Custom Select Styles with Pure CSS
Posted on : Aug 15, 2020 Written by Stephanie Eckles
Modern CSS gives us a range of properties to achieve custom select styles that have a near-identical initial appearance for single, multiple, and disabled select elements across the top browsers.
A few properties and techniques our solution will use:
- clip-path to create the custom dropdown arrow
- CSS grid layout to align the native select and arrow
- custom CSS variables for flexible styling
- em units for relative sizing
Now available : my egghead video course Accessible Cross-Browser CSS Form Styling . You'll learn to take the techniques described in this tutorial to the next level by creating a themable form design system to extend across your projects.

Common Issues with Native Selects
As with all form field types, <select> varies across browsers in its initial appearance.
From left to right, here is the initial appearance for <select> in Firefox, Chrome, and Safari:

The differences include box size, font-size, line-height, and most standout is the difference in how the dropdown indicator is styled.
Our goal is to create the same initial appearance across these browsers, inclusive of multiple selects, and disabled states.
Note: The dropdown list is still not stylable, so once the <select> is opened, it will still pick up the individual browser's styles for the option list. This is ok - we can deal with that to retain the free accessibility of a native select!
We'll focus on a single <select> to begin.
The label is not part of our styling exercise, but its included as a general requirement, notably with the for attribute having the value of the id on the <select> .
To accomplish our custom styles, we've wrapped the native select in an extra div with class of select for simplicity in this tutorial.
Reset and Remove Inherited Styles
As is included in all my tutorials as a modern best practice, we add the following reset first:
Following that, we can begin the rule for the native select and apply the following to rest its appearance:
While most of those are likely familiar, the oddball out is appearance . This is an infrequently used property and you'll note that it is not quite where we'd like it for support , but what it's primarily providing for us in this instance is the removal of the native browser dropdown arrow.
Note: The CodePen is set up to use autoprefixer which will add required pre-fixed versions of the appearance property. You may need to specifically set this up for your project, or manually add them. My HTML / Sass Jumpstart includes autoprefixer as part of the production build.
The good news is, we can add one more rule to gain removal of the arrow for lower IE versions if you need it:
This tip found in the excellent article from Filament Group that shows an alternate method to create select styles .
The last part is to remove the default outline . Don't worry - we'll add a replacement later on for the :focus state!
And here's a gif of our progress. You can see there is now zero visual indication that this is a select prior to clicking on it:
Custom Select Box Styles
First, let's set up some CSS variables. This will allow our select to be flexibly re-colored such as to represent an error state.
Accessibility note : As a user interface element, the select border must have a 3:1 contrast or greater against the surrounding surface color.
Now it's time to create the custom select styles which we will apply to the our wrapping div.select :
First, we set up some width constraints. The min-width and max-width values are mostly for this demo, and you may choose to drop or alter it for your use case.
Then we apply some box model properties, including border , border-radius , and padding . Note the use of the em unit which will keep these properties proportional to the set font-size .
In the reset styles, we set several properties to inherit , so here we define those, including font-size , cursor , and line-height .
Finally, we supply it background properties, including a gradient for the slightest bit of dimension. If you remove the background properties, the select will be transparent and pick up the page background. This may be desirable, however, be aware and test the effects on contrast.

Join my newsletter for article updates, CSS tips, and front-end resources!
Don’t fill this out if you're human:
Custom Select Dropdown Arrow
For our dropdown arrow, we are going to use one of the most exciting modern CSS properties: clip-path .
Clip paths let us make all kind of shapes by "clipping" the otherwise square and rectangle shapes we receive as defaults from most elements. I had fun using clip-path on my recent portfolio site redesign .
Prior to clip-path having better support, alternative methods included:
- background-image - typically a png, slightly more modern would be an SVG
- an inline SVG as an additional element
- the border trick to create a triangle
SVG may feel like the optimal solution, however when used as a background-image it loses the ability to act like an icon in the sense of not being able to alter its properties such as fill color without redefining it entirely. This means we cannot use our CSS custom variable.
Placing an SVG inline solves the fill color issue, however it means including one more element every time a <select> is defined.
With clip-path , we get a crisp, scalable arrow "graphic" that feels like an SVG but with the benefits of being able to use our custom variable and being contained in the style vs. the HTML markup.
To create the arrow, we will define it as an ::after pseudo-element.
The clip-path syntax is a little strange, and since it's not really the focus of this article, I recommend the following resources:
- Colby Fayock explans the syntax with an example in this egghead video
- Clippy is an online tool that allows you to select a shape and adjust the points while dynamically generating the clip-path CSS
If you're following along, you may have noticed the arrow is not appearing despite defining width and height . When inspected, its found that the ::after is not actually being allowed it's width.
We will resolve this by updating our .select to use CSS grid layout.
This lets the arrow appear by essentially extending it a display value akin to "block".

At this stage we can verify that we have indeed created a triangle.
To fix the alignment, we'll use my favorite CSS grid hack (old hat to you if you've read a few articles around here!).
Old CSS solution: position: absolute New CSS solution: A single grid-template-areas to contain them all
First we'll define our area, then define that the select and the ::after both use it. The name is scoped to the element its created for, and we'll keep it easy by calling it "select":
Which gives us an overlap of the arrow above the native select due to stacking context via source order:

We can now use grid properties to finalize the alignment of each element:

:focus State
Oh yeah - remember how we removed the outline ? We need to resolve the missing :focus state from dropping that.
There is an upcoming property we could use called :focus-within but it's still best to include a polyfill for it at this time.
For this tutorial, we'll use an alternate method that achieves the same result, just a bit heftier.
Unfortunately, this means we need to add one more element into the DOM.
After the native select element, as the last child within .select , add:
Why after? Because since this is a pure CSS solution, placing it after the native select means we can alter it when the select is focused by use of the adjacent sibling selector - + .
This allows us to create the following rule:
You may be wondering why we're back to position: absolute after just learning the previous grid-area hack.
The reason is to avoid recalculating adjustments based on padding. If you try it on your own, you'll see that even setting width and height to 100% still makes it sit within the padding.
The job position: absolute does best is matching the size of an element. We're pulling it an extra pixel in each direction to make sure it overlaps the border property.
But, we need to make one more addition to .select to ensure that it's relative to our select by - well, position: relative .
And here's our custom select all together as seen in Chrome:
Multiple Select
Selects come in a second flavor, which allows a user to select more than one option. From the HTML perspective, this simply means add the multiple attribute, but we'll also add a class to help create style adjustments called select--multiple :
And looking at it, we can see it's inherited most of our styles favorably, except we don't need the arrow in this view.

This is a quick fix to adjust our selector that defines the arrow. We use :not() to exclude our newly defined class:
We have a couple of minor adjustments to make for the multiple select, the first is removing padding that was previously added to make room for the arrow:
By default, options with a long value will overflow visible area and be clipped, but I found that the main browsers allow the wrapping to be overridden if you desire:
Optionally, we can set a height on the select to bring a bit more reliable cross-browser behavior. Through testing this, I learned that Chrome and Firefox will show a partial option, but Safari will completely hide an option that is not able to be fully in view.
The height must be set directly on the native select. Given our other styles, the value 6rem will be able to show 3 options:
At this point, due to current browser support, we have made as much adjustments as we are able.
The :selected state of the options is fairly customizable in Chrome, somewhat in Firefox, and not at all in Safari. See the CodePen demo for a section that can be uncommented to preview this.
:disabled Styles
While I would advocate for simply not showing disabled controls, we should prepare the styles for that state just to cover our bases.
To emphasis the disabled state, we want to apply a greyed background. But since we've set background styles on .select and there isn't a :parent selector, we need to create one last class to handle for this state:
Here we've updated the cursor as an extra hint that the field cannot be interacted with, and updated the background values we previously set to be white to now be more grey for the disabled state.
This results in the following appearances:

You can test it for yourself, but here's a preview of the full solution across (from left) the Firefox, Chrome, and Safari:

WebKit Features in Safari 16.4
Mar 27, 2023
by Patrick Angle, Marcos Caceres, Razvan Caliman, Jon Davis, Brady Eidson, Timothy Hatcher, Ryosuke Niwa, and Jen Simmons
Web Push on iOS and iPadOS
Improvements for web apps, web components, javascript and webassembly, images, video, and audio, developer tooling, web inspector, safari web extensions, safari content blockers, new restrictions in lockdown mode, more improvements.
Today, we’re thrilled to tell you about the many additions to WebKit that are included in Safari 16.4. This release is packed with 135 new web features and over 280 polish updates. Let’s take a look.
You can experience Safari 16.4 on macOS Ventura , macOS Monterey, macOS Big Sur, iPadOS 16 , and iOS 16 . Update to Safari 16.4 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. Or update on macOS Ventura, iOS or iPadOS, by going to Settings → General → Software Update.

