This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.

How-To Geek
Safari is under attack, update your iphone and mac now.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Prime Day Begins July 16th, but Early-Bird Deals Are Available Today
I put up with messy passwords too long, here's what the cleanup looked like, 5 things i never back up to the cloud.
Web browsers are complex applications and need to be constantly patched to keep malicious web pages from breaking out of their sandbox. Apple is now rolling out a fix for a Safari that addresses a critical security vulnerability.
Apple is now rolling out iOS 16.3.1, iPadOS 16.3.1, macOS Ventura 13.2.1, and updates for other platforms that address a handful of security problems. The iPhone, iPad, and Mac updates all include fixes for Safari's engine (WebKit) and the operating system kernel, while the macOS update has an additional security fix for Shortcuts .
The WebKit engine update fixes a bug where improper use of a certain JavaScript library (jsonwebtoken) could allow remote code execution on the host device. Apple said it is "aware of a report that this issue may have been actively exploited," meaning it may be used on some web pages. It was originally reported with the identifier CVE-2022-23529, but it has been officially withdrawn, as the National Vulnerability Database does not classify it as a software vulnerability.
The iOS and iPadOS updates also fixed a bug that allowed apps to execute arbitrary code with kernel-level privileges, which was discovered by Xinru Chi of Pangu Lab and Ned Williamson of Google Project Zero. The macOS update addresses an additional vulnerability that allowed apps to "observe unprotected user data" through Shortcuts, which apparently doesn't affect other platforms.
It's a good idea to update your iPhone , iPad , and Mac as soon as possible to have the latest security patches. Apple is also rolling out Safari 16.3.1 to macOS Big Sur and macOS Monterey, for computers that haven't been updated to Ventura yet (or are too old to run the latest release). You're vulnerable even if you don't use Safari itself -- all web browsers on iPhone and iPad use Safari's WebKit engine, and many Mac apps use the built-in rendering engine for displaying web content.
Source: GitHub , Apple ( iOS , macOS , Safari )
- Mobile Site
- Staff Directory
- Advertise with Ars
Filter by topic
- Biz & IT
- Gaming & Culture
Front page layout
update now —
Apple releases ios 16.3.1 and other updates with fix for “actively exploited” bug, also includes fixes for iphone 14 crash detection, siri, and icloud bugs..
Andrew Cunningham - Feb 13, 2023 8:51 pm UTC

Apple is releasing minor updates to all of its major software platforms today to address one high-priority security vulnerability and to fix a handful of other device- and service-specific issues. The iOS 16.3.1 , iPadOS 16.3.1, and macOS 13.2.1 updates all patch an "actively exploited" arbitrary code execution vulnerability in WebKit/Safari, and a second kernel vulnerability that isn't known to be actively exploited.
Those updates also fix an issue that could cause iCloud to become unresponsive and a Siri bug that was keeping it from working properly with the Find My feature. A HomePod 16.3.2 OS update also fixes some Siri problems that could cause smart home requests to fail. Detailed release notes aren't available for watchOS 9.3.1 or tvOS 16.3.2, but those updates are also available to download and presumably fix similar problems.
For iPhone 14 models, the iOS 16.3.1 update makes further tweaks to the Crash Detection safety feature. Meant to automatically contact first responders in the event of a car crash or sudden fall, Crash Detection has also made headlines for the false positives that it can generate— riding rollercoasters , skiing , dropping the phone at high velocities, and other activities have all set off Crash Detection.
Further Reading
For users of older Apple devices, there is a Safari update available for macOS Big Sur and Monterey to fix the WebKit bug, but no equivalent iOS 15 or iPadOS 15 update for older iPhones and iPads, and no documented fix for the kernel issue in any of these older operating systems. We've asked Apple whether these OS versions are vulnerable to these bugs and, if so, whether the company plans to release an update for them. We'll update the article if we receive a response.
reader comments
Channel ars technica.
You are using an outdated browser. Please upgrade your browser to improve your experience.
Big Safari & Kernel issues fixed in iOS 16.3.1, macOS 13.2.1 updates

