Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting

Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
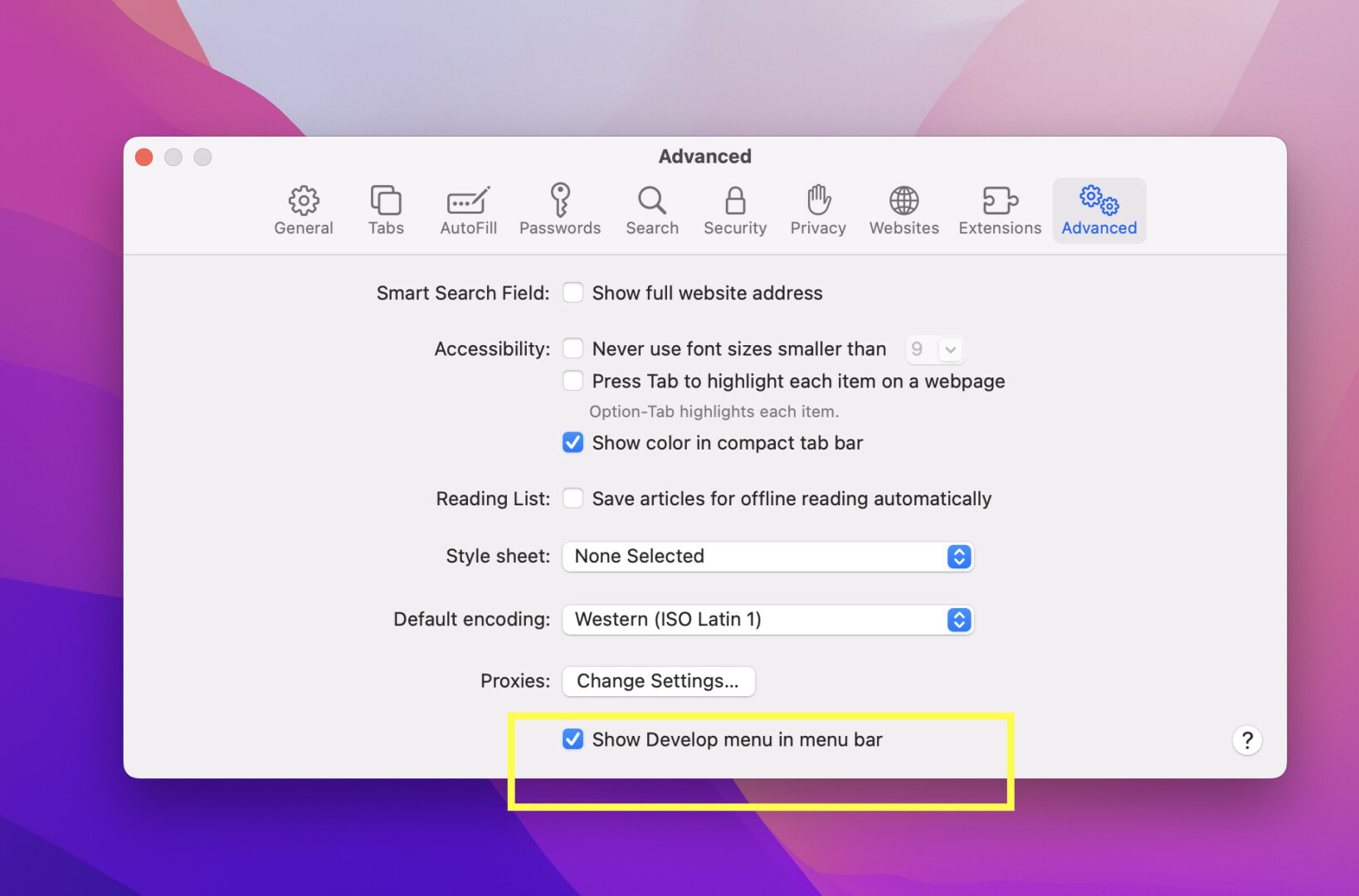
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”
Open Safari for me
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
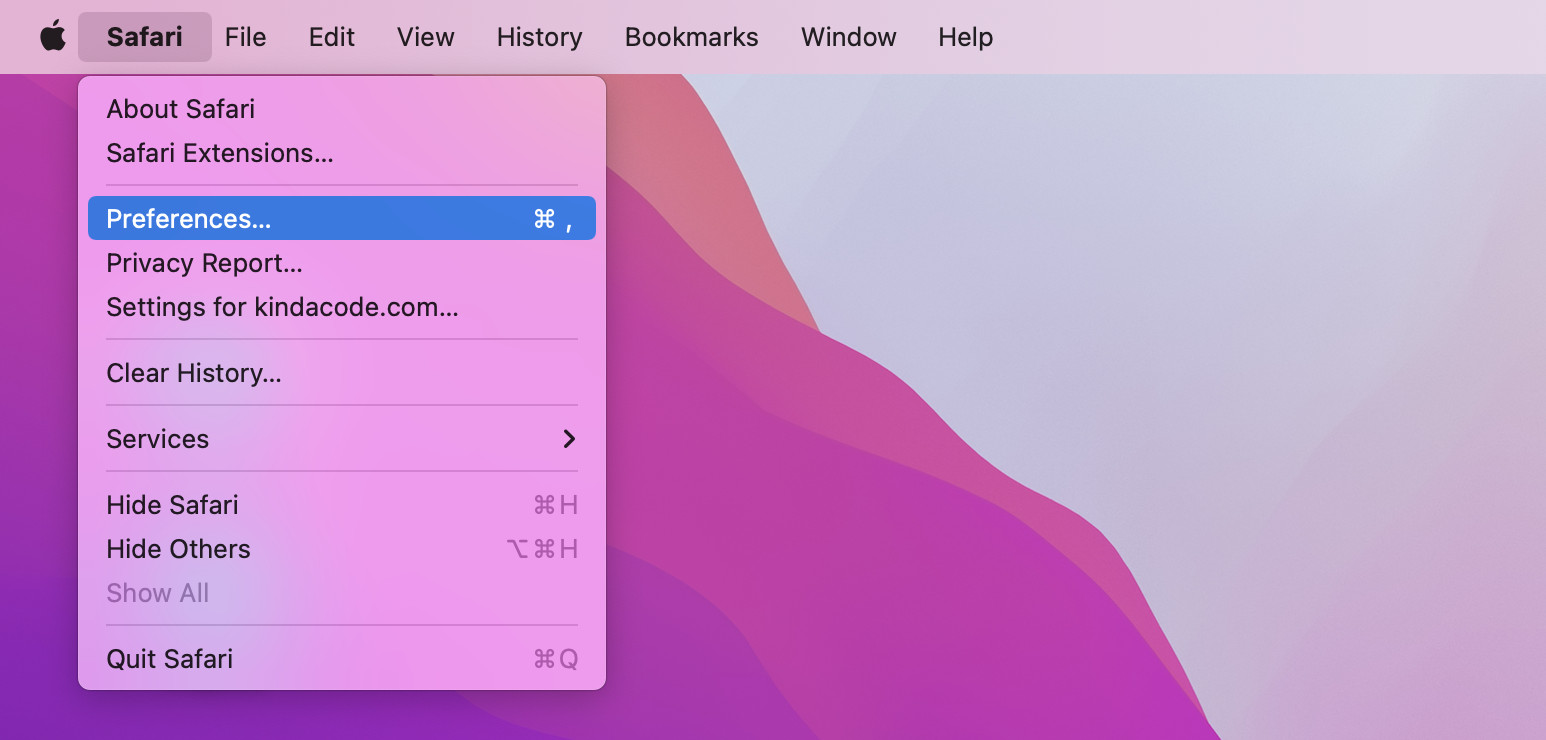
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
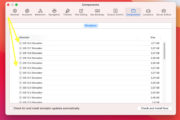
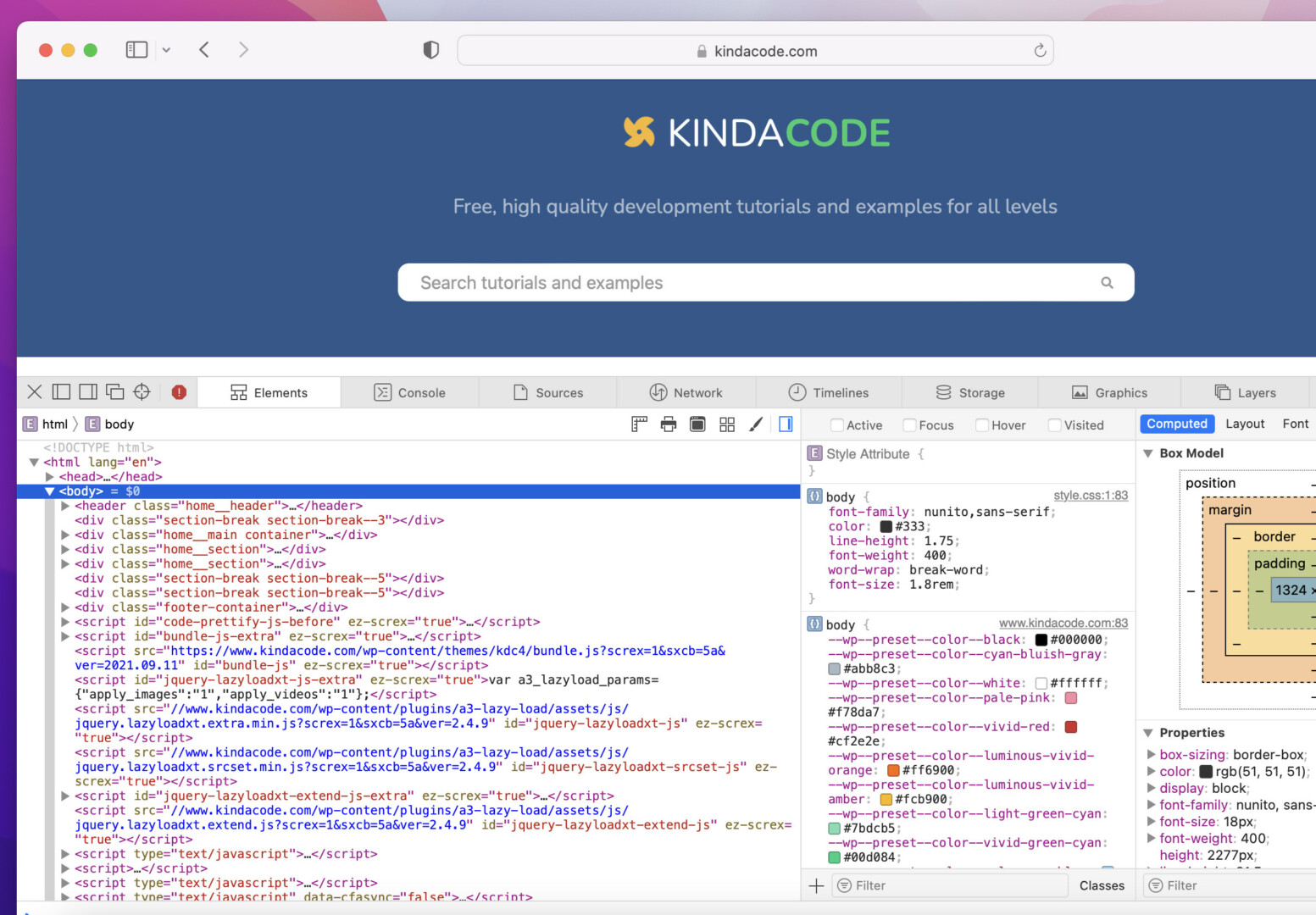
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- React Native
How to show Safari’s Develop menu and Web Inspector
( 7 Articles )