iOS and iPadOS 16.4 add support for Web Push to web apps added to the Home Screen. Web Push makes it possible for web developers to send push notifications to their users through the use of Push API , Notifications API , and Service Workers .
Deeply integrated with iOS and iPadOS, Web Push notifications from web apps work exactly like notifications from other apps. They show on the Lock Screen, in Notification Center, and on a paired Apple Watch. Focus provides ways for users to precisely configure when or where to receive Web Push notifications — putting users firmly in control of the experience. For more details, read Web Push for Web Apps on iOS and iPadOS .
WebKit on iOS and iPadOS 16.4 adds support for the Badging API . It allows web app developers to display an app badge count just like any other app on iOS or iPadOS. Permission for a Home Screen web app to use the Badging API is automatically granted when a user gives permission for notifications.
To support notifications and badging for multiple installs of the same web app, WebKit adds support for the id member of the Web Application Manifest standard. Doing so continues to provide users the convenience of saving multiple copies of a web app, perhaps logged in to different accounts separating work and personal usage — which is especially powerful when combined with the ability to customize Home Screen pages with different sets of apps for each Focus .
iOS and iPadOS 16.4 also add support so that third-party web browsers can offer “Add to Home Screen” in the Share menu. For the details on how browsers can implement support, as well more information about all the improvements to web apps, read Web Push for Web Apps on iOS and iPadOS .
We continue to care deeply about both the needs of a wide-range of web developers and the everyday experience of users. Please keep sending us your ideas and requests . There’s more work to do, and we couldn’t be more excited about where this space is headed.
Web Components is a suite of technologies that together make it possible to create reusable custom HTML elements with encapsulated functionality. Safari 16.4 improves support for Web Components with several powerful new capabilities.
Safari 16.4 adds support Declarative Shadow DOM, allowing developers to define shadow DOM without the use of JavaScript. And it adds support for ElementInternals , providing the basis for improved accessibility for web components, while enabling custom elements to participate in forms alongside built-in form elements.
Also, there’s now support for the Imperative Slot API. Slots define where content goes in the template of a custom element. The Imperative Slot API allows developers to specify the assigned node for a slot element in JavaScript for additional flexibility.
Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web.
Margin Trim
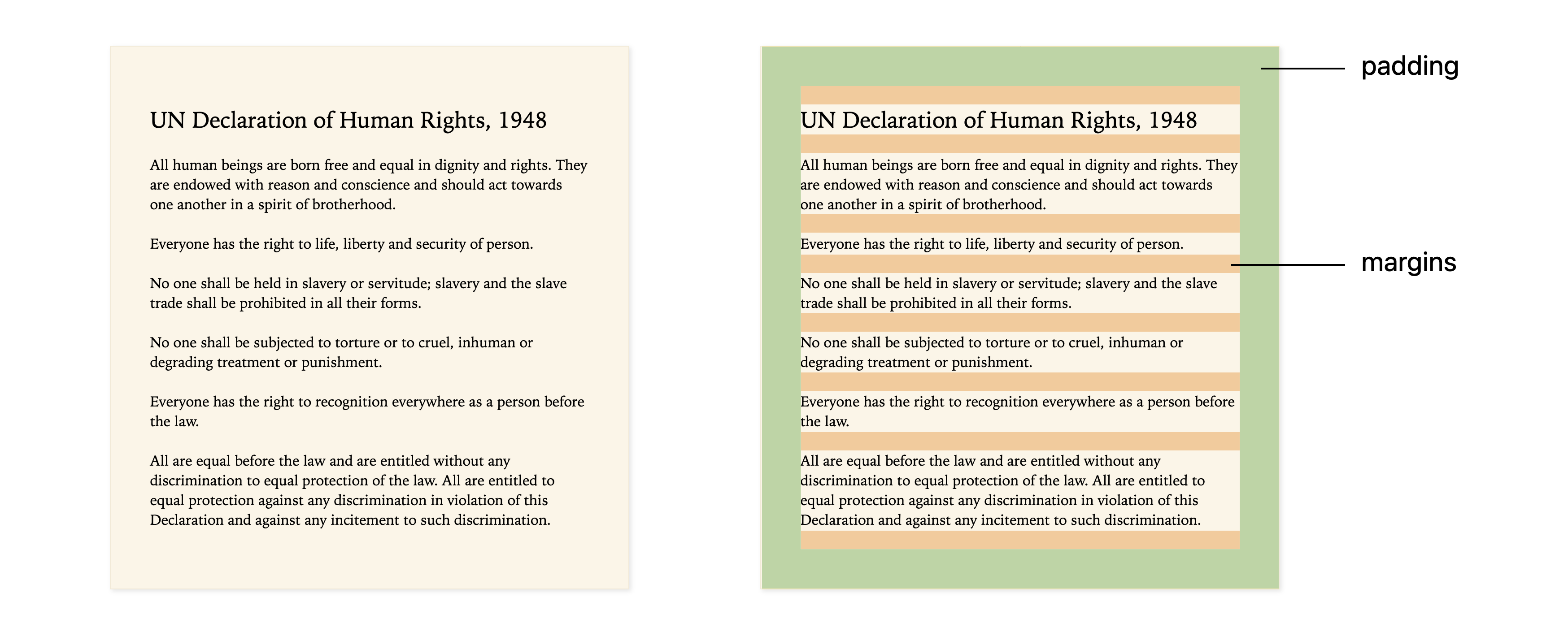
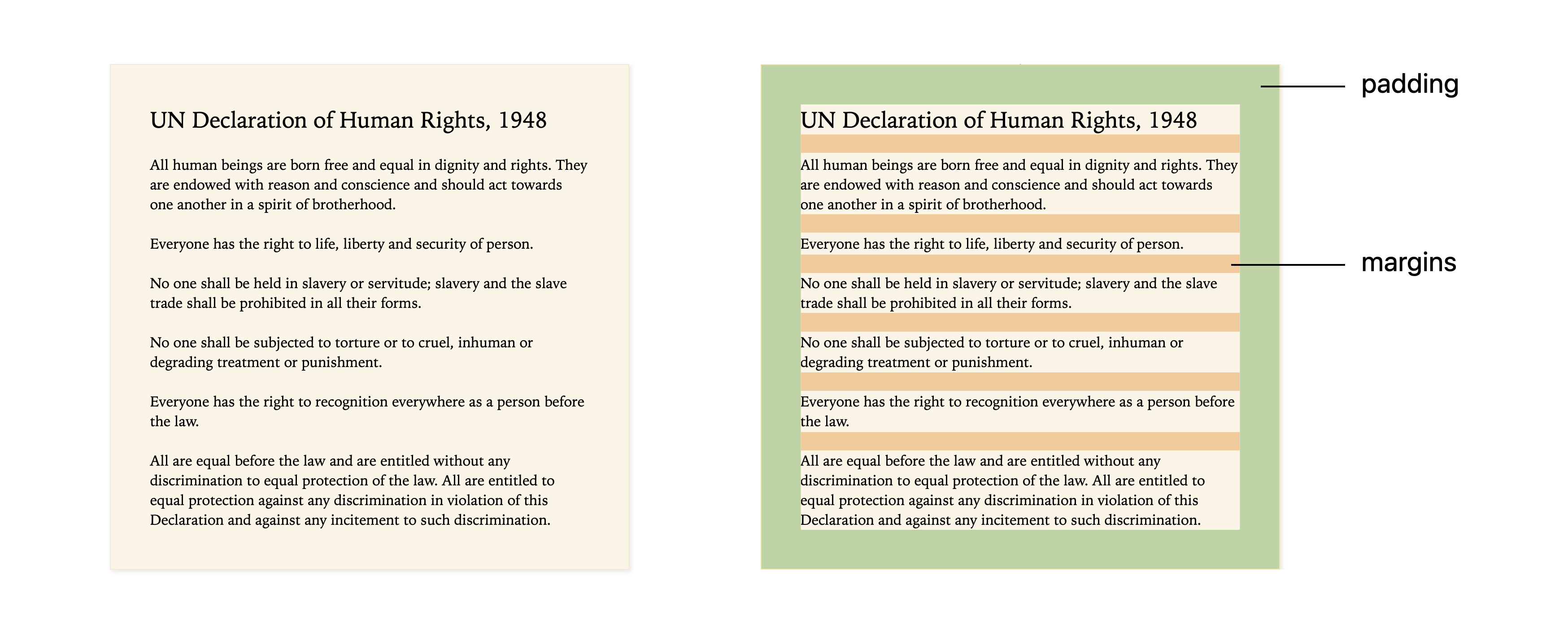
The margin-trim property can be used to eliminate margins from elements that are abutting their container. For example, imagine we have a section element, and inside it we have content consisting of an h2 headline and several paragraphs. The section is styled as a card, with an off-white background and some padding. Like usual, the headline and paragraphs all have top and bottom margins — which provide space between them. But we actually don’t want a margin above the first headline, or after the last paragraph. Those margins get added to the padding, and create more space than what’s desired.

Often web developers handle this situation by removing the top margin on the headline with h2 { margin-block-start: 0 } and the bottom margin on the last paragraph with p:last-child { margin-block-end: 0 } — and hoping for the best. Problems occur, however, when unexpected content is placed in this box. Maybe another instance starts with an h3 , and no one wrote code to remove the top margin from that h3 . Or a second h2 is written into the text in the middle of the box, and now it’s missing the top margin that it needs.
The margin-trim property allows us to write more robust and flexible code. We can avoid removing margins from individual children, and instead put margin-trim: block on the container.

This communicates to the browser: please trim away any margins that butt up against the container. The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction.
Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results.
Safari 16.4 also adds support for the new line height and root line height units, lh and rlh . Now you can set any measurement relative to the line-height. For example, perhaps you’d like to set the margin above and below your paragraphs to match your line-height.
The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem.
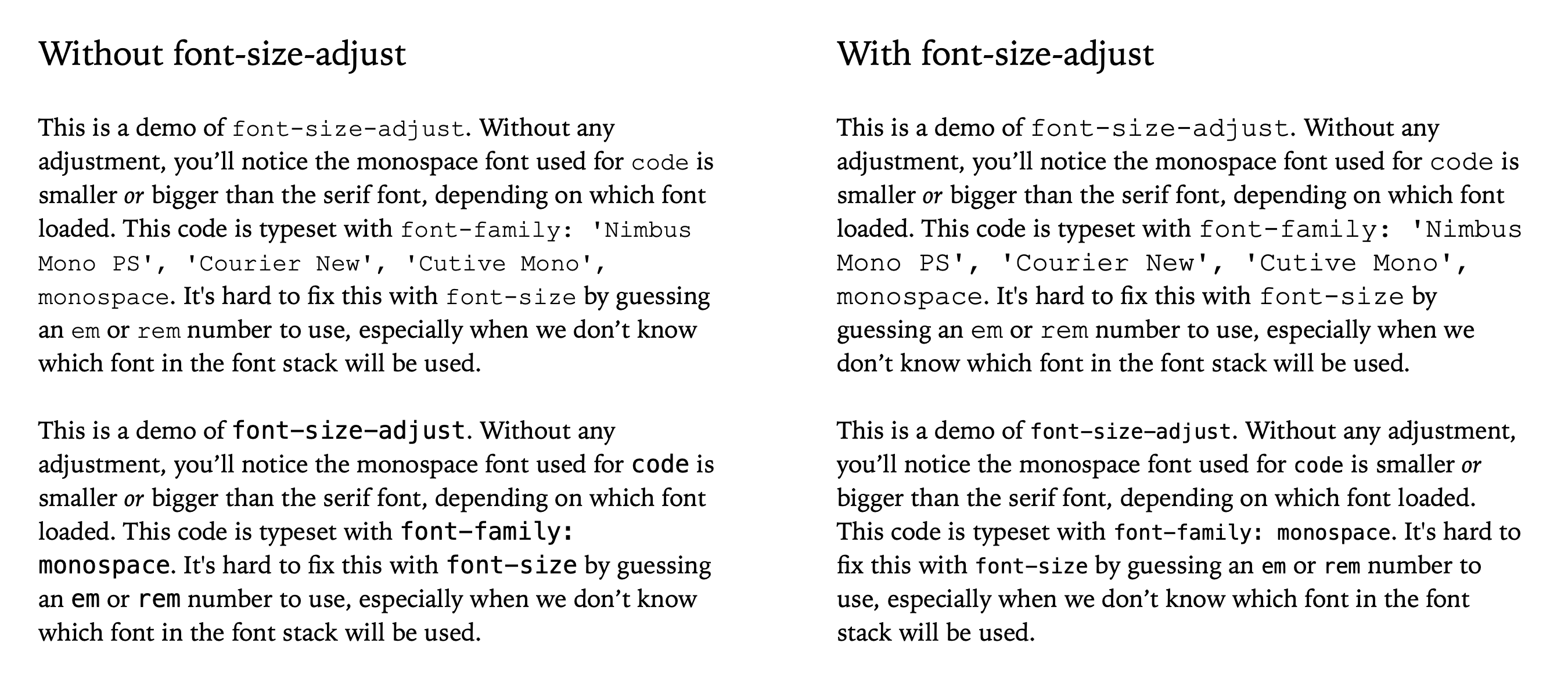
Safari 16.4 adds support for font-size-adjust . This CSS property provides a way to preserve the apparent size and readability of text when different fonts are being used. While a web developer can tell the browser to typeset text using a specific font size, the reality is that different fonts will render as different visual sizes. You can especially see this difference when more than one font is used in a single paragraph. In the following demo , the body text is set with a serif font, while the code is typeset in a monospace font — and they do not look to be the same size. The resulting differences in x-height can be quite disruptive to reading. The demo also provides a range of font fallback options for different operating systems, which introduces even more complexity. Sometimes the monospace font is bigger than the body text, and other times it’s smaller, depending on which font family is actually used. The font-size-adjust property gives web developers a solution to this problem. In this case, we simply write code { font-size-adjust: 0.47; } to ask the browser to adjust the size of the code font to match the actual glyph size of the body font.