16-inch MacBook Pro

Apple introduced small incremental updates across its software ecosystem on Monday, with iOS 16.3.1 , iPadOS 16.3.1 , and macOS 13.2.1 available to download by the public.
Following the release, Apple has published details about the security content of each update , with a lot of crossover between the three operating systems.
The first, a Kernel issue, impacts all three updates, and is described as one where "an app may be able to execute arbitrary code with kernel privileges. The fix addressed a "use after free issue" by adding "improved memory management.
Identified as CVE-2023-23514, the issue was declared by Xinru Chi of Pangu Lab and Ned Williamson of Google Project Zero.
The second, a WebKit problem, is listed as impacting all of the operating systems, as well as Safari itself. Under the issue, "processing maliciously crafted web content may lead to arbitrary code execution."
Apple adds that it is "aware of a report that this issue may have been actively exploited." It has since been fixed with "improved checks."
It is identified as CVE-2023-23529, and was found by "an anonymous researcher.
The last issue is for Shortcuts, and specifically affects macOS Ventura . Under the issue, an app "may be able to observe unprotected user data," which was fixed with "improved handling of temporary files."
CVE-2023-23522 was found by Wenchao Li and Xiaolong Bai of Alibaba Group.
Next comes the “I hope it fixes... the issue I’ve had for years but Apple won’t acknowledge” comments.
lkrupp said: Next comes the “I hope it fixes... the issue I’ve had for years but Apple won’t acknowledge” comments. It feels “snappier”, is that better? 😎
I wish Apple would consider starting over like Google Fuchsia - a modern take on a posting system with new security considerations architected from the ground up.
All of these issues are garden variety programming errors that have been plaguing software quality for decades, like accessing memory that’s already been freed and failing to sufficiently verify input parameters. In my opinion, one of the root causes of the perpetuation of these fundamental programming errors is the difficulty human brains have with dealing with the complexity introduced as a result of multiprocessing and concurrency in applications and operating systems. In other words, it’s difficult enough for a programmer to mentally keep track of all of the “accounting” related to the memory management, state management, persistence, volatility, privacy, security, exception handling, etc., for a single threaded user mode application. You know, making sure all the ‘i’s are dotted and all of the ‘t’s are crossed and how it relates to the underlying operating system. But in most cases eventually getting everything dealt with in these relatively limited cases is resolvable, often by brute force. When you add in multiprocessing, threading, concurrency, loss of atomicity with context switching, etc., the ability of most human brains is quickly overwhelmed. Practicing good accounting and hygiene from a single threaded perspective is no longer sufficient when you step into a multiprocessing environment. Brute force testing no longer works, largely because the humans driving the testing don’t fully understand every angle from which to apply the force, whether surgically directed or brutish. They don’t know what they don’t know. In much the same manner, programming successfully in an environment where privacy and security were not within the sphere of concern pretty much guarantees that the artifacts of those efforts are going to fail miserably where security and privacy is a real concern. Nowhere is this more apparent than in legacy code. A lot of the underpinnings in the most popular current computing environments is legacy code that’s considered to be, at some level, “not broken” and thus not to messed with. Try asking an engineering director for time, money, and resources to dig around in existing “working” code to look for problems rather than applying all that expensive things to building new product features. They may say “no problem” - about 5% of the time. Truth be told, they’ve probably had some bad outcomes in the 5% cases. So the legacy code lives on. I’d imagine that some of the legacy code in macOS, iOS, etc., that traces its roots back to OS X, NextStep, and Unix is older than the engineers who are currently maintaining that legacy code. The current complexity of the not only multiprocessing but also highly distributed computing means that humans are effectively unable to fully understand whether their applications are correct, secure, resilient, crash resistant, etc. Too many moving parts, any of which can break or be broken by anyone who starts poking at them long enough to discover their weaknesses. This is clearly an area that requires additional help. My hope is that forward thinking companies will look at AI, ML, and similar technologies and techniques to improve software quality by overcoming some of the limitations of human cognition in these narrow domains. Sure, it’s not sexy or exciting like human-like chat bots or other such AI applications, and it will never be perfect, but until we get to the point where we can actually trust the software we depend on, we’ll always be waiting around for the next mole that needs to be whacked. The wait won’t be long, it never is, especially for the folks who actively search for moles.
dewme said: All of these issues are garden variety programming errors that have been plaguing software quality for decades, like accessing memory that’s already been freed and failing to sufficiently verify input parameters. In my opinion, one of the root causes of the perpetuation of these fundamental programming errors is the difficulty human brains have with dealing with the complexity introduced as a result of multiprocessing and concurrency in applications and operating systems. In other words, it’s difficult enough for a programmer to mentally keep track of all of the “accounting” related to the memory management, state management, persistence, volatility, privacy, security, exception handling, etc., for a single threaded user mode application. You know, making sure all the ‘i’s are dotted and all of the ‘t’s are crossed and how it relates to the underlying operating system. But in most cases eventually getting everything dealt with in these relatively limited cases is resolvable, often by brute force. When you add in multiprocessing, threading, concurrency, loss of atomicity with context switching, etc., the ability of most human brains is quickly overwhelmed. Practicing good accounting and hygiene from a single threaded perspective is no longer sufficient when you step into a multiprocessing environment. Brute force testing no longer works, largely because the humans driving the testing don’t fully understand every angle from which to apply the force, whether surgically directed or brutish. They don’t know what they don’t know. In much the same manner, programming successfully in an environment where privacy and security were not within the sphere of concern pretty much guarantees that the artifacts of those efforts are going to fail miserably where security and privacy is a real concern. Nowhere is this more apparent than in legacy code. A lot of the underpinnings in the most popular current computing environments is legacy code that’s considered to be, at some level, “not broken” and thus not to messed with. Try asking an engineering director for time, money, and resources to dig around in existing “working” code to look for problems rather than applying all that expensive things to building new product features. They may say “no problem” - about 5% of the time. Truth be told, they’ve probably had some bad outcomes in the 5% cases. So the legacy code lives on. I’d imagine that some of the legacy code in macOS, iOS, etc., that traces its roots back to OS X, NextStep, and Unix is older than the engineers who are currently maintaining that legacy code. The current complexity of the not only multiprocessing but also highly distributed computing means that humans are effectively unable to fully understand whether their applications are correct, secure, resilient, crash resistant, etc. Too many moving parts, any of which can break or be broken by anyone who starts poking at them long enough to discover their weaknesses. This is clearly an area that requires additional help. My hope is that forward thinking companies will look at AI, ML, and similar technologies and techniques to improve software quality by overcoming some of the limitations of human cognition in these narrow domains. Sure, it’s not sexy or exciting like human-like chat bots or other such AI applications, and it will never be perfect, but until we get to the point where we can actually trust the software we depend on, we’ll always be waiting around for the next mole that needs to be whacked. The wait won’t be long, it never is, especially for the folks who actively search for moles. From what I've followed, AI or ML (or however you prefer to call it) are definitely where part of the solution lies. Abstraction is obviously another angle but if you are abstracting to compilers (AI enhanced or otherwise) I suppose it could make programmers 'lazier' (like when we write text and expect the corrector to pick up on not only spelling but grammatical errors). New languages or supersets of existing languages seem to be popping up too. Supposedly making programming itself easier although programmers of a certain generation tell me it makes programmers 'dumber' ha! Luckily, I'm not a programmer. All I can do is listen to people who do it for a living and observe that there seems to be easy way to bring quality software to market without a disproportionate amount of holes in it. Apple is trapped on the wheel and no matter what, a new major version of macOS and iOS have to roll out every year. With that in mind, slowing release cycles down would help to a degree.
Top Stories

Prime Day starts July 16 — here are the best Apple deals you can grab right now

How to get started with iPhone Mirroring in iOS 18 and macOS Sequoia

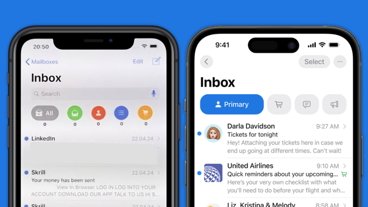
Apple's on-device email categorization is a feature years in the making

iPhone 16 leaks and rumors explained: what to expect in the fall of 2024

Beats Pill review: Premium, but worth the money

More M4: When the Mac will get upgraded with the latest Apple Silicon
Featured deals.

Save up to $650 on Apple's latest 14-inch MacBook Pro with M3 Pro, M3 Max chip
Latest news.

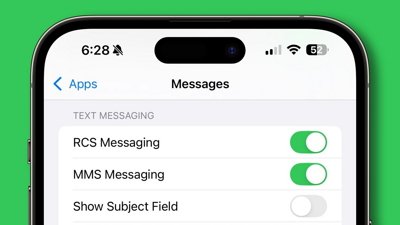
Select US carriers introduce support for RCS on iOS 18 beta
The second developer beta of iOS 18 introduced a toggle for RCS in Messages, and now select US carriers have made RCS available to users running the beta.

ChatGPT for Mac now available for everyone
Replace Apple's Spotlight search with ChatGPT for Mac, which can take screenshots, analyze files, and review text with a simple keyboard shortcut.

