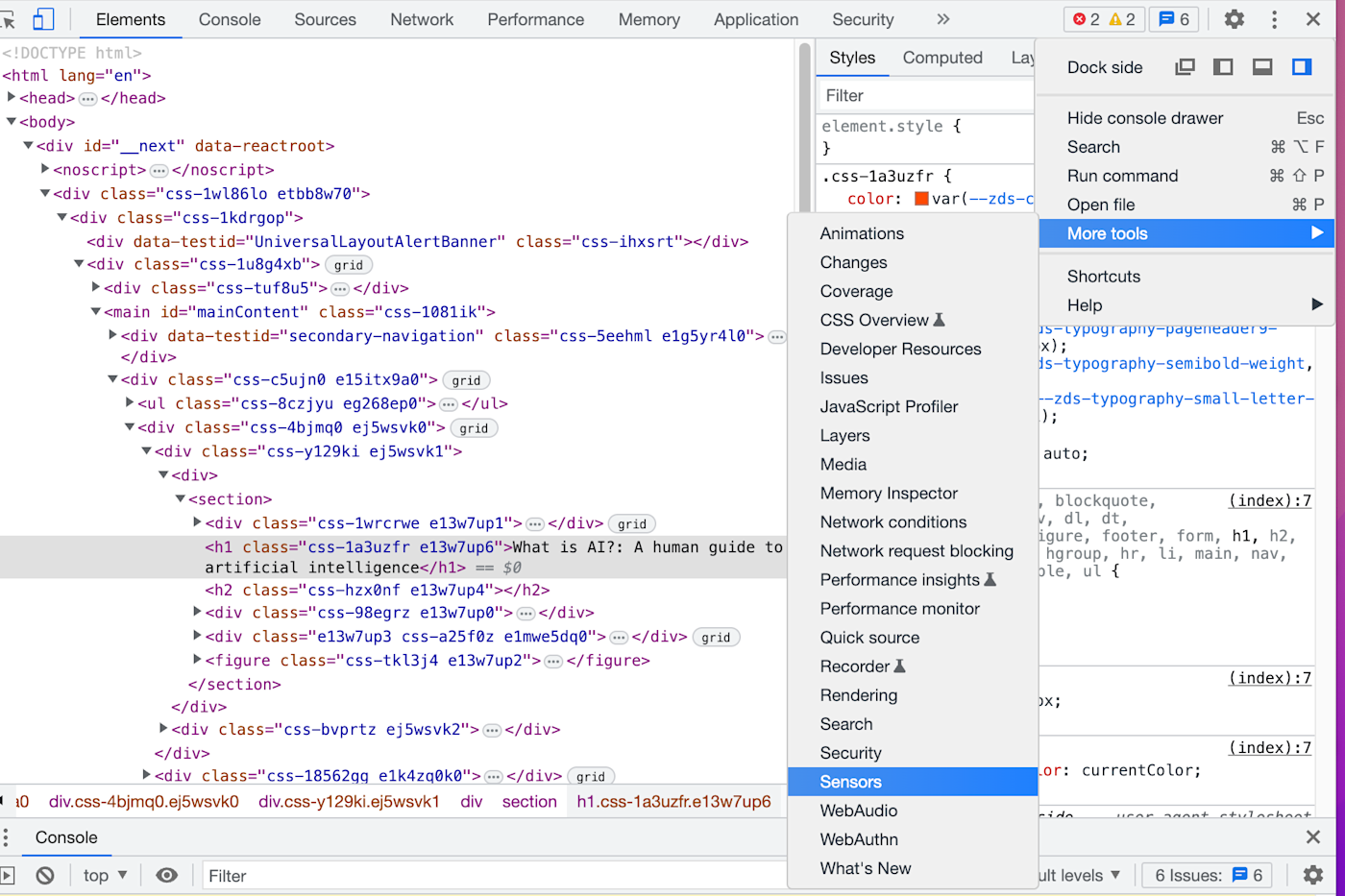
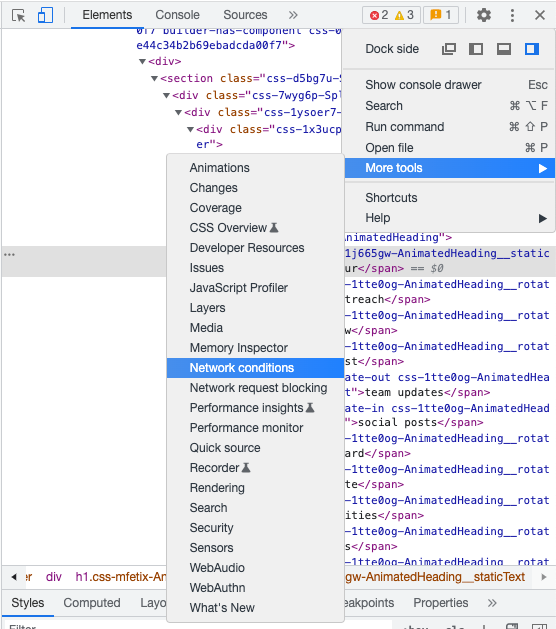
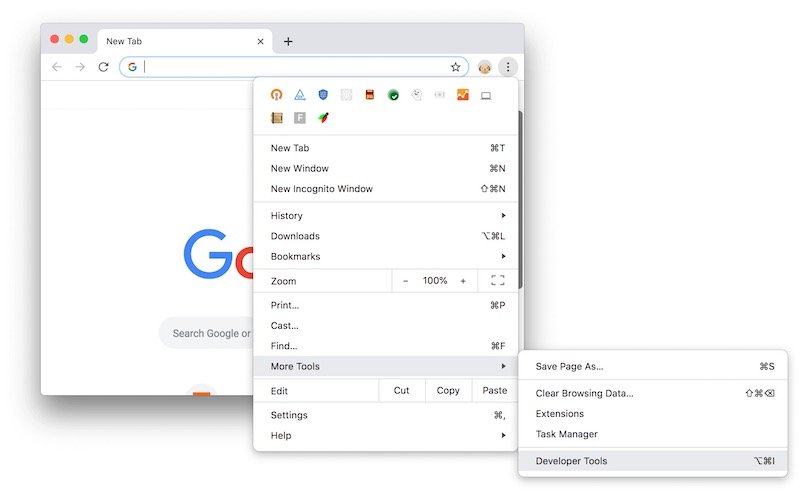
Method 2: Click the hamburger menu (the icon with three stacked dots) on the far-right of your Google Chrome toolbar, click More Tools , then select Developer Tools .

Once you take your preferred route to opening the Developer Tools pane, by default, it will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
If you want to change the orientation of the Inspect Element pane, click the three vertical dots on the top-right side of the Inspect Element pane near the "X" (which you'd click to close the pane). Now, you'll see options to move the pane to the bottom, left, or right side of your browser or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of our browser window to give us more space to work. You can make the Developer Tools panel wider or narrower by hovering over the left-side border. Once the ↔ cursor appears, drag the pane left to widen it or right to narrow it.
How to inspect element on Firefox
To get to Inspect Element on Firefox you have three options (just like on Chrome).
Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu.

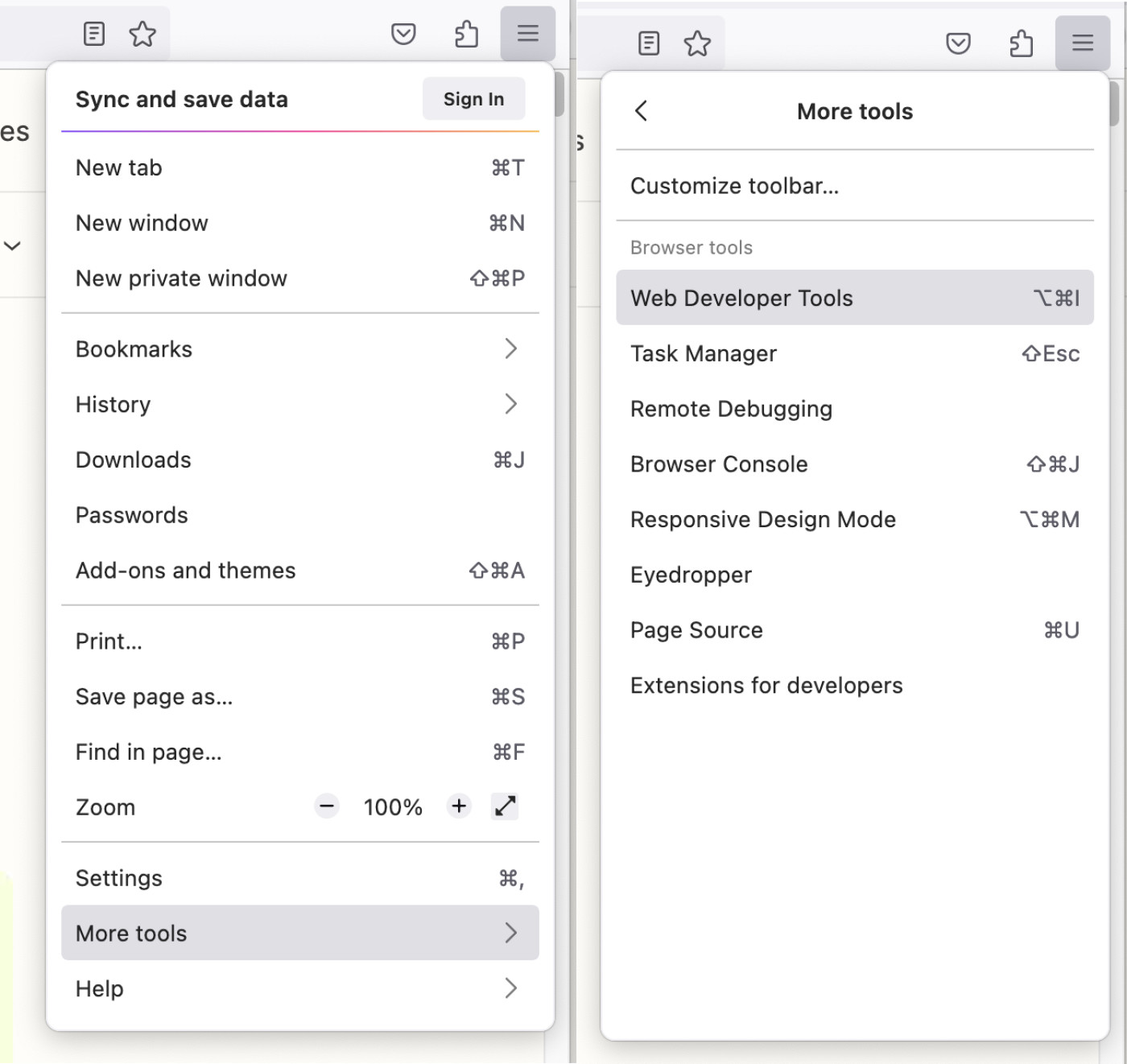
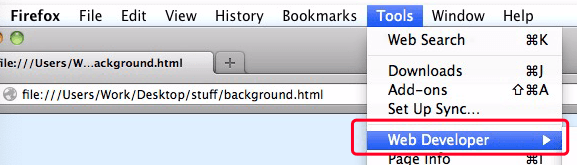
Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools , then click Web Developer Tools .