To round out support for the font size keywords, font-size: xxx-large is now supported in Safari 16.4.
Pseudo-classes
Safari 16.4 also adds support for several new pseudo-classes. Targeting a particular text direction, the :dir() pseudo-class lets you define styles depending on whether the language’s script flows ltr (left-to-right) or rtl ( right-to-left ). For example, perhaps you want to rotate a logo image a bit to the left or right, depending on the text direction:
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements.
Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that page. In addition, the following media pseudo-classes now work dynamically inside of :has() , opening up a world of possibilities for styling when audio and video are in different states of being played or manipulated — :playing , :paused , :seeking , :buffering , :stalled , :picture-in-picture , :volume-locked , and :muted . To learn more about :has() , read Using :has() as a CSS Parent Selector and much more .
Safari 16.4 adds support for Relative Color Syntax. It provides a way to specify a color value in a much more dynamic fashion. Perhaps you want to use a hexadecimal value for blue, but make that color translucent — passing it into the hsl color space to do the calculation.
Or maybe you want to define a color as a variable, and then adjust that color using a mathematical formula in the lch color space, telling it to cut the lightness ( l ) in half with calc(l / 2) , while keeping the chroma ( c ) and hue ( h ) the same.
Relative Color Syntax is powerful. Originally appearing in Safari Technology Preview 122 in Feb 2021, we’ve been waiting for the CSS Working Group to complete its work so we could ship. There isn’t documentation on MDN or Can I Use about Relative Color Syntax yet, but likely will be soon. Meanwhile the Color 5 specification is the place to learn all about it.
Last December, Safari 16.2 added support for color-mix() . Another new way to specify a color value, the functional notation of color-mix makes it possible to tell a browser to mix two different colors together, using a certain color space .
Safari 16.4 adds support for using currentColor with color-mix() . For example, let’s say we want to grab whatever the current text color might be, and mix 50% of it with white to use as a hover color. And we want the mathematical calculations of the mixing to happen in the oklab color space. We can do exactly that with:
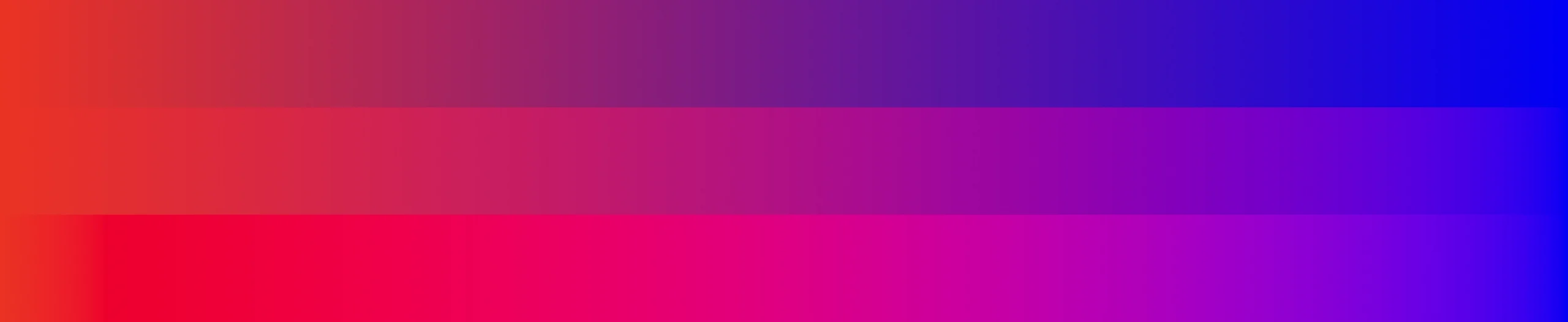
Safari 16.2 also added support for Gradient Interpolation Color Spaces last December. It allows the interpolation math of gradients — the method of determining intermediate color values — to happen across different color spaces. This illustration shows the differences between the default sRGB interpolation compared to interpolation in lab and lch color spaces:

Safari 16.4 adds support for the new system color keywords . Think of them as variables which represent the default colors established by the user, browser, or OS — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For instance, Canvas represents the current default background color of the HTML page. Use system color keywords just like other named colors in CSS. For example, h4 { color: FieldText; } will style h4 headlines to match the default color of text inside form fields. When a user switches from light to dark mode, the h4 color will automatically change as well. Find the full list of system colors in CSS Color level 4 .
Media Queries Syntax Improvements
Safari 16.4 adds support for the syntax improvements from Media Queries level 4. Range syntax provides an alternative way to write out a range of values for width or height. For example, if you want to define styles that are applied when the browser viewport is between 400 and 900 pixels wide, in the original Media Query syntax, you would have written:
Now with the new syntax from Media Queries level 4, you can instead write:
This is the same range syntax that’s been part of Container Queries from its beginning, which shipped in Safari 16.0 .
Media Queries level 4 also brings more understandable syntax for combining queries using boolean logic with and , not , and or . For example:
Can instead be greatly simplified as:
Or, along with the range syntax changes, as:
Custom Properties
Safari 16.4 adds support for CSS Properties and Values API with support for the @property at-rule. It greatly extends the capabilities of CSS variables by allowing developers to specify the syntax of the variable, the inheritance behavior, and the variable initial value — similar to how browser engines define CSS properties.
With @property support, developers can to do things in CSS that were impossible before, like animate gradients or specific parts of transforms.
Web Animations
Safari 16.4 includes some additional improvements for web animations. You can animate custom properties. Animating the blending of mismatched filter lists is now supported. And Safari now supports KeyframeEffect.iterationComposite .
Outline + Border Radius
Until now, if a web developer styled an element that had an outline with a custom outline-style , and that element had curved corners, the outline would not follow the curve in Safari. Now in Safari 16.4, outline always follows the curve of border-radius .
CSS Typed OM
Safari 16.4 adds support for CSS Typed OM , which can be used to expose CSS values as typed JavaScript objects. Input validation for CSSColorValues is also supported as part of CSS Typed OM. Support for Constructible and Adoptable CSSStyleSheet objects also comes to Safari 16.4.
Safari 16.4 now supports lazy loading iframes with loading="lazy" . You might put it on a video embed iframe, for example , to let the browser know if this element is offscreen, it doesn’t need to load until the user is about to scroll it into view.
By the way, you should always include the height and width attributes on iframes, so browsers can reserve space in the layout for it before the iframe has loaded. If you resize the iframe with CSS, be sure to define both width and height in your CSS. You can also use the aspect-ratio property to make sure an iframe keeps it’s shape as it’s resized by CSS.
Now in Safari 16.4, a gray line no longer appears to mark the space where a lazy-loaded image will appear once it’s been loaded.
Safari 16.4 also includes two improvements for <input type="file"> . Now a thumbnail of a selected file will appear on macOS. And the cancel event is supported.
Safari 16.4 brings a number of useful new additions for developers in JavaScript and WebAssembly.
RegExp Lookbehind makes it possible to write Regular Expressions that check what’s before your regexp match. For example, match patterns like (?<=foo)bar matches bar only when there is a foo before it. It works for both positive and negative lookbehind.
JavaScript Import Maps give web developers the same sort of versioned file mapping used in other module systems, without the need for a build step.
Growable SharedArrayBuffer provided a more efficient mechanism for growing an existing buffer for generic raw binary data. And resizable ArrayBuffer allows for resizing of a byte array in JavaScript.
In WebAssembly, we’ve added support for 128-bit SIMD.
Safari 16.4 also includes:
- Array.fromAsync
- Array#group and Array#groupToMap
- Atomics.waitAsync
- import.meta.resolve()
- Intl.DurationFormat
- String#isWellFormed and String#toWellFormed
- class static initialization blocks
- Symbols in WeakMap and WeakSet
Safari 16.4 adds support for quite a few new Web API. We prioritized the features you’ve told us you need most.
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can now also be transferred to a worker context, allowing developers to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. In Safari 16.4 we’ve added Offscreen Canvas support for 2D operations. Support for 3D in Offscreen Canvas is in development.
Fullscreen API
Safari 16.4 now supports the updated and unprefixed Fullscreen API on macOS and iPadOS. Fullscreen API provides a way to present a DOM element’s content so that it fills the user’s entire screen, and to exit fullscreen mode once it’s unneeded. The user is given control over exiting fullscreen mode through various mechanisms, include pressing the ‘Esc’ key on the keyboard, or performing a downwards gesture on touch-enabled devices. This ensures that the user always has the ability to exit fullscreen whenever they desire, preserving their control over the browsing experience.
Screen Orientation API
Along with the Fullscreen API we’ve added preliminary support for Screen Orientation API in Safari 16.4, including:
- ScreenOrientation.prototype.type returns the screen’s current orientation.
- ScreenOrientation.prototype.angle returns the screen’s current orientation angle.
- ScreenOrientation.prototype.onchange event handler, which fires whenever the screen changes orientation.
Support for the lock() and unlock() methods remain experimental features for the time being. If you’d like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking).
Screen Wake Lock API
The Screen Wake Lock API provides a mechanism to prevent devices from dimming or locking the screen. The API is useful for any application that requires the screen to stay on for an extended period of time to provide uninterrupted user experience, such as a cooking site, or for displaying a QR code.
User Activation API
User Activation API provides web developers with a means to check whether a user meaningfully interacted with a web page. This is useful as some APIs require meaningful “user activation”, such as, a click or touch, before they can be used. Because user activation is based on a timer, the API can be used to check if document currently has user activation as otherwise a call to an API would fail. Read The User Activation API for more details and usage examples.
WebGL Canvas Wide Gamut Color
WebGL canvas now supports the display-p3 wide-gamut color space. To learn more about color space support, read Improving Color on the Web , Wide Gamut Color in CSS with Display-P3 , and Wide Gamut 2D Graphics using HTML Canvas .
Compression Streams API
Compression Streams API allows for compressing and decompressing streams of data in directly in the browser, reducing the need for a third-party JavaScript compression library. This is handy if you need to “gzip” a stream of data to send to a server or to save on the user’s device.
Safari 16.4 also includes many other new Web API features, including:
- Reporting API
- Notification API in dedicated workers
- Permissions API for dedicated workers
- Service Workers and Shared Workers to the Permissions API
- gamepad.vibrationActuator
- A submitter parameter in the FormData constructor
- COEP violation reporting
- COOP/COEP navigation violation reporting
- Fetch Initiator
- Fetch Metadata Request Headers
- importing compressed EC keys in WebCrypto
- loading scripts for nested workers
- non-autofill credential type for the autocomplete attribute
- revoking Blob URLs across same-origin contexts
- isComposing attribute on InputEvent
- termination of nested workers
- transfer size metrics for first parties in ServerTiming and PerformanceResourceTiming
- KeyframeEffect.iterationComposite
- WEBGL_clip_cull_distance
Last fall, Safari 16 brought support for AVIF images to iOS 16, iPadOS 16 and macOS Ventura. Now with Safari 16.4, AVIF is also supported on macOS Monterey and macOS Big Sur. Updates to our AVIF implementation ensure animated images and images with film grain (noise synthesis) are now fully supported, and that AVIF works inside the <picture> element. We’ve also updated our AVIF implementation to be more lenient in accepting and displaying images that don’t properly conform to the AVIF standard.
Safari 16.4 adds support for the video portion of Web Codecs API . This gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video.
Media features new to Safari 16.4 also include:
- Improvements to audio quality for web video conferencing
- Support for a subset of the AudioSession Web API
- Support for AVCapture virtual cameras
- Support for inbound rtp trackIdentifier stat field
- Support for VTT-based extended audio descriptions
- Support to allow a site to provide an “alternate” URL to be used during AirPlay
WKPreferences , used by WKWebView on iOS and iPadOS 16.4, adds a new shouldPrintBackgrounds API that allows clients to opt-in to including a pages’s background when printing.
Inspectable WebKit and JavaScriptCore API
Across all platforms supporting WKWebView or JSContext , a new property is available called isInspectable ( inspectable in Objective-C) on macOS 13.4 and iOS, iPadOS, and tvOS 16.4. It defaults to false , and you can set it to true to opt-in to content being inspectable using Web Inspector, even in release builds of apps.