New firmware available for AirPods, AirPods Pro, & AirPods Max
On Tuesday, Apple released new firmware updates for nearly all of its AirPods models and certain Beats devices.

You can own Steve Jobs' iconic 1984 Macintosh ad suit — but it'll cost you
An auction loaded with clothing worn by former Apple CEO Steve Jobs features a famous suit he wore to promote the Mac — and it alone is expected to bring in $30,000.

Apple working out how to use Mac in parallel with iPhone or iPad to process big jobs
Apple isn't content with the existing distributed computing technologies, and is working on a way to network your Mac, iPhone, iPad, and maybe even the Apple Vision Pro together to combine processing jobs dynamically according to device power, to get a big calculation done faster.

Married women face hiring challenges at Foxconn plants in India
Foxconn has been accused of excluding married women from jobs at its main iPhone assembly plant in India, citing their family responsibilities as the reason.

Taiwan press talks up iffy rumor about a new local Apple datacenter
Taiwan press venues are circulating rumors of a new Apple datacenter coming that don't appear to be based on anything, making claims of a $14 billion benefit to the country's economy questionable, at best.

In an utterly unsurprising announcement on Tuesday, the Beats Pill is back 12 years after the original release in an upgraded revival that is a warning shot to the rest of the Bluetooth speaker industry.

Apple recently announced an all-new email categorization feature for iOS 18, but a newly-discovered prototype of the UI dates back to around five years ago, before the release of iOS 13.

Apple and Meta iOS 18 AI chatbot integration discussions ended long ago
Apple reportedly not in talks with Meta about integrating its AI with iPhone similar to its partnership with OpenAI, citing privacy concerns.
Latest Videos

visionOS 2 is a promising update with tons of new features

Retro gold rush: which emulators are on the App Store, and what's coming
Latest reviews.

Narwal Freo X Ultra review: smart and powerful whole home cleaning

Beats Solo Buds review: Apple's best wireless audio bargain yet

Dockcase Studio Smart USB-C Hub 8-in-1 Review - Powerful hub with perplexing features.

{{ title }}
{{ summary }}
iOS 16.3 fixes multiple security vulnerabilities along with iOS 15.7.3 and other updates
Apple on Monday released iOS 16.3 , macOS Ventura 13.2, and other software updates to the public. The new versions of the company’s operating systems come with new features but also bring multiple security patches. Not only that, but Apple also released updates with security patches for users running iOS 15. Read on as we detail what has been patched with the updates.
Security patches available with iOS 16.3
According to Apple’s website , both iOS 16.3 and iPadOS 16.3 fix two security exploits found in previous versions of the operating system. This includes patches in areas such as AppleMobileFileIntegrity, ImageIO, Kernel, Mail, Maps, Safari, and WebKit.
For instance, an exploit found in the Weather app could allow other apps to bypass Privacy preferences. In another security exploit related to WebKit, which is the engine for Safari and other web browsers on iOS, Apple has fixed two exploits that could lead to the arbitrary execution of malicious code. You can check some of the details below:
WebKit Available for: iPhone 8 and later, iPad Pro (all models), iPad Air 3rd generation and later, iPad 5th generation and later, and iPad mini 5th generation and later Impact: Processing maliciously crafted web content may lead to arbitrary code execution Description: The issue was addressed with improved checks. WebKit Available for: iPhone 8 and later, iPad Pro (all models), iPad Air 3rd generation and later, iPad 5th generation and later, and iPad mini 5th generation and later Impact: Processing maliciously crafted web content may lead to arbitrary code execution Description: The issue was addressed with improved memory handling.
Most of these patches are also available for Mac users with macOS Ventura 13.2, Apple TV users with tvOS 16.3, and Apple Watch users with watchOS 9.3. It’s worth noting that Apple has also released iOS 15.7.3, macOS Monterey 12.6.3, and macOS Big Sur 11.7.3 with the same patches for users who haven’t (or can’t) update their devices to the latest versions of the operating systems.
There’s even an update available for iPhone 5s, iPhone 6, and other devices that are stuck on iOS 12. It’s worth noting that Apple is letting all users stay on iOS 15.7 while still receiving security patches instead of being forced to update to iOS 16. However, it’s unclear whether the company has plans to maintain support for iOS 15 for long.
- Apple releases macOS 13.2 with support for Security Keys, bug fixes, and more
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
About the security content of Safari 16.3
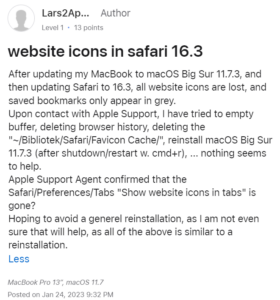
After the update Mac OS Big Sur 11.7.3 on the MacBook Pro 2014 , all the icon icons in safari disappeared and also there is no tab to display icons after the update?Safari 16.3?
MacBook Pro 15″
Posted on Jan 26, 2023 7:47 AM
Similar questions
- blank icons with safari 14.0.1 How to restore webloc icons after Safari 14.0.1 update?? 554 2
- Safari 16.3.1 On Big Sur, latest version of Safari is Version 16.3.1 (16614.4.6.11.7, 16614), and website icons in Favorites page are fixed. However, in Monterey, latest version appears to be 16.3 with icons in Favorites page still blank. Is it an issue with Software Update, or is it really not fixed yet? Thanks. 124 1
- Safari upgrade lost favourites Hello, just updated to latest safari on my MacBook Pro 2017... All webpage icons are gone, but all favourites are gone when I start a new webpage. Is this bug known? Thanks 270 5
Loading page content
Page content loaded
Feb 8, 2023 6:47 AM in response to Sidachovmike
Thanks for letting us know, Sidachovmike,
Are you saying that the Favorites or Frequently Visited aren't available when you open a new tab in Safari? We just want to be sure that we're on the same page with you.
Are you able to customize your Safari Settings? This article will show you how: Customize the Safari browser window on Mac - Apple Support
"Customize the tab bar
- Choose where to put tabs.
- Compact: Tabs move up to the toolbar. The active tab is the Smart Search field .
- Separate: Tabs remain in the tab bar, under the toolbar.
See Change Tabs preferences in Safari ."
We look forward to your reply.
Jan 28, 2023 2:38 PM in response to Sidachovmike
Hi Sidachovmike,
Thanks for connecting with us here in Apple Support Communities. Have you had the chance to restart your Mac since noticing this behavior when using Safari? If not, please do so as this may help to address the issue you're facing.
We'd also suggest that you try starting up your Mac in safe mode to see if the issue occurs there as well. You can see how to do in the link provided. See: Start up your Mac in safe mode
Before you begin
To start up your Mac in safe mode, you need to know what type of Mac you have.
On your Mac, choose Apple menu > About This Mac.
2. Look at the information in the window to determine what type of Mac you have:
If you see an item labeled Chip , followed by the name of the chip, you have a Mac with Apple silicon.
If you see an item labeled Processor , followed by the name of an Intel processor, you have an Intel-based Mac.
3. Use the corresponding set of instructions below to start up your Mac in safe mode.
Start up your Mac with Apple silicon in safe mode
On your Mac, choose Apple menu > Shut Down.
2. Wait for your Mac to shut down completely. A Mac is completely shut down when the screen is black and any lights (including in the Touch Bar) are off.
3. Press and hold the power button on your Mac until “Loading startup options” appears.
4. Select a volume.
5. Press and hold the Shift key, then click Continue in Safe Mode.
6. The computer restarts automatically. When the login window appears, you should see “Safe Boot” in the menu bar.
Start up your Intel-based Mac in safe mode
1. Turn on or restart your Mac, then immediately press and hold the Shift key until you see the login window.
2. Log in to your Mac.
3. You might be asked to log in again.
4. On either the first or second login window, you should see “Safe Boot” in the menu bar.
Keep in mind that starting in safe mode will take a little longer than normal, because it verifies and repairs the directory, cleans caches, and loads only Apple-critical items.
Kind regards.
Feb 8, 2023 1:17 AM in response to Keisha_Keisha
Restarting in safe mode did nothing. The problem with icons was not solved. Is there another solution or is it a bug of the system itself and cannot be fixed.?
- Meet Our Team
- Work With Us
- Accessories
- Android Auto
- Bugs and Issues
- Google Drive
- Google Photos
- Internet Culture
- New and Interesting
- New features
- Smart Speakers
- Smart Wearables
- smartwatches
- Sponsored Post
- Virtual Assistant
- Virtual Reality
- web browser
Safari 16.3 update removed Favorite website icons on macOS Big Sur; SMB file sharing still broken on Ventura 13.2