April 25, 2022

If you’re a web developer, then there might be cases where you want to debug and improve your website (or web app) on Safari (which takes approximately 19% of browser market share worldwide).
The steps below show you how to show Safari’s Develop menu and its web inspector tool.
1. Click on Safari on the top menu bar, then select Preferences…

2. Select the Advanced tab then check the checkbox labeled with “Show Develop menu in menu bar”:

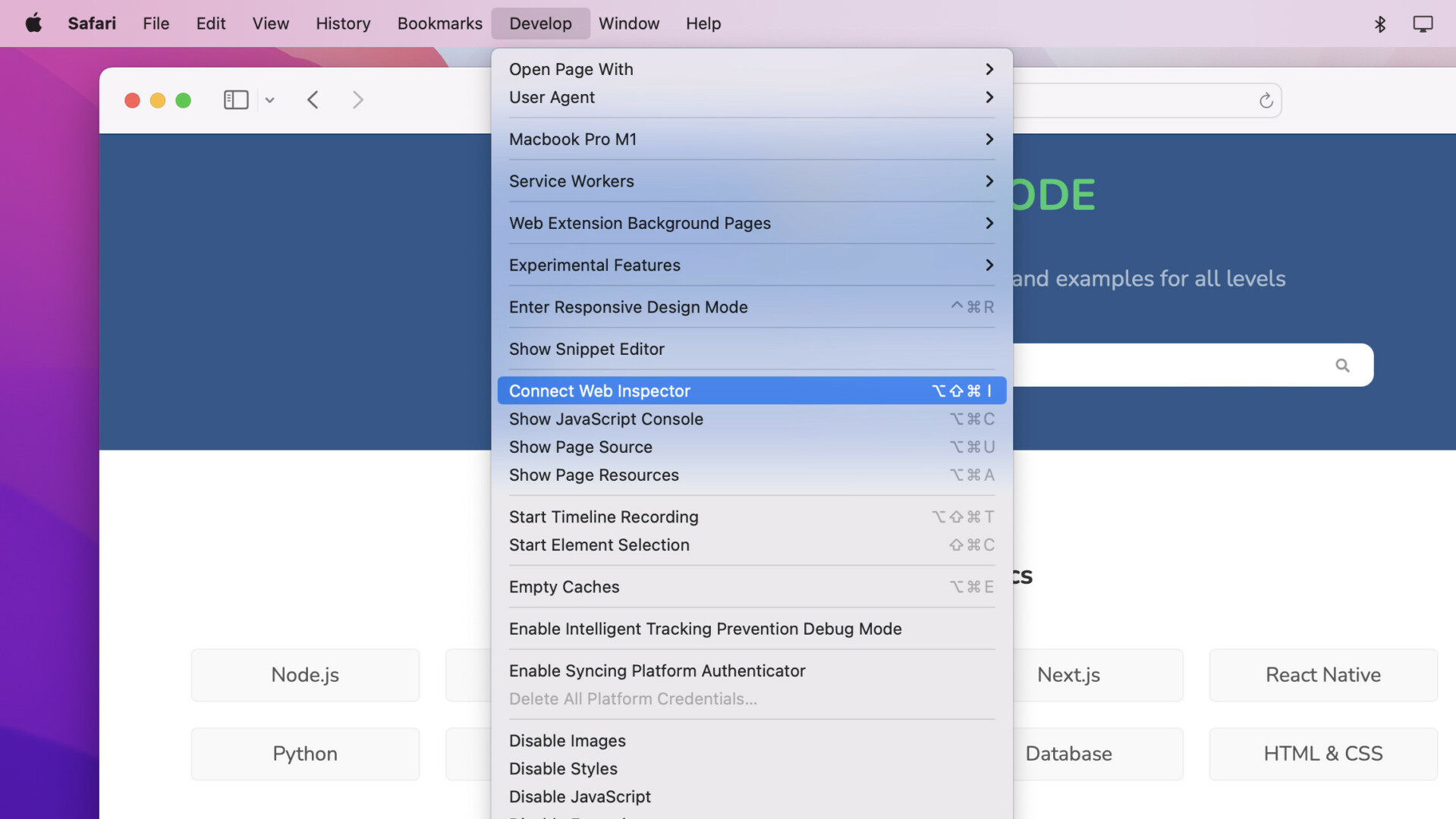
3. Now the Develop menu appears. Open a website, click on Develop , and select Show Web Inspector (or Connect Web Inspector ) from the drop-down menu:

You can also use shortcuts: Command + Option + I .
Here’re Safari Dev Tools for web developers:

That’s it. Further reading:
- How to Easily Upgrade Node.js in macOS
- How to install Redis on macOS, Windows, and Ubuntu
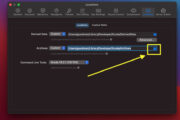
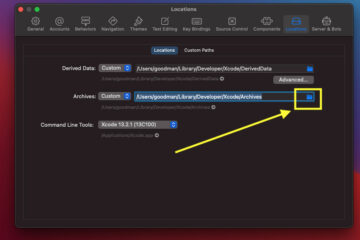
Xcode: Change Derived Data and Archives directories
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Prevent Single-Child Folders from Being Merged
Happy coding and have a nice day!
Related Articles

How to Flush DNS Cache in macOS Monterey, Big Sur, and Catalina
May 7, 2022

How to check your macOS version from Terminal

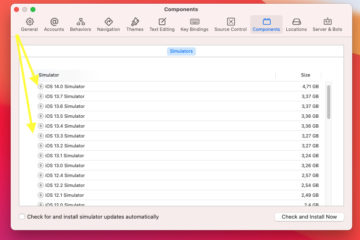
How to Download and Install an iOS Simulator in Xcode