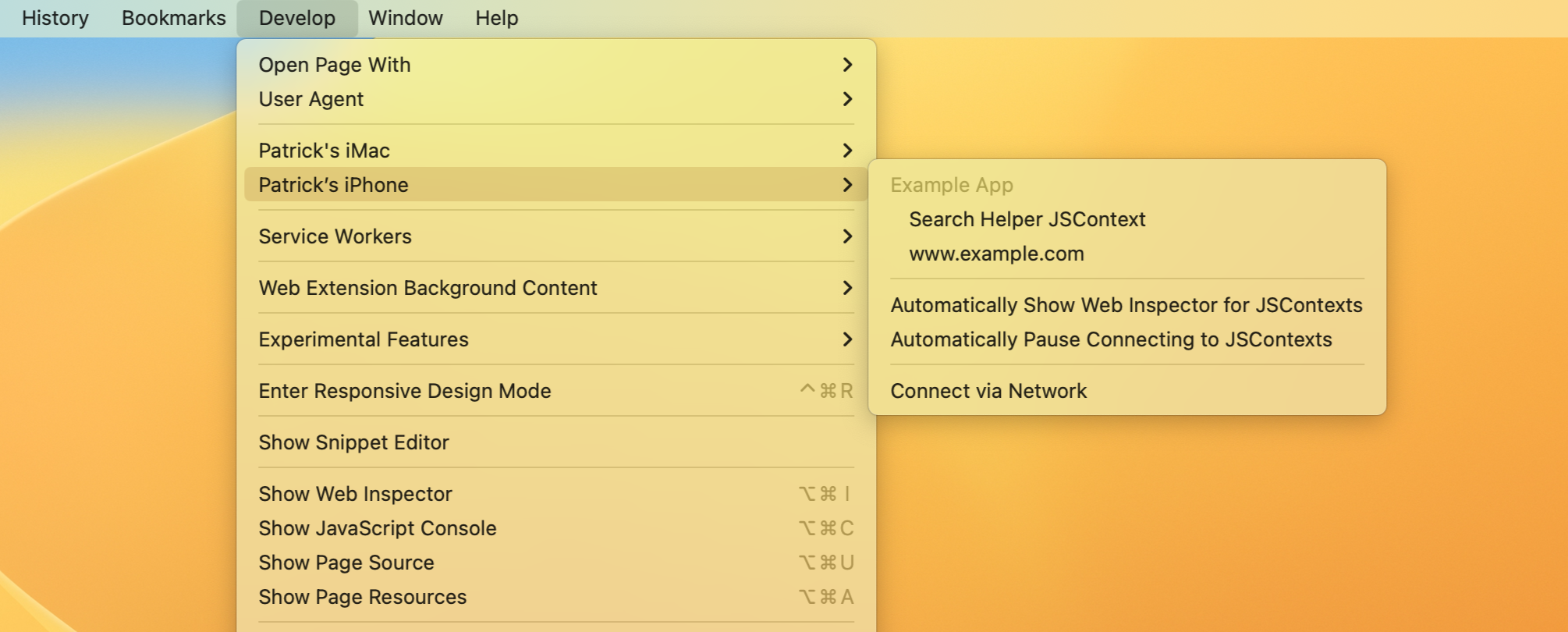
When an app has enabled inspection, it can be inspected from Safari’s Develop menu in the submenu for either the current computer or an attached device. For iOS and iPadOS, you must also have enabled Web Inspector in the Settings app under Safari > Advanced > Web Inspector .
To learn more, read Enabling the Inspection of Web Content in Apps .
When automating Safari 16.4 with safaridriver , we now supports commands for getting elements inside shadow roots, as well as accessibility commands for getting the computed role and label of elements. When adding a cookie with safaridriver , the SameSite attribute is now supported. Improvements have also been made to performing keyboard actions, including better support for modifier keys behind held and support for typing characters represented by multiple code points, including emoji. These improvements make writing cross-browser tests for your website even easier.
Typography Tooling
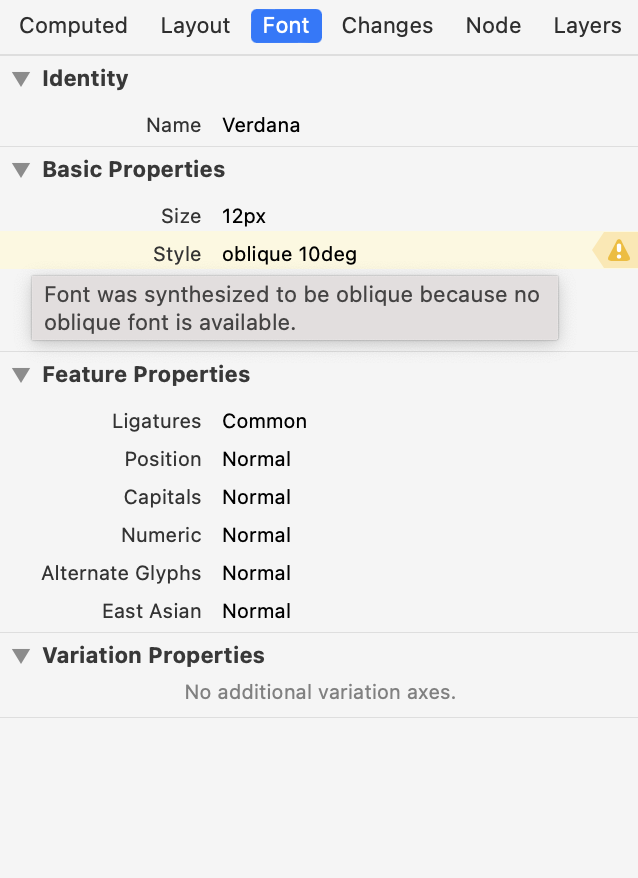
Web Inspector in Safari 16.4 adds new typography inspection capabilities in the Fonts details sidebar of the Elements Tab.

Warnings are now shown for synthesized bold and oblique when the rendering engine has to generate these styles for a font that doesn’t provide a suitable style. This may be an indicator that the font file for a declared @font-face was not loaded. Or it may be that the specific value for font-weight or font-style isn’t supported by the used font.
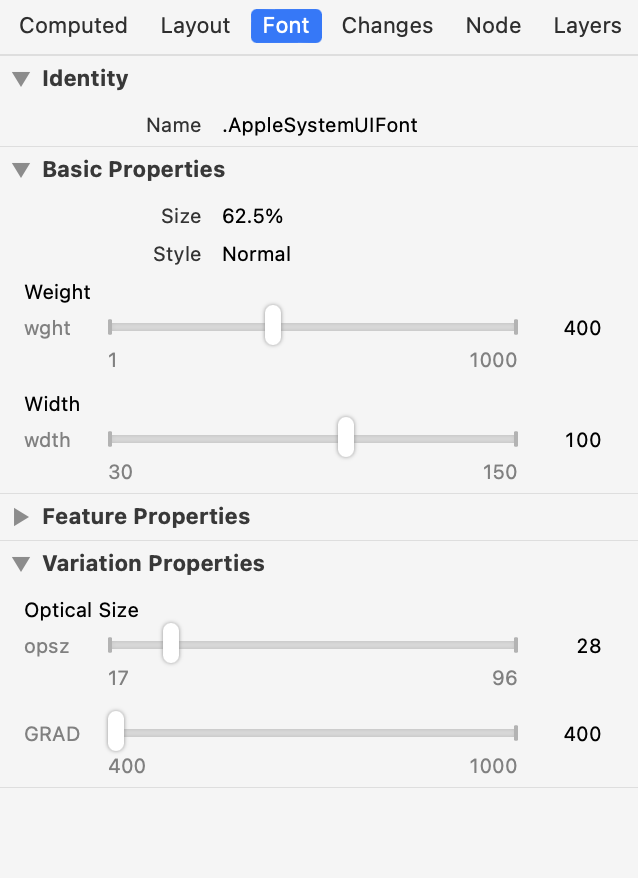
A variable font is a font format that contains instructions on how to generate, from a single file, multiple style variations, such as weight, stretch, slant, optical sizing, and others. Some variable fonts allow for a lot of fine-tuning of their appearance, like the stroke thickness, the ascender height or descender depth, and even the curves or roundness of particular glyphs. These characteristics are expressed as variation axes and they each have a custom value range defined by the type designer.