Apple is undoubtedly one of the most popular brands when it comes to gadgets and technology in general. It is usually known for its smartphones (iPhones), impeccable operating system, and regular updates.
Likewise, updates for Apple’s operating systems were released recently. These updates introduced new features as well as bug and security patches. They included iOS and iPadOS 16.3 as well as macOS Ventura 13.2.
Safari 16.3 update removed favorite website icons
However, some macOS Big Sur users ( 1 , 2 , 3 , 4 ) on 11.7.3 are claiming that their favorite icons are missing or have turned gray after Safari 16.3 release.

Right after updating to Big Sur 11.7.3 all favourites web page “icons” got grey out. I have tried various remedies removing icons from safari cache, etc. nothing. Anyone has the same issue? thanks Source
After the update Mac OS Big Sur 11.7.3 on the MacBook Pro 2014 , all the icon icons in safari disappeared and also there is no tab to display icons after the update?Safari 16.3? Source
It appears that the issue is quite random and affects some icons which then prompts the disappearance of the same. However, those extensions of icons work just fine except for the fact that they are gone.
Affected users have tried rebooting, and deleting Safari’s and favorite icons’ caches but to no avail. The bug persists even when Safe Mode is enabled.
The issue is quite annoying and makes choosing favorite icons more challenging when they are missing.
SMB file sharing still broken on Ventura 13.2
In addition, some users ( 1 , 2 , 3 , 4 , 5 , 6 ) are also facing an issue where the SMB file sharing is not working for them after macOS 13.2 Ventura update.

After upgrading to 13.2 I can no longer share disks/file via SMB between my Macs. They can see windoze shares but no macOS. Way to go apple! Source
Anyone having trouble connecting to smb share point running on a hackintosh? I can connect to my Mac mini and MacBook Pro but my Ventura hackintosh worked before the new update. Source
It seems that the issue isn’t exactly new and we witnessed a similar bug a couple of months ago. However, it seemingly persists with the recent update as well.
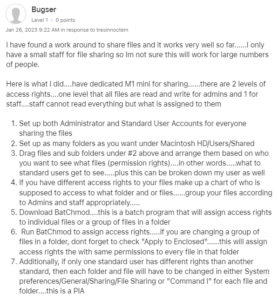
According to one of the affected users , the problem is brought on by custom icons on share folders. It is definitely taking away the users’ ability to share a file by connecting to the SMB.
Potential workarounds
We have come across some workarounds that can help fix the issue temporarily. You can check it out below:

There’s yet another workaround that can help resolve this issue. It involves the following:
So I found a solution. Create a new folder and drag the items you want to share into it. In file sharing remove other sharing instances and add the new folder. To test it out using a blank folder first and try adding files to it. Source
Since the problem allegedly occurred owing to the custom icons on share folders, users can also try removing the custom icon from the Mac. This should also resume normal functioning. To restore the same, check the following steps.
On your Mac, select the file or folder Right click –> Get Info At the top of the Info window, select the small custom icon. Make sure you click the small icon at the top of the Info window (not the large icon under Preview). Choose Edit –> Cut in the menu bar. Source
Unfortunately, Apple hasn’t commented on the issue yet and there is still no potential fix for the issue where Safari 16.3 update removed the Favorite icons.
We’ll keep tabs on the latest developments and update this article accordingly.
NOTE: There are more such stories in our dedicated Apple section so be sure to go through it as well.
PiunikaWeb started as purely an investigative tech journalism website with main focus on ‘breaking’ or ‘exclusive’ news. In no time, our stories got picked up by the likes of Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors, and many others. Want to know more about us? Head here .

Riya Madaan 868 Posts
Weaving a little bit of life into the articles I write. No, not really! That's not really possible for a trash writer like me but I still try. Apart from it, I skate, meditate and medicate. Also keep myself away from troubles as I age.
Next article View Article

[Up: NewTumbl shut down] Is Tumblr shutting down? No. But there’s exodus and Newgrounds is gaining from it
Safari 16.3.1
Apple has released Safari 16.3.1 for macOS 12 Monterey and macOS 11 Big Sur with a patch for a single WebKit vulnerability that Apple says may have been actively exploited in the wild. In other words, install this update immediately! You can download Safari 16.3.1 only via Software Update. (Free, release notes , macOS 11+)
Subscribe today so you don’t miss any TidBITS articles!
Every week you’ll get tech tips, in-depth reviews, and insightful news analysis for discerning Apple users. For over 33 years, we’ve published professional, member-supported tech journalism that makes you smarter.
Registration confirmation will be emailed to you.
This site is protected by reCAPTCHA. The Google Privacy Policy and Terms of Service apply.