How to check if Homebrew is installed on your Mac
April 20, 2022

How to completely uninstall Logitech Options on Mac
How To Get Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, is known for its user-friendly interface and seamless integration with Apple devices. While Safari offers a smooth browsing experience for users, it also provides powerful tools for web developers to create and optimize websites and web applications. One of the key features that sets Safari apart is its built-in Developer Tools, which offer a comprehensive set of resources for web development and debugging.
Whether you are a seasoned web developer or just starting out, having access to Safari's Developer Tools can significantly enhance your workflow and productivity. These tools enable you to inspect and modify web page elements, debug JavaScript, analyze network activity, and optimize website performance, among other capabilities. By leveraging Safari's Developer Tools, you can gain valuable insights into the structure and behavior of web pages, identify and troubleshoot issues, and fine-tune the performance of your web projects.
In this article, we will delve into the process of enabling and utilizing Safari's Developer Tools for web development. We will explore the various features and functionalities offered by these tools, providing practical insights and tips for leveraging them effectively. Whether you are a web developer, designer, or simply curious about the inner workings of websites, this guide will equip you with the knowledge and skills to harness the full potential of Safari's Developer Tools.
Let's embark on a journey to uncover the hidden gems of Safari's Developer Tools and unlock the power of web development within the confines of this innovative browser . Whether you're seeking to enhance your web development skills or gain a deeper understanding of web technologies, Safari's Developer Tools are your gateway to a world of possibilities. So, without further ado, let's dive into the realm of web development with Safari as our trusted companion.
Enabling Developer Tools in Safari
Enabling Safari's Developer Tools is a straightforward process that unlocks a treasure trove of functionalities for web development. Whether you're a seasoned developer or a curious enthusiast, accessing these tools can significantly enhance your web development experience within the Safari browser .
To enable Developer Tools in Safari, follow these simple steps:
Open Safari Preferences : Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences."
Access Advanced Settings : In the Preferences window, click on the "Advanced" tab. This will reveal a set of advanced settings for Safari.
Enable Develop Menu : Within the Advanced tab, locate the option labeled "Show Develop menu in menu bar" and ensure that it is checked. This action activates the Develop menu, which houses a plethora of web development tools and features.
Verify the Development Menu : After enabling the Develop menu, you should see it appear in the menu bar at the top of the screen, alongside other Safari menu options.
Once you have completed these steps, Safari's Developer Tools will be readily accessible, empowering you to delve into the intricacies of web development and gain valuable insights into the structure and behavior of web pages.
By enabling Developer Tools in Safari, you gain access to a suite of powerful resources that can elevate your web development capabilities. From inspecting and modifying web page elements to analyzing network activity and optimizing website performance, Safari's Developer Tools provide a comprehensive toolkit for enhancing your web projects.
With Developer Tools at your fingertips, you are poised to embark on an enriching journey through the realms of web development, armed with the tools and insights needed to create, optimize, and fine-tune captivating web experiences within the Safari browser.
Using Developer Tools for Web Development
Safari's Developer Tools offer a robust set of features and functionalities that empower web developers to streamline their workflows, troubleshoot issues, and optimize web projects. By leveraging these tools, developers can gain valuable insights into the inner workings of web pages and applications, ultimately enhancing the user experience and performance of their creations.
Inspecting and Modifying Web Page Elements
One of the fundamental capabilities of Safari's Developer Tools is the ability to inspect and modify web page elements in real time. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature is invaluable for understanding the structure and styling of web pages, allowing developers to make on-the-fly adjustments and see the immediate impact on the page layout.
Debugging JavaScript and Analyzing Console Output
Safari's Developer Tools include a robust JavaScript debugger, enabling developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code.
Network Analysis and Performance Testing
Another powerful aspect of Safari's Developer Tools is the network panel, which allows developers to analyze network activity and optimize the performance of web pages. By monitoring network requests, loading times, and resource sizes, developers can identify opportunities for optimization, such as minimizing file sizes, leveraging caching strategies, and reducing unnecessary network requests. This capability is instrumental in creating fast and efficient web experiences for users across various devices and network conditions.
Modifying and Testing CSS in Real Time
Safari's Developer Tools provide a seamless environment for modifying and testing CSS styles directly within the browser. Developers can experiment with different styles, colors, and layouts, observing the immediate effects on web page elements. This real-time feedback accelerates the design and development process, allowing developers to fine-tune the visual presentation of their websites with precision and agility.
Leveraging Additional Tools and Resources
In addition to the aforementioned features, Safari's Developer Tools offer a wide array of resources, including the Elements panel for inspecting and editing the DOM, the Application panel for managing web storage and service workers, and the Security panel for identifying potential security vulnerabilities within web applications. These tools collectively provide a comprehensive toolkit for web developers, empowering them to create secure, performant, and visually compelling web experiences.
By harnessing the power of Safari's Developer Tools, web developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether you are fine-tuning the layout of a responsive website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are your indispensable companions in the journey of web development.
Inspecting and Debugging Web Pages
Inspecting and debugging web pages is a fundamental aspect of web development, and Safari's Developer Tools provide a robust set of features for this purpose. When it comes to understanding the structure and behavior of web pages, as well as identifying and resolving issues, the inspection and debugging capabilities within Safari's Developer Tools are indispensable.
Inspecting Web Page Elements
The ability to inspect web page elements is a cornerstone of Safari's Developer Tools. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature provides a comprehensive breakdown of the selected element, including its position, dimensions, styling, and any associated event listeners. This level of insight allows developers to gain a deep understanding of the composition and layout of web page elements, facilitating precise modifications and optimizations.
Modifying Web Page Elements in Real Time
In addition to inspecting web page elements, Safari's Developer Tools enable developers to modify elements in real time. By directly editing the HTML and CSS properties of elements within the Elements panel, developers can experiment with different styles, content, and layouts, observing the immediate impact on the web page. This real-time editing capability is invaluable for fine-tuning the visual presentation of web pages and rapidly iterating on design and layout changes.
Safari's Developer Tools include a powerful JavaScript debugger, which allows developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code. This feature is instrumental in diagnosing and addressing JavaScript-related issues, ensuring the smooth execution of interactive and dynamic web elements.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for inspecting and debugging web pages. From gaining insights into the structure and styling of web page elements to identifying and resolving JavaScript-related issues, these tools empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By leveraging the inspection and debugging features within Safari's Developer Tools, developers can elevate their skills, streamline their workflows, and deliver exceptional web experiences to users.
Modifying and Testing CSS and JavaScript
Modifying and testing CSS and JavaScript is a crucial aspect of web development, and Safari's Developer Tools offer a seamless environment for making real-time adjustments and testing code changes. Whether you're refining the visual presentation of a website or fine-tuning the functionality of interactive elements, Safari's Developer Tools provide a comprehensive toolkit for working with CSS and JavaScript.
Real-time CSS Modifications
Safari's Developer Tools allow developers to modify CSS styles directly within the browser, providing immediate feedback on the visual appearance of web page elements. By accessing the Styles panel, developers can experiment with different styles, colors, and layouts, observing the instant effects on the web page. This real-time editing capability accelerates the design and development process, enabling developers to iterate on visual enhancements with agility and precision.
Testing JavaScript Code
In addition to CSS modifications, Safari's Developer Tools facilitate the testing and debugging of JavaScript code. The JavaScript debugger within Developer Tools empowers developers to set breakpoints, step through code, and inspect variable values, facilitating the identification and resolution of JavaScript-related issues. By leveraging the debugging capabilities, developers can ensure the reliability and functionality of interactive elements, such as dynamic user interfaces and client-side interactions.
Performance Optimization
Furthermore, Safari's Developer Tools provide insights into the performance of CSS and JavaScript code. Developers can analyze the impact of CSS styles and JavaScript functions on web page loading times and responsiveness, identifying opportunities for optimization. By monitoring the execution of CSS and JavaScript, developers can fine-tune code to enhance the overall performance and user experience of web applications.
In summary, Safari's Developer Tools offer a comprehensive suite of features for modifying and testing CSS and JavaScript. From real-time CSS adjustments to JavaScript debugging and performance optimization, these tools empower developers to create visually compelling and functionally robust web experiences. By harnessing the capabilities within Safari's Developer Tools, developers can refine the presentation and behavior of web pages with precision, ensuring an exceptional user experience across various devices and platforms.
Network analysis and performance testing are critical components of web development, and Safari's Developer Tools provide a robust set of features for evaluating the network activity and optimizing the performance of web pages and applications.
Monitoring Network Activity
Safari's Developer Tools offer a comprehensive Network panel, which allows developers to monitor and analyze the network activity associated with a web page. This includes tracking network requests, such as HTTP requests for resources like HTML, CSS, JavaScript, images, and other assets. By examining the network waterfall, developers can gain insights into the timing and sequence of network requests, identifying potential bottlenecks and optimizing the loading process.
Resource Size and Loading Times
The Network panel within Safari's Developer Tools provides detailed information about the size and loading times of individual resources. Developers can assess the impact of resource sizes on web page performance, identifying opportunities to optimize assets for faster loading. By analyzing the loading times of resources, developers can prioritize critical content and streamline the delivery of essential assets, ultimately enhancing the overall user experience.
Safari's Developer Tools empower developers to optimize the performance of web pages by identifying and addressing potential performance bottlenecks. By leveraging the insights from the Network panel, developers can implement strategies to minimize file sizes, leverage browser caching, and reduce unnecessary network requests. Additionally, developers can assess the efficiency of third-party integrations and external resources, ensuring that web pages load quickly and responsively across various devices and network conditions.
Network Throttling
One of the standout features of Safari's Developer Tools is the ability to simulate different network conditions using network throttling. Developers can emulate various network environments, such as 3G , 4G, or slower connections, to assess the performance of web pages under different bandwidth constraints. This capability enables developers to optimize web pages for a wide range of network conditions, ensuring a consistent and reliable user experience for diverse audiences.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for network analysis and performance testing. By monitoring network activity, assessing resource sizes and loading times, optimizing web page performance, and simulating network conditions, developers can create fast, efficient, and responsive web experiences. Leveraging the insights and tools within Safari's Developer Tools, developers can fine-tune the performance of web pages, ultimately delivering exceptional user experiences in the ever-evolving landscape of the web.
In conclusion, Safari's Developer Tools serve as a gateway to the intricate world of web development, offering a rich array of features and functionalities that empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By enabling and leveraging these tools, developers gain valuable insights into the structure, behavior, and performance of web pages, ultimately enhancing the user experience and functionality of their web projects.
From inspecting and modifying web page elements to debugging JavaScript, analyzing network activity, and optimizing performance, Safari's Developer Tools provide a comprehensive toolkit for addressing the diverse challenges of web development. The seamless integration of real-time editing, debugging, and performance analysis within the browser environment streamlines the development process, allowing developers to iterate on design and functionality with agility and precision.
Furthermore, the ability to simulate network conditions and assess the impact of resource sizes on web page performance equips developers with the tools needed to create fast, efficient, and responsive web experiences across various devices and network environments. This capability is instrumental in ensuring a consistent and reliable user experience, regardless of the user's location or network conditions.
By harnessing the power of Safari's Developer Tools, developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether it's refining the visual presentation of a website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are indispensable companions in the journey of web development.
In essence, Safari's Developer Tools not only provide a window into the inner workings of web pages but also empower developers to craft immersive, performant, and visually compelling web experiences. As the web continues to evolve, Safari's Developer Tools stand as a testament to Apple's commitment to providing developers with the resources and capabilities needed to thrive in the dynamic landscape of web development.
In the ever-expanding digital ecosystem, Safari's Developer Tools remain a steadfast ally for developers, offering a robust platform for innovation, creativity, and excellence in web development. Whether you're a seasoned developer or an aspiring enthusiast, Safari's Developer Tools invite you to embark on a journey of discovery and mastery, shaping the future of the web one line of code at a time.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Inspect On IPhone Safari