The Fonts details sidebar now provides interactive controls to adjust values of variation axes exposed by a variable font and see the results live on the inspected page allowing you to get the font style that’s exactly right for you.
Tooling for Conditionals in CSS
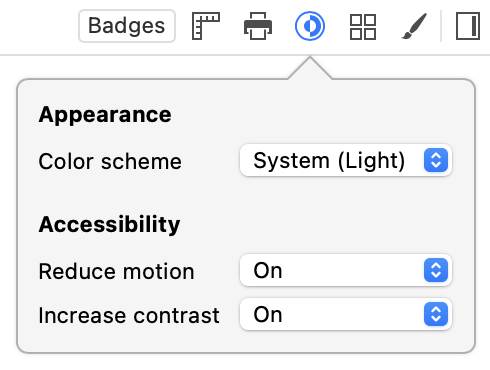
The controls under the new User Preference Overrides popover in the Elements Tab allow you to emulate the states of media features like prefers-reduced-motion and prefers-contrast to ensure that the web content you create adapts to the user’s needs. The toggle to emulate the states of prefers-color-scheme , which was previously a standalone button, has moved to this new popover.

The Styles panel of the Elements Tab now allows editing the condition text for @media , @container and @supports CSS rules. This allows you to make adjustments in-context and immediately see the results on the inspected page. Here’s a quick tip: edit the condition of @supports to its inverse, like @supports not (display: grid) , to quickly check your progressive enhancement approach to styling and layout.
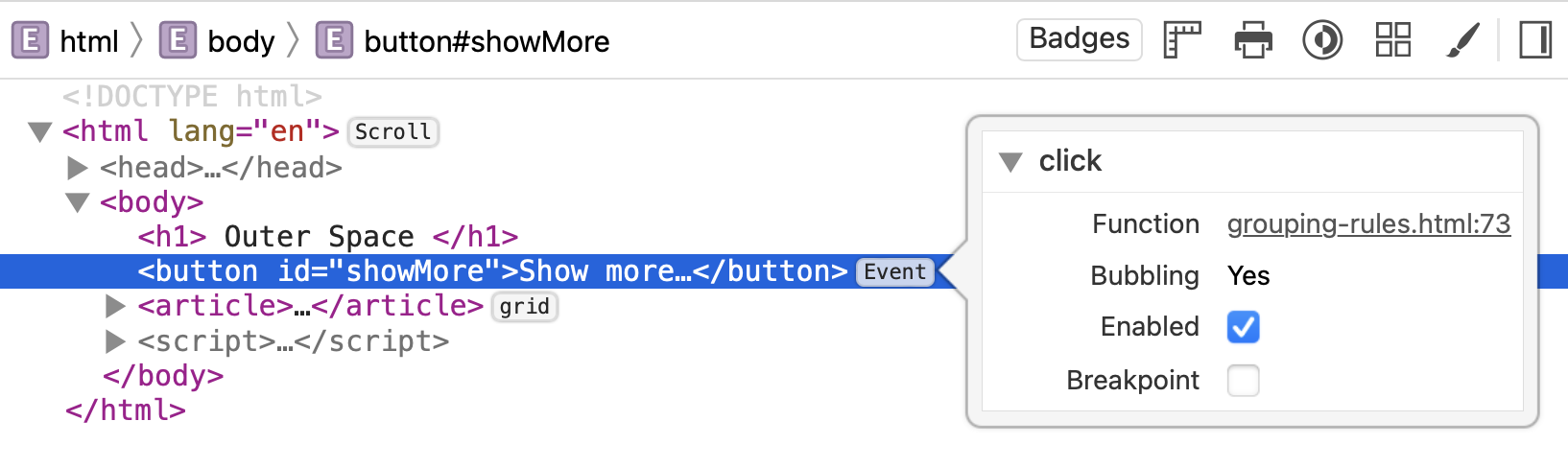
Badging HTML Elements

New badges for elements in the DOM tree of the Elements Tab join the existing badges for Grid and Flex containers. The new Scroll badge calls out scrollable elements, and the new Events badge provides quick access to the event listeners associated with the element when clicked. And a new Badges toolbar item makes it easy to show just the badges you are interested in and hide others.
Changes to Web Inspector in Safari 16.4 also include:
- Elements Tab: Improved visual hierarchy of the Layout sidebar.
- Elements Tab: Added support for nodes that aren’t visible on the page to appear dimmed in the DOM tree.
- Console Tab: Added support for console snippets.
- Sources Tab: Added showing relevant special breakpoints in the Pause Reason section.
- Sources Tab: Added support for inline breakpoints.
- Sources Tab: Added support for symbolic breakpoints
- Network Tab: Added a Path column.
- Network Tab: Added alphabetic sorting of headers.
- Network Tab: Added support for per-page network throttling.
- Network Tab: Added using the Shift key to highlight the initiator or initiated resources.
- Graphics Tab: Added OpenGL object IDs in the Canvas inspector.
- Settings Tab: Added a setting to turn off dimming nodes that aren’t visible on the page.
- Added support for function breakpoints and tracepoints.
Enhancements to Declarative Net Request
Safari is always working on improving support for declarativeNetRequest , the declarative way for web extensions to block and modify network requests. In Safari 16.4, several enhancements have been added to the API:
- The declarativeNetRequest.setExtensionActionOptions API can be used to configure whether to automatically display the action count (number of blocked loads, etc.) as the extension’s badge text.
- The modifyHeaders action type has been added to rewrite request and response headers. This action requires granted website permissions for the affected domains and the declarativeNetRequestWithHostAccess permission in the manifest.
- The redirect action type now requires the declarativeNetRequestWithHostAccess permission in the manifest.
- The MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES property has been added to check the maximum number of combined dynamic and session rules an extension can add. The current limit is set at 5,000 rules.
These enhancements give developers more options to customize their content blocking extensions and provide users with better privacy protection.
SVG Icon Support in Web Extensions
Safari 16.4 now supports SVG images as extension and action icons, giving developers more options for creating high-quality extensions. This support brings Safari in line with Firefox, allowing for consistent experiences across platforms. The ability to scale vector icons appropriately for any device means developers no longer need multiple sizes, simplifying the process of creating polished and professional-looking extensions.
Dynamic Content Scripts
Safari 16.4 introduces support for the new scripting.registerContentScript API, which enables developers to create dynamic content scripts that can be registered, updated, or removed programmatically. This API augments the static content scripts declared in the extension manifest, providing developers with more flexibility in managing content scripts and enabling them to create more advanced features for their extensions.
Toggle Reader Mode
The tabs.toggleReaderMode API has been added to Safari 16.4, which enables extensions to toggle Reader Mode for any tab. This function is particularly useful for extensions that want to enhance the user’s browsing experience by allowing them to focus on the content they want to read. By using this API, developers can create extensions that automate the process of enabling Reader Mode for articles, making it easier and more convenient for users to read online content.
Session Storage
The storage.session API, now supported in Safari 16.4, enables extensions to store data in memory for the duration of the browser session, making it a useful tool for storing data that takes a long time to compute or is needed quickly between non-persistent background page loads. This API is particularly useful for storing sensitive or security-related data, such as decryption keys or authentication tokens, that would be inappropriate to store in local storage. The session storage area is not persisted to disk and is cleared when Safari quits, providing enhanced security and privacy for users.