Comments About Safari 16.3.1
Notable replies.
Hi. I just updated to Ventura 13.2.1. Safari remains at 16.3. I restarted to see whether that would prompt an update, but it didn’t. I’ve checked via Get Info, but the version seems to be 16.3. Any suggestions?
I’m having this issue too.
Probably a general glitch, then. Thanks for letting me know.
Safari 16.3.1 was released for Monterey and Big Sur. I think it remains at 16.3 for Ventura? David
Oh, I missed that. Thanks.
You have the Safari 16.3.1 update if your BuildVersion is Ventura = 18614.4.6.11.6 even if the version number says 16.3.
When I check “about Safari,” is says Version 16.3 (18614.4.6.1.6). I d on’t know how to check the build version for Ventura itself.
Sorry I wasn’t clear. I did mean the build number for Safari 16.3.1 for Ventura is 18614.4.6.11.6, so you still have Safari for Ventura 16.3.
You can get the build number for Ventura by checking “About this Mac” from the menu and clicking on the version number in that dialog box. It should be macOS 13.2.1 (22D68) after today’s update.
Thank you. I really appreciate learning that. And the version # is as you said.
Thanks, Adam. I really rely on your articles.
According to MacRumors, 16.3 (18614.4.6.1.6) is the correct build number, not 18614.4.6.11.6 (I think the 11 is a typo). The previous Safari was 16.3 (18614.4.6.1.5).
You can find the MacRumors discussion at Apple Releases macOS 13.2.1 With Bug Fixes and Security Updates | MacRumors Forums .
Thanks for clarifying this for me. Better than Apple Support on Twitter could do, LOL. I’m comfortable I have the newest Safari then.
FWIW, the Safari update I just installed for Big Sur also reports itself as 16.3 (build number 16614.4.6.11.6).
I assume this the same release, compiled for Big Sur, since the build number is identical, not counting the second digit.
On my macOS Monterey system, the version number also lacks the “.1” used in the support article. In Safari’s About dialog: Version 16.3 (17614.4.6.11.6, 17614) .
My guess is the first two digits of the build number in the parentheses correspond to the major macOS version, since they’re 18 on Ventura, 17 on Monterey, and 16 on Big Sur.
Further to the version numbering issue, I compared two versions of Apple’s page about the security content of this release ( About the security content of Safari 16.3 - Apple Support ) - Google’s cached version dated 13 Feb and Apple’s current version dated 14 Feb. We can see that Apple removed the “.1” and added a footnote about build numbers.

MacRumors is correct. Sorry, I was misinformed by a usually reliable source.
Hey there, While everyone seems to be trying to decipher the real version number for the latest release of Safari (the deciphering required being an embarrassment for Apple, IMHO), I believe so far, no one has mentioned the latest copyright year (when invoking “About Safari”), is listed as “2022”, not “2023”, as it should be. An additional embarrassment for Apple.
Thanks very much Adam for this post and Al Varnell for your information. That was me (LCD) yesterday on Mac Rumors. My post at 6pm brought this problem I was having to their attention. At 1pm today a moderator in the forum named Nermal wrote that he knew nothing about it. Then KaliYoni wrote an hour ago about this forum here on TidBITS when I saw Al’s posts.
And just to add more confusion, I just installed the Big Sur 11.7.4 update. Immediately after the installation, a Safari update became available. This one is version 16.3.1 (16614.4.6.11.7).

On Big Sur 11.7.3 two updates are available: macOS 11.7.4 and Safari 16.3.1. Because 11.7.3 update had caused me a bunch of problems, I decided to install only the Safari update. Curiously the installer didn’t ask to quit Safari as normally expected. In fact after the installation nothing changed in Safari’s version number: Version 16.3 (16614.4.6.11.6, 16614) even after relaunching Safari.
I then downloaded the 16.3.1 installer here: https://swcdn.apple.com/content/downloads/62/14/032-51569-A_6C8JMC4NSY/3excb9qywqf00i87sfss53vk636jizy6ck/Safari16.3.1BigSurAuto.pkg and this one finally gave me Version 16.3.1 (16614.4.6.11.7, 16614)
Everything you said happened to me, but with more. The 11.7.4 update pane also offered Safari 16.3, which, to that level of detail, is what I had. Something around the declared size of the Safari update was downloaded, and the update proceeded normally (which means it took about 50 minutes).
Immediately after the installation, System Preferences sported a badge with a 1 in it. Minutes of “Checking for updates…” had no effect; it was not until after I restarted that Software Update was able (in short order) to offer Safari 16.3.1.
It’s like keeping system software up to date is a game of hide-and-seek or a treasure hunt. And then the prize is copyright 2022.
Join the discussion in the TidBITS Discourse forum
Participants.
About the security content of Safari 16
This document describes the security content of Safari 16.
About Apple security updates
For our customers' protection, Apple doesn't disclose, discuss, or confirm security issues until an investigation has occurred and patches or releases are available. Recent releases are listed on the Apple security updates page.
Apple security documents reference vulnerabilities by CVE-ID when possible.
For more information about security, see the Apple Product Security page.
Safari Extensions
Available for: macOS Big Sur and macOS Monterey
Impact: A website may be able to track users through Safari web extensions
Description: A logic issue was addressed with improved state management.
CVE-2022-32868: Michael
Impact: Processing maliciously crafted web content may lead to arbitrary code execution
Description: A buffer overflow issue was addressed with improved memory handling.
CVE-2022-32886: P1umer, afang5472, xmzyshypnc
Description: An out-of-bounds read was addressed with improved bounds checking.
CVE-2022-32912: Jeonghoon Shin (@singi21a) at Theori working with Trend Micro Zero Day Initiative
Impact: Visiting a website that frames malicious content may lead to UI spoofing
Description: The issue was addressed with improved UI handling.
CVE-2022-32891: @real_as3617 and an anonymous researcher
WebKit Sandboxing
Impact: A sandboxed process may be able to circumvent sandbox restrictions
Description: An access issue was addressed with improvements to the sandbox.
CVE-2022-32892: @18楼梦想改造家 and @jq0904 of DBAppSecurity's WeBin lab
WebKit Storage
Impact: An app may be able to bypass Privacy preferences
Description: The issue was addressed with improved handling of caches.
CVE-2022-32833: Csaba Fitzl (@theevilbit) of Offensive Security, Jeff Johnson
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance, or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.