Method 3: The keyboard shortcut on Firefox is command + option + I for Macs and Control + Shift + C for PCs.
The Element pane in Firefox likes to pop up at the bottom of the window, which doesn't give you much room to work with. To move that pane to the side and free up more room, click the hamburger menu (three horizontal dots, next to the "X" in the top-right corner) and click Dock to Right (or left, if you prefer).

If you like, you can also move the pane into a separate window in this menu. You can also expand the pane further or narrow it by hovering over the edge until your cursor changes, and then drag it to the left or right.
How to inspect element on Safari
To launch Inspect Element with Safari, you'll need to activate the developer capabilities in the advanced settings first. Here's how.
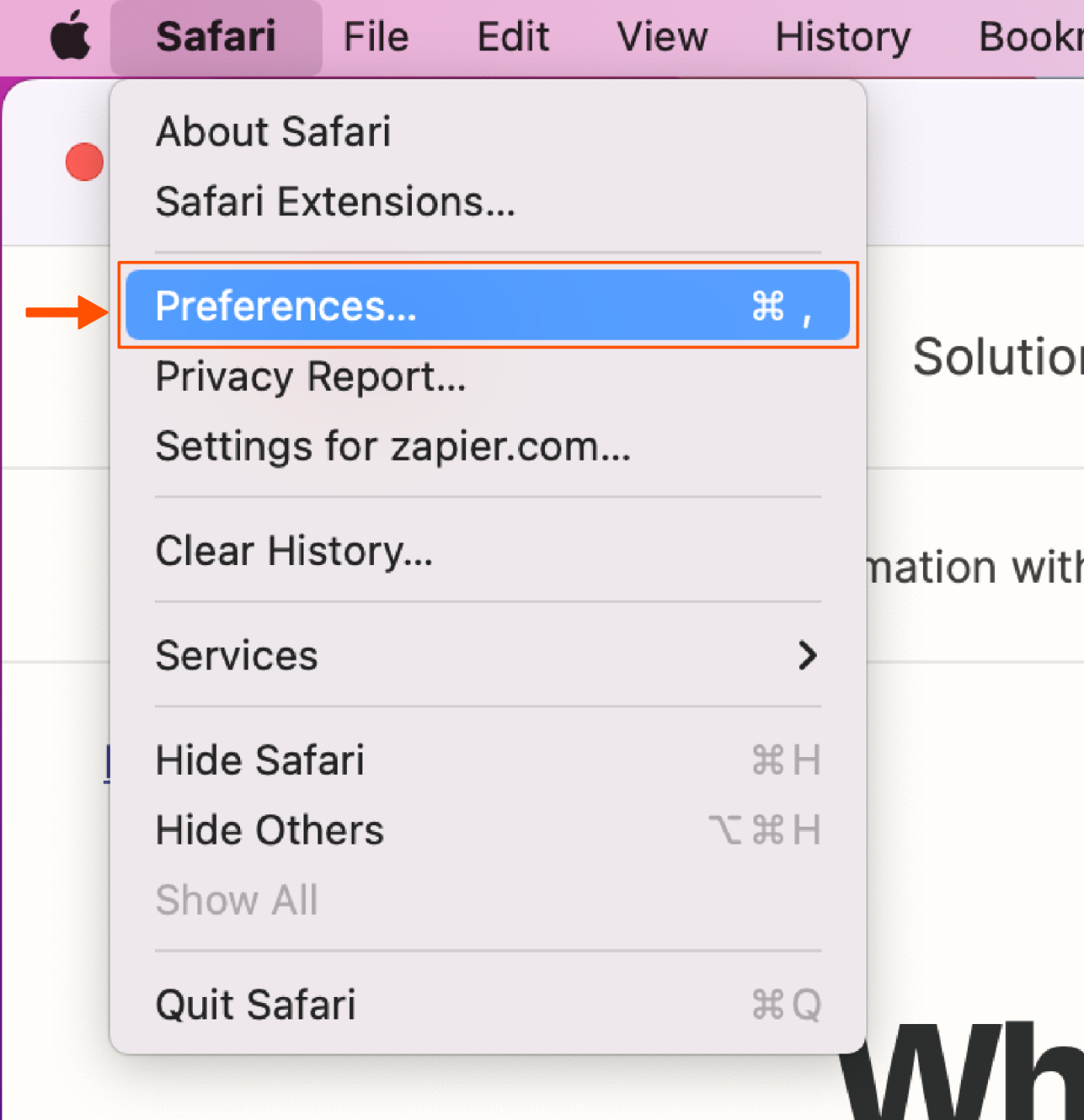
Click the Safari dropdown in the top navigation bar above the Safari window, and then click Preferences .

Navigate to Advanced , and check the box at the bottom of the window by Show Develop menu in the menu bar . Close the window.

Now, you should be able to right-click anywhere on the page and click Inspect Element to open the Elements pane.

The pane should appear along the bottom of your window. To move it to a side alignment and give yourself a little more space to look at the code, click the Dock to right of window (or left of window) option on the top-left corner of the pane, next to the "X."

I prefer right, but you can easily switch this to the other side or detach the pane into its own separate window if you prefer. To make the pane wider or narrower, just hover over the edge until the cursor changes to the dragger, then drag to move the edge.
Tools you can access through Inspect Element (+ tutorials)
Now that we're in Inspect Element, there's an array of useful tools at our fingertips that we can use to make any site look exactly how we want. For this tutorial, we'll focus on the Search , Elements , and Emulation tabs. These aren't the only useful tools Inspect Element opens up—not by a long shot—but they're extremely helpful ones that beginners can start putting to use right away.
Note that, for simplicity, I'll be using Chrome to demonstrate, but the instructions should be essentially the same for all three browsers.
Use Inspect Element Search to find anything on a site
Wondering what goes into your favorite sites? Search is your best tool for that, aside from reading a site's entire source code.
You can open the default Elements view, press Ctrl + F or command + F , and search through the source code. But the full Search tool will also let you search through every file on a page, helping you find text inside CSS and JavaScript files or locate an icon image you need for an article.

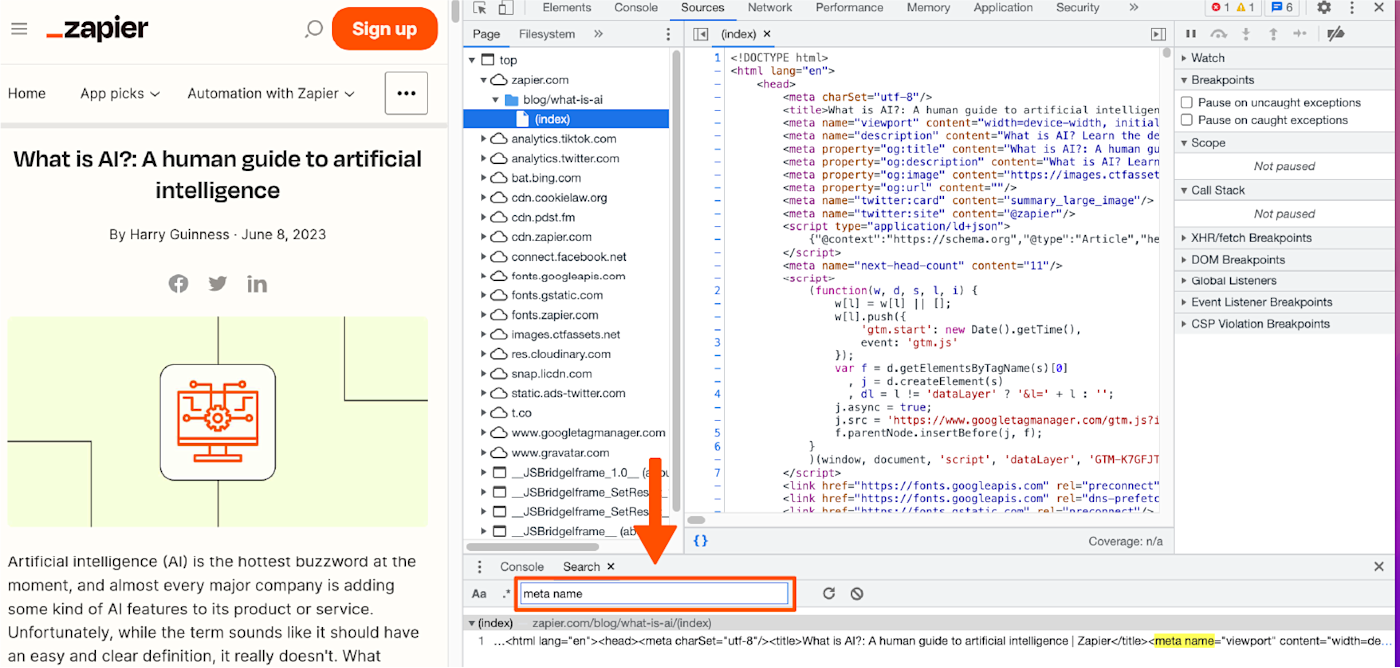
In the search field, you can type anything— anything —that you want to find on this webpage, and it will appear in this pane. Let's see how we can use this.
Type meta name into the search field, press Enter, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords it's targeting, and whether or not it's configured to let Google index it for search. That's an easy way to check what your competitors are targeting—and to make sure you didn't mess anything up on your site.