Background Modules
Developers can now take advantage of modules in background service workers and pages by setting "type": "module" in the background section of the manifest. This allows for more organized and maintainable extension code, making it easier to manage complex codebases. By setting this option, background scripts will be loaded as ES modules, enabling the use of import statements to load dependencies and use the latest JavaScript language features.
Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements. Its inclusion in Safari Content Blocker rules opens up a whole new range of possibilities for content blocking. Now developers can create more nuanced and precise rules that can target specific parts of a web page, making it easier to block unwanted content while preserving the user’s browsing experience. This is yet another example of Safari’s commitment to providing a secure and private browsing experience for its users while also offering developers the tools they need to create innovative and effective extensions.
Lockdown Mode is an optional, extreme protection that’s designed for the very few individuals who, because of who they are or what they do, might be personally targeted by some of the most sophisticated digital threats. Most people are never targeted by attacks of this nature.
If a user chooses to enable Lockdown mode on iOS 16.4, iPadOS 16.4, or macOS Ventura 13.3, Safari will now:
- Disable binary fonts in the CSS Font Loading API
- Disable Cache API
- Disable CacheStorage API
- Disable ServiceWorkers
- Disable SVG fonts
- Disable the WebLocks API
- Disable WebSpeech API
Safari 16.4 now supports dark mode for plain text files. It has support for smooth key-driven scrolling on macOS. And it adds prevention of redirects to data: or about: URLs.
In addition to the 135 new features, WebKit for Safari 16.4 includes an incredible amount work polishing existing features. We’ve heard from you that you want to know more about the many fixes going into each release of Safari. We’ve done our best to list everything that might be of interest to developers, in this case, 280 of those improvements:
- Fixed -webkit-mask-box-image: initial to set the correct initial value.
- Fixed -webkit-radial-gradient parsing accidentally treating several mandatory commas as optional.
- Fixed ::placeholder to not support writing-mode , direction , or text-orientation.
- Fixed @supports to not work if not , or , or and isn’t followed by a space.
- Fixed background-repeat not getting correctly exposed through inline styles.
- Fixed baseline-shift to allow length or percentage, but not numbers.
- Fixed contain: inline-size for replaced elements.
- Fixed CSSPerspective.toMatrix() to throw a TypeError if its length is incompatible with the px unit.
- Fixed cx , cy , x , and y CSS properties to allow length or percentage, but not numbers.
- Fixed filter: blur on an absolutely positioned image losing overflow: hidden .
- Fixed font-face to accept ranges in reverse order, and reverse them for computed styles.
- Fixed font-style: oblique must allow angles equal to 90deg or -90deg.
- Fixed font-style: oblique with calc() to allow out-of-range angles and clamp them for computed style.
- Fixed font-weight to clamp to 1 as a minimum.
- Fixed font shorthand to reject out-of-range angles for font-style .
- Fixed font shorthand to reset more longhand properties.
- Fixed overflow-x: clip causing a sibling image to not load.
- Fixed overflow: clip not working on SVG elements.
- Fixed stroke-dasharray parsing to align with standards.
- Fixed stroke-width and stroke-dashoffset parsing to align with standards.
- Fixed text-decoration-thickness property not repainting when changed.
- Fixed allowing calc() that combines percentages and lengths for line-height .
- Fixed an issue where using box-sizing: border-box causes the calculated aspect-ratio to create negative content sizes.
- Fixed an issue with a monospace font on a parent causing children with a sans-serif font using rem or rlh units to grow to a larger size.
- Fixed behavior of cursor: auto over links.
- Fixed buttons with auto width and height to not set intrinsic margins.
- Fixed calculating block size to use the correct box-sizing with aspect ratio.
- Fixed cells overflowing their contents when a table cell has inline children which change writing-mode .
- Fixed clipping perspective calc() values to 0.
- Fixed font shorthand to not reject values that happen to have CSS-wide keywords as non-first identifiers in a font family name.
- Fixed hit testing for double-click selection on overflowing inline content.
- Fixed honoring the content block size minimum for a <fieldset> element with aspect-ratio applied.
- Fixed incorrectly positioned line break in contenteditable with tabs.
- Fixed invalidation for class names within :nth-child() selector lists.
- Fixed omitting the normal value for line-height from the font shorthand in the specified style, not just the computed style.
- Fixed pseudo-elements to not be treated as ASCII case-insensitive.
- Fixed rejecting a selector argument for :nth-of-type or :nth-last-of-type .
- Fixed serialization order for contain .
- Fixed strings not wrapped at zero width spaces when word-break: keep-all is set.
- Fixed supporting <string> as an unprefixed keyframe name.
- Fixed the :has() pseudo-selector parsing to be unforgiving.
- Fixed the font-face src descriptor format to allow only specified formats, others are a parse error.
- Fixed the tz component not accounting for zoom when creating a matrix3d () value.
- Fixed the computed value for stroke-dasharray to be in px .
- Fixed the effect of the writing-mode property not getting removed when the property is removed from the root element.
- Fixed the position of text-shadow used with text-combine-upright .
- Fixed the title of a style element with an invalid type to never be added to preferred stylesheet set.
- Fixed the transferred min/max sizes to be constrained by defined sizes for aspect ratio.
- Fixed the user-agent stylesheet to align hidden elements, abbr , acronym , marquee , and fieldset with HTML specifications.
- Fixed to always use percentages for computed values of font-stretch , never keywords.
- Fixed to not require whitespace between of and the selector list in :nth-child or :nth-last-child .
- Fixed CSS.supports returning false for custom properties.
- Fixed CSS.supports whitespace handling with !important .
- Fixed forgiving selectors to not be reported as supported with CSS.supports("selector(...)") .
- Fixed getComputedStyle() to return a function list for the transform property.
- Fixed linear-gradient keyword values not getting converted to their rgb() equivalents for getComputedStyle() .
Content Security Policy
- Fixed updating the Content Security Policy when a new header is sent as part of a 304 response.
- Fixed <input type="submit"> , <input type="reset">, and <input type="button"> to honor font-size , padding , height , and work with multi-line values.
- Fixed firing the change event for <input type="file"> when a different file with the same name is selected.
- Fixed preventing a disabled <fieldset> element from getting focus.
- Fixed the :out-of-range pseudo class matching for empty input[type=number] .
- Fixed Array.prototype.indexOf constant-folding to account for a non-numeric index.
- Fixed Intl.NumberFormat useGrouping handling to match updated specs.
- Fixed Intl.NumberFormat ignoring maximumFractionDigits with compact notation.
- Fixed String.prototype.includes incorrectly returning false when the string is empty and the position is past end of the string.
- Fixed toLocaleLowerCase and toLocaleUpperCase to throw an exception on an empty string.
- Fixed aligning the parsing of <body link vlink alink> to follow standards.
- Fixed <legend> to accept more display property values than display: block .
Intelligent Tracking Prevention
- Fixed user initiated cross-domain link navigations getting counted as Top Frame Redirects.
- Fixed some display issues with HDR AVIF images.
- Fixed the accept header to correctly indicate AVIF support.
Lockdown Mode
- Fixed common cases of missing glyphs due to custom icon fonts.
- Fixed enumerateDevices may return filtered devices even if page is capturing.
- Fixed MediaRecorder.stop() firing an additional dataavailable event with bytes after MediaRecorder.pause() .
- Fixed duplicate timeupdate events.
- Fixed limiting DOMAudioSession to third-party iframes with microphone access.
- Fixed MSE to not seek with no seekable range.
- Fixed mute microphone capture if capture fails to start because microphone is used by a high priority application.
- Fixed not allowing text selection to start on an HTMLMediaElement.
- Fixed only requiring a transient user activation for Web Audio rendering.
- Fixed screen capture to fail gracefully if the window or screen selection takes too long.
- Fixed switching to alternate <source> element for AirPlay when necessary.
- Fixed the local WebRTC video element pausing after bluetooth audioinput is disconnected.
- Fixed trying to use low latency for WebRTC HEVC encoder when available.
- Fixed unmuting a TikTok video pauses it.
- Fixed WebVTT styles not applied with in-band tracks.
- Ensured negative letter-spacing does not pull content outside of the inline box
- Fixed <div> with border-radius not painted correctly while using jQuery’s .slideToggle() .
- Fixed border-radius clipping on composited layers.
- Fixed box-shadow to paint correctly on inline elements.
- Fixed box-shadow invalidation on inline boxes.
- Fixed calculating the width of an inline text box using simplified measuring to handle fonts with Zero Width Joiner , Zero Width Non-Joner , or Zero Width No-Break Space .
- Fixed clearing floats added dynamically to previous siblings.
- Fixed clipping the source image when the source rectangle is outside of the source image in canvas.
- Fixed CSS keyframes names to not allow CSS wide keywords.
- Fixed elements with negative margins not avoiding floats when appropriate.
- Fixed floating boxes overlapping with their margin boxes.
- Fixed HTMLImageElement width and height to update layout to return styled dimensions not the image attributes.
- Fixed ignoring nowrap on <td nowrap="nowrap"> when an absolute width is specified.
- Fixed incorrect clipping when a layer is present between the column and the content layer.
- Fixed incorrect static position of absolute positioned elements inside relative positioned containers.
- Fixed layout for fixed position elements relative to a transformed container.
- Fixed layout overflow rectangle overflows interfering with the scrollbar.
- Fixed negative shadow repaint issue.
- Fixed preventing a focus ring from being painted for anonymous block continuations.
- Fixed recalculating intrinsic widths in the old containing block chain when an object goes out of flow.
- Fixed rendering extreme border-radius values.
- Fixed specified hue interpolation method for hues less than 0 or greater than 360.
- Fixed tab handling in right-to-left editing.
- Fixed text selection on flex and grid box items.
- Fixed the position and thickness of underlines to be device pixel aligned.
- Fixed transforms for table sections.
- Fixed transition ellipsis box from “being a display box on the line” to “being an attachment” of the line box.
- Fixed unexpected overlapping selection with tab in right-to-left context.
- Fixed updating table rows during simplified layout.
- Fixed: improved balancing for border, padding, and empty block content.
- Extensions that request the unlimitedStorage permission no longer need to also request storage .
- Fixed browser.declarativeNetRequest namespace is now available when an extension has the declarativeNetRequestWithHostAccess permission.
- Fixed isUrlFilterCaseSensitive declarativeNetRequest rule condition to be false by default.
- Fixed tabs.onUpdated getting called on tabs that were already closed.
- Fixed background service worker failing to import scripts.
- Fixed content scripts not injecting into subframes when extension accesses the page after a navigation.
- Fixed CORS issue when doing fetch requests from a background service worker.
- Fixed declarativeNetRequest errors not appearing correctly in the extension’s pane of Safari Settings.
- Fixed display of extension cookie storage in Web Inspector. Now the extension name is shown instead of a UUID.
- Fixed declarativeNetRequest rules not loading when an extension is turned off and then on.
- Fixed result of getMatchedRules() to match other browsers.
- Fixed browser.webNavigation events firing for hosts where the extension did not have access.
- Removed Keyboard Shortcut conflict warnings for browser.commands when there are multiple commands without keyboard shortcuts assigned.
- Fixed overscroll-behavior: none to prevent overscroll when the page is too small to scroll.
- Fixed <svg:text> to not auto-wrap.
- Fixed preserveAspectRatio to stop accepting defer .
- Fixed SVG.currentScale to only set the page zoom for a standalone SVG.
- Fixed svgElement.setCurrentTime to restrict floats to finite values.
- Fixed applying changes to fill with currentColor to other colors via CSS.
- Fixed changes to the filter property getting ignored.
- Fixed CSS and SVG filters resulting in a low quality, pixelated image.
- Fixed focusability even when tab-to-links is enabled for <svg:a> .
- Fixed handling animation freezes when repeatDur is not a multiple of dur .