Apple Releases macOS Big Sur 11.7.4 and Safari 16.3.1 With Fix for Website Icons

- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us
Safari 16.0 and WebGL
- Thread starter stressymum
- Start date Feb 1, 2023
- Sort by reaction score
macrumors member
- Feb 1, 2023
I cannot seem to get the WebGL to work on Safari no matter how many times I've toggled enable/disable the feature. It's driving me mad. Does anyone know why? I have the latest version of everything on my MacBook Pro. Thanks!
macrumors 68030
So what happens if you open e.g. this page ? Or this ?
macrumors 603
The latest version of Safari is 16.3 and WebGL works perfectly in the default configuration https://madebyevan.com/webgl-water/
Slartibart said: So what happens if you open e.g. this page ? Or this ? Click to expand...
which version of MacOS on what Mac are you using?
- Feb 4, 2023
Slartibart said: which version of MacOS on what Mac are you using? Click to expand...
macrumors 6502a
What's the model of your Mac? Is it officially supported by Ventura?
galad said: What's the model of your Mac? Is it officially supported by Ventura? Click to expand...
That's weird, did you change the browser user agent or something like that?

bogdanw said: If you modified something in Develop menu – Experimental Features, use Reset All to Default and restart Safari. This is the default configuration in Safari 16.3 (18614.4.6.1.5) on Ventura 13.2 (22D49) View attachment 2153328 K Click to expand...

What is that extension with the yellow exclamation mark? Try without it.
I've temporarily removed the 1Password extension (although I've fixed that now too) but still the same error. Thanks for all the help BTW.
Could you please share the link to that Chanel page so we can test it?
well, please activate the Developer-menu in Safari in the Advanced Safari preferences. Then check any WebGL related setting there. Follow that with deleting the cache and cookies (press ⌥⌘E ) of Safari. Then delete the ~/Library/Containers/com.apple.Safari folder. Sometimes, Safari writes information into ~/Library/Caches , and provided it is present, removing it from there may provide additional benefit. This should solve the problem. EDIT: please deactivate all extensions in Safari as well as any proxy/vpn prior to the above. Then go through and check. Afterwards reactivate your extensions, proxy/vpn one at a time. EDIT II: (not sure about the latest macOS and currently unable to check, but) you should be able to check the webgl support status for Safari by executing: defaults read com.apple.Safari | grep -i webgl in the terminal. a line in the output like: "WebKitPreferences.webGLEnabled" = 0; indicates that it is disabled. Execute defaults write com.apple.Safari WebKitPreferences.webGLEnabled 1 to enable it. You should disable all extensions, als well as proxy or vpn, and have to quit Safari before executing the terminal command(s).
- Aug 20, 2023
bogdanw said: Could you please share the link to that Chanel page so we can test it? Click to expand...
Eye Makeup | Official Website | CHANEL
- Aug 21, 2023

bogdanw said: I can’t test on Ventura, but it’s working in Safari 16.6 on Monterey 12.6.8. Make sure you have allowed chanel.com in Safari – Preferences – Websites – Camera. View attachment 2248575 Click to expand...
Safari being Safari?
apple-user-1218
Macrumors newbie.
- Dec 18, 2023
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Website issues in safari on ios 16.3 #185
therealPaulPlay commented Jan 25, 2023
No branches or pull requests
- India Today
- Business Today
- Harper's Bazaar
- Brides Today
- Cosmopolitan
- India Today Hindi
- Reader’s Digest
- Aaj Tak Campus
Hackers are now hacking Apple Vision Pro by filling room of users with thousands of scary spiders
Hackers are exploiting a vulnerability in apple's vision pro to create a virtual environment filled with virtual spiders and bats causing significant psychological distress..
Listen to Story

- Hackers exploit a Safari bug in Apple's Vision Pro
- his bug is allowing them to fill users' virtual spaces with spiders and bats
- Apple has released a fix for this vulnerability
Imagine seeing and hearing thousands of spiders and bats around you. That would be freaky and a nightmare for anyone. Now, some hackers are inducing this fear in users of Apple's Vision Pro. Cybersecurity researcher Ryan Pickren has discovered a significant vulnerability in Apple's Vision Pro headset that allows hackers to inundate users' virtual environments with swarms of creepy spiders and screeching bats.
How hackers exploit this bug in Vision Pro

NEWS... BUT NOT AS YOU KNOW IT
Melania Trump ‘may not live in White House if Donald is elected president’

Share this with

Former First Lady Melania Trump reportedly may not move back to the White House if her husband, Donald Trump , regains the presidency.
The prospect of Melania living in Washington, DC , full-time again is ‘doubtful’, according to several experts on her who spoke with Axios .
Melania would most likely fly between the couple’s Mar-a-Lago home in Palm Beach, Florida , and New York City, and only go to the White House for state dinners and other official events, they predicted.
Of note is that their son, Barron Trump, reportedly had New York University at the top of his list of colleges to attend this fall.

Melania ‘clearly hated being in Washington’ and ‘she’s distancing herself even more from her husband and from the Washington social political scene’, Kate Anderson Brower, who has written multiple books on first ladies and the White House, told Axios on Monday.
Mary Jordan, author of The Art of Her Deal: The Untold Story of Melania Trump , said that what makes her ‘stand out in history from any other first lady’ is that ‘her view is unelected, not paid’.
‘Melania does what Melania wants,’ said the Washington Post associate editor.
Her dislike for residing at the US capital was apparent in her fashion evolution through the four years her husband was in office, according to Kate Bennett, author of Free, Melania: The Unauthorized Biography .

Melania first wore feminine and flowy outfits but near the end of his term, swapped them for garb with sharp shoulders that were ‘almost like an armor’, the CNN White House correspondent said.
Even if she does not reside permanently at the White House, Melania is likely to re-launch her Be Best campaign aimed at helping children.
Melania is also expected to hire ‘more qualified’ and ‘better’ staff members for herself for the Trumps’ possible second time around.
‘Now having seen how this works, she would just be wiser and she would be more vocal and more demanding about what the first lady’s office should get,’ Jordan said.