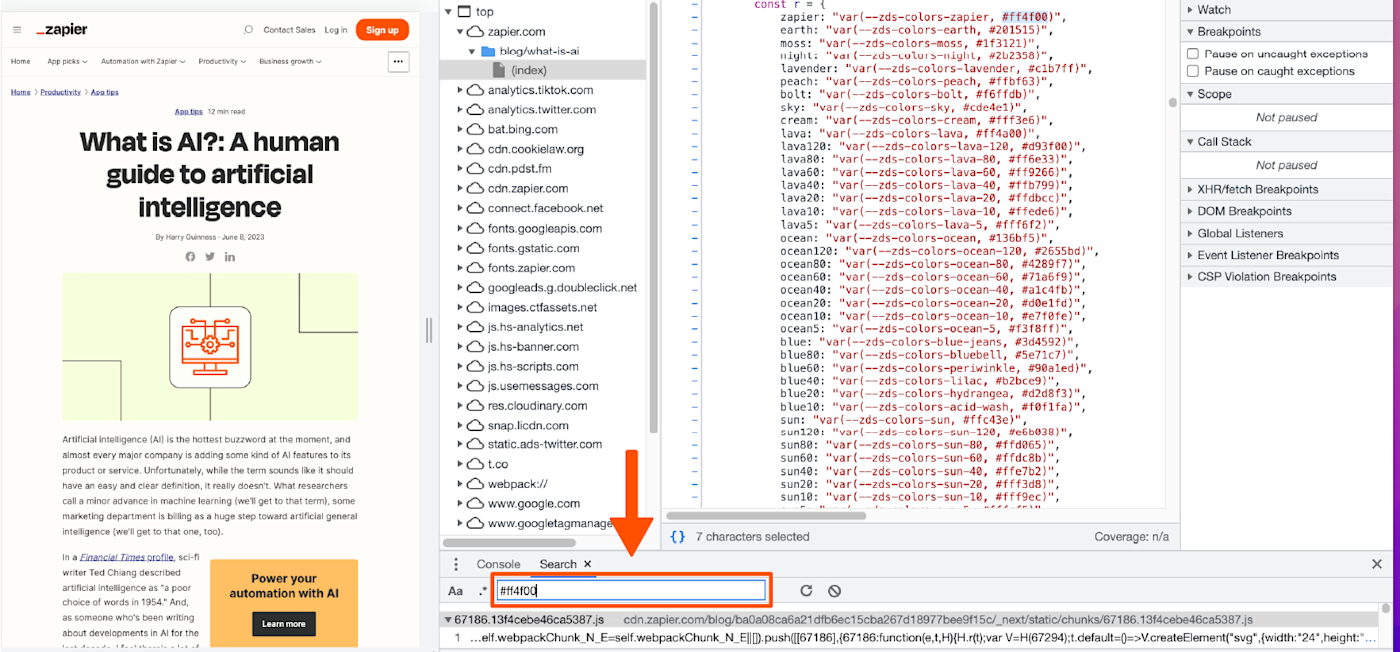
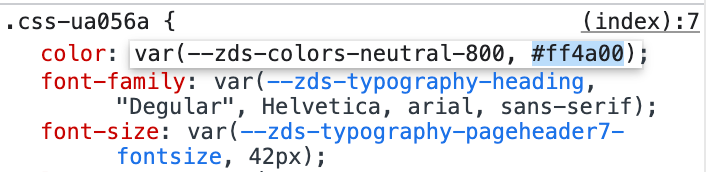
Search is an effective tool for designers as well since you can search by color, too. Type #ff4a00 into the search field and press Enter (and make sure to leave the Match Case button unchecked to view all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, appears in this site's CSS and HTML files. Then, just click the line that reads "color: #ff4a00;" to jump to that line in the site's HTML and tweak it on your own (something we'll look at in the next section).

This is a handy way for designers to make sure a site is following their brand's style guide. With the Search tool, designers can easily check the CSS of a webpage to see if a color is applied to the wrong element, if an incorrect font family is used on a webpage, or if you're still using your old color somewhere on your site.
The Search tool is also the perfect way to communicate with developers better since you can show them exactly where you've found a mistake or exactly what needs changing. Just tell them the line number where the problem exists, and you'll get your fix that much quicker.
Or you can change the webpage yourself with Elements , the core part of Chrome's Developer Tools.
Change anything with Elements
Front-end developers use the Inspect Element tool every day to modify the appearance of a webpage and experiment with new ideas—and you can, too. Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files.
Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself. That way, you can feel free to experiment and change anything—and then copy and save the very best changes to use later.
Let's see what we can do with it.
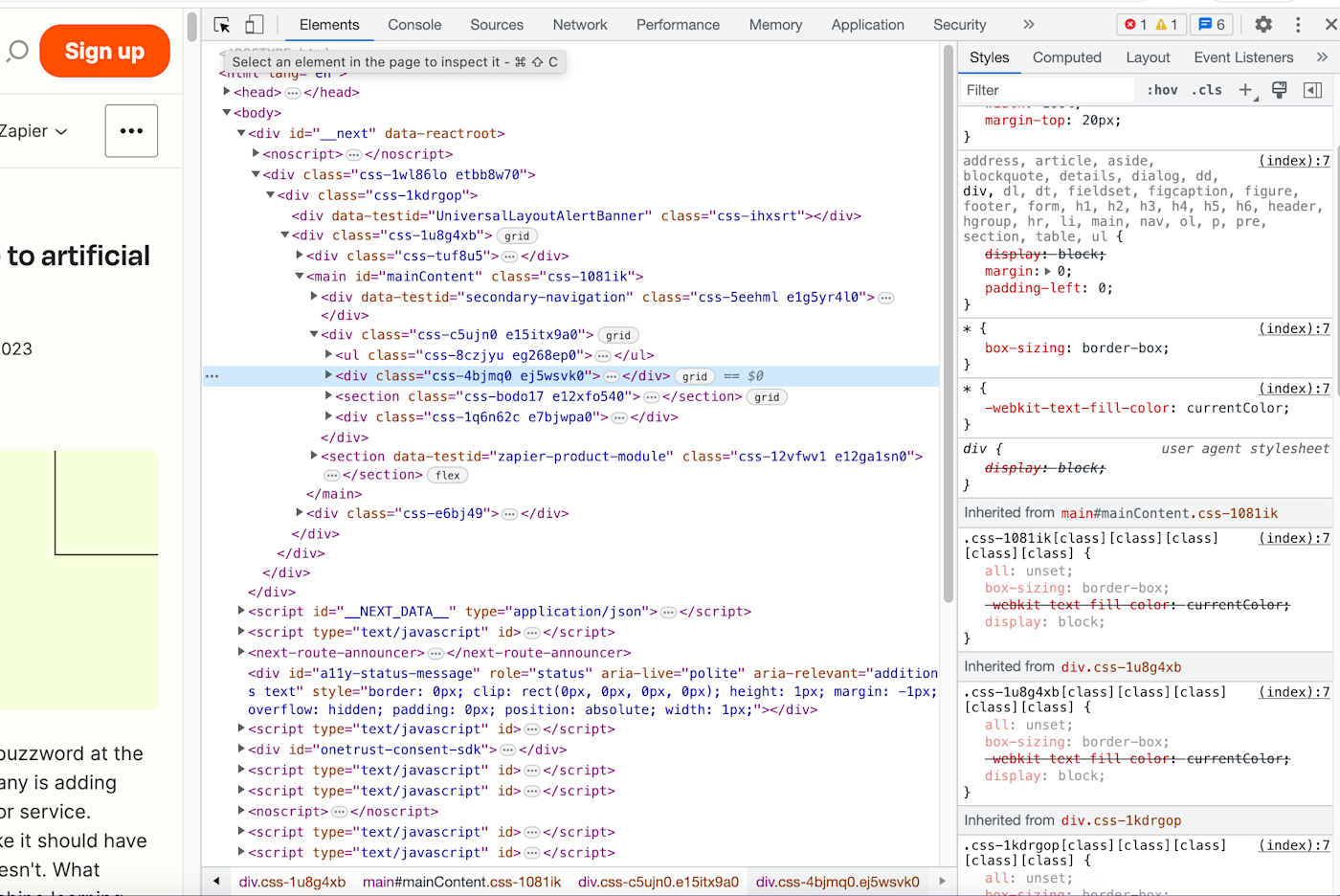
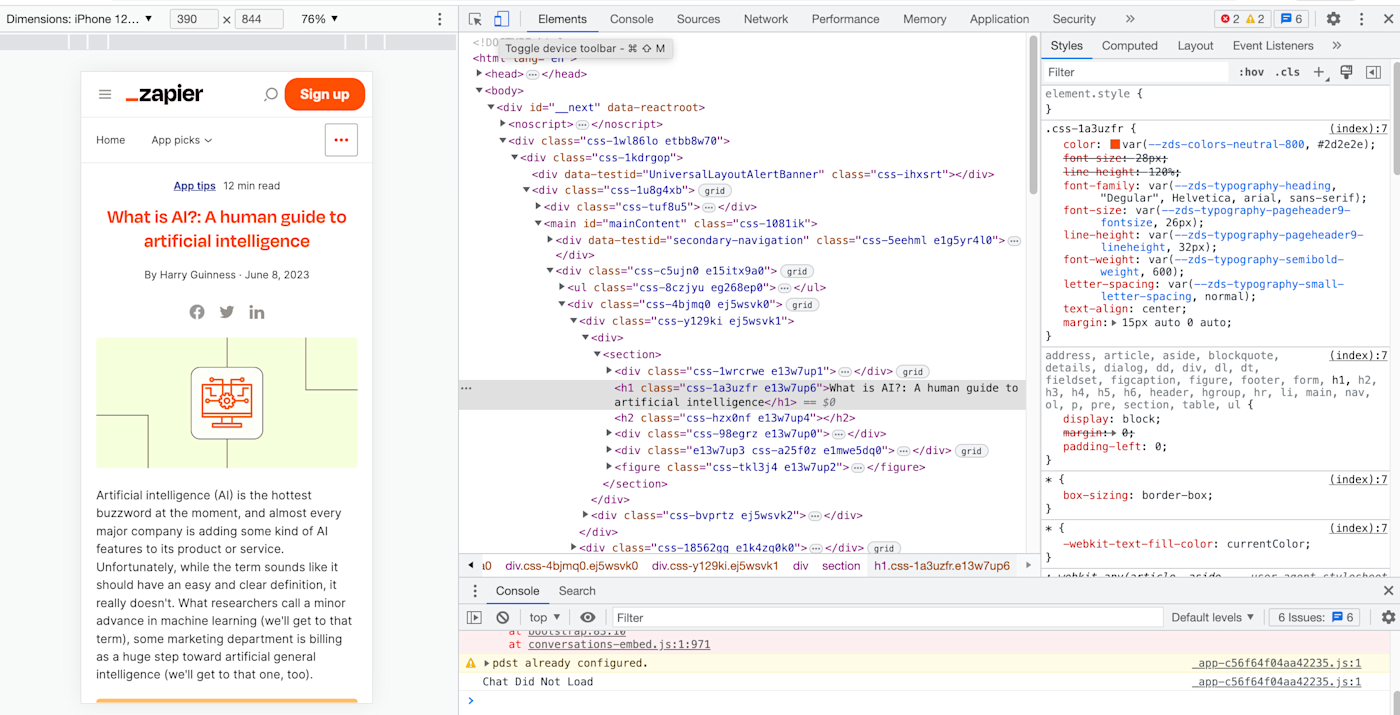
Click the Elements tab in the Developer Tools pane—and if you want more room, tap your Esc key to close the search box you had open before. You should see the HTML for this page—now you know how the sausage gets made.