- Fixed making sure computed values for baseline-shift CSS property use px unit for lengths.
- Fixed not forcing display: table-cell , display: inline-table , display: table , and float: none on table cell elements when in quirks mode.
- Fixed removing the visual border when the table border attribute is removed.
- Fixed font-optical-sizing: auto having no effect in Safari 16.
- Fixed directionality of the <bdi> and <input> elements to align with HTML specifications.
- Fixed handling an invalid dir attribute to not affect directionality.
- Fixed the default oblique angle from 20deg to 14deg .
- Fixed the handling of <bdo> .
- Fixed the order of how @font-palette-values override-colors are applied.
- Fixed @keyframes rules using an inherit value to update the resolved value when the parent style changes.
- Fixed Animation.commitStyles() triggering a mutation even when the styles are unchanged.
- Fixed Animation.startTime and Animation.currentTime setters support for CSSNumberish values.
- Fixed baseline-shift animation.
- Fixed baselineShift inherited changes.
- Fixed commitStyles() failing to commit a relative line-height value.
- Fixed getKeyframes() serialization of CSS values for an onkeyframe sequence.
- Fixed rotate: x and transform: rotate(x) to yield the same behavior with SVGs.
- Fixed word-spacing to support animating between percentage and fixed values.
- Fixed accounting for non-inherited CSS variables getting interpolated for standard properties on the same element.
- Fixed accumulating and clamping filter values when blending with "none" .
- Fixed accumulation support for the filter property.
- Fixed additivity support for the filter property.
- Fixed animation of color list custom properties with iterationComposite .
- Fixed blend transform when iterationComposite is set to accumulate .
- Fixed blending to account for iterationComposite .
- Fixed Calculating computed keyframes for shorthand properties.
- Fixed composite animations to compute blended additive or accumulative keyframes for in-between keyframes.
- Fixed computing the keyTimes index correctly for discrete values animations.
- Fixed CSS animations participation in the cascade.
- Fixed custom properties to support interpolation with a single keyframe.
- Fixed filter values containing a url() should animate discretely.
- Fixed interpolating custom properties to take iterationComposite into account.
- Fixed jittering when animating a rotated image.
- Fixed keyframes to be recomputed if a custom property registration changes.
- Fixed keyframes to be recomputed if the CSS variable used is changed.
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property.
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit .
- Fixed keyframes to be recomputed when a parent element changes value for a non-inherited property set to inherit .
- Fixed keyframes to be recomputed when the currentcolor value is used on a custom property.
- Fixed keyframes to be recomputed when the currentcolor value is used.
- Fixed opacity to use unclamped values for from and to keyframes with iterationComposite .
- Fixed running a transition on an inherited CSS variable getting reflected on a standard property using that variable as a value.
- Fixed seamlessly updating the playback rate of an animation.
- Fixed setting iterationComposite should invalidate the effect.
- Fixed setting the transition-property to none does not disassociate the CSS Transition from owning the element.
- Fixed the composite operation of implicit keyframes for CSS Animations to return "replace" .
- Fixed the timing model for updating animations and sending events.
- Fixed updating timing to invalidate the effect.
- Fixed -webkit-user-select: none allowing text to be copied to clipboard.
- Fixed contentEditable caret getting left aligned instead of centered when the :before pseudo-element is used.
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking scripts on cache hit.
- Fixed CSSRule.type to not return values greater than 15.
- Fixed document.open() to abort all loads when the document is navigating.
- Fixed document.open() to remove the initial about:blank -ness of the document.
- Fixed Element.querySelectorAll not obeying element scope with ID.
- Fixed FileSystemSyncAccessHandle write operation to be quota protected.
- Fixed getBoundingClientRect() returning the wrong value for <tr> , <td> , and its descendants for a vertical table.
- Fixed HTMLOutputElement.htmlFor to make it settable.
- Fixed queryCommandValue("stylewithcss") to always return an empty string.
- Fixed StorageEvent.initStorageEvent() to align with HTML specifications.
- Fixed textContent leaving dir=auto content in the wrong direction.
- Fixed -webkit-user-select: initial content within -webkit-user-select: none should be copied
- Fixed WorkerGlobalScope.isSecureContext to be based on the owner’s top URL, not the owner’s URL.
- Fixed a bug where mousedown without mouseup in a frame prevents a click event in another frame.
- Fixed a sometimes incorrect location after exiting mouse hover.
- Fixed accepting image/jpg for compatibility.
- Fixed adding a non-breaking space, instead of a plain space, when it is inserted before an empty text node.
- Fixed behavior of nested click event on a label element with a checkbox.
- Fixed BroadcastChannel in a SharedWorker when hosted in a cross-origin iframe.
- Fixed calculation of direction for text form control elements with dir="auto" .
- Fixed canvas fallback content focusability computation.
- Fixed deleting a button element leaving the button’s style in a contenteditable element.
- Fixed disconnected <fieldset> elements sometimes incorrectly matching :valid or :invalid selectors.
- Fixed dragging the mouse over a -webkit-user-select: none node can begin selection in another node.
- Fixed ensuring nested workers get controlled if matching a service worker registration.
- Fixed errors caught and reported for importScripts() .
- Fixed escaping “&” in JavaScript URLs for innerHTML and outerHTML .
- Fixed EventSource to stop allowing trailing data when parsing a retry delay.
- Fixed Fetch Request object to keep its Blob URL alive.
- Fixed filled text on a canvas with a web font refreshing or disappearing.
- Fixed find on page failing to show results in PDFs.
- Fixed firing an error event when link preload fails synchronously.
- Fixed form submissions to cancel JavaScript URL navigations.
- Fixed handing the onerror content attribute on body and frameset elements.
- Fixed handling opaque origin Blob URLs.
- Fixed handling text documents to align to modern HTML specifications.
- Fixed handling the onerror content attribute on <body> and <frameset> elements.
- Fixed HTMLTemplateElement to have a shadowRootMode attribute.
- Fixed including alternate stylesheets in document.styleSheets .
- Fixed incorrect caret movement in some right-to-left contenteditable elements.
- Fixed incorrect color for videos loaded in a canvas.
- Fixed incorrect image srcset candidate chosen for <img> cloned from <template> .
- Fixed incorrectly ignored X-Frame-Options HTTP headers with an empty value.
- Fixed lazy loading images sometimes not loading.
- Fixed link elements to be able to fire more than one load or error event.
- Fixed loading Blob URLs with a fragment from opaque, unique origins.
- Fixed maintaining the original Content-Type header on a 303 HTTP redirect.
- Fixed module scripts to always decode using UTF-8.
- Fixed MouseEventInit to take movementX and movementY .
- Fixed not dispatching a progress event when reading an empty file or blob using the FileReader API.
- Fixed not replacing the current history item when navigating a cross-origin iframe to the same URL.
- Fixed overriding the mimetype for an XHR.
- Fixed parsing of negative age values in CORS prefetch responses.
- Fixed pasting of the first newline into text area.
- Fixed preventing selection for generated counters in ordered lists.
- Fixed Safari frequently using stale cached resources despite using Reload Page From Origin.
- Fixed scheduling a navigation to a Blob URL to keep the URL alive until the navigation occurs.
- Fixed sending Basic authentication via XHR using setRequestHeader() when there is an existing session.
- Fixed setting style="" to destroy the element’s inline style.
- Fixed setting the tabIndex of a non-focusable HTMLElement.
- Fixed system colors not respecting inherited color-scheme values.
- Fixed textarea placeholder text not disappearing when text is inserted without a user gesture.
- Fixed the event.keyIdentifier value for F10 and F11 keys.
- Fixed the click event to not get suppressed on textarea resize.
- Fixed the computed value for the transform property with SkewY .
- Fixed the initialization of color properties.
- Fixed timing of ResizeObserver and IntersectionObserver to match other browsers.
- Fixed toggling a details element when a summary element receives a click() .
- Fixed updating Text node children of an option element to not reset the selection of the select element.
- Fixed using NFC Security Key on iOS.
- Fixed using WebAuthn credentials registered on iOS 15 if iCloud Keychain is disabled.
- Fixed WebAuthn sending Attestation as None when requested as Direct.
- Fixed XHR aborting to align with standards specification
- Fixed XHR error events to return 0 for loaded and total.
- Fixed: Made all FileSystemSyncAccessHandle methods synchronous.
- Fixed: Removed the precision="float" attribute on <input type="range"> .
- Fixed video textures set to repeat.
- Fixed “Inspect Element” not highlighting the element.
- Fixed capturing async stack traces for queueMicrotask .
- Fixed clicking coalesced events in the timeline selecting the wrong event.
- Fixed event breakpoints to support case-insensitive and RegExp matching.
- Fixed slow search with a lot of files in the Open Resource dialog.
- Fixed sorting prefixed properties below non-prefixed properties in the Computed panel of the Elements Tab.
- Fixed the always empty Attributes section in the Node panel of the Elements Tab.
- Fixed the Computed Tab scrolling to the top when a <style> is added to the page.
- Fixed URL breakpoints to also pause when HTML attributes are set that trigger loads.
- Fixed “Get Element Rect” to not round to integer values.
- Fixed automation sessions terminating during navigation.
- Fixed click element failing on iPad when Stage Manager is disabled.
- Fixed HTTP GET requests with a body failing.
- Fixed the Shift modifier key not applying to typed text.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.4. Find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.4 release notes .
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Baseline 2022
Since March 2022 , this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
- See full compatibility
- Report feedback
The appearance CSS property is used to display UI elements with platform-specific styling, based on the operating system's theme.
Before standardization, this property allowed elements to be shown as widgets, such as buttons or check boxes. It was considered a misfeature and authors are encouraged to use only standard keywords now.
Note: If you wish to use this property on websites, you should test it very carefully. Although it is supported in most modern browsers, its implementation varies. In older browsers, even the keyword none does not have the same effect on all form elements across different browsers, and some do not support it at all. The differences are smaller in the newest browsers.
For the following keywords, the user agent selects the appropriate styling based on the element. Some examples are provided, but the list is not exhaustive.
Hides certain features of widgets, such as arrow displayed in select element, indicating that list can be expanded.
Acts as none on elements with no special styling.
One of menulist-button or textfield . Both of these values are equivalent to auto on elements with no special styling.
Possible values are button , checkbox , listbox , menulist , meter , progress-bar , push-button , radio , searchfield , slider-horizontal , square-button , and textarea . Keywords which are the equivalent of auto for maintaining compatibility with older browsers.
Non-standard values
The following values may be operational on historical browser versions using -moz-appearance or -webkit-appearance prefix, but not on the standard appearance property.
- Firefox entries indicate support using -moz-appearance .
- Chrome, Edge and Safari entries below indicate release version support for values used with the -webkit-appearance vendor-prefix property.
- Values with an asterisk (*) have clear intents for removal.
- Y{version} : indicates a value is supported up to and including {version}
- N{version} : support was removed in a release earlier than {version}
- a blank cell indicates that support was never added
Formal definition
Formal syntax, apply custom styling.
The following example shows how to remove the default styling from a checkbox and select element, and apply custom styling. The appearance of the checkbox is changed to a circle, and the select element shows how to remove the arrow indicating that the list can be expanded.
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- prefers-color-scheme
Safari 15: New UI, Theme Colors, and… a CSS-Tricks Cameo!
There’s a 33-minute video (and resources) over on apple.com covering the upcoming Safari changes we saw in the WWDC keynote this year in much more detail. Look who’s got a little cameo in there:

Perhaps the most noticeable thing there in Safari 15 on iOS is URL bar at the bottom ! Dave was speculating in our little Discord watch party that this probably fixes the weird issues with 100vh stuff on iOS. But I really just don’t know, we’ll have to see when it comes out and we can play with it. I’d guess the expectation is that, in order for us to do our own fixed-bottom-UI stuff, we’d be doing:
On desktop, the most noticeable visual feature is probably the theme-color meta tags.

This isn’t even a brand new Apple-only thing. This is the same <meta> tag that Chrome’s Android app has used since 2014 , so you might already be sporting it on your own site. The addition is that it supports media queries.
It’s great to see Safari get aspect-ratio and the new fancy color systems like lab() and lch() as well. Top-level await in JavaScript is great as it makes patterns like conditional imports easier.
I don’t think all this would satisfy Alex . We didn’t exactly get alternative browser engines on iOS or significant PWA enhancements (both of which would be really great to see). But I applaud it all—it’s good stuff. While I do think Google generally takes privacy more seriously than what general internet chatter would have to believe, it’s notable to compare each company’s newly-released features. If you’ll forgive a bit of cherry-picking, Google is working on FLoC , a technology very specifically designed to help targeted advertising. Apple is working on Private Relay , a technology very specifically to making web browsing untrackable.
I’ve been using the iOS 15 beta for a few days, and I’ve liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.
This video might explain it better than I can.
Last Christmas, my wife got me a new Android phone with 6” display. On it, Android 11 featured Chrome serach bar at the bottom. Firefox for Android also has search bar at the bottom by default (although this can be changed).
I suspect it has something to do with larger screen sizes and top part of the screen not being as acessible on handheld devices (espacially when using single-hand).
If I were to do design prediction, I would say we should see even more movement from headers toward rich footers in the future.
Yeh, I feel another pattern Apple are using is the card from the bottom, which improves the thumb reach area.
The URL bar at the bottom really bugs me. It seems that Apple believes that Safari is the primary app in itself, not a gateway to other experiences on the web.
I see no reason to have the most accessible part of the screen reserved for interacting with the URL bar instead of it being available to websites, to make them easier to use.
Though the notch on their latest models already killed more than 44 CSS pixels of the bottom for interactive use, the new URL bar now demands twice that and does it always, not just until the user has scrolled down the page.
Am I the only one who thinks this actually makes the 100vh issues way more complicated? Ugh.
This is a big change too:
Y’all see the new default html form controls in Safari???!? Woah 🤯 pic.twitter.com/PI6Wm4hhfh — Kevin Gutowski (@kevgski) June 12, 2021
This url bar on mobile is absolutely bad. What this means? You have to fix all old project for one browser! Stupid
There are quite a few bugs. For example, interfaces where you have fixed cards or absolute cards will cause the env() of the tab bar to inexplicably double. -> https://codepen.io/paul3fa/pen/gOmBxxY try this on your phone in debug mode, ios15
Has there been more research on how to handle the new address bar?
I just had to fix this in one of my current project. It seems that using bottom: env(safe-area-inset-bottom) worked out of the box for me, without the need for calc .
How do I get it to apply on Bottom address bar on Safari 15?
It should be default! But if not, 9to5Mac breaks down the steps which you can do with the Safari app open:
- In the address/search bar, tap the “aA” icon on the left (when on a website)
- Tap “Show Bottom Tab Bar”
Alternatively, you can also change the iOS 15 address/search bar by heading to the Settings app > Safari > swipe down and choose “Tab Bar.”
Hope this helps!
how can i disable the divider/border between the adressebar and the website? The divider/border appears only on iOS Safari. A few websites e.g. t3n.de does`t have it.
Best, Florian
Safari 15 still has issues with 3d transform e.g: transform: rotate3d(1, 0, 0, -60deg); Or -webkit-transform: rotate3d(1, 0, 0, -60deg)
it just not renders while any other browser can.
Also still issues with html5 video tags. Somehow IOS restrictions are applied for desktop too :”HTTP servers hosting media files for iOS must support byte-range requests”
Safari is becoming the IE of browsers …
30+ CSS Select Boxes
In the ever-evolving realm of web development, creating captivating and user-friendly forms is paramount. Select boxes, often overlooked yet integral components of forms, play a significant role in enhancing the user experience. To help you stay ahead in the game, we're thrilled to introduce our latest collection of CSS select boxes . This carefully curated selection brings you a diverse range of hand-picked, free HTML and CSS select box code examples sourced from respected platforms like CodePen, GitHub , and other invaluable resources.
As of July 2023 , our collection is enriched with two new additions , ensuring you have access to the most cutting-edge and visually appealing select box designs for your web projects.
Your web forms are often the first point of interaction between users and your website. Make a lasting impression with CSS select boxes that not only serve their functional purpose but also add a touch of elegance to your projects.
- Bootstrap Select Boxes
- jQuery Select Boxes
- Tailwind Select Boxes
- yoo jin seong
- April 17, 2023
- demo and code
About a code
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
- Raúl Barrera
- August 6, 2021
- HTML / CSS (SCSS)
Pure CSS Select 2.0
- Stephanie Eckles
- August 14, 2020
Custom Select Field Styling with Only CSS
Demo of how to create a cross-browser custom styled select.
Responsive: yes
- July 16, 2019
CSS Only Dropdown
- Andreas Storm
- July 9, 2019
- HTML (Pug) / CSS (Stylus)
Select (Placeholder Disabled)
- FrankieDoodie
- October 30, 2018
About the code
Custom select box.
Custom select box dropdown styling.
Dependencies: font-awesome.css
- Himalaya Sing
- October 20, 2018
- dribbble shot
Pure CSS Select Box with Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
- August 11, 2017
- HTML (Pug) / CSS (SCSS)
Pure CSS Select Box
Select box without using JavaScript and native element.

- Dejan Babić
- December 15, 2017
- JavaScript (jQuery.js)
Responsive Custom Select Box
Responsive custom select box with custom scroll.

- Lewis Robinson
- November 27, 2017
Image Selection
Image Selection with faux-loading.

- Matheus Sales
- November 15, 2017
Custom Select Wrapper
Custom CSS select wrapper.

Custom Select
A HTML, CSS and jQuery custom select. Made by Alessandro Falchi April 5, 2017

Custom Select An Option
Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style. The Attribute selected work good, test it. Made by Dany Santos February 8, 2017

Material Design Select Dropdown
Material Design select dropdown with HTML, CSS and JavaScript. Made by Sam Murphey January 20, 2017

Select Option Interaction
Great example of clean animation. Built with TweenMax GSAP. Made by Bhakti Al Akbar December 7, 2016

Select Boxes
Select-boxes with HTML, CSS and JS. Made by Nipun Paradkar October 22, 2016

CSS Styled And Filterable Select Dropdown
Select dropdown - styled and filterable using HTML, CSS and vanilla JS. Works using a input field to grab the value from the dropdown list. Made by Mari Johannessen October 13, 2016

CSS Only Select
CSS only select (radio + checkbox). Made by Aoyue August 24, 2016

Select Box With Placeholder
HTML and CSS select box with placeholder. Made by James Nowland May 16, 2016

Select input using radio inputs. Made by Nicolas Udy May 9, 2016

Pure CSS Select
Select input, only CSS. Made by Raúl Barrera April 8, 2016

Pretty Select Dropdown
This still uses inputs to maintain the form submission variables, while relying primarily on CSS. Made by j0be January 15, 2016

Custom select box with jQuery. Made by Vijaya Kumar Vulchi January 7, 2016

Material Design Select
Material design select jQuery version. Made by LukyVJ January 3, 2016
- December 14, 2015
Styled Select Options
Styled select options using CSS3 and Flexbox.

COMMENTS
Can't set CSS style for SELECT OPTION on mobile Safari/Chrome. 3. iOS Safari selecting multiple options visually for single select. 9. Styling a <select> on iOS. 0. Display a "traditional" html Select list on iOS. 3. How to fix blue color of HTML select tags in iOS 15 using CSS. Hot Network Questions
Here's a clean solution which removes the Safari gloss style by setting appearance:none and keeps the drop-down arrow, without requiring a link to an external background image. Wrap the drop-down in a div and give it border properties in the shape of a triangle. Note that this is on the after selector of the div. HTML:
You can test it for yourself, but here's a preview of the full solution across (from left) the Firefox, Chrome, and Safari: Browse the whole series. Modern CSS gives us a range of properties to achieve custom select styles that have a near-identical initial appearance. This solution uses CSS grid, `clip-path`, and CSS custom properties.
The default UI for a <select> element in Safari As a result, design systems and component libraries have been rolling out their own selects, made from scratch using custom HTML markup, CSS, and often a lot of JavaScript, in order to have something that integrates nicely with the other components.
CSS. Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web. ... Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content ...
See the result on CodePen: See the Pen Custom Select Dropdown with CSS Only by Ibadehin Mojeed on CodePen.. Considerations to keep in mind regarding a CSS-only implementation. There are a few notes you should consider when customizing the <select> dropdown using this method.. For consistent design across browsers, we adopt a strategic approach by styling the native <select> dropdown to closely ...
Select (dropdown) menus are one that is particularly weird. When I say dropdown menu, I mean: <select> <option> Apples </option> <option> Oranges </option> <option> Banannas </option> </select>. Left completely alone by CSS, this will render consistently across browsers. On Macs, 11px Lucida Grande. Styling selects has changed a smidge since ...
Change Direction While Selecting Option. A simple line can be added to change the options alignment; essentially the text that will show when we are making a selection. To do this we can add: .select:active {. direction: ltr; } Have you ever tried to text-align a select element? Safari is not a fan (no support).
Once I had a selector I could use, I opened my text editor and created the following CSS file: /* Twitter: sidebar */ [data-testid= "sidebarColumn"] { display: none; } From there, I saved the .css file in my Dropbox folder (for backup purposes, i.e. a lazy man's version control) then opened Safari's preferences and selected my newly created ...
none. The text of the element and its sub-elements is not selectable. Note that the Selection object can contain these elements.. auto. The used value of auto is determined as follows:. On the ::before and ::after pseudo elements, the used value is none; If the element is an editable element, the used value is contain; Otherwise, if the used value of user-select on the parent of this element ...
Introduction to Safari CSS Reference. You can use Cascading Style Sheets (CSS) in conjunction with HTML-based web content to fine-tune the style of the content. The goal of CSS is to separate the structure provided by HTML from the style provided by CSS. Taking style information out of the structure allows designers to independently tune a page ...
The Snippet. We can use the -webkit-autofill pseudo-selector to target those fields and style them as we see fit. The default styling only affects the background color, but most other properties apply here, such as border and font-size. We can even change the color of the text using -webkit-text-fill-color which is included in the snippet below.
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
Note: Generally, if there is an invalid pseudo-element or pseudo-class within in a chain or group of selectors, the whole selector list is invalid. If a pseudo-element (but not pseudo-class) has a -webkit- prefix, As of Firefox 63, Blink, WebKit and Gecko browsers assume it is valid, not invalidating the selector list.
@supports (-moz-appearance:none) { selector { property:value; } } CSS Code for Safari Compatibility. In the case of Safari web browsers, the media uses minimum resolution and WebKit appearance properties in the recent versions. In the previous Safari versions, it used pixel ratio for a CSS property.
The appearance CSS property is used to display UI elements with platform-specific styling, based on the operating system's theme. ... such as arrow displayed in select element, indicating that list can be expanded. auto. ... Edge and Safari entries below indicate release version support for values used with the -webkit-appearance vendor-prefix ...
color: #00ff00 !important; } and then load it into Safari via the preferences. To reload any changes to the CSS while Safari is open, you need to select None Selected and then re-select your custom file. You'll probably find lots of people on the web that have put lots of effort into similar CSS files. Good luck!
It's great to see Safari get aspect-ratio and the new fancy color systems like lab() and lch() as well. Top-level await in JavaScript is great as it makes patterns like conditional imports easier. I don't think all this would satisfy Alex. We didn't exactly get alternative browser engines on iOS or significant PWA enhancements (both of ...
If browser support for Internet Explorer is needed, read ahead. Solution #2 Truncate the select element to hide the default arrow ( demo) --. (Read more here) Wrap the select element in a div with a fixed width and overflow:hidden. Then give the select element a width of about 20 pixels greater than the div.
30+ CSS Select Boxes. July 20, 2023. In the ever-evolving realm of web development, creating captivating and user-friendly forms is paramount. Select boxes, often overlooked yet integral components of forms, play a significant role in enhancing the user experience. To help you stay ahead in the game, we're thrilled to introduce our latest ...