How To Install Safari On Apple TV 4

How To Download Video On Safari

How To Get Safari Back To Normal

How To Inspect Page On Safari

How To Block YouTube Ads On Safari

How To Change Location In Safari


How To Open Developer Tools In Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to Open Safari Developer Tools & Enable Mobile View Mode

John on May 12, 2021

In this tutorial, we will learn how to open the Safari developer console and enable mobile view for responsive web development.
How to Enable Safari Developer Tools
If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps:
- From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.)
- Go to the Advanced tab.
- Check "Show Developer menu in menu bar"
Open the Safari Developer Console
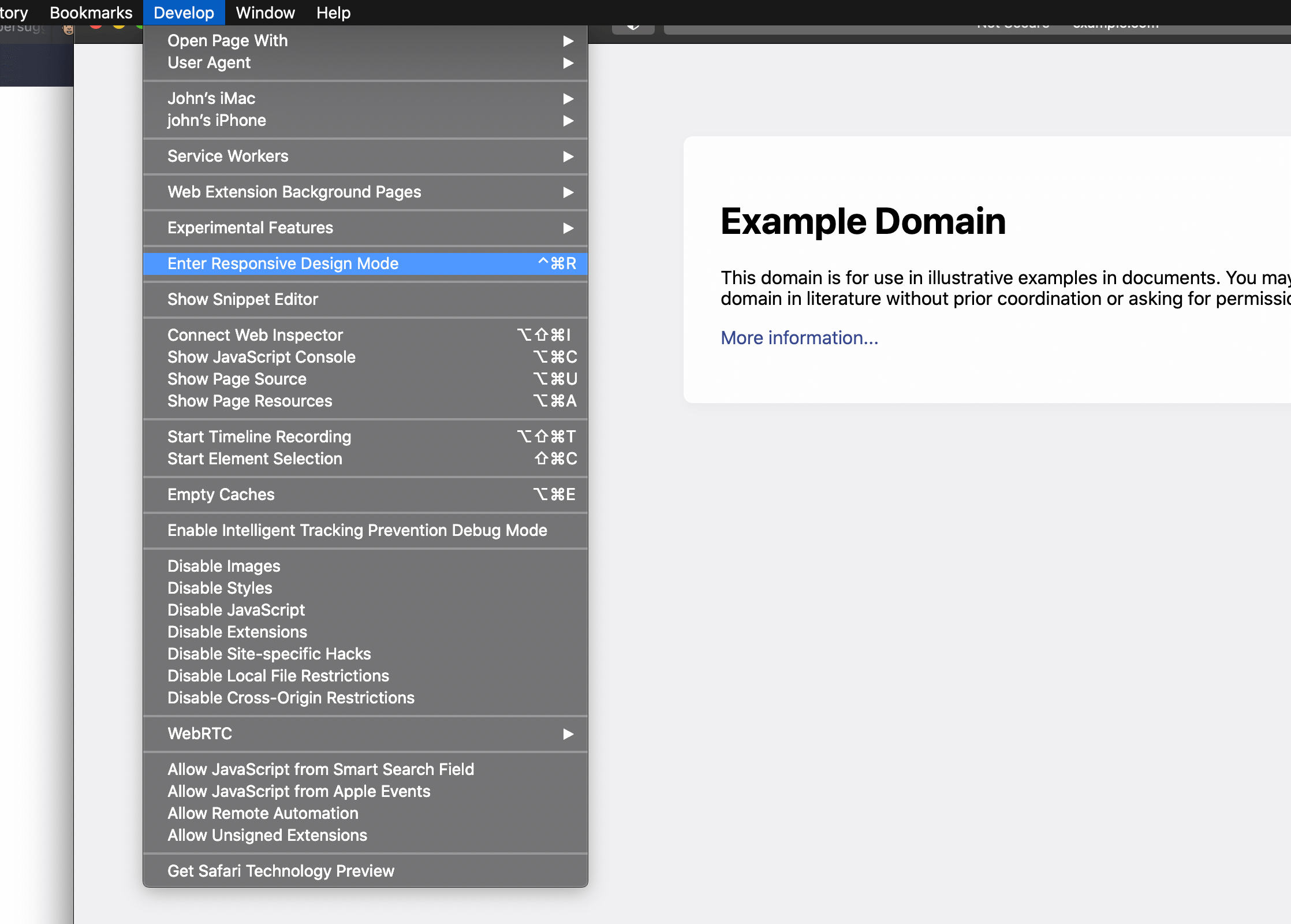
Now open the developer console in responsive mode by going to the menu and selecting Develop > Enter Responsive Design Mode :