In the top-left corner of the Developer pane, you'll see an icon of a mouse on top of a square. Click it, then you can select any element on the page you want to change. So let's change some things!
Change the text on a webpage
Ever wanted to change text on a site? Perhaps to see how a new tagline would look on your homepage or to take your email address off a Gmail screenshot? Now you can.
Click the icon of a mouse cursor on a square in the top-left corner of the pane.

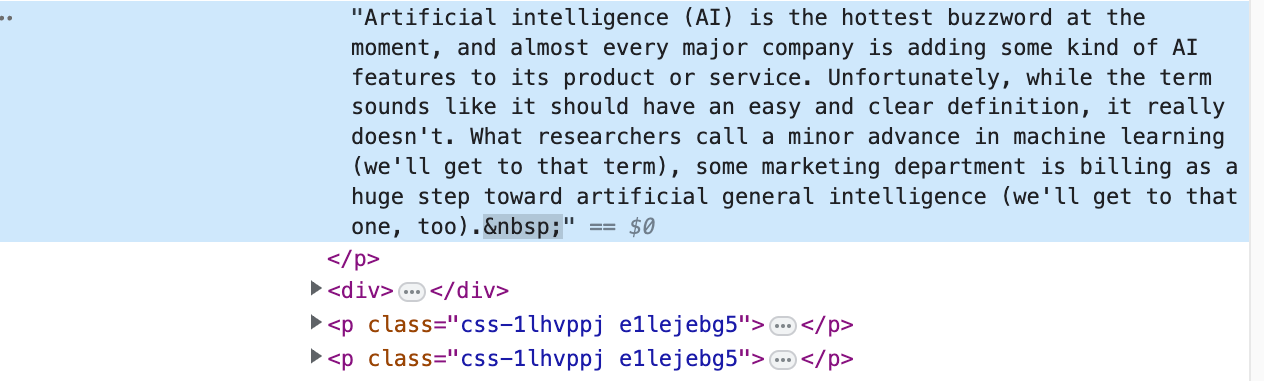
Double-click the highlighted text in the Developer Tools pane (not the text on the live page) to turn it into an editable text field.

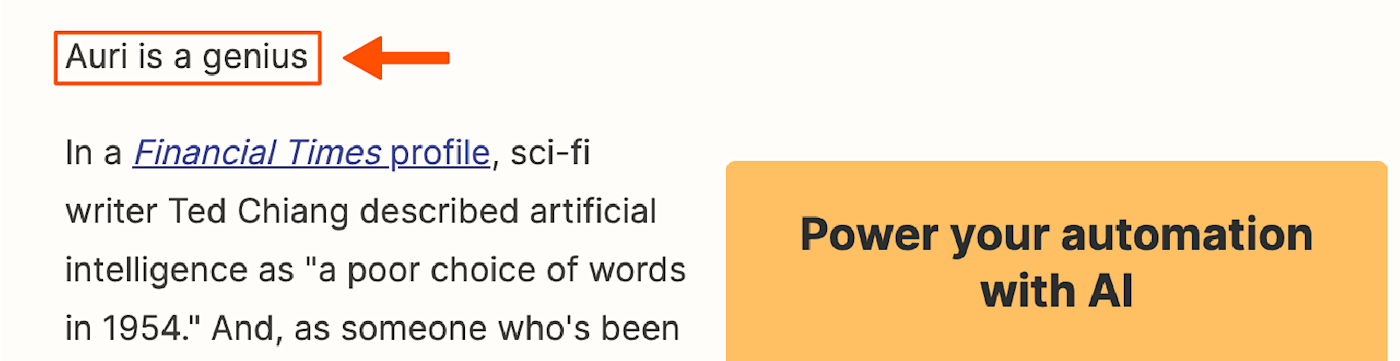
Type anything you want in this text field ("Auri is a genius" should work just fine), and press Enter .
Voila! You've just (temporarily) changed the text on the webpage.

Refresh the page, and everything will go back to normal.
Fun? Let's try another way to change some things on this page by closing out of the Developer pane altogether. You can then highlight any part of the live webpage you want to edit, then right-click it and hit Inspect .

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty neat, huh? It's the little things that count.
Now that we've selected a sentence to change on our blog, let's change how it looks.
Change the color and font of elements
On the lower half of the Developer Tools pane, you'll see a sub-pane with a few additional tabs that allow you to change how this text looks on the page. Let's get started on the Styles tab.

You may notice that some things are crossed out. This means that these styles are not active for the element we've selected, so changing these values will have no effect.
Let's try changing something.
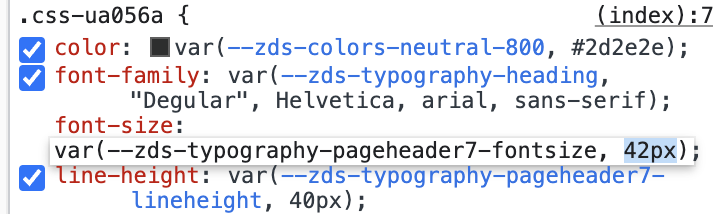
Look through the code for the "font-size" field and click into it. Let's change it from 34px to 42px.

Now scroll down to "color" and change it to Zapier's signature #ff4a00.

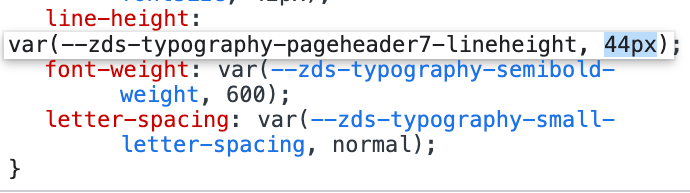
This will look a bit cramped, so let's finish by changing the "line-height" to 44px.

Now check the blog post to see the difference.

Now let's try something really cool.
Change element states
Want to see how a button or link will look once someone interacts with it? Inspect Element can show that, too, with force element state tools. You can see how the element will look once a visitor hovers over the element (hover state), selects the element (focus state), and/or has clicked that link (visited state).
As with the other examples, you'll need to click the mouse cursor/box icon. For this example, we'll select the "Artificial Intelligence (AI)" tag on the "What is AI" article to try a color change.
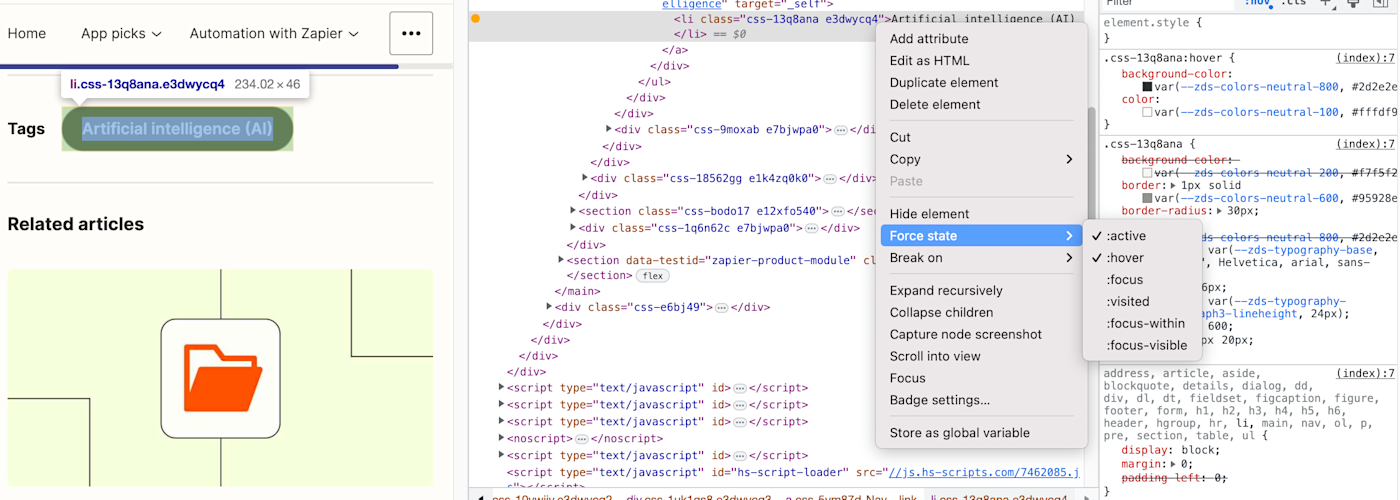
In the Developer Tools pane, right-click on that code in the Elements tab, hover over Force state , and click the :active: option. Do this one more time, but click the :hover: option this time.

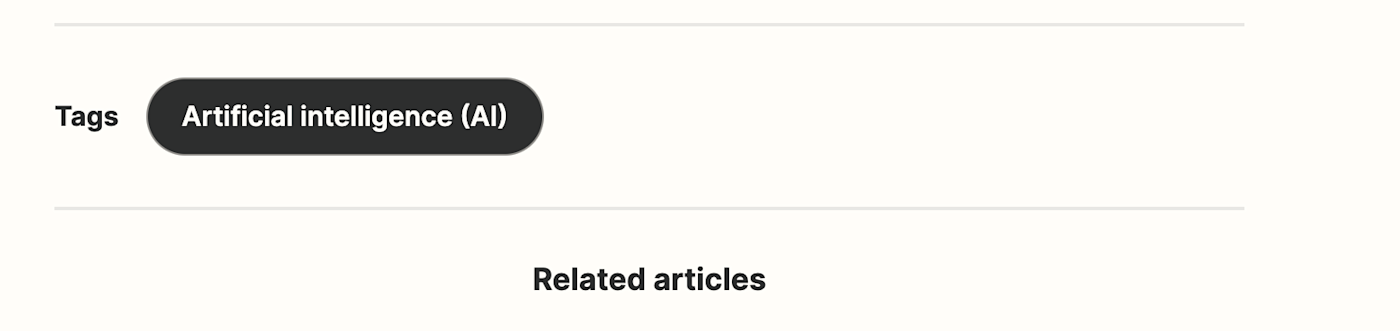
That will change the button's background to black, which is what happens when you hover over the button on the live site.

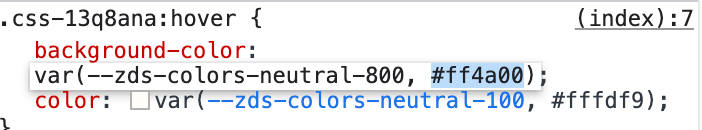
Now, change the "background-color" value to #ff4a00.