A spokesperson for Melania has not commented on the report.
With less than five months until the November election, Melania still has not joined her husband on the campaign trail.
She did not appear in Manhattan criminal court during his historic hush money trial, and was seen after his guilty conviction leaving Trump Tower with Barron and ‘piles of luggage’ .
Asked by a reporter in March if she would join her husband on the campaign trail, Melania replied simply, ‘Stay tuned.’
Get in touch with our news team by emailing us at [email protected] .
For more stories like this, check our news page .
MORE : Cannibal served human flesh and called it ‘French fried boy’ to friends at barbecue
MORE : Boy left disfigured after aerosol can was thrown into fire and it exploded
MORE : Map reveals missing US nuclear bombs – and there could be more
Sign Up for News Updates
Get your need-to-know latest news, feel-good stories, analysis and more.
Privacy Policy

Get us in your feed
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for immersive WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
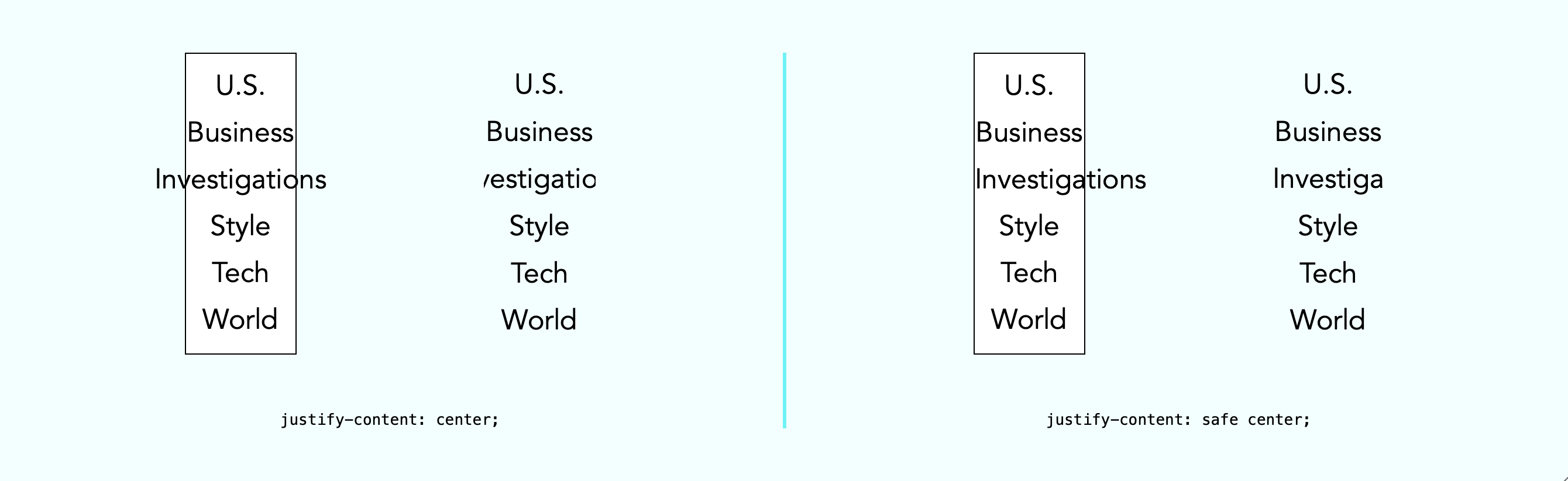
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
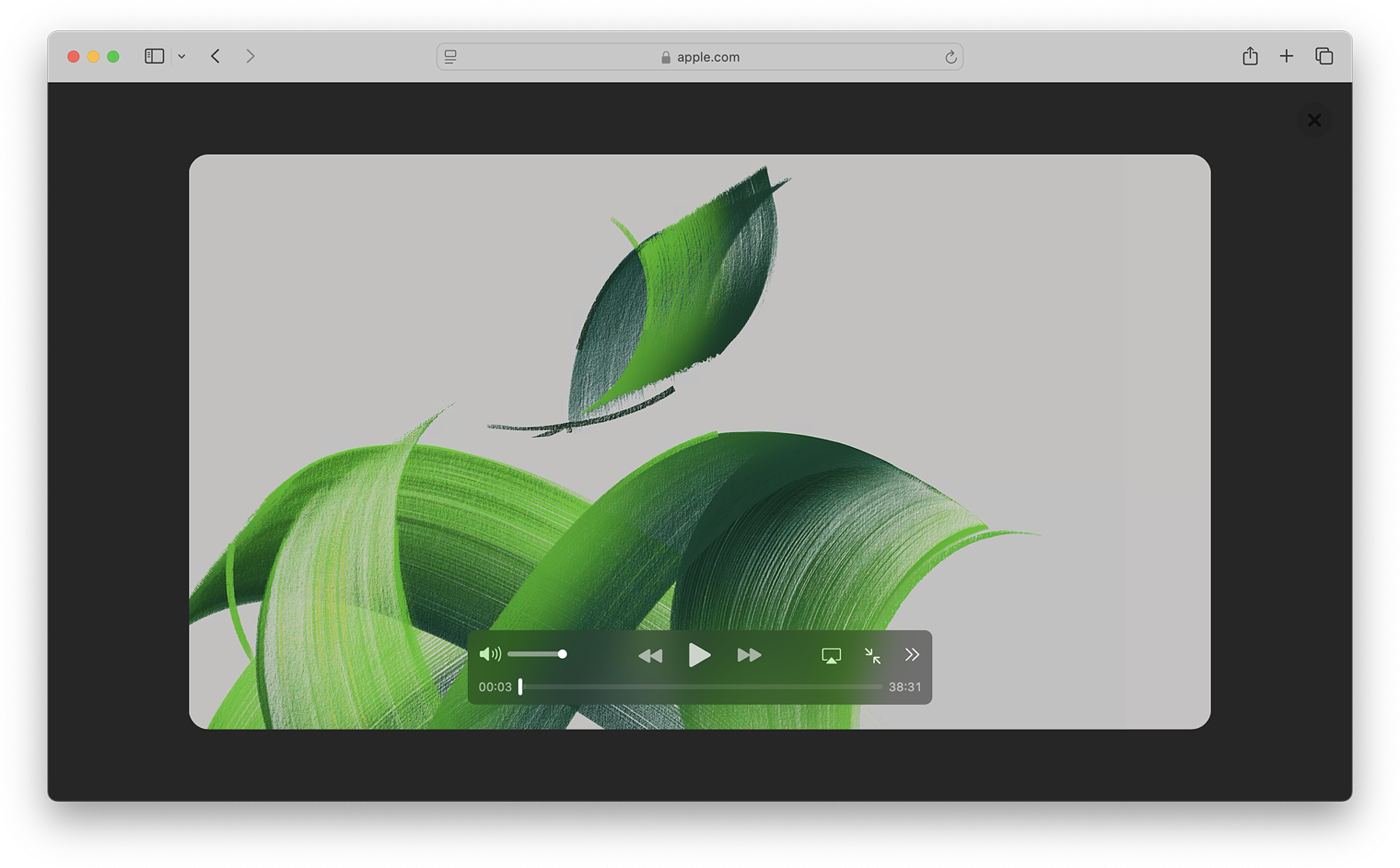
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .

IMAGES
VIDEO
COMMENTS
Entry added March 16, 2023. * After installing this update, the build number for Safari 16.3 is 16614.4.6.11.6 on macOS Big Sur and 17614.4.6.11.6 on macOS Monterey. Published Date: November 02, 2023. This document describes the security content of Safari 16.3.
Safari 16.3. Released January 23, 2023. WebKit. Available for: macOS Big Sur and macOS Monterey. Impact: Processing maliciously crafted web content may lead to arbitrary code execution. Description: The issue was addressed with improved checks. WebKit. Available for: macOS Big Sur and macOS Monterey. Impact: Processing maliciously crafted web ...
Safari 16.3 is available for macOS Big Sur, macOS Monterey, macOS Ventura, iPadOS 16.3, and iOS 16.3. CSS Resolved Issues. Fixed Media Query List.matches to update the parent document layout for viewport-dependent media queries. Fixed transfers of min and max sizes for CSS aspect-ratio to be constrained by defined sizes.
Learn about changes for Safari for iOS and macOS, Web Inspector, WebKit view for iOS and macOS, and Safari view for iOS. ... Safari 16.3 Release Notes. Released January 23, 2023 — Version 16.3 (18614.4.6) ... Bug Reporting; System Status; Account Toggle Menu . Apple Developer; App Store Connect; Certificates, IDs, & Profiles; Feedback ...
Safari 16 ships with iOS 16, and is available as an update on macOS Monterey and macOS Big Sur. CSS ... Safari 16.3 Release Notes. Released January 23, 2023 — Version 16.3 (18614.4.6) ... Bug Reporting; System Status; Account Toggle Menu . Apple Developer; App Store Connect;
The iPhone, iPad, and Mac updates all include fixes for Safari's engine (WebKit) and the operating system kernel, while the macOS update has an additional security fix for Shortcuts . The WebKit engine update fixes a bug where improper use of a certain JavaScript library (jsonwebtoken) could allow remote code execution on the host device.
Safari. Available for: iPhone 8 and later, iPad Pro (all models), iPad Air 3rd generation and later, iPad 5th generation and later, and iPad mini 5th generation and later. Impact: Visiting a website may lead to an app denial-of-service. Description: The issue was addressed with improved handling of caches. CVE-2023-23512: Adriatik Raci. Screen Time
The iOS 16.3.1, iPadOS 16.3.1, and macOS 13.2.1 updates all patch an "actively exploited" arbitrary code execution vulnerability in WebKit/Safari, and a second kernel vulnerability that isn't ...
Reddit. Monday's software updates fix an array of security issues in macOS, iOS, and iPadOS, including one affecting Safari's WebKit that was being actively exploited. Apple introduced small ...
According to Apple's website, both iOS 16.3 and iPadOS 16.3 fix two security exploits found in previous versions of the operating system. This includes patches in areas such as ...
Safari 16.3.1 On Big Sur, latest version of Safari is Version 16.3.1 (16614.4.6.11.7, 16614), and website icons in Favorites page are fixed. However, in Monterey, latest version appears to be 16.3 with icons in Favorites page still blank. Is it an issue with Software Update, or is it really not fixed yet?
You can also read the Safari 16.3 release notes. Updating to Safari 16.3. Safari 16.3 is available for macOS Ventura, macOS Monterey, macOS Big Sur, iPadOS 16, and iOS 16. You can update to Safari 16.3 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari.
These updates introduced new features as well as bug and security patches. They included iOS and iPadOS 16.3 as well as macOS Ventura 13.2. Safari 16.3 update removed favorite website icons. However, some macOS Big Sur users (1,2,3,4) on 11.7.3 are claiming that their favorite icons are missing or have turned gray after Safari 16.3 release.
In Big Sur, Safari 16.3 (167614.4.6.11.6) is available for systems not updated to 11.7.4 and Safari 16.3.1 (16614.4.6.11.7) is available for those updated to 11.7.4. Probably, the Safari version included in 11.7.4 does not contain the fix for the vulnerability and the update is delivered separately. Here are the links
On Big Sur 11.7.3 two updates are available: macOS 11.7.4 and Safari 16.3.1. Because 11.7.3 update had caused me a bunch of problems, I decided to install only the Safari update. Curiously the installer didn't ask to quit Safari as normally expected.
Safari 16. Released September 12, 2022. Safari Extensions. Available for: macOS Big Sur and macOS Monterey. Impact: A website may be able to track users through Safari web extensions. Description: A logic issue was addressed with improved state management. WebKit Bugzilla: 242278. CVE-2022-32868: Michael. WebKit.
Apple has released macOS Big Sur 11.7.4 and Safari 16.3.1. macOS Big Sur 11.7.4 provides important security fixes and is recommended for all users. Safari 16.3.1 fixes an issue that may cause ...
iOS 16.3 Developer Release Date ― January 18, 2023 Public Release Date ― January 23, 2023 Build Numbers ― 20D47 Darwin Kernel Version ― 22.3.0: Wed Jan 4 21:25:01 PST 2023; root:xnu-8792.82.2~1 This update introduces a new Unity wallpaper to honor Black history and culture in celebration of Black History Month, Security Keys for Apple ID, and includes other enhancements, bug fixes, and ...
Execute defaults write com.apple.Safari WebKitPreferences.webGLEnabled 1 to enable it. You should disable all extensions, als well as proxy or vpn, and have to quit Safari before executing the terminal command(s). Last edited: Feb 4, 2023. S. stressymum macrumors member. Original poster. Feb 22, 2010 37 2 Buckinghamshire.
It's interesting that Safari was updated but that there weren't security releases for earlier releases of macOS themselves, even though there *was* a security release for macOS Ventura (itself). ... Yes, the bug is present in WebKit which is on macOS, iOS / iPadOS, and likely tvOS (though details for that patch aren't yet published).
The hamburger menu is not vertically centered and upvoting alerts „invalid object id" and sets the upvote count to not-a-number on ios 16.3 in safari.
In this blog, Pickren reveals that he has flagged a bug in the Vision Pro's Safari browser that permits a malicious website to bypass all security warnings. Once exploited, the bug allows the attacker to fill the user's augmented reality space with a plethora of animated 3D objects-spiders, bats, and other spooky entities. ...
If I ask for version 3.5: I get an answer… No reset of the situation in 24h or even more, which makes me fear a bug. I tried on mobile: same thing. To disconnect and disconnect everywhere to reconnect: same thing. ... same thing. Chrome, safari, firefox: same thin... OpenAI Developer Forum Bug : You've hit your usage limit. Please try again ...
Boy, 10, unrecognisable after bug spray can tossed in fire pit exploded on him Parents drown in ocean in front of their six children on beach vacation Horror as elephant tosses tourist out of car ...
Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL. Try out the Chess Garden demo to see WebXR in action. Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your ...