Alternatively, use the keyboard shortcut CTRL + CMD + R to enter responsive developer mode.
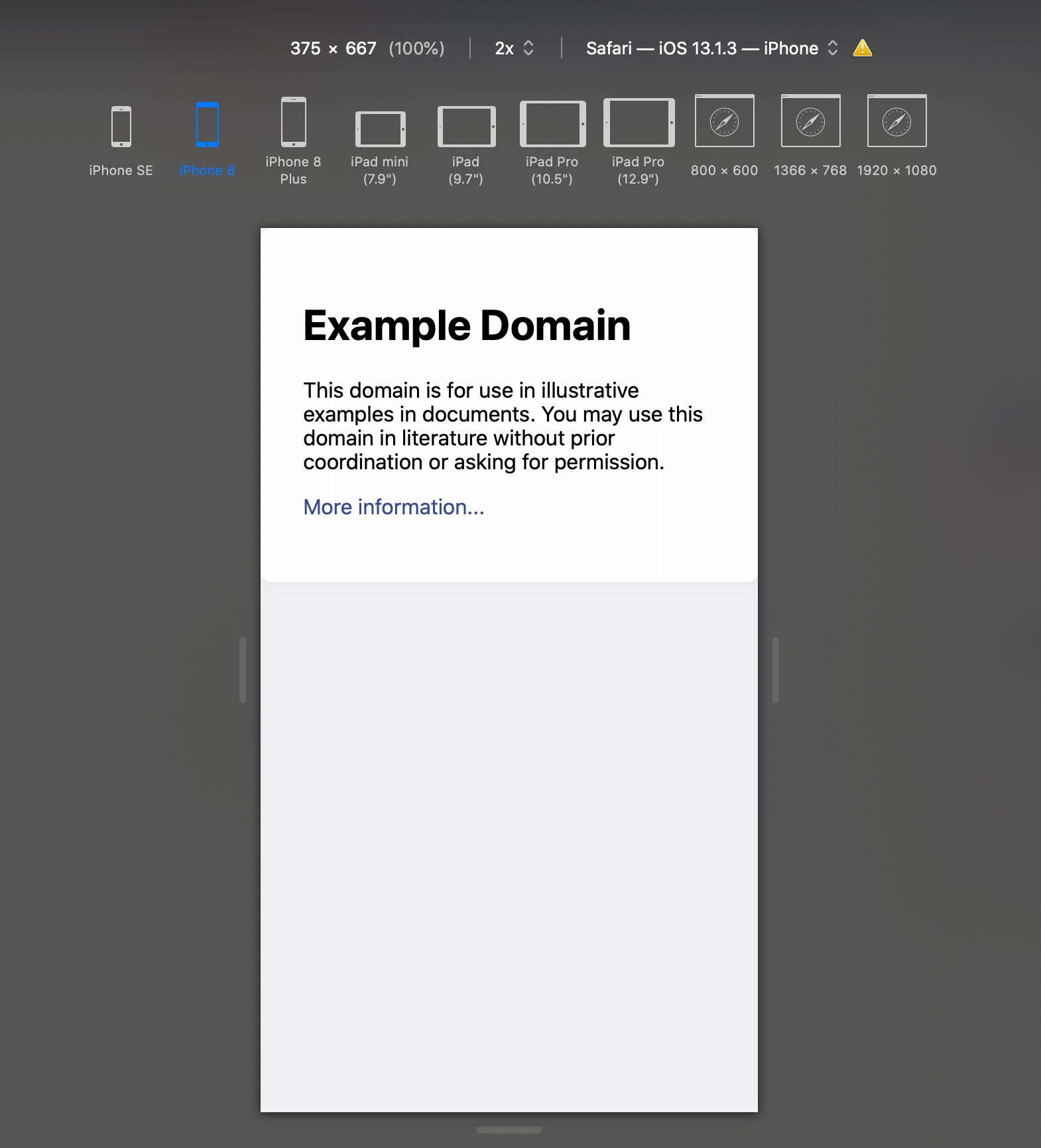
Now you can work on your website in a variety of different mobile device screen sizes by selecting them at the top of the page:

Related Tutorials

How to Stop DDOS Attacks & Prevent Future Downtime
-1589655824.jpg)
How to Enable Night Light Mode on Windows 10

How to View Desktop Site on iPhone with Safari

How to Use Grep Command to Search Files in Linux

How to Find Words on a Page using Safari on iPhone

How to Clear & Save Disk Storage Space on a Mac
- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
What are browser developer tools?
Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. This article explains how to use the basic functions of your browser's devtools.
Note: Before you run through the examples below, open the Beginner's example site that we built during the Getting started with the Web article series. You should have this open as you follow the steps below.
How to open the devtools in your browser
The devtools live inside your browser in a subwindow that looks roughly like this, depending on what browser you are using:

How do you pull it up? Three ways:
- Windows: Ctrl + Shift + I or F12
- macOS: ⌘ + ⌥ + I
- Chrome: More tools ➤ Developer tools
- Safari: Develop ➤ Show Web Inspector. If you can't see the Develop menu, go to Safari ➤ Preferences ➤ Advanced , and check the Show Develop menu in menu bar checkbox.
- Opera : Developer ➤ Developer tools
- Context menu: Press-and-hold/right-click an item on a webpage (Ctrl-click on the Mac), and choose Inspect Element from the context menu that appears. ( An added bonus: this method straight-away highlights the code of the element you right-clicked.)

The Inspector: DOM explorer and CSS editor
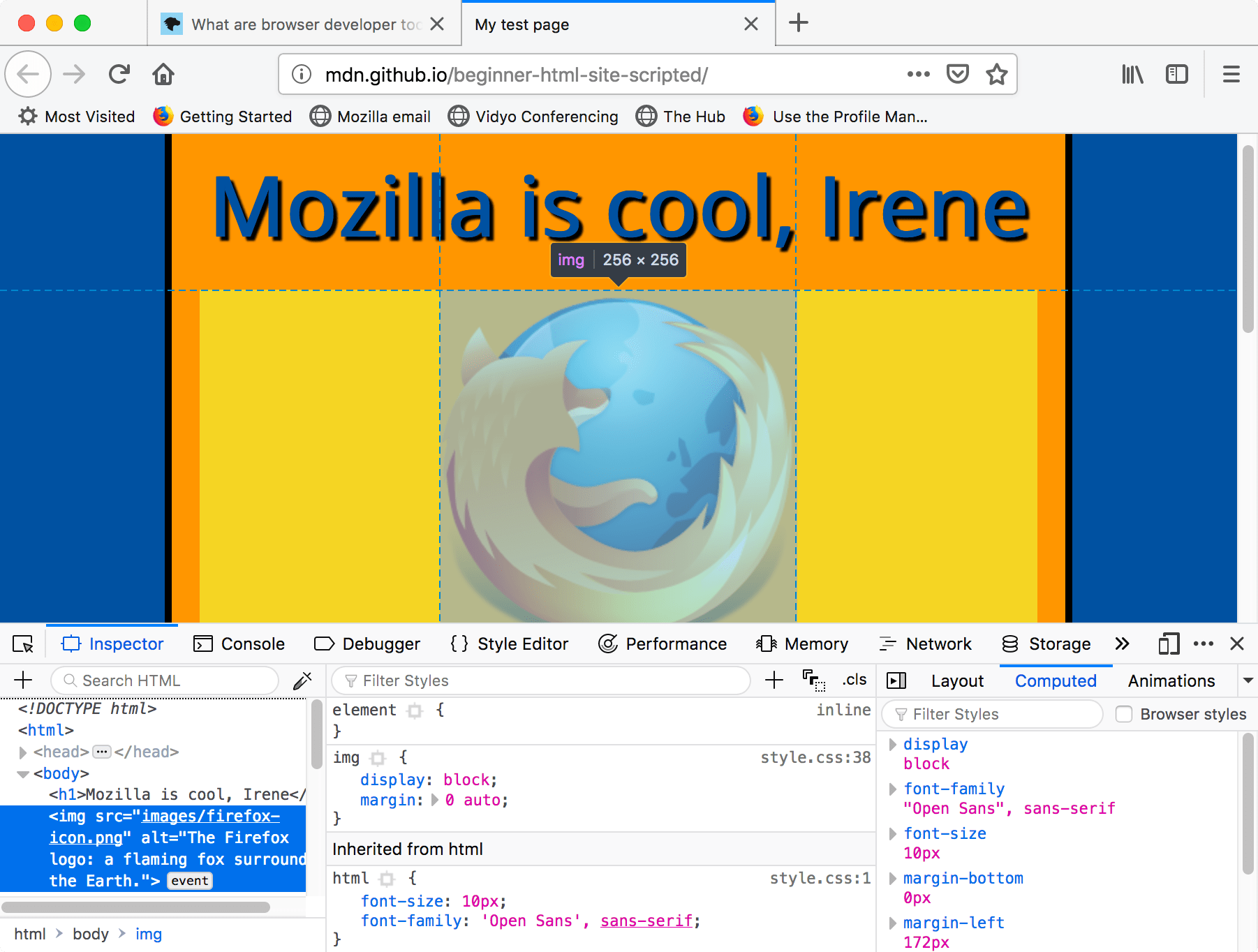
The developer tools usually open by default to the inspector, which looks something like the following screenshot. This tool shows what the HTML on your page looks like at runtime, as well as what CSS is applied to each element on the page. It also allows you to instantly modify the HTML and CSS and see the results of your changes reflected live in the browser viewport.