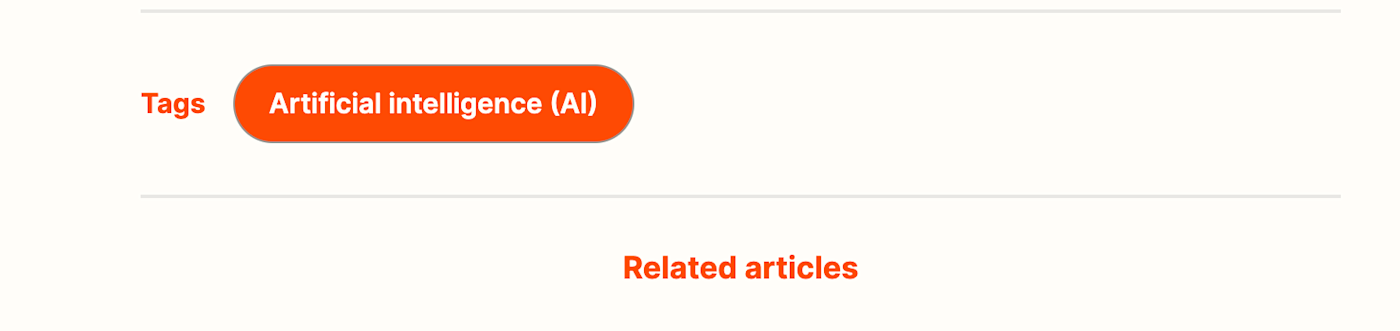
You should instantly be able to see what the new hover color will look like.

Try experimenting—change the :hover: color, then uncheck :hover: in the right-click menu and drag your mouse over the button to see the new button color.
Change images
You can easily change images on a webpage with Inspect Element, too. Using the same "What is AI?" blog post as an example, let's replace the orange solid color background on the "Power your automation with AI" button with a dramatic photo of a solar flare from NASA.
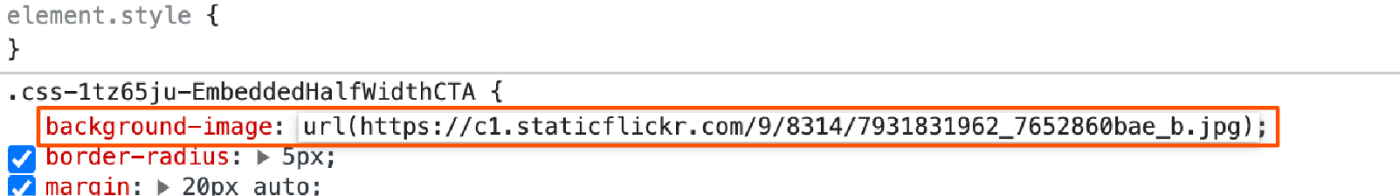
First, copy this link to the image: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Open Inspect Element on the orange background of the "Power your automation with AI" button and look for the "background-color" code in the pane.

Click "background-color" and replace color with image —this should cause an error. Just replace the color code with url and then paste the URL you copied into the parentheses.

This should automatically replace that boring single-color background with a flashy new image.

Note: You can also change a photo to a GIF or a video—all you need is a link to the file, and you can add it in.
Editing text is handy, swapping out images is fun, and changing colors and styles just might help you quickly mock up the changes you want made to your site. But how will that new tagline and button design look on mobile?
That's where Emulation comes in—it's where everything we've reviewed so far can be applied even further. Let's see how.
Test a site on any device with Emulation
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than ever to be viewed on a phone, tablet, TV, or just about any other type of screen. You should always keep that in mind when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users across various devices, browsers, and even locations. Though this does not replace actual testing on a variety of devices and browsers, it's a great start.
In the Developer Tools pane, you'll notice a little phone icon in the top-left corner. Click it. This should change the page into a tiny, phone-styled page with a menu at the top to change the size.

Resize the small browser to see how things would look if you were browsing on a tablet, phone, or even smaller screen. Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro—let's go ahead and select the latter.
The webpage screen should shrink down to the device's size, and you can zoom in a bit by clicking the percentage dropdown next to the dimensions.
If you change the device preset to "Responsive," you can enlarge the view by dragging the right edge of the webpage emulation right. See what happens? Dragging the screen along the grid allows you to see how the webpage will change as the screen size changes. You can even toggle portrait and landscape views by clicking the little rotation icon at the end of the top menu.
Play around with the other devices to see how the webpage and screen resolution changes. All of the other developer tools we've gone over so far will also react to the device view.
Emulate mobile device sensors
When you start interacting with a device preview, you may notice that your mouse now appears as a little circle on the webpage. This allows you to interact with the page as if you're on your mobile device.
If you click while dragging the page down, it doesn't highlight text like it normally would in your browser—it drags the screen down like you're on a touchscreen device. Using this view, you can see how large touch zones are on a webpage. This means you can see which buttons, icons, links, or other elements are easily touchable with the finger.
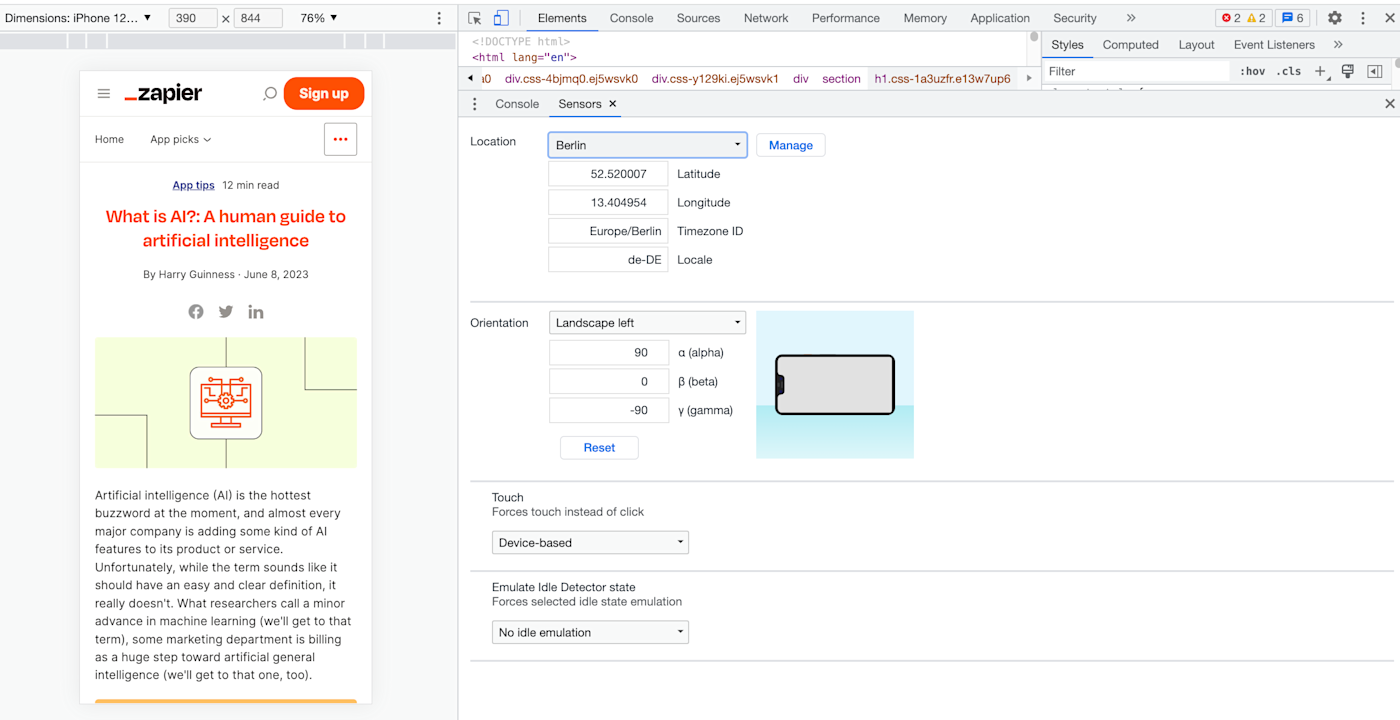
You can even make your browser act like a phone. Press your Esc key to open the Search pane in Inspect Element again, and this time click the hamburger menu on the top-right. Select More tools and then Sensors to get four new tools: Location, Orientation, Touch, and Emulate Idle Detector state.

Touch lets you choose whether the circle selector that acts more like a finger than a normal mouse cursor is forced or device-specific.
Orientation lets you interact with motion-sensitive websites, such as online games that let you move things by moving your phone.
Location lets you pretend you're in a different location.
Emulate Idle Detector state allows you to toggle between different idle user conditions.
Let's try viewing this site from Berlin. Just click the dropdown and select the city—nothing changes, right?

This is because there isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to show localized content, though, you would get different results. Go to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in another country, or at least will get the results in a different language.
Emulation is a great way to put yourself in your user's shoes and consider what the user may be seeing on your webpage—and it's a fun way to explore the international web.
Emulate mobile networks
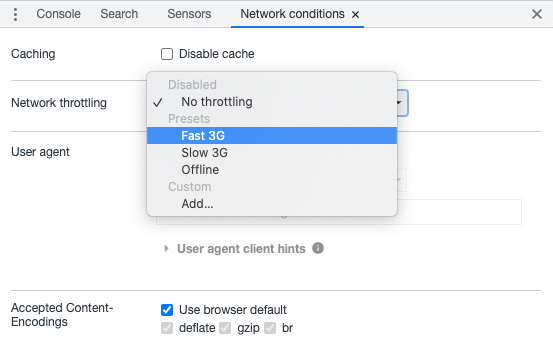
You can also see what it's like to browse a site on different networks—perhaps to see if your site will load even if your users are on a slower 3G network.
To give it a try, click the hamburger menu in the top-right corner of the pane, hover over More tools , and select Network conditions .

There, you can choose from fast or slow 3G, or offline to see how the page works without internet. Or, click Add... to include your own testing (perhaps add 56Kbps to test dial-up internet). Now, reload the page, and you'll see just how long it'd take for the site to load on a slow connection—and how the site looks while it's loading. That'll show why you should improve your site to load faster on slow connections.

You can also change your user agent—uncheck Use browser default in the User agent field and select Firefox — Mac perhaps to see if the site changes its rendering for other browsers on different devices. That's also a handy hack to make webpages load even if they claim they only work in a different browser.
Inspect Element keyboard shortcuts
Now that you've learned the ropes, here are some Inspect Element keyboard shortcuts that'll make using it even easier.
Related reading:
This article was originally published in January 2015 by Auri Pope. The most recent update, with contributions from Dylan Reber, was in May 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Bryce Emley
Currently based in Albuquerque, NM, Bryce Emley holds an MFA in Creative Writing from NC State and nearly a decade of writing and editing experience. His work has been published in magazines including The Atlantic, Boston Review, Salon, and Modern Farmer and has received a regional Emmy and awards from venues including Narrative, Wesleyan University, the Edward F. Albee Foundation, and the Pablo Neruda Prize. When he isn’t writing content, poetry, or creative nonfiction, he enjoys traveling, baking, playing music, reliving his barista days in his own kitchen, camping, and being bad at carpentry.
- Software & web development
- Internet browsers
Related articles

How to optimize Gmail for a better inbox experience
How to optimize Gmail for a better inbox...

How to make your Spotify private

How to add a dropdown list in Google Sheets

8 Notion tips and tricks for a more powerful workspace
8 Notion tips and tricks for a more powerful...
Improve your productivity automatically. Use Zapier to get your apps working together.


How to Inspect Element in Safari
You can use the Inspect Element feature to view and manipulate a website’s front-end. Web developers, designers, or marketers often need to inspect web elements to debug elements, conduct layout tests, or do CSS editing like fonts, colors, etc. This article explains how to inspect web elements on the Safari browser on your Mac.
The Inspect Element feature is a handy tool that enables you to see a website’s inner workings so that you can see what’s really happening in the background.
Enable Inspect Element in Safari
Open inspect element, use inspect element.
The first step is to enable Inspect Element. Here is how:
- In Safari, click Safari and Preferences.
- Click the Advanced tab.
- Select the “Show Develop menu in menu bar” box.

There are a few ways to access Inspect Element so that you can start changing, adding, and removing page elements:
1. Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select “Inspect Element”

2. You can use the Develop menu. In Safari, click Develop and choose “Show Web Inspector”.

3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i.
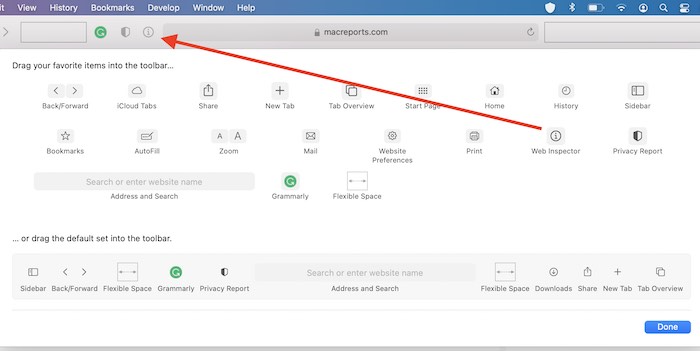
4. And lastly, you can customize the Safari toolbar to add the Web Inspector icon for easy access. Here is how:
- In Safari, click View > Customize Toolbar.
- Using your mouse or trackpad, drag the Web Inspector icon into the toolbar.

Safari’s Inspect Element will open in a pane at the bottom of the screen.

You have a few options:
- Click the “Dock to side of window” icon to move the pane to the right side of the window.
- Click the “Detach into separate window” icon to open the pane in a separate window.
- To close the Inspect Element page, click the close (X) icon.

Along the top of the panel, you will see tabs:
- Elements: This is the main screen. This shows all of the page code (HTML, CSS, Javascript etc) and other details such as the page’s grid system.
- Console: This shows error messages. It is a warning log.
- Sources: This shows the page’s HTML code.
- Network: This shows a detailed list of the requests made to and from the server.
- Timelines: This shows a visual analyzer that includes all of the activity such as network requests, Javascript, or memory.
If you click the gear settings icon, you can customize the pane. For example, you can select a dark or light theme.
- How to Zoom In and Out in Safari on Your Mac
- How to Troubleshoot Safari if It’s Running Slow on Mac
- How to Create, View, Edit, and Restore Bookmarks in Safari on Mac
- Safari Can’t Open The Page Because Safari Can’t Establish A Secure Connection To The Server, Fix
Dr. Serhat Kurt worked as a Senior Technology Director specializing in Apple solutions for small and medium-sized educational institutions. He holds a doctoral degree (or doctorate) from the University of Illinois at Urbana / Champaign and a master’s degree from Purdue University. He is a former faculty member. Here is his LinkedIn profile and Google Scholar profile . Email Serhat Kurt .
Similar Posts

How to Print Text Messages from iPhone
You may want to print your text messages for various reasons. Printing will enable you to have a physical copy of your messages. We receive and send tons of messages. Some of them…
macOS Monterey: iMovie Not Working, How to Fix
Some users are experiencing iMovie issues after upgrading their computer to macOS Monterey. Some problems include: Unable to open iMovie. Unable to open or play projects. iMovie keeps showing “spinning beach ball loading”…

How to Block a Website on iPhone, iPad and Mac
You can restrict certain websites from being accessed on your iPhone, iPad or Mac. If your child is also an iPhone, iPad or Mac user, you may want to block adult or gambling…

How to Turn Off CarPlay on Your iPhone
Even though Apple CarPlay is very popular, some people may prefer not to use it. CarPlay enables you to use some of your iPhone’s functions with your vehicle’s display screen. Some people may…

How to Delete Your Telegram Account on Your iPhone
Telegram is an instant messaging app like WhatsApp. You can use it to send text messages or to make and receive audio/video calls. Telegram is one of the most used cross-platform communication apps….

Yahoo Mail Not Working on iPhone or iPad, Fix
This article explains how you can fix if Yahoo Mail is not working properly on your iPhone or iPad. Are you experiencing issues with sending or receiving email messages using the iOS or…
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Categories:
- Stay Safe: Hurricane Tracker Apps
- The Rundown: iPhone 16 Launch Event
How to Inspect an Element on a Mac
Learn more about the sites you view
:max_bytes(150000):strip_icc():format(webp)/JenAllen-214879-65542c15d7fa42b6ba2c61cc14c4a8b8.jpg)
- Swansea University, Staffordshire University
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
What to Know
- In Safari: Right-click on a webpage and select Inspect Element .
- In Chrome, you can right-click and click Inspect .
- To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box.
This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
How Do You Use the Inspect Element Feature on a Mac?
Before inspecting elements on Mac when using Safari, you need to enable the developer menu within the browser. Here's a look at how to switch it on and what to do to inspect an element.
If you can see Develop between Bookmarks and Window, the Developer Menu has already been enabled, and you can skip to step 4.
Using the Inspect Element Feature in Safari
Here's how to use Inspect Element in Safari, the default browser on Mac computers.
In Safari, click Safari > Preferences .
Click Advanced .
Click Show Develop menu in menu bar then close the window.
When browsing a website, right click on the item you wish to inspect.
Click Inspect Element .
You can now view the code behind the website you've inspected.
Using the Inspect Element Feature in Chrome on a Mac
If you use Chrome instead of Safari on your Mac, it's even easier to view an element as there's no need to enable the feature. Here's what to do.
In Chrome, browse to a website.
Right click on the element you wish to inspect.
Click Inspect .
You can now view the code in a side window on Chrome.
Why Can’t I Inspect on My Mac?
You might not be able to inspect an element on your Mac if you haven't enabled the Developer menu within Safari. Here's a reminder of how to do it.
How to Make Website Changes by Inspecting the Element
Besides allowing you to view the code on a website, it's also possible to temporarily change any website element through Inspect Element. Here's how to do so via Safari.
The process is very similar on other browsers.
When browsing a website, right click on the item you wish to inspect.
Double click on the text in the code to make it editable.
Delete it or enter a new string of text.
The code has now been temporarily changed just for your benefit.
Why Would You Want to Use the Inspect Element Feature?
Being able to inspect an element is helpful for many reasons.
- To change code on the fly . Website designers can temporarily change things around on a website to see how the changes affect things.
- To check the code . Both designers and marketing people can check the code to confirm that things like Google Analytics details are there.
- To view images separately from a site . If a site doesn't allow you to open an image in a new tab or window, viewing the element makes it possible.
- Tinker . Seeing the code of a web page can help you understand what you see, removing the mystery of what and why of what's up with the site you are on. It's like taking apart an appliance to see how it works, but there are no screws to lose in this case.
Yes. However, if you plan to use any code or assets from a website, be sure to check with the owner and add a copyright note.
In Chrome, right-click the page and select Inspect , then go to the top section and right-click the <html> tag (e.g. <!doctype html>). Select Copy > Copy outerHTML , then paste the code into a text or HTML file.
Yes. Right-click the element you want to copy and choose Inspect . Right-click on highlighted code and select Copy > Copy styles .
To reveal hidden passwords, right-click on the password text box and select Inspect . In the highlighted section, look for type=”password” and replace password with text . There are easier ways to show all your passwords in Chrome .
Get the Latest Tech News Delivered Every Day
- How to Find a Flash Drive That's Not Showing Up on a Mac
- Using the Finder's List View Option
- How to Change the Mail Sorting Order in Mac OS X Mail
- How to Wipe Your Mac Remotely
- How to Use the Netstat Command on Mac
- How to Restore a Mac to an Earlier Date
- How to Cut, Copy, and Paste on a Mac
- How to Update a Mac
- How to Stop Screen Recording on Mac
- How to Update Chrome on a Mac
- How to Fix It When a Mac Is Not Detecting an External Display
- How to Add Administrator Accounts to Your Mac
- How to Print Envelopes on a Mac
- How to Change Your Mac User Name
- How to Connect Ethernet to a Mac
- How to Set an Alarm on a Mac
How to Inspect Element in Safari on Mac
Web developers and designers often need to dive deep into the structure of a website to understand its components. Even if you’re not a developer, being able to inspect elements can be valuable for troubleshooting issues or understanding how a website is built.
Safari on Mac offers an “Inspect Element” feature, and this blog post will guide you through how to use it.
Why Use Inspect Element?
There are several reasons to use the Inspect Element feature:
- Debugging : Quickly identify issues in your HTML, CSS, or JavaScript code.
- Learning : Understand how other websites are constructed.
- Styling : Experiment with different styles without affecting the live website.
Requirements
To follow this guide, make sure you have:
- A Mac computer
- Safari browser installed
Enable the Develop Menu
Before you can inspect elements in Safari, you need to enable the Develop menu .
Step 1: Open Safari Settings
Open Safari and go to Safari > Settings or use the shortcut Command + , .
Step 2: Access the Advanced Tab
Once the Preferences window is open, click on the “Advanced” tab.
Step 3: Enable Develop Menu
At the bottom of the Advanced settings, check the box that says “Show Develop menu in menu bar.”

Using Inspect Element
Now that the Develop menu is visible, you can start inspecting elements.
Step 1: Right-Click on an Element
Find the element you want to inspect, right-click on it, and select “Inspect Element.”