If you don't see the inspector,
- Tap/click the Inspector tab.
- In Chrome, Microsoft Edge, or Opera, tap/click Elements.
- In Safari, the controls are not so clearly presented, but you should see the HTML if you haven't selected something else to appear in the window. Press the Style button to see the CSS.
Exploring the DOM inspector
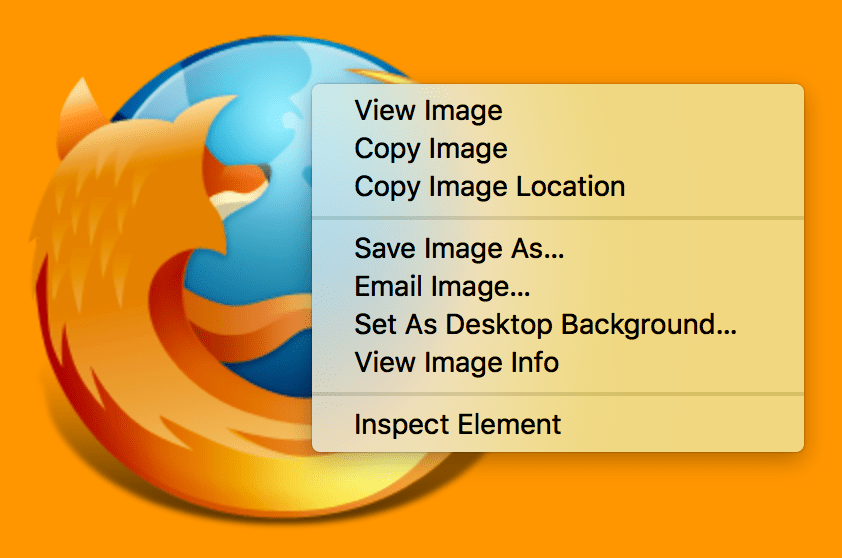
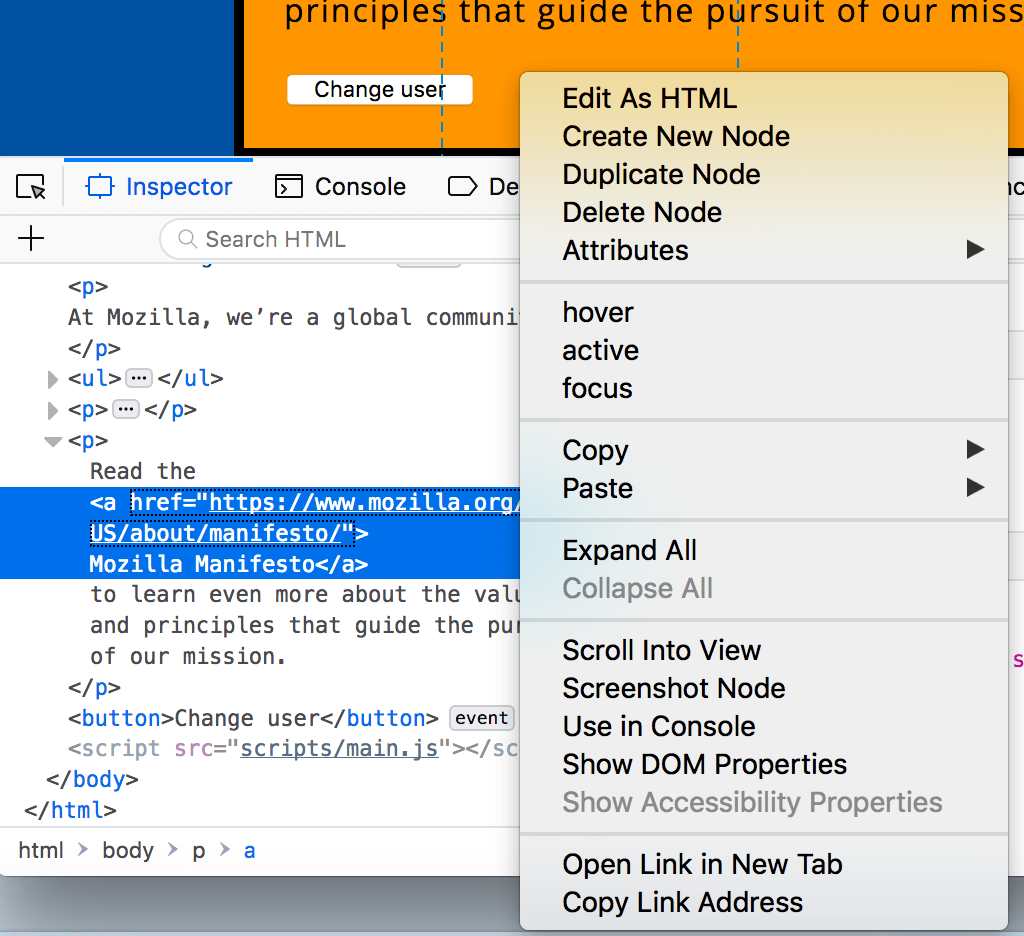
For a start, right-click (Ctrl-click) an HTML element in the DOM inspector and look at the context menu. The available menu options vary among browsers, but the important ones are mostly the same:

- Delete Node (sometimes Delete Element ). Deletes the current element.
- Edit as HTML (sometimes Add attribute / Edit text ). Lets you change the HTML and see the results on the fly. Very useful for debugging and testing.
- :hover/:active/:focus . Forces element states to be toggled on, so you can see what their styling would look like.
- Copy/Copy as HTML . Copy the currently selected HTML.
- Some browsers also have Copy CSS Path and Copy XPath available, to allow you to copy the CSS selector or XPath expression that would select the current HTML element.
Try editing some of your DOM now. Double-click an element, or right-click it and choose Edit as HTML from the context menu. You can make any changes you'd like, but you cannot save your changes.
Exploring the CSS editor
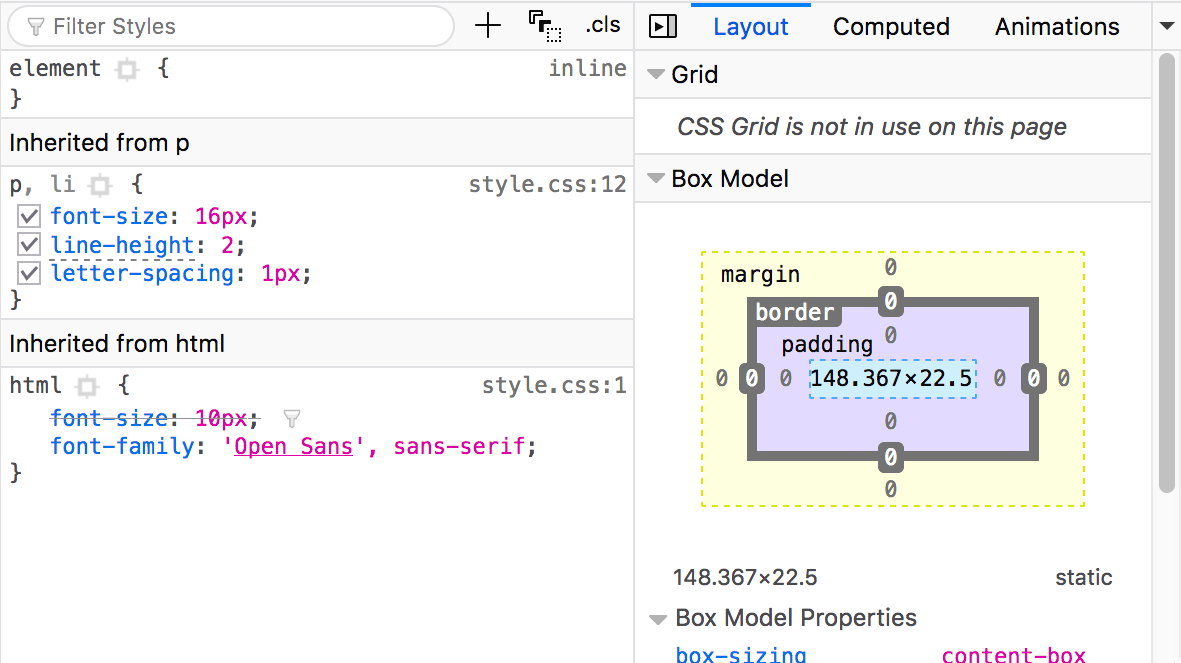
By default, the CSS editor displays the CSS rules applied to the currently selected element:

These features are especially handy:
- The rules applied to the current element are shown in order of most-to-least-specific.
- Click the checkboxes next to each declaration to see what would happen if you removed the declaration.
- Click the little arrow next to each shorthand property to show the property's longhand equivalents.
- Click a property name or value to bring up a text box, where you can key in a new value to get a live preview of a style change.
- Next to each rule is the file name and line number the rule is defined in. Clicking that rule causes the dev tools to jump to show it in its own view, where it can generally be edited and saved.
- You can also click the closing curly brace of any rule to bring up a text box on a new line, where you can write a completely new declaration for your page.
You'll notice a number of clickable tabs at the top of the CSS Viewer:
- Computed : This shows the computed styles for the currently selected element (the final, normalized values that the browser applies).
- Box Model : represents visually the current element's box model, so you can see at a glance what padding, border and margin is applied to it, and how big its content is.
- Grid : If the page you are inspecting uses CSS Grid, this section allows you to view the grid details.
- Fonts : In Firefox, the Fonts tab shows the fonts applied to the current element.
Find out more
Find out more about the Inspector in different browsers:
- Firefox Page inspector
- Chrome DOM inspector (Opera's inspector works the same as this)
- Safari DOM inspector and style explorer
The JavaScript debugger
The JavaScript debugger allows you to watch the value of variables and set breakpoints, places in your code that you want to pause execution and identify the problems that prevent your code from executing properly.

To get to the debugger:
Chrome : Open the Developer tools and then select the Sources tab. (Opera works the same way.)
Safari : Open the Developer Tools and then select the Debugger tab.
Exploring the debugger
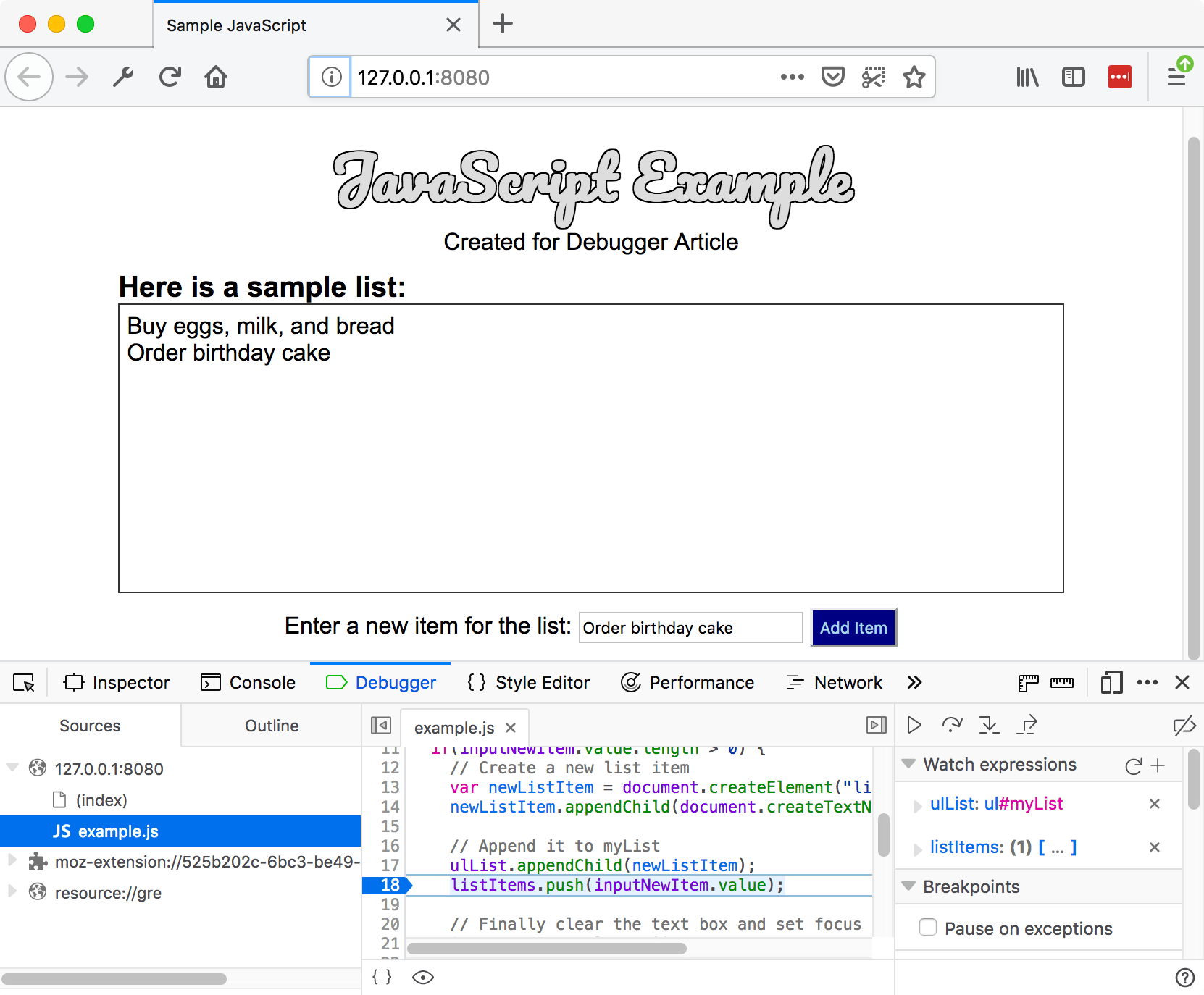
There are three panes in the JavaScript Debugger on Firefox.
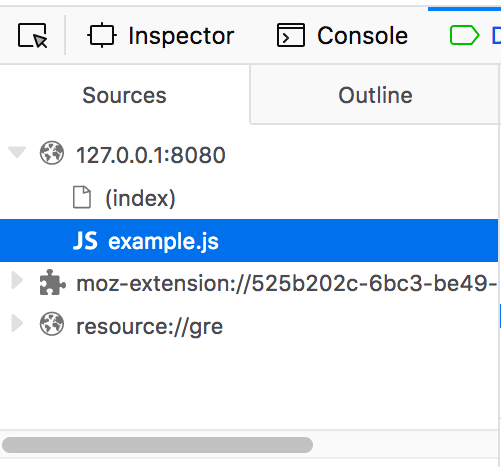
The first pane on the left contains the list of files associated with the page you are debugging. Select the file you want to work with from this list. Click on a file to select it and view its contents in the center pane of the Debugger.

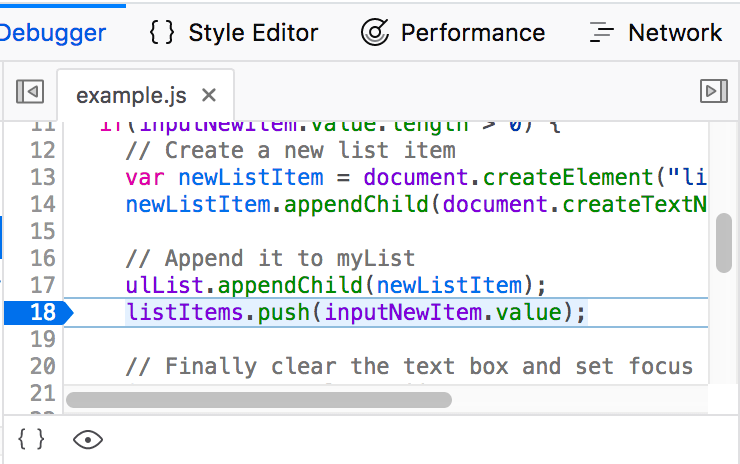
Source code
Set breakpoints where you want to pause execution. In the following image, the highlight on the number 18 shows that the line has a breakpoint set.