Step 2: Navigate the Inspector
A new window will appear at the bottom of the Safari browser, showing the HTML and CSS for the selected element.
Step 3: Edit and Experiment
You can click on the code to edit it, try new styles, or even toggle elements on and off.
Step 4: Access JavaScript Console
The Inspector also includes a JavaScript Console where you can run and debug JavaScript code.
Keyboard Shortcuts
If you plan on inspecting elements often, you might find these shortcuts helpful:
- Open/close Inspect Element: Option + Command + I
- Directly inspect a specific element: Option + Command + C
Additional Tips
- Changes made in Inspect Element are not permanent; they will disappear when you reload the page.
- The Inspector has many other features, like network monitoring and performance profiling, which you can explore as you get more comfortable with it.
Inspect Element is a powerful feature in Safari that allows you to delve into the intricacies of web development. Whether you’re a professional developer or a curious user, understanding how to use this tool can greatly enhance your understanding and troubleshooting capabilities.
Professionally, I am a software developer. I am also a tech enthusiast and always curious about operating systems, softwares, internet and apps.
Similar Posts

How to Enable Incognito Mode in Safari Browser on Mac
Incognito Mode, known as “Private Browsing” in Safari, is a feature that allows you to browse the web without saving any browsing history or data. This is especially useful when you want to keep your browsing activities confidential. In this blog post, we will walk you through how to enable Incognito Mode (Private Browsing) in…

How to Manage Safari Browser Autofill on Mac
The Safari browser’s Autofill feature is a time-saver for everyone from online shoppers to research enthusiasts. Yet, despite its conveniences, the feature comes with security implications that can’t be ignored. This comprehensive guide delves into what Safari’s Autofill is, how to set it up, manage it, and what to be cautious about. What is Safari…

How to Close All Tabs in Safari Browser on Mac
Navigating the web often results in accumulating a large number of open tabs in your browser, which can clutter your workspace and slow down your system. If you’re using Safari on a Mac, closing all tabs simultaneously can be a big timesaver and help you declutter. This blog post will guide you through various methods…

How to Access Console in Safari Browser on Mac
Debugging web pages or working with JavaScript requires access to the browser’s developer tools, often referred to as the “console.” In Safari on a Mac, accessing the console can be slightly different than on other browsers like Chrome or Firefox. This blog post provides a detailed guide on how to open and use the console…

How to Customize Safari Browser Background Image on Mac
Safari is Apple’s native web browser for macOS and iOS, known for its speed and user-friendly features. One of the lesser-known but useful features is the ability to customize the background image of the browser’s start page. In this blog post, we will delve into how to set up and change the background image in…

How to Block All Cookies in Safari Browser on Mac
Concerned about your online privacy? One of the best ways to protect it is by blocking cookies in your web browser. Cookies are tiny files that websites use to store information on your device. While they can make your browsing experience more convenient, they can also track your online activities. In this blog post, we’ll…
Leave a Reply Cancel reply
How to Inspect an Element on Mac (Safari, Chrome, Firefox)
If you are a Developer, Software tester or anyone who is working with Front end Technologies. You need to use the Inspect element feature which is provided by browser by default to debug(UI errors).
Now days, most of the browsers have a decent amount of dev tools attached to them like Inspect element to see the CSS and other DOM structure. Console for Javascript errors and many more like Network tab, Storage.
Inspect Element is a go-to feature for almost every frontend or UI developer for debugging UI errors or making temporary edits in HTML or CSS scripts.
In Safari, you have to enable the Inspect element feature.
Inspecting Elements on Mac Chrome
Inspecting elements on mac safari, inspecting elements on mac firefox, boost your job hunt: 7 game-changing ai hacks for 2024, the scope of software testing in 2024: navigating ai, automation, and recession trends, how not to get replaced by ai: strategies for qa professionals, top 5 courses on udemy for qa, automation, java, ict, and manual testing.
For Chrome and Firefox browsers, this feature is pre-enabled and can be viewed with a right-click.

- The primary step is to enable the Developer menu. To do so, open the Safari browser, click on Safari -> Preferences.
- Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also.
- The Inspect Element feature is now enabled. To cross-check, one can simply open any URL in Safari and right-click the mouse button to check if the option is enabled.

Leave a Comment Cancel reply
Sign up to our newsletter!
Notice: It seems you have Javascript disabled in your Browser. In order to submit a comment to this post, please write this code along with your comment: 96c259e3b81fe5aa85dbb62a4474d8fd
This site uses Akismet to reduce spam. Learn how your comment data is processed .

How To Inspect Elements On Mac? Chrome, Safari, And Firefox
At the moment, websites are a necessity. We use it to look up business-related information. We even use it to conduct research for assignments for work or school. Web programming languages, which can be challenging to understand to a layperson, are used to create websites as a result.
Since websites are merely code visualizations that take place in the browser, there is a unique feature called Inspect Element that allows you to not only view the underlying code but also to temporarily modify it and test how the website might appear with some reversible changes.
But how to inspect elements in Chrome, Safari, and Firefox on mac? Keep reading to find out the answers.
Table of Contents
Why Am I Unable To Inspect On My Mac?
You need to understand why you can’t implement element inspection in the first place if you want to learn how to do it on a Mac. Only if Develop Menu is turned on in your Safari browser can you inspect a website. Consequently, it is necessary to activate the Develop Menu. You will be able to use Apple’s Web Inspector as a result.
Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- The browser’s interface will reveal the Preferences section.
- By clicking the Advanced label, you can select it.
- Go to the lower part of the window. Then, check the box that says “Show Develop Menu In Menu Bar”.
- Select “Develop” from the menu.
- Select “Show Web Inspector” from the menu.
Why Should You Use The Inspect Element Shortcut?

You may be wondering why you even need to inspect pages online if you haven’t done so in the past while working. Learning how to open Inspect Element for various roles has a number of advantages.
- Developers have Their preferred browser feature is Inspect Element. Prior to putting changes into effect permanently, it is incredibly helpful for debugging and testing changes in a temporary setting.
- Designers can see how their mockups are implemented in real life or collect ideas from other websites.
- Marketers can use Change text online by using Element, or verify that Google Analytics is correctly installed.
- Customer Support Agents should enable To be able to effectively communicate with developers about bugs that users and website visitors have reported, using Inspect Element.
How To Inspect Element On Mac Using Chrome Browser?
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
Right-click Method
- On your Mac, launch Chrome.
- Visit any page you want to look at the component on.
- Right-click the page now, and then select Inspect from the menu. An element on the page will open in inspector view when you right-click on it.
Menu Bar Method
- Click the View menu in the top menu bar.
- After selecting Developer, navigate to Developer Tools.
- Start the Customize and Control option.
Visiting Settings Icon
- Click the icon that resembles three dots to access More Tools. This is located in the browser’s upper right corner.
- Developer Tools can be accessed by clicking.
Keyboard Shortcut Method
- Type in CMD + OPTION + C on macOS.
- Click the icon that resembles three dots to change the location of the panel (optional). Choose the desired dock position. Selecting Dock To Right, for instance, is an option.
When you use one of these four methods to inspect an element on a Mac, you will now see a number of tabs. Elements, Sources, Console, and other tabs are part of this group. Most of the time, the Elements tab contains everything you require.

You can choose an element to view its source code. Along with text editing, element deletion, element hiding, and HTML editing, there are other options available besides just viewing the code.
You can examine the formatting of the elements, particularly text elements, by using the Styles tab. A mobile view of the page is also available for inspection. Web designers and company owners who want to create a mobile-friendly site can find a lot of useful information here.
How To Inspect Element On Mac Using Safari Browser?
You should first enable Developer tools for Safari before you put into practice how to examine Safari on Mac using your browser. Here are the steps on how to do it:
- Select Preferences from the menu when the Safari browser is open.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Verify again if the menu offers a new selection called “Develop.”
How to use Safari on a Mac to inspect elements. Here are some of the methods you can implement:
- Go to the page where you want to check the elements.
- Anywhere on that page, simply right-click.
- Select Inspect.
Develop Menu Method
- Visit the Develop menu as the first step in using Safari on a Mac to inspect an element.
Shortcut Keys Method
- Use the Correct Simplifiers. Now, to do this, simply click the option for CMD + OPTION + I.
You can now use Safari to implement Mac’s element inspection functionality. By the way, the linked article contains the solution if Safari opens too slowly.
How To Inspect Element On Mac Using Firefox Browser?
Utilizing the Mac’s Firefox browser, there are numerous ways to inspect. Here are some of the methods you can use to do it:
- Visiting the page and right-clicking on it are the first steps to take.
- Then select Inspect Element from the menu.
- An optional action is to right-click a particular page element and then inspect it.
Tools Menu Method
- You can also access the Tools menu in your Firefox browser.
- After that, select Web Developer. After that, select Inspect from the menu.
- Use Shortcuts. For instance, you can click CTRL + Shift + C (On Windows) and you can also click COMMAND + OPTION + C (on Mac computers).
How To Make Website Changes By Inspecting The Element?
You can temporarily alter any website element using Inspect Element in addition to viewing the website’s source code. For Safari, follow these instructions.
- Right-click on the object you want to examine when browsing a website.
- Click Inspect Element.
- To edit the text in the code, double-click on it.
- Delete it or substitute a different text string.
- Just for you, the code has now been temporarily changed.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

How to Inspect Element in Chrome, Safari, and Firefox on Mac

Written By Jordan Baldo
Last updated: January 15, 2024
Almighty writing expert who is proficient in analyzing Mac issues and providing efficient solutions.
Websites are staples at our current age. We use it to look for business information. We even use it to research for our work or school activities. As such, websites are formed from web programming languages that can be difficult to understand by an untrained eye.
If you want to learn more about the parts of a website, you must know how to inspect element on Mac . This “Inspect Element” feature enables you to view or modify the front-end of a website. It can be great to know how to inspect elements on Mac when you want to create your own website (or even learn how these sites work).
In addition to checking the website, cleaning up the cookies is also an operation that many people will do. Click the link to see the details.
This post will give you the details on how to inspect element on Mac. We’ll talk about why you can’t view or “inspect” a website’s elements on certain occasions. Then, we’ll teach you the ways to inspect website elements using different browsers.
Contents: Part 1. Why Can’t I Inspect On My Mac? Part 2. How To Inspect Element On Mac Browsers? Part 3. How To Speed Up Your Browsers On Mac?
Part 1. Why Can’t I Inspect On My Mac?
If you want to know how to inspect elements on Mac, you must know the reason why you can’t implement it in the first place. Inspecting a website is only possible if you have enabled Develop Menu on your Safari browser. Thus, activating Develop Menu should be done. This will allow you to use Apple’s Web Inspector.

Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- Find the Preferences section of the browser in its interface.
- Choose the Advanced label by clicking it.
- Go to the lower section of the pane. Then, check the box that says “Show Develop Menu In Menu Bar”.
- Choose the option for Develop.
- Click the option to Show Web Inspector.

Part 2. How To Inspect Element On Mac Browsers?
There are different ways on how to inspect elements on Mac for different browsers. Let’s check out how to inspect elements on Mac using Chrome, Safari, and Firefox below.
How To Inspect Element On Mac Using Chrome Browser
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
- Right-Click Method
- Open Chrome on your Mac.
- Go to any page that you like to inspect the element of.
- Now, right-click on the page and then click the option for Inspect. If you right-click a particular element on the page, this element will be opened within inspector view.
- Menu Bar Method
- Click the top menu bar for the View menu.
- Then, chose the option for Developer, then go to Developer Tools.
- Launch the Customize and Control option.
- Visiting Settings Icon
- Go to More Tools by clicking the icon that looks like three dots. This can be found in the upper right part of the browser.
- Click Developer Tools.

- Keyboard Shortcut Method
- Type in CMD + OPTION + C on macOS.
- Change Panel Location (Optional) by clicking the icon that looks like three dots. Select the dock position that you want. For instance, you can choose Dock To Right.
Now, you’ll see a variety of tabs when you do one of these four methods on how to inspect element on Mac. These tabs include Elements, Sources, Console, etc. Typically, everything you will need is in the tab for Elements.
You can select an element in order to see its source code. Apart from viewing the code, you can also edit the text, delete elements, hide elements, and edit them as HTML, among others.
The tab for Styles enables you to check the formatting of the elements, especially text elements. In addition, you can inspect the page in mobile view. This can be a great source of information for web developers and business owners who want a mobile-friendly site.
How to Inspect Element On Mac Using Safari Browser
Before you implement how to inspect Safari on Mac using your browser, you should enable Developer tools for Safari first. Here are the steps on how to do it:
- Open the Safari browser and choose the option for Preferences.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Double-check if the menu has a new option called Develop.
So, how to inspect elements on Mac using Safari. Here are some of the methods you can implement:
- Go to the page you want to check the elements of.
- Right-click that page on any part of it.
- Select Inspect.
- Develop Menu Method
- The first thing on how to inspect element on Mac using Safari is to visit the Develop menu.
- Click the option for Show Web Inspector.

- Shortcut Keys Method
- Use The Right Shortcuts. Now, to do this, simply click the option for CMD + OPTION + I .
Now, you can implement how to inspect elements on Mac using Safari. By the way, if you load too slowly when you open Safari , you can see the solution in the link article.
How to Inspect Element on Mac Using Firefox Browser
There are various ways on how to inspect using the Firefox browser on Mac. Here are some of the methods you can use to do it:
- The first thing to do is to visit the page and right-click on it.
- Then, click the option to Inspect Element.
- An optional thing to do is to right-click a specific element within the page and then inspect it.
- Tools Menu Method
- You can also open the Tools menu within your Firefox browser.
- Then, click the option for Web Developer. After that, click the option for Inspect.

- Use Shortcuts. For instance, you can click CTRL + Shift + C (On Windows) and you can also click COMMAND + OPTION + C (on Mac computers).
How To Inspect Element On Mac Without Right-Click?
There are ways on how to inspect elements on Mac without right-clicking the page. You can use shortcut keys in order to do it. Below are the shortcut keys to inspect elements on different browsers on your Mac computer:
- Safari – COMMAND + OPTION + I
- Chrome – COMMAND + OPTION + C
- Firefox – COMMAND + OPTION + C
Additionally, you can also use the preferences or tools or menus for these three browsers to inspect element on your Mac computer without right-clicking on the page. You can see these methods above for Safari, Chrome, and Firefox.
Part 3. How To Speed Up Your Browsers On Mac?
Now that we have talked about how to inspect elements on Mac using Firefox, Chrome, and Safari, let’s talk about speeding up your browsers. For this, you can use iMyMac’s PowerMyMac tool. This is a tool to optimize your Mac computer including its browsers.
It has a lot of modules for speeding up your Mac computer. For instance, it has a Privacy module that makes browsers faster. Cookies, cache, browsing history, search history, and more can be deleted using PowerMyMac .
In addition, it has other modules that let you remove unnecessary files within your system. Your Mac computer is made faster on a comprehensive level. Thus, your browsers become faster as well.
Here, we have discussed how to inspect element on Mac using various methods. We have talked about how to do this on three different browsers, Safari, Chrome, and Firefox. In addition, different techniques such as using shortcut keys, using menus, and right-clicking have been included. The steps to do them are included as well.
As such, the best way to speed up your browser if you can’t implement how to inspect elements on Mac is through PowerMyMac tool. It’s a comprehensive optimization tool that lets you speed up browsers and overall Mac systems. Get it today!
Rating: 4.8 / 5 (based on 108 ratings)

Clean up and speed up your Mac with ease
People Also Read:
Comment( 10 )

Júlio César 2022-06-25 23:30:58
Parabéns, excelente conteúdo, reuniu todas as informações de maneira clara.
Copyright © 2024 iMyMac. All rights reserved.

You're almost done.
Subscribe to our best deals and news about iMyMac apps.
Warm Prompt
This software can only be This software can only be downloaded and used on Mac. You can enter your email address to get the download link and coupon code. If you want to buy the software, please click store .
This software can be used on Mac and Windows. You can enter your email address to get the download link and coupon code. If you want to buy the software, please click store .
Please enter a valid email address.
Thanks for your subscription!
The download link and coupon code has been sent to your email [email protected]. You can also click the button to purchase the software directly.
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Keyboard shortcuts and gestures in Safari on Mac
Note: Keyboard shortcuts in apps may vary depending on the language and keyboard layout you’re using on your Mac. If the shortcuts below don’t work as you expect, look in the app menus in the menu bar to see the correct shortcuts. You can also use the Keyboard Viewer to see your current keyboard layout, known as an input source .
Open Safari for me
Current webpage
Reading list, bookmarks sidebar and bookmarks view.

COMMENTS
In Safari, click Safari in the tool bar. Click Settings and head to Advanced. Check Show Develop menu in menu bar. On a webpage, right click an element. Click Inspect Element. Read on to see ...
Follow the steps below to Inspect Element on macOS using Safari: 1. To enable the Developer Menu open the Safari browser and click Safari > Settings. 2. Click on Advanced. Check the Show Develop menu in Menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them. 3.
In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element".
Before diving in, you'll need to enable Inspect Element on your Mac's Safari. Just follow these simple steps: Fire up Safari, click the browser's menu from the menu bar on the top, and go to Preferences. Jump over to the Advanced tab in the Safari Preferences window. Check the box that labelled " Show Develop menu in menu ba r".
Click the multicolored orb icon to launch Chrome. 2. Navigate to the site you want to inspect. Use the address bar to go to the page with elements that you want to look at. 3. Inspect the page. You can do this in a few different ways: Right-click or ctrl-click the page and select Inspect OR. Press Cmd + Opt + C.
Step 1: Open Safari and click Safari > Preferences from the menu bar. Step 2: Select the Advanced tab. Step 3: Check the box for Show Develop menu in menu bar. Inspect Element is now available and ...
The first is via the Develop menu. With the webpage you wish to inspect frontmost in Safari, go to the Develop menu and choose Show Web Inspector (⌥⌘I). Web Inspector will then appear, and will be inspecting the webpage. The second was to show Web Inspector is to right click on the webpage and choose Inspect Element from the context menu.
To enable the Inspect Element feature in Safari on your Mac, you have to activate the Develop menu. To do this: Open Safari, go to Safari > Settings from the menu bar, or hit Cmd + , on your keyboard. Head to the Advanced tab. Check the Show Develop menu in menu bar box. The Develop menu should now appear in the top menu when you're using ...
To get to Inspect Element on Firefox you have three options (just like on Chrome). Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu. Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools, then click Web Developer Tools.
Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select "Inspect Element". 2. You can use the Develop menu. In Safari, click Develop and choose "Show Web Inspector". 3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i. 4.
In Safari: Right-click on a webpage and select Inspect Element. In Chrome, you can right-click and click Inspect. To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box. This article teaches you how to inspect a website's element on Mac.
Before you can inspect elements in Safari, you need to enable the Develop menu. Step 1: Open Safari Settings. Open Safari and go to Safari > Settings or use the shortcut Command + ,. Step 2: Access the Advanced Tab. Once the Preferences window is open, click on the "Advanced" tab.
Inspecting Elements on Mac Safari. The primary step is to enable the Developer menu. To do so, open the Safari browser, click on Safari -> Preferences. Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also. The Inspect Element feature is now enabled.
You can use the shortcut key on Mac, Option+Command+I, to save time. ... The first thing is to open the desired website on Safari. Enable the option to inspect elements in any given way.
Control-click on the element you want to inspect or change on the web page. Choose Inspect from the menu. Click the dropdown arrow to reveal the code. Select text, delete it, and type new text (or select an image URL and replace it with the URL for another image.)
Right-click Inspection. The simplest method to inspect elements on your Mac is to right-click anywhere on a web page and select Inspect Element from the context menu. This will open the inspector view of the entire page. However, if you wish to inspect a particular element on a page, right-click on that element specifically and select Inspect ...
If you want to open a Safari Inspect Element option on something specific within the page, you can right-click on it and select Inspect Element. Firefox and Google Chrome work similarly but already have the Inspect Element pre-enabled. The Firefox Inspect Element shortcut is Option + ⌘ + I, and you can also right-click on any element to Inspect.
How to use Safari on a Mac to inspect elements. Here are some of the methods you can implement: Right-click Method. Go to the page where you want to check the elements. Anywhere on that page, simply right-click. Select Inspect. Develop Menu Method. Visit the Develop menu as the first step in using Safari on a Mac to inspect an element.
To enable the "Inspect Element" feature on a Mac, follow the below steps: Open the Safari browser. Click on "Safari" in the top menu bar. Select "Preferences.". In the Preferences window, go to the "Advanced" tab.
This opens the developer tools, highlighting the corresponding code for the selected element. Keyboard shortcut: Pressing Command+Option+I (⌘+⌥+I) simultaneously activates the developer tools, providing quick access to inspect elements without using the mouse. Menu bar: Access the "Inspect Element" option through the browser's menu bar.
Chrome - COMMAND + OPTION + C. Firefox - COMMAND + OPTION + C. Additionally, you can also use the preferences or tools or menus for these three browsers to inspect element on your Mac computer without right-clicking on the page. You can see these methods above for Safari, Chrome, and Firefox. Part 3.
Shortcut or gesture. Search the current webpage. Command-F. Highlight the next field or pop-up menu on a webpage. Tab. Tab also highlights buttons and other controls if Keyboard Navigation is turned on in Keyboard settings. Open Keyboard settings for me. Highlight the next field, pop-up menu, or clickable item (such as a link) on a webpage.
58. Just enable Show Developer Menu in Safari's Preferences, Advanced tab. It will enable the option Inspect Element when you right click the page. You can also start it with Command + Option + I. You can get more info about this option in Safari for Developers - Tools and Safari Web Inspector Guide: The Develop Menu. Share. Improve this answer.