Watch expressions and breakpoints
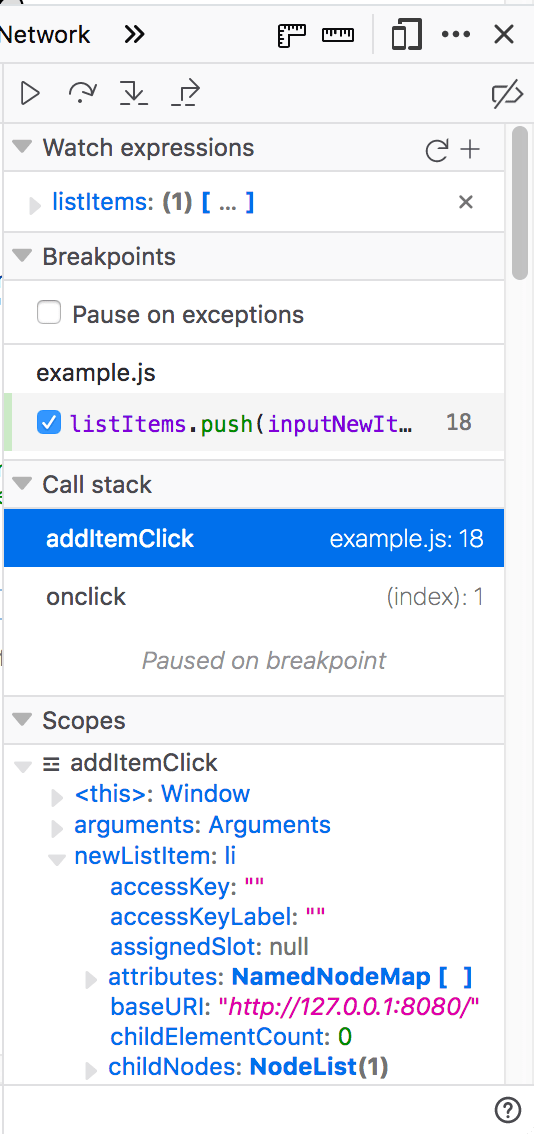
The right-hand pane shows a list of the watch expressions you have added and breakpoints you have set.
In the image, the first section, Watch expressions , shows that the listItems variable has been added. You can expand the list to view the values in the array.
The next section, Breakpoints , lists the breakpoints set on the page. In example.js, a breakpoint has been set on the statement listItems.push(inputNewItem.value);
The final two sections only appear when the code is running.
The Call stack section shows you what code was executed to get to the current line. You can see that the code is in the function that handles a mouse click, and that the code is currently paused on the breakpoint.
The final section, Scopes , shows what values are visible from various points within your code. For example, in the image below, you can see the objects available to the code in the addItemClick function.

Find out more about the JavaScript debugger in different browsers:
- Firefox JavaScript Debugger )
- Microsoft Edge Debugger
- Chrome Debugger
- Safari Debugger
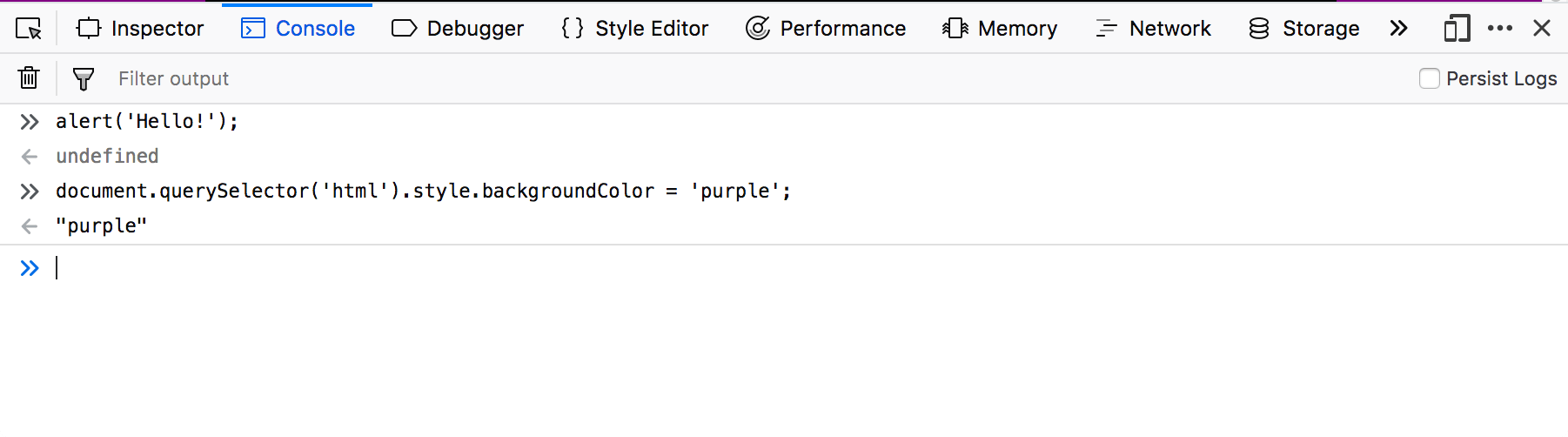
The JavaScript console
The JavaScript console is an incredibly useful tool for debugging JavaScript that isn't working as expected. It allows you to run lines of JavaScript against the page currently loaded in the browser, and reports the errors encountered as the browser tries to execute your code. To access the console in any browser:
If the developer tools are already open, click or press the Console tab.
This will give you a window like the following:

To see what happens, try entering the following snippets of code into the console one by one (and then pressing Enter):
Now try entering the following incorrect versions of the code and see what you get.
You'll start to see the kind of errors that the browser returns. Often these errors are fairly cryptic, but it should be pretty simple to figure these problems out!
Find out more about the JavaScript console in different browsers:
- Firefox Web Console
- Chrome JavaScript Console (Opera's inspector works the same as this)
- Safari Console
- Debugging HTML
- Debugging CSS

IMAGES
COMMENTS
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". See also Safari for Developers.
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
1. Click on Safari on the top menu bar, then select Preferences…. 2. Select the Advanced tab then check the checkbox labeled with "Show Develop menu in menu bar": 3. Now the Develop menu appears. Open a website, click on Develop, and select Show Web Inspector (or Connect Web Inspector) from the drop-down menu: You can also use shortcuts ...
To enable Safari Developer Tools, open Safari, click Safari in your menu bar, and then select Preferences. You can also use Command-Comma keyboard shortcut to open Safari's Preferences dialog. Locate and select the Advanced menu. At the bottom of this menu you should see a checkbox that is labeled "Show Develop menu in menu bar".
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
To access developer tools in Safari, enable the Show Develop menu in menu bar option by going to Preferences > Advanced. Then, use the Develop menu in the menu bar to open the developer tools. Salman Khan. Salman works as a Content Manager at LambdaTest. He is a Computer science engineer by degree and an experienced Tech writer who loves to ...
Launch Safari from the Dock or the Mac Application folder. Open Safari's preferences by clicking Safari in the menu bar and selecting Preferences in the drop-down menu. Click the Advanced tab in the preferences screen. Select Show Develop menu in menu bar . Should you ever want to disable the Developer menu, remove the check mark in the Safari ...
Opening Developer Tools: Once the Develop menu is enabled, navigate back to the menu bar at the top of the screen. Click on "Develop" to reveal a dropdown menu containing various web development tools and options. From the dropdown menu, select "Show Web Inspector" to open the Developer Tools panel. Upon completing these steps, the Developer ...
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
Disable site-specific hacks. On rare occasions, when a particular website does not work correctly in Safari, modifications are made in browser code to get that site to work. This setting disables such modifications to make it possible for the site's developers to debug their problem. If there are no site-specific hacks, this setting has no ...
Enable Develop Menu: Within the Advanced tab, locate the option labeled "Show Develop menu in menu bar" and ensure that it is checked. This action activates the Develop menu, which houses a plethora of web development tools and features. Verify the Development Menu: After enabling the Develop menu, you should see it appear in the menu bar at ...
How to Enable Safari Developer Tools. If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps: From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.) Go to the Advanced tab. Check "Show Developer menu in menu bar".
On the ipad go to Settings > Safari > Advanced and activate the Web Inspector.. Connect your ipad with your computer. On your computer open Safari, enable the developer tools in the settings. check the above menu for the tab Developer and find your iPad there.. Full control via console from your desktop machine over the iOS Safari and you're done!. PS: This works exact the same way with the ...
Then from the Safari " Develop " menu select " Show Web Inspector " or use the keyboard shortcut Option+Command+i. When opened the Safari developer tools pops open in a new window, to get it docked to the bottom of the current Safari window click on the middle icon to snap in at the base of the current open Safari window. And voila ...
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Chrome: More tools Developer tools; Safari: Develop Show Web Inspector. If you can't see the Develop menu, ... Next to each rule is the file name and line number the rule is defined in. Clicking that rule causes the dev tools to jump to show it in its own view, where it can generally be edited and saved. ...
Safari on macOS has several tools for web developers, including the Develop menu, Web Inspector, and WebDriver, which are turned off by default. To enable these tools: From the menu bar, choose Safari. Select Settings… (⌘,). Go to the Advanced pane. Check the Show features for web developers checkbox. Enable features and settings for web ...
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
7. In Safari 12, select the row in the network tab. The response will be displayed in the main area. Above it will be a few tabs. Select the Headers tab and take a look in the request part of the displayed data for some request info. For details on the request data, take a look under "Request